当GET时,是请求数据,当POST时,是创建数据,当PUT时是更新,DELETE是删除。
- 下载node.js, 点击(示例,如 node-v22.11.0-x64.msi)安装
- 下载 json server
git clone https://github.com/typicode/json-server
3. 安装 json server
npm install json-server
4. (可选) 可能无法运行node.js,提示“npm : 无法加载文件 D:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/...的 about_Execution_Policies。”, 此时,执行如下命令后,再次执行install即可
Get-ExecutionPolicy
这将显示当前的执行策略级别,例如 Restricted、RemoteSigned、AllSigned、
Unrestricted 或 Bypass。
要更改执行策略,你可以使用 Set-ExecutionPolicy 命令。例如,要将策略设置为 RemoteSigned(允许运行本地脚本和来自 Internet 的已签名脚本),你可以运行:
Set-ExecutionPolicy RemoteSigned -Scope CurrentUser
-Scope CurrentUser 表示更改仅对当前用户生效。你也可以使用 -Scope Machine 来为所有用户更改策略,但这通常需要更高的权限。
如果你确定要降低安全性并允许运行所有脚本,可以使用:
Set-ExecutionPolicy Unrestricted -Scope CurrentUser
5. 新建一个测试json文件,比如db.json,执行
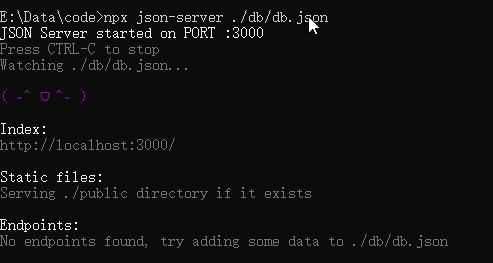
npx json-server db.json
显示如下内容,说明安装成功