【HarmonyOS NAPI 深度探索4】安装开发环境(Node.js、C++ 编译器、node-gyp)
要使用 N-API 开发原生模块,第一步就是配置好开发环境。虽然HarmonyOS Next中提供了DevEco-Studio一站式IDE,可以直接帮助我们完成开发环境的搭建,但是为了更深入的了解NAPI,我们用最原始的编译工具一步一步搭建编译环境。这个可能有点复杂和繁琐,下面我们一步一步来完成。我们需要安装以下工具:
- Node.js:运行时环境
- C++ 编译器:用来编译原生代码
- node-gyp:构建工具,负责将 C++ 代码编译成可以运行的模块
安装 Node.js
Node.js 是开发 N-API 模块的核心工具。如果你的机器还没有安装 Node.js,可以按照以下步骤操作:
- 前往 Node.js 官方网站,下载适合你的系统版本的安装包。建议选择 LTS(长期支持)版本,因为它更加稳定。
- 根据安装向导进行安装,并确保在安装时勾选“Add to PATH”选项,这样你可以在命令行直接使用
node和npm命令。 - 安装完成后,打开终端或命令行,运行以下命令确认安装:
node -v npm -v
应该能看到 Node.js 和 npm 的版本号:
安装 C++ 编译器
Node.js 的原生模块需要用 C++ 编写,因此必须安装一个 C++ 编译器。不同操作系统的安装方式略有不同:
-
Windows
- 下载并安装 Microsoft Build Tools,这是 Visual Studio 的轻量版工具集。
- 在安装过程中,选择“C++ build tools”,并确保安装了“MSBuild”和“Windows SDK”。
- 安装完成后,运行以下命令检查是否安装成功:
如果显示了版本号,你就准备好了。cl
-
macOS
- macOS 自带 Xcode 工具链,你只需要安装命令行工具即可。运行以下命令安装:
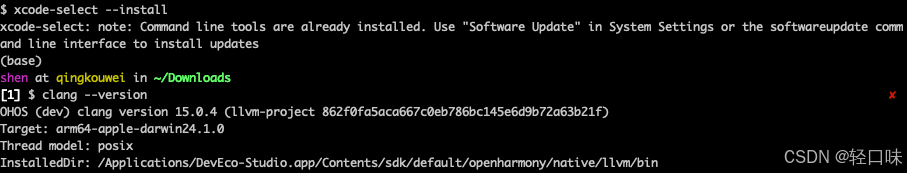
xcode-select --install - 按提示完成安装后,运行以下命令确认安装成功:
这次可以看到 Clang 的版本信息clang --version
- macOS 自带 Xcode 工具链,你只需要安装命令行工具即可。运行以下命令安装:
-
Linux
- 在 Linux 系统中,可以通过包管理器安装 GCC。以 Ubuntu 为例:
sudo apt update sudo apt install build-essential - 安装完成后,运行以下命令确认:
如果返回版本号,就说明安装成功。gcc --version
后面以Mac环境为例,继续介绍后续步骤。
- 在 Linux 系统中,可以通过包管理器安装 GCC。以 Ubuntu 为例:
安装 node-gyp
node-gyp 是用来构建原生模块的工具,它可以将 C++ 代码编译成可以在 Node.js 中运行的模块。
- 通过 npm 安装 node-gyp:
npm install -g node-gyp
- 安装完成后,运行以下命令验证:
这时可以看到 node-gyp 的版本号:node-gyp -v
配置 node-gyp
在使用 node-gyp 前,需要进行一些额外的配置。
- Windows
- 打开命令行,运行以下命令配置 Python 和 Visual Studio 工具链:
npm config set python python3 npm config set msvs_version 2019
- 打开命令行,运行以下命令配置 Python 和 Visual Studio 工具链:
- macOS 和 Linux
- 大多数情况下,你无需额外配置。如果遇到问题,可以尝试设置 Python 版本:
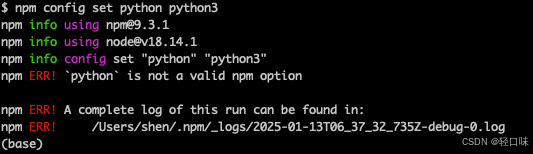
npm config set python python3
- 大多数情况下,你无需额外配置。如果遇到问题,可以尝试设置 Python 版本:
手动配置执行后报错:
安装 node-addon-api
node-addon-api 是构建 N-API 模块时的核心依赖,用于引用 napi.h。
安装命令:
npm install node-addon-api
安装后,node-addon-api 的头文件路径会自动添加到项目的 node_modules 目录中。
