在uniapp中用schema2code可以快速生成增/删/改查页面.
如果只是简单表,非常好用,
但是如果你的数据表有外键关联,
有些地方文档里没有讲到好像.
1.感觉像是个BUG
当有外键时,特别是有多个关键关联多个表时,
如果生成的列表页不正常(控制台报错,白屏)
你可以在代码中找找下面这一行,
collectionList: [db.collection('xxxx1')].getTemp(),db.collection('xxxx2')].getTemp().......]这里有多个getTemp()生成临时表,
检查下是不是有重复的,删除即可恢复list页面的正常工作.
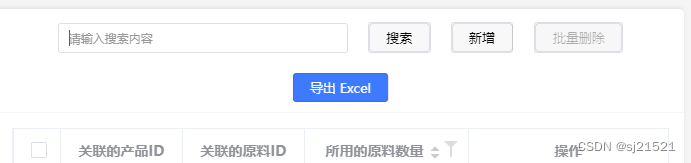
2.如下图列表页中的搜索框,
默认是不工作的.
它其实是需要配置的,
在列表页的代码中找到script标签, 下面一点就能看到官方备注
<script>
import { enumConverter, filterToWhere } from '../../js_sdk/validator/sj-product-yl.js';
const db = uniCloud.database()
// 表查询配置
const dbOrderBy = '' // 排序字段
const dbSearchFields = ["product_id[0].text"] // 模糊搜索字段,支持模糊搜索的字段列表。联表查询格式: 主表字段名.副表字段名,例如用户表关联角色表 role.role_name
// 分页配置
const pageSize = 20
const pageCurrent = 1需要说的是,如果需要搜索的字段是从副表拿来的,
订单表order里有个userId, 他和user表的_id外键关联, 但是我们搜索的不是userID,而是user表里的username,
那这里的要填的搜索字段就应该是
const dbSearchFields=['userId[0].userName']易错的地方来了,
这两个表,order和user为了用schema2code生成的页面中,
在schema中写法如下(官方写法)
//在order表的schema.json中
.....
"user_id":{
"bsonType": "string",
"description": "用户ID",
"title": "用户ID",
"foreignKey": "user._id",
"enum":{
"collection": "user",
"field": "_id as value,username as text"
}
},最后一行,它把要从联表查询副表中需要显示的数据命名成了text,
这样是为了使在生成的页面中,可以为uni-data-picker(内部数据格式应该也是value 和text) 填充数据.如图
问题就在这里,如果你想使用搜索功能,
这时在前面配置的搜索字段就因为这个原因不工作了.我们要搜索的是副表的username,
但是username as text, 它改名了,不叫username了,所以 不工作了......
由
const dbSearchFields=['userId[0].userName']改为
const dbSearchFields=['userId[0].text']文档里没有说到~~~弄我一天. ...