Sass
Sass提供了 变量(variables)、嵌套规则(nested rules)、 混合(mixins)、 函数(functions),目前我使用最多的还是变量和嵌套规则,貌似目前css也支持嵌套了,css预编译实际上是为了简化css编写,最终编译后还是css。
@规则
- @use
可以将指定样式表加载到当前位置,这个规则必须放在除
@forward的之前,但是可以声明变量,利用as可以命名。
// foundation/_code.scss
code {
padding: .25em;
line-height: 0;
}
// style.scss
@use 'foundation/code';
// css
code {
padding: .25em;
line-height: 0;
}
配置,可以使用
!default标志定义变量来创建它们 配置。要加载具有配置的模块使用@use <url> with (<variable>: <value>, <variable>: <value>),配置的值将覆盖 变量的默认值。
// _library.scss
$black: #000 !default;
$border-radius: 0.25rem !default;
$box-shadow: 0 0.5rem 1rem rgba($black, 0.15) !default;
code {
border-radius: $border-radius;
box-shadow: $box-shadow;
}
// style.scss
@use 'library' with (
$black: #222,
$border-radius: 0.1rem
);
// css
code {
border-radius: 0.1rem;
box-shadow: 0 0.5rem 1rem rgba(34, 34, 34, 0.15);
}
除了加载scss 、sass 外,还能加载 css,@use 和 @import功能很像,但是有区别,@use意在取代@import
- @forward
当使用
@use引入样式的时候,可能存在多个层级的嵌套引入,某一层是可以调用上一层的变量,函数等,但是上上层的变量和函数是不能使用的。@forward就是来解决这个问题,让这些变得可用,在中间层将@use换成@forward,使用时需要加上命名空间。
// src/_list.scss
@mixin list-reset {
margin: 0;
padding: 0;
list-style: none;
}
// bootstrap.scss
@forward "src/list";
// styles.scss
@use "bootstrap";
li {
@include bootstrap.list-reset;
}
bootstrap.scss这一层这时是不能使用src/_list.scss的list-reset,因为@forward只是将src/_list.scss给了styles.scss,所以bootstrap.scss还需要使用@use引入src/_list.scss
// src/_list.scss
@mixin list-reset {
margin: 0;
padding: 0;
list-style: none;
}
// bootstrap.scss
@forward "src/list";
@use "src/list";
li {
@include list-reset;
}
// styles.scss
@use "bootstrap";
li {
@include bootstrap.list-reset;
}
修改前缀:通常使用
@forward时,名称很容易混淆,所以可以添加一个前缀来调用变量混合等 ,@forward "<url>" as <prefix>-*
// src/_list.scss
@mixin reset {
margin: 0;
padding: 0;
list-style: none;
}
// bootstrap.scss
@forward "src/list" as list-*;
// styles.scss
@use "bootstrap";
li {
@include bootstrap.list-reset;
}
控制可见性:当需要将某个模块变量或混入转发给其它某些模块或不转发给某些模块时可以使用下面的语法
// 不转发
@forward "<url>" hide <members...>
// 转发
@forward "<url>" show <members...>
更改默认值,与
@use一样通过配置,将需要修改默认值的传递过去,再使用@use更改,这里需要注意,@use和@forward共存时,应先@forward,因为@forward可能存在修改变量的操作,先引@use就修改不了了。
// _opinionated.scss
@forward 'library' with (
$black: #222 !default,
$border-radius: 0.1rem !default
);
- @import
官方文档中说明
@use是@import的替代,并且会淘汰它,这里就不多赘述了
- @mixin 和 @include
@mixin和@include在后面 **混合(mixins)**中有详细说明
- @function
@function可以定义函数,与 js 函数差不多,可传参,返回最终结果。
@function fibonacci($n) {
$sequence: 0 1;
@for $_ from 1 through $n {
$new: nth($sequence, length($sequence)) + nth($sequence, length($sequence) - 1);
$sequence: append($sequence, $new);
}
@return nth($sequence, length($sequence));
}
.sidebar {
float: left;
margin-left: fibonacci(4) * 1px;
}
- @extend
可以继承使当前选择器继承目标选择器的样式
@extend <selector>
.error {
border: 1px #f00;
background-color: #fdd;
&--serious {
@extend .error;
border-width: 3px;
}
}
@extend 与 @mixin 功能差不多,但是值得注意的是,在需要使用变量配置的时候使用@mixin ,当只有样式时使用@extend 更合适
只有简单的选择器才能扩展。
SCSS的语法
.alert {
@extend .message.info;
// ^^^^^^^^^^^^^
// 不允许
@extend .main .info;
// ^^^^^^^^^^^
// 不允许
}
- @at-root
可以将一个或多个样式规则生成在样式文件根层级上,而不是嵌套在其父选择器中
@at-root@at-root <selector> { ... }
.wrapper {
color: white;
.a{
@at-root .b {
color: red;
}
}
@at-root .c {
color: blue;
}
}
- @error
再写某些公共函数 或者混入时,可以添加
@error当传入参数不满足某些值时,给予报错信息,用来快速定位。
@mixin reflexive-position($property, $value) {
@if $property != left and $property != right {
@error " #{$property} $property 只能是 left 或 right.";
}
$left-value: if($property == right, initial, $value);
$right-value: if($property == right, $value, initial);
left: $left-value;
right: $right-value;
[dir=rtl] & {
left: $right-value;
right: $left-value;
}
}
.sidebar {
@include reflexive-position(top, 12px);
}
- @warn
再写某些公共函数 或者混入时,可以添加
@warn当传入参数或值,这些参数或值时废弃的,给予警告信息。
$known-prefixes: webkit, moz, ms, o;
@mixin prefix($property, $value, $prefixes) {
@each $prefix in $prefixes {
@if not index($known-prefixes, $prefix) {
@warn "Unknown prefix #{$prefix}.";
}
-#{$prefix}-#{$property}: $value;
}
#{$property}: $value;
}
.tilt {
// Oops, we typo'd "webkit" as "wekbit"!
@include prefix(transform, rotate(15deg), wekbit ms);
}
- @debug
在开发样式表时查看变量或表达式的值。
@mixin inset-divider-offset($offset, $padding) {
$divider-offset: (2 * $padding) + $offset;
@debug "divider offset: #{$divider-offset}";
margin-left: $divider-offset;
width: calc(100% - #{$divider-offset});
}
-
@if @else @else-if 条件判断。
-
@each 为列表每个元素或映射中的每对元素。
-
@for 循环。
-
@while 循环直到满足某些条件。
内置模块
- sass:color
提供了一系列用于处理颜色的函数和操作。这些函数和操作可以帮助你在 Sass 代码中轻松地创建、修改和操作颜色。具体方法参考官网 sass:color,使用时顶层引入
@use 'sass:color';
- sass:list
处理列表(list)数据结构的函数。这些函数允许你执行列表相关的操作,例如获取列表的长度、索引值、切片列表、连接列表等。使用这些函数可以简化列表的处理过程,使 Sass 代码更加简洁和易于维护。具体方法参考官网 sass:list,使用时顶层引入
@use 'sass:list';
- sass:map
提供了变量筛选等操作的方法,具体方法参考官网 sass:map,使用时顶层引入
@use 'sass:map';
- sass:math
提供了一系列用于执行数学运算的函数和操作。这些功能允许你在 Sass 文件中执行加、减、乘、除、取模、幂运算等基本数学操作。使用 math 模块,你可以轻松地创建动态样式,例如根据不同的屏幕尺寸计算字体大小或边距,或者在颜色处理中执行数学运算。具体方法参考官网 sass:math,使用时顶层引入
@use 'sass:math';
- 四则运算: add($num1, n u m 2 ) :执行加法运算。 s u b t r a c t ( num2):执行加法运算。 subtract( num2):执行加法运算。subtract(num1, n u m 2 ) :执行减法运算。 m u l t i p l y ( num2):执行减法运算。 multiply( num2):执行减法运算。multiply(num1, n u m 2 ) :执行乘法运算。 d i v i d e ( num2):执行乘法运算。 divide( num2):执行乘法运算。divide(num1, $num2):执行除法运算。
