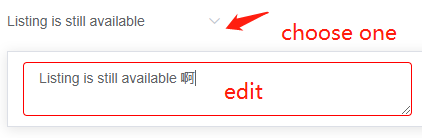
选中一项后,input框不能进行编辑
<el-select v-model="input.memoStyle" placeholder="Log Landlord Call"
@change="memoStyleChange">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
js:
data() {
return {
options: [
{value: '1', label: 'Listing is still available'},
{value: '2', label: 'Landlord could not be reached'}
],
input: {}
}
},
methods:{
memoStyleChange(item) {
if (item == 1) {
this.input.description = 'Listing is still available';
} else {
this.input.description= 'Landlord could not be reached';
}
}直接赋值后导致input框不能进行编辑
- 解决方法一、
改变data数据初始值
input: {
description:''
},
- 解决方法二、
methods:{
memoStyleChange(item) {
if (item == 1) {
this.$set(this.input, 'description', 'Listing is still available')
} else {
this.$set(this.input, 'description', 'Landlord could not be reached')
}
}原因在于在Vue实例创建时,obj.b并未声明,因此就没有被Vue转换为响应式的属性,自然就不会触发视图的更新,这时就需要使用Vue的全局api $set():
$set()方法相当于手动的去把obj.b处理成一个响应式的属性,此时视图也会跟着改变了: