系列文章目录
第一章 Django使用的基础知识
第二章 setting.py文件的配置
第三章 路由的定义与使用
第四章 视图的定义与使用
第五章 二进制文件下载响应
第六章 Http请求&HttpRequest请求类
第七章 会话管理(Cookies&Session)
第八章 文件上传实现
第九章 多种视图view
第十章 Django5模板引擎
第十一章 模型定义与使用
第十二章 ORM执行SQL语句和事务
第十三章 表单定义与使用
第十四章 内置Admin系统
第十五章 内置Auth认证系统
文章目录
一、视图定义
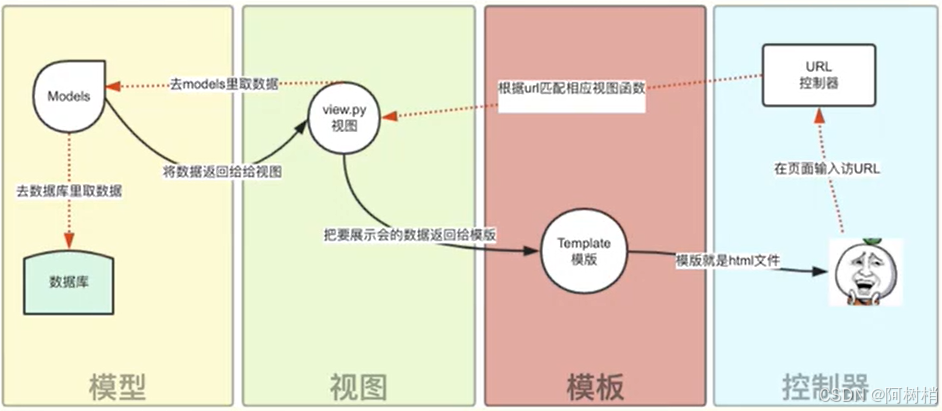
视图(Views)是Django的MTV框架模式的V部分,主要负责处理用户请求和生成相应的响应内容,然后在页面或其他类型文档中显示
- Model(模型):业务对象与数据库的对象(ORM)
- Template(模板):负责如何把页面展示给用户
- View(视图):负责业务逻辑,并在适当的时候调用Model和Template
二、设置视图响应状态
客户端请求后端服务,在view.py视图层方法最终return 返回视图响应。Python内置提供了响应类型,来实现不同的返回不同的http状态码;
| 响应类型 | 解释说明 |
|---|---|
| HttpResponse(‘Hello world’") | 状态码200,请求已成功被服务器接收 |
| HttpResponseRedirect(‘/’) | 状态码302,重定向首页地址 |
| HttpResponsePermanentRedirect(‘/’) | 状态码301,永久重定向首页地址 |
| HttpResponseBadRequest("‘400’) | 状态码400,访问的页面不存在或请求错误 |
| HttpResponseNotFound('404") | 状态码404,网页不存在或网页的URL失效 |
| HttpResponseForbidden(‘403’) | 状态码403,没有访问权限 |
| HttpResponseNotAllowed(‘405’) | 状态码405,不允许使用该请求方式 |
| HttpResponseServerError(‘500’") | 状态码500,服务器内容错误 |
| JsonResponse( {‘foo’ : ‘bar’}) | 默认状态码200,响应内容为JSON数据 |
| StreamingHttpResponse() | 默认状态码200,响应内容以流式输出 |
下面我们举几个例子来实操下视图响应状态应用;
实例一:HttpResponse
修改helloWorld的views.py的index函数:
def index(request):
html = ("<font color='red'>我是helloworld里的views里的index函数</font>")
return HttpResponse(html, status=200)
访问测试http://127.0.0.1:8000/index/
请求测试,状态码200,返回网页信息。status=200不写的话默认也是200.