- 取模运算: mod($num1, $num2):返回除法运算的余数。
- 幂运算: pow($base, $exponent):返回底数的指数幂。
- 最大值和最小值: max( l i s t ) :返回列表中的最大值。 m i n ( list):返回列表中的最大值。 min( list):返回列表中的最大值。min(list):返回列表中的最小值。
- 绝对值和四舍五入: abs( n u m b e r ) :返回数字的绝对值。 r o u n d ( number):返回数字的绝对值。 round( number):返回数字的绝对值。round(number):将数字四舍五入到最接近的整数。
- 随机数: random():返回一个随机数。
- 数学函数: ceil( n u m b e r ) :将数字向上取整。 f l o o r ( number):将数字向上取整。 floor( number):将数字向上取整。floor(number):将数字向下取整。 percentage($number):将数字转换为百分比字符串。
- 列表操作: length( l i s t ) :返回列表的长度。 n t h ( list):返回列表的长度。 nth( list):返回列表的长度。nth(list, $index):返回列表中指定索引处的值。
- sass:meta
提供了一些用于访问和操作 Sass 文件元数据的函数和属性。这些元数据包括文件路径、文件名、行号等信息。具体方法参考官网 sass:list,使用时顶层引入
@use 'sass:list';
- sass:selector
提供函数检查和选择器信息的获取的方法,具体方法参考官网 sass:selector,使用时顶层引入
@use 'sass:selector';
- sass:string
提供了一系列用于处理字符串的函数和操作。这些功能允许你在 Sass 文件中执行字符串的连接、查找、替换、截取等操作。具体方法参考官网 sass:string,使用时顶层引入
@use 'sass:string';
- 字符串连接: string-append($string1, $string2):将两个字符串连接在一起。
- 字符串查找: str-index($string, $substring):返回子字符串在字符串中的索引位置。
- 字符串替换: str-insert($string, $index, i n s e r t i o n ) :在指定索引位置插入字符串。 s t r − r e p l a c e ( insertion):在指定索引位置插入字符串。 str-replace( insertion):在指定索引位置插入字符串。str−replace(string, $find, $replace):替换字符串中的子字符串。
- 字符串截取: str-slice($string, $start, $end):截取字符串的一部分。
- 字符串转换: to-upper-case( s t r i n g ) :将字符串转换为大写。 t o − l o w e r − c a s e ( string):将字符串转换为大写。 to-lower-case( string):将字符串转换为大写。to−lower−case(string):将字符串转换为小写。
- 字符串操作: quote( s t r i n g ) :将字符串用引号括起来。 u n q u o t e ( string):将字符串用引号括起来。 unquote( string):将字符串用引号括起来。unquote(string):移除字符串的引号。
变量(variables)
- 定义
利用$ + 名称 : 值就可以定义变量, 同样使用也是$ + 名称
$base-color: #c6538c;
$border-dark: rgba($base-color, 0.88);
.alert {
border: 1px solid $border-dark;
}
- 默认值覆盖
当在编写了一个通用样式文件后,希望可以在后续更改通用样式变量的默认值时,可以通过在变量后加
!default关键字,然后通过 变量@use规则,来配置覆盖默认值。
@use 可以用来在该样式表中加载其它样式表中的样式
@use 'foundation/code';
这里覆盖默认变量值 使用 @use <url> with (<variable>: <value>, <variable>: <value>)的形式,url 为覆盖变量值的文件地址
// index.scss
$black: #000 !default;
$border-radius: 0.25rem !default;
$box-shadow: 0 0.5rem 1rem rgba($black, 0.15) !default;
.code {
background-color: $black;
border-radius: $border-radius;
box-shadow: $box-shadow;
}
// use.scss
@use "index" with (
$black: red,
$border-radius: 0.1rem
);
最终编译结果为覆盖后的样式
- 内置变量
sass内置了很多模块,模块内定义的变量是不可以修改的
@use "sass:math" as math;
math.$pi: 0;
.content2 {
width: math.$pi;
}
- 应用范围
在样式表顶层声明的变量是全局变量。这意味着 声明后,可以在模块中的任何位置访问它们, 在块内定义的变量在其它模块时访问不到的。
$global-variable: red;
.content {
$local-variable: blue;
}
