不积跬步无以至千里,不计小流无以成江海。
本来想直接上选择题的,但步子就有点太大了,不是一点点来的。选择题除了题库的调用外,还需要判断答案对错,涉及到if语句,这个if语句应该单独写一个,对于初学者来说,我得一点点来,要不然想一口吃成个胖子,还没长肉,就食物中毒了。
不要急,不要急,一步一步来,一点一点做,总归能做出来的。
还是以李贺作品集为例,数据库的调用和题量的获取。

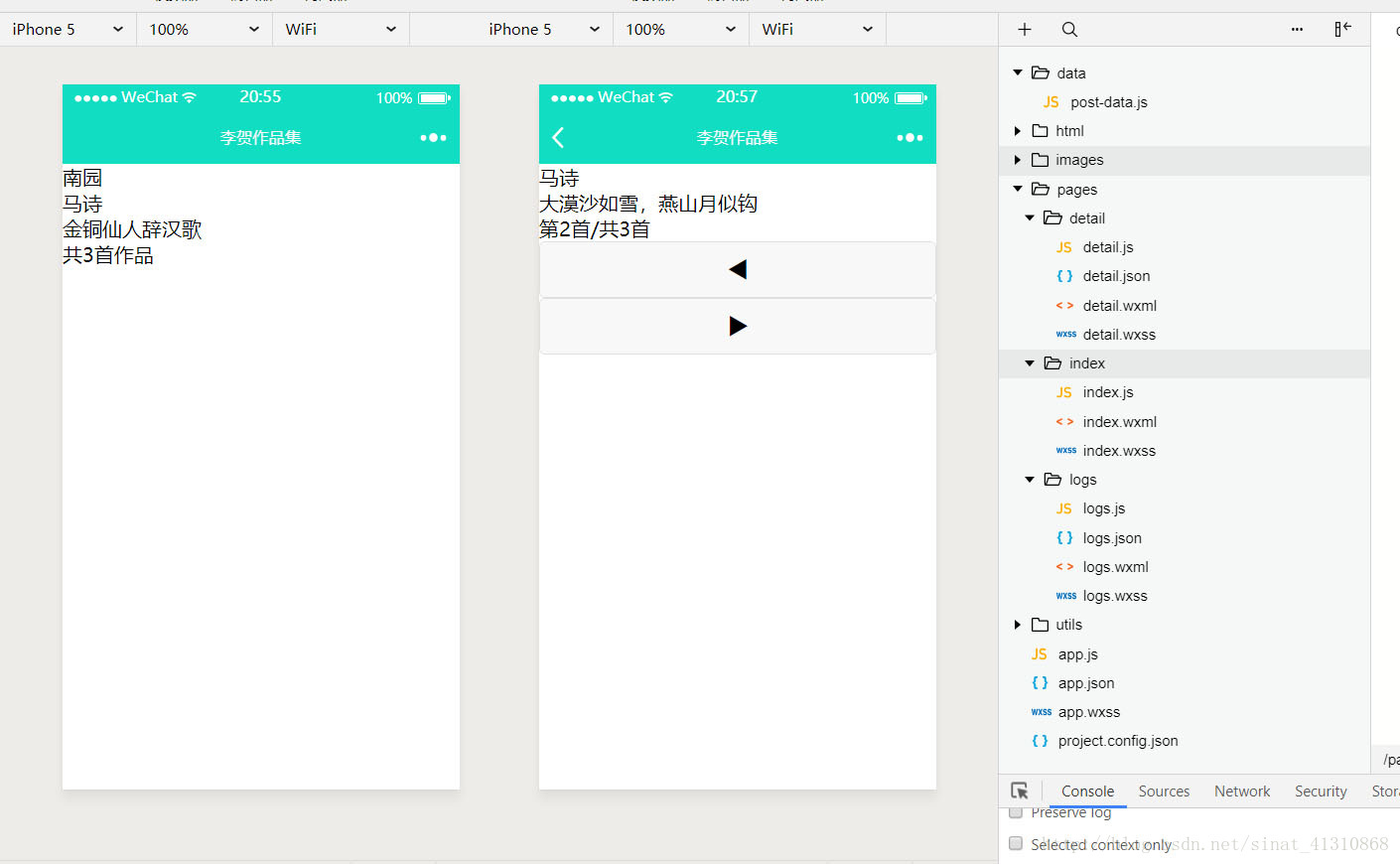
如图可见,首界面是作品列表,南园、马诗、金铜仙人辞汉歌,为了写程序,随便上了这三首做测试。点击题目进入第二个界面,点击◀和▶,切换上一首,下一首,除了内容外,还显示第2首/共3首。结构如最右,html和images文件夹不用看,这俩文件夹忘删了。data文件夹下面有一个post-data.js文件,数据库存在这个文件中了,pages下面有index和detail两个页面,主要就是这两个页面。
先看看数据库post-data.js文件里的代码:
var local_database = [{
"name":"南园",
"content":"男儿何不带吴钩"
},
{
"name": "马诗",
"content": "大漠沙如雪,燕山月似钩"
},
{
"name": "金铜仙人辞汉歌",
"content": "衰兰送客咸阳道,天若有情天亦老。"
}
]
module.exports = {