实例二: HttpResponseNotFound 404
views.py里写入代码
def index(request):
return HttpResponseNotFound()
请求测试,状态码404。
实例三:JsonResponse 响应json数据
def index(request):
return JsonResponse({'foo': 'bar'})
运行测试
我们第一个实例用到的是HttpResponse,简单网页我们直接可以响应到页面,但是假如是复杂网页,就会增加视图函数的代码量。所以我们引入模版,通过django提供的render方法渲染数据到模版,然后再响应到页面
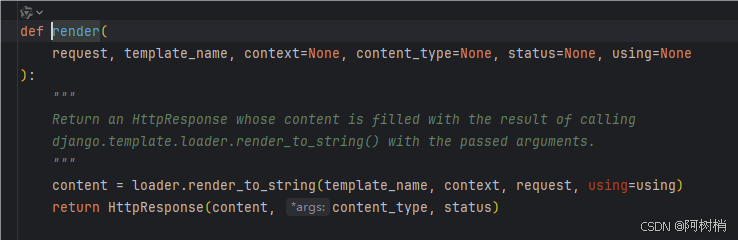
查看render源代码
request和template_name是必须的参数。其他参数可选。
- request:浏览器向服务器发送的请求对象,包含用户信息、请求内容和请求方式等。
- template_name:设置模板文件名,用于生成网页内容。
- context:对模板上下文(模板变量)赋值,以字典格式表示,默认情况下是一个空字典。
- content_type:响应内容的数据格式,一般情况下使用默认值即可。
- status: HTTP状态码,默认为200.
- using:设置模板引擎,用于解析模板文件,生成网页内容。
我们再写一个带字典参数的render渲染模版实例:
views.py里添加代码:
def index(request):
context_values = {
'name': 'zhangsan',
'age': 18,
'hobby': ['football', 'basketball', 'swimming'],
'info': {'name': 'zhangsan', 'age': 18, 'hobby': ['football', 'basketball', 'swimming']
}
}