.sidebar {
color: $global-variable;
background: $local-variable;
}
顶层定义和块里边定义变量名称是可以重复的,不会进行覆盖
$global-variable: red;
.content {
$global-variable: blue;
color: $global-variable;
}
.sidebar {
color: $global-variable;
}
可以使用
!global关键字将块里边变量提升为全局变量,从2.0.0开始,这个只能作用于全局定义过这个变量的块级变量上,不能在新变量上使用,就是只能做覆盖全局。
$global-variable: red;
$local-variable: green;
.content {
$local-variable: blue !global;
color: $local-variable;
}
.sidebar {
color: $global-variable;
background-color: $local-variable;
}
- 条件控制范围
通过一些条件,或者变量操作控制一些变量的值
$dark-theme: true !default;
$primary-color: #f8bbd0 !default;
$accent-color: #6a1b9a !default;
@if $dark-theme {
$primary-color: darken($primary-color, 60%);
$accent-color: lighten($accent-color, 60%);
}
.button {
background-color: $primary-color;
border: 1px solid $accent-color;
border-radius: 3px;
}
- 高级变量函数
Sass核心库提供了几个高级功能,用于使用 变量。
meta.variable-exists()函数返回变量是否给定名称存在于当前作用域中。
@use "sass:meta";
@debug meta.variable-exists("var1"); // false
$var1: red;
@debug meta.variable-exists("var1"); // true
h1 {
// $var2 is local.
$var2: red;
@debug meta.variable-exists("var2"); // true
}
嵌套(nested rules)
嵌套,让css 的层级关系与html的层级关系对应,使css更加清晰,但是过多层级的嵌套会让维护变得困难,并且CSS 所需的带宽以及浏览器所需的工作量就越多。
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
混合(mixins)
Mixins 允许您定义可以在整个样式表中重复使用的样式。它们可以很容易地避免使用非语义类。混合可以包含自身样式,也可以包含其它混合,混合可以是嵌套在其他规则中或包含在样式表的顶层;或者他们 只能用于修改变量。用@mixin和@include配合使用。
@mixin <name> { ... } 或@mixin name(<arguments...>) { ... }来定义混合规则
@include <name>或@include <name>(<arguments...>)来使用
其中arguments表示参数
@mixin reset-list {
margin: 0;
padding: 0;
list-style: none;
}
@mixin horizontal-list {
@include reset-list;
li {
display: inline-block;
margin: {
left: -2px;
right: 2em;
}
}
}
nav ul {
@include horizontal-list;
}
- 参数
Mixins 还可以接受参数。参数在规则中指定 mixin 的名称,作为用括号括起来的变量名称列表。 然后,mixin 必须以 SassScript 表达式的形式包含在相同数量的参数中。这些表达式的值可在 mixin 的主体作为相应的变量。
@mixin rtl($property, $ltr-value, $rtl-value) {
#{$property}: $ltr-value;
li & {
#{$property}: $rtl-value;
}
}
.sidebar {
@include rtl(float, left, right);
}

在参数后边跟冒号和值,表示该参数为可选参数,当没有传的时候默认为该值
@mixin replace-text($image, $x: 50%, $y: 50%) {
text-indent: -99999em;
overflow: hidden;
text-align: left;
background: {
image: $image;
repeat: no-repeat;
position: $x $y;
}
}
.mail-icon {
@include replace-text(url("/images/mail.svg"), 0);
}
在传参过程中,是可以指定参数名称的
@mixin square($size, $radius: 0) {
width: $size;
height: $size;
@if $radius != 0 {
border-radius: $radius;
}
}
.avatar {
@include square(100px, $radius: 4px);
}
也可以接收任意数量的参数,在最后一个参数添加
...表示参数列表,混合内可以用循环拿到参数
@mixin order($height, $selectors...) {
