系列文章目录
提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加
第一章 开发自己的npm依赖
前言
想开发一套基于elementUI封装的组件库。之前有同事开发过vue中组件,但直接开发在项目内部,且没有配置文档和示例,后续开发人员有能复用的组件,但不知道怎么用,用哪个。所以想开发成依赖包方便vue项目直接安装依赖使用,并且编写示例和参数文档。以此来免去在不同项目中要通过复制代码引入从而减少代码数量,也防止开发人员在组件中随意修改代码造成样式错乱。
一、创建一个新的vue2项目
因为基于elementUI,所以创建一个新的vue2项目,我使用的是vue-cli5,vue create '项目名',
创建项目,我选择了自定义配置,之后再选vue2,后面的根据自己需要设置即可。
二、开发一个组件(示例)
本来以为是很简单的事情,但vue本身对环境依赖配置的要求比较高,网上搜了几种试了都不成功,各种解决不了的报错,综合好几个示例,一步步试错终于成功了(此处省略一万字),特此记录。
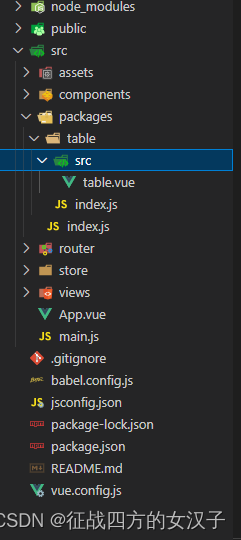
首先,在src目录下建立packages文件夹(大家都是起这个名字,别的应该也可以)。此文章以table为例,建立如下文件。
packages/table/index.js
import TcTable from './src/table.vue'
TcTable.install = function (Vue) {
Vue.component(TcTable.name, TcTable)
}
export default TcTable
packages/index.js
// 之后会改成按需引入,逐步完善,目前为了方便测试成功与否所以全部引入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
import TcTable from './table/index.js'
const components = [
TcTable
]
const install = function (Vue) {
Vue.use(ElementUI)
components.forEach(component => {
Vue.component(component.name, component);
});
}
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue);
}
export default {
install,
TcTable
}
export {
install,
TcTable
}
接下来配置package.json
{
"name": "XXXX",
"version": "XXXXX", // 版本号,每次发布时要改,不然会发布失败
"private": false, // 是否私有,为true不能发布
"main": "src/packages/index.js", // 修改对应的main.js路径
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lib":"vue-cli-service build --target lib --name touch-vue-pc --dest lib ./packages/index.js",
"pub": "npm publish --access public" // 配置npm publish快速发布口令
},
"dependencies": {
"core-js": "^3.8.3",
"element-ui": "^2.15.10",
"vue": "^2.6.14",
"vue-router": "^3.5.1",
"vuex": "^3.6.2"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-plugin-vuex": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"sass": "^1.32.7",
"sass-loader": "^12.0.0",
"vue-template-compiler": "^2.6.14"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
然后npm publish发布一下,先找个项目安装一下,看是否能显示出elementUI中的样式,能显示就可以返回详细开发了。测试的话参照第一章中的npm link或者直接在当前项目app.vue中测试(需要在main.js中引入)
总结
以上就是今天要讲的内容,本文仅仅简单介绍了怎么基于elementUI封装成依赖式的组件库,具体其中的参数函数等配置和引入还需要自己开发。