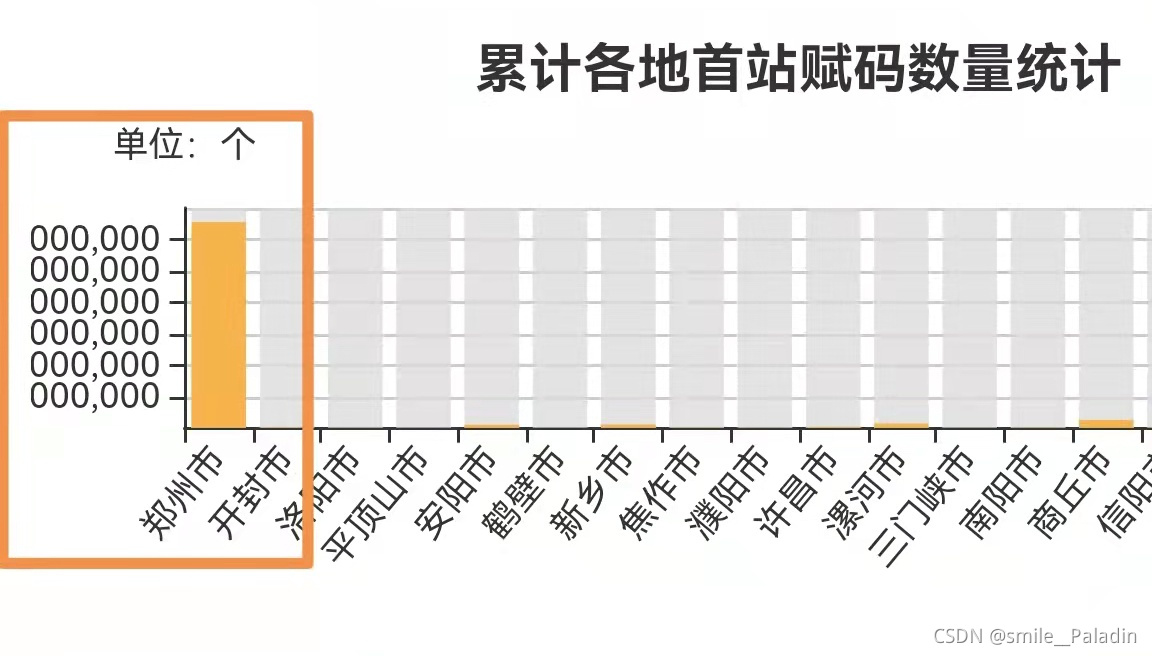
1.y轴数据过大溢出边界
由于x数据量比较大,y轴的数字没有完全展示出来;
(1)如果在grid下把containLabel设置为true,图标会按比例缩小,但是展示处的效果不好;因此只需修改grid下的left属性,grid 组件离容器左侧的距离,就可以让y轴的数值完全展示出来;
(2)也可以改变y轴数据的单位解决这个问题,把单位个,改为万个;
let newDataIn=response.data.y.map(item=>{
return (item / 10000).toFixed(2)
})