@for $i from 0 to length($selectors) {
#{nth($selectors, $i + 1)} {
position: absolute;
height: $height;
margin-top: $i * $height;
}
}
}
@include order(150px, "input.name", "input.address", "input.zip");
使用案例
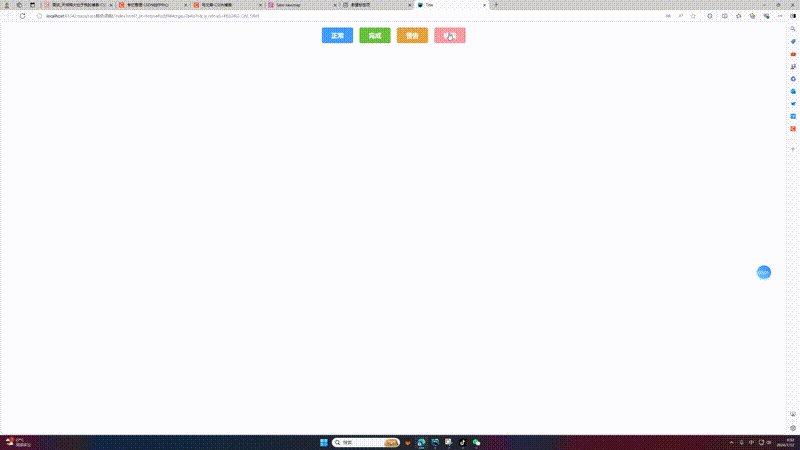
- 按钮不同状态的颜色变化
按钮在鼠标放入以及鼠标点击时,颜色会淡一点,这个可以用sass中color模块来
实现。
sass代码:
$btnColor: #409eff, #67c23a, #e6a23c, #f56c6c, #909399;
@function btnColor($type) {
@return nth($btnColor, $type); // 从颜色序列中获取指定类型的颜色
}
@mixin btn($type) {
$color: btnColor($type);
background: $color;
color: #fff;
&:hover {
background: lighten($color, 10%); // 亮度增加10%
}
&:active {
background: darken($color, 10%); // 亮度减少10%
}
&:disabled {
background: lighten($color, 20%); // 亮度增加20%
color: white;
}
}
.btn {
&.primary {
@include btn(1);
}
&.success {
@include btn(2);
}
&.warning {
@include btn(3);
}
&.danger {
@include btn(4);
}
}
编译后的代码:
.btn.primary {
background: #409eff;
color: #fff;
}
.btn.primary:hover {
background: #73b8ff;
}
.btn.primary:active {
background: #0d84ff;
}
.btn.primary:disabled {
background: #a6d2ff;
color: white;
}
.btn.success {
background: #67c23a;
color: #fff;
}
.btn.success:hover {
background: #85cf60;
}
.btn.success:active {
background: #529b2e;
}
.btn.success:disabled {
background: #a3db87;
color: white;
}
.btn.warning {
background: #e6a23c;
color: #fff;
}
.btn.warning:hover {
background: #ecb869;
}
.btn.warning:active {
background: #d48a1b;
}
.btn.warning:disabled {
background: #f2cd96;
color: white;
}
.btn.danger {
background: #f56c6c;
color: #fff;
}
.btn.danger:hover {
background: #f89c9c;
}
.btn.danger:active {
background: #f23c3c;
}
.btn.danger:disabled {
background: #fbcccc;
color: white;
}
/*# sourceMappingURL=index.css.map */
- 窗口变化文字替换
sass代码:
body{
height: 100vh;
margin: 0;
display: flex;
justify-content: center;
padding-top: 100px;
box-sizing: border-box;
background: #0f0f0f;
}
$words : 'Hello', 'World', 'I', 'am', 'Sass', 'CSS', 'Animation', 'Text', 'Replace', 'Effect',
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J','K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S',
'T', 'U', 'V', 'W', 'X', 'Y', 'Z', '1', '2', '3', '4','5', '6', '7', '8', '9', '0', '!', '@',
'#', '$', '%', '^', '&', '*', '(', ')', '-', '_', '+', '=', '[', ']', '{', '}', '|', '\\', ':',
';', '"', '\'', '<', '>', ',', '.', '?', '/', '`', '~', '你', '好', '世', '界', '我', '是', 'Sass',
'CSS', '动', '画', '文', '字', '替', '换', '效', '果', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I',
'J','K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S','T', 'U', 'V', 'W', 'X', 'Y', 'Z', '1', '2',