测试开发环境
我们可以通过一个简单的测试,确保所有工具都正常工作:
- 创建一个空目录作为测试项目:
mkdir napi-test cd napi-test - 初始化项目:
npm init -y - 创建
binding.gyp文件,这是 node-gyp 的配置文件:{ "targets": [ { "target_name": "testaddon", "sources": ["testaddon.cc"] } ] } - 创建一个简单的 C++ 文件
testaddon.cc:#include <napi.h> Napi::String HelloWorld(const Napi::CallbackInfo& info) { return Napi::String::New(info.Env(), "Hello, World!"); } Napi::Object Init(Napi::Env env, Napi::Object exports) { exports.Set("hello", Napi::Function::New(env, HelloWorld)); return exports; } NODE_API_MODULE(testaddon, Init) - 使用
node-gyp构建模块:
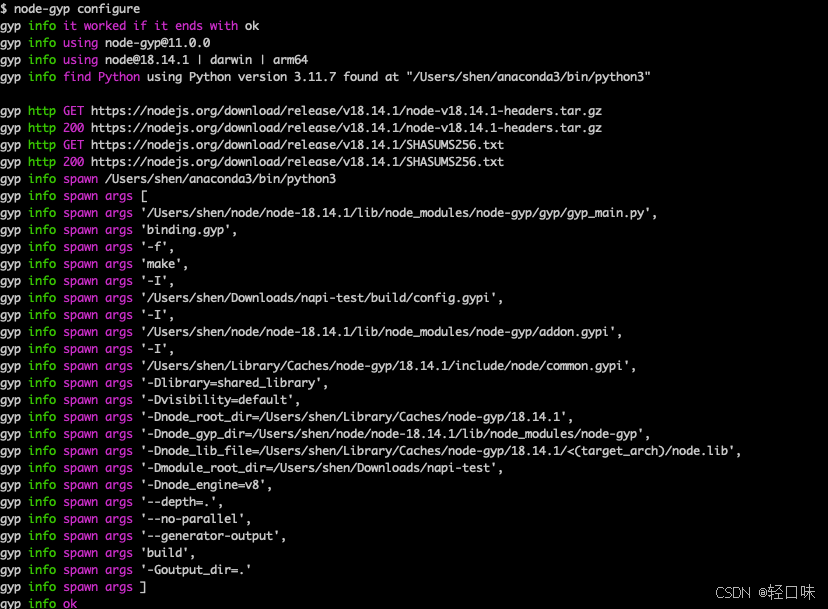
configure 输出内容:node-gyp configure node-gyp build
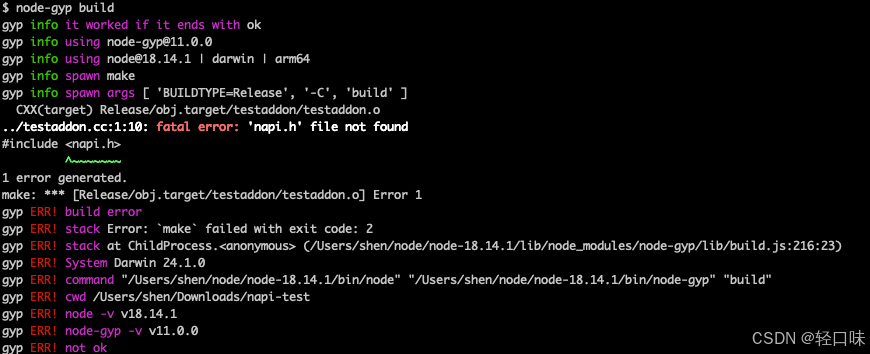
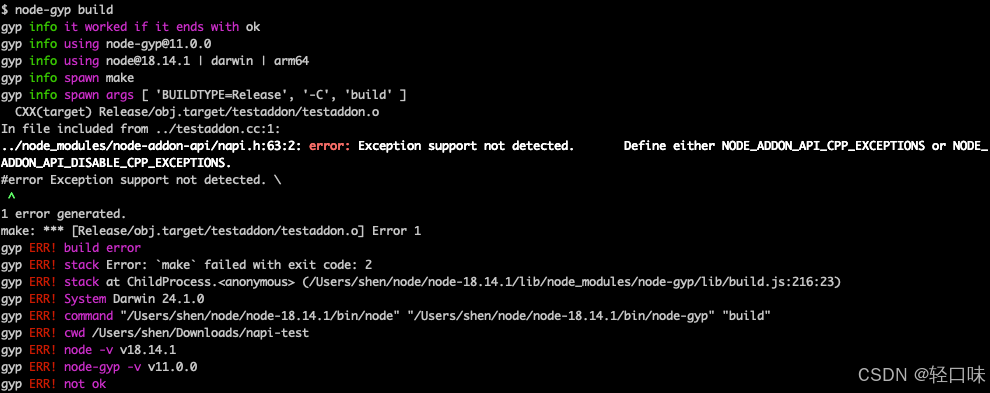
构建时报错:
找不到napi.h,binding.gyp 的 include_dirs 配置:
"include_dirs": [
"<!(node -p \"require('node-addon-api').include\")"
]
如果动态路径解析无效,可尝试手动设置路径:
"include_dirs": [
"node_modules/node-addon-api"
]
可以运行下面命令验证是否可以正确解析路径:
/your_project_path/node_modules/node-addon-api
修改后仍然报错:
当前编译环境未启用 C++ 异常支持,而 node-addon-api 默认需要支持 C++ 异常,编辑 binding.gyp 文件,在 cflags 和 cflags_cc 中移除或注释掉 -fno-exceptions,或者显式启用异常支持。
{
"targets": [
{
"target_name": "testaddon",
"sources": ["testaddon.cc"],
"include_dirs": [
"node_modules/node-addon-api"
],
"cflags": ["-fexceptions"],
"cflags_cc": ["-fexceptions"]
}
]
}
-fexceptions:启用 C++ 异常支持。cflags和cflags_cc:确保用于编译 C 和 C++ 文件的标志一致。
如果仍然失败,可以通过定义NODE_ADDON_API_DISABLE_CPP_EXCEPTIONS来禁用异常支持。
{
"targets": [
{
"target_name": "testaddon",
"sources": ["testaddon.cc"],
"include_dirs": [
"node_modules/node-addon-api"
],
"defines": [
"NAPI_VERSION=8",
"NODE_ADDON_API_DISABLE_CPP_EXCEPTIONS"
],
}
]
}
- 测试模块:
在 Node.js REPL 中运行:node
这里我们看到输出:const addon = require('./build/Release/testaddon'); console.log(addon.hello());Hello, World!
也可以创建一个js文件index.js:
const addon = require('./build/Release/testaddon');
console.log(addon.hello());
执行node index.js:
到这里,开发环境就配置完成了。