return render(request, 'index.html', context=context_values)
index.html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一个页面</title>
</head>
<body>
<p>你好啊,</p>
<p>我叫{{name}}</p>
<p>今年{{age}}</p>
<p>爱好是{{hobby}}</p>
<p>再说一遍{{info}}</p>
</body>
</html>
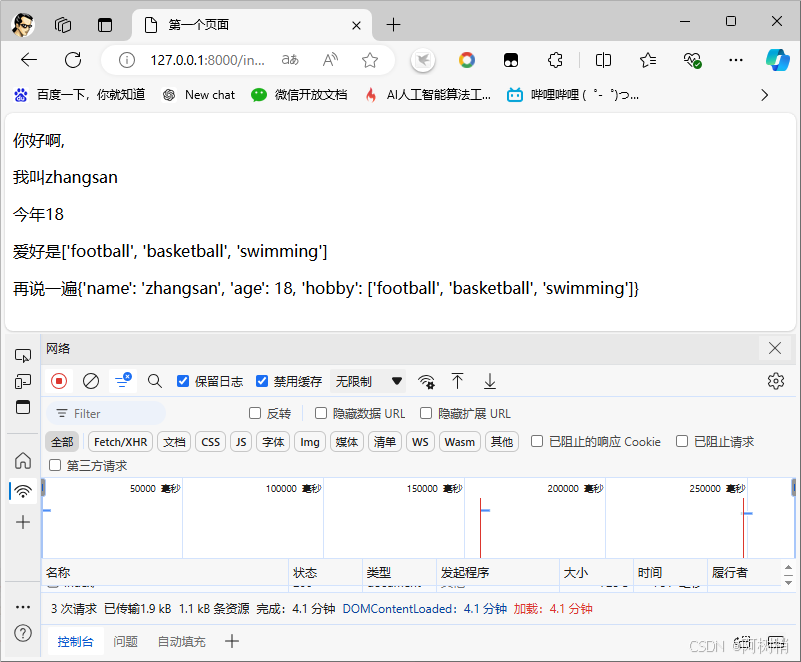
运行测试结果为:
设置重定向响应
Django重定向我们前面讲过一种urls.py里使用RedirectView实现
path('redirectTo', RedirectView.as_view(url="index/"))
这种方便书写简单,但是不灵活,我们实际开发,为了能否实现业务上的判断,来进行业务重定向跳转,还是需要用redirect方法。
重定向的状态码分为301和302,前者是永久性跳转的,后者是临时跳转的,两者的区别在于搜索引擎的网页抓取。301重定向是永久的重定向,搜索引擎在抓取新内容的同时会将旧的网址替换为重定向之后的网址。302跳转是暂时的跳转,搜索引擎会抓取新内容而保留旧的网址。因为服务器返回302代码,所以搜索引擎认为新的网址只是暂时的。
Django内置提供了重定向类HttpResponseRedirect和HttpResponsePermanentRedirect分别代表HTTP状态码302和301
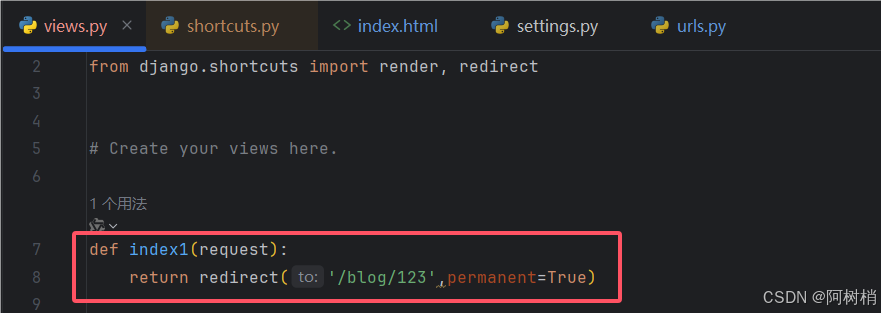
实现方法:
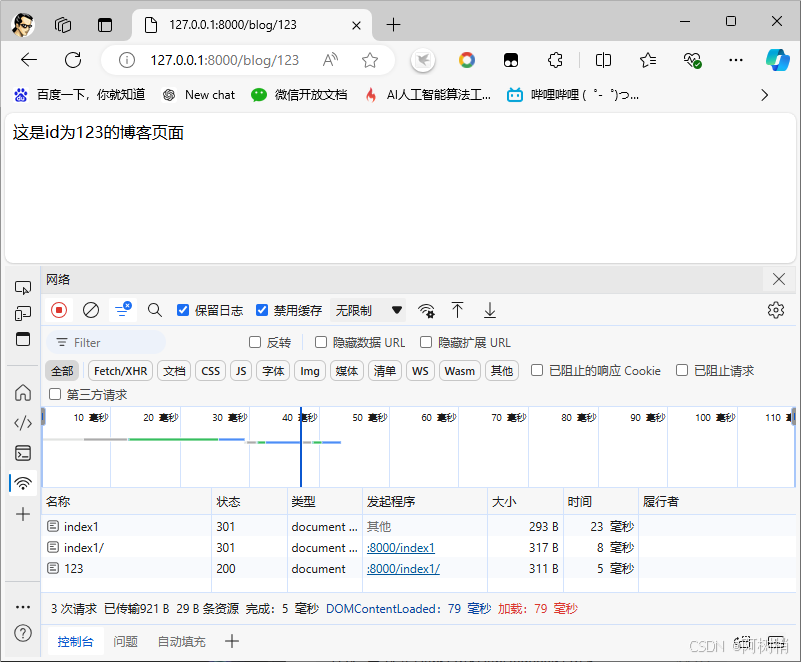
运行测试
状态301代表永久跳转,因为我将permanent=True了,默认是False。
总结
本章主要介绍了视图(view)的相关配置,也引入了模板的概念,下一章将介绍模板的相关配置。