'3', '4','5', '6', '7', '8', '9', '0', '!', '@','#', '$', '%', '^', '&', '*', '(', ')', '-',
'_', '+', '=', '[', ']', '{', '}', '|', '\\', ':',';', '"', '\'', '<', '>', ',', '.', '?',
'/', '`', '~', '你', '好', '世', '界', '我', '是', 'Sass','CSS', '动', '画', '文', '字', '替', '换';
$max: 1920px;
h1::after{
content: 'A';
color: white;
text-shadow: 1px 1px 4px #333;
text-transform: uppercase;
@each $word in $words{
@media screen and (max-width: $max){
content: $word;
}
$max: $max - 10px;
}
}
编译后代码:
@charset "UTF-8";
body {
height: 100vh;
margin: 0;
display: flex;
justify-content: center;
padding-top: 100px;
box-sizing: border-box;
background: #0f0f0f;
}
h1::after {
content: "A";
color: white;
text-shadow: 1px 1px 4px #333;
text-transform: uppercase;
}
@media screen and (max-width: 1920px) {
h1::after {
content: "Hello";
}
}
@media screen and (max-width: 1910px) {
h1::after {
content: "World";
}
}
@media screen and (max-width: 1900px) {
h1::after {
content: "I";
}
}
@media screen and (max-width: 1890px) {
h1::after {
content: "am";
}
}
@media screen and (max-width: 1880px) {
h1::after {
content: "Sass";
}
}
@media screen and (max-width: 1870px) {
h1::after {
content: "CSS";
}
}
@media screen and (max-width: 1860px) {
h1::after {
content: "Animation";
}
}
@media screen and (max-width: 1850px) {
h1::after {
content: "Text";
}
}
@media screen and (max-width: 1840px) {
h1::after {
content: "Replace";
}
}
@media screen and (max-width: 1830px) {
h1::after {
content: "Effect";
}
}
@media screen and (max-width: 1820px) {
h1::after {
content: "A";
}
}
@media screen and (max-width: 1810px) {
h1::after {
content: "B";
}
}
@media screen and (max-width: 1800px) {
h1::after {
content: "C";
}
}
@media screen and (max-width: 1790px) {
h1::after {
content: "D";
}
}
@media screen and (max-width: 1780px) {
h1::after {
content: "E";
}
}
@media screen and (max-width: 1770px) {
h1::after {
content: "F";
}
}
@media screen and (max-width: 1760px) {
h1::after {
content: "G";
}
}
@media screen and (max-width: 1750px) {
h1::after {
content: "H";
}
}
@media screen and (max-width: 1740px) {
h1::after {
content: "I";
}
}
@media screen and (max-width: 1730px) {
h1::after {
content: "J";
}
}
@media screen and (max-width: 1720px) {
h1::after {
content: "K";
}
}
@media screen and (max-width: 1710px) {
h1::after {
content: "L";
}
}
@media screen and (max-width: 1700px) {
h1::after {
content: "M";
}
}
@media screen and (max-width: 1690px) {
h1::after {
content: "N";
}
}
@media screen and (max-width: 1680px) {
h1::after {
content: "O";
}
}
@media screen and (max-width: 1670px) {
h1::after {
content: "P";
}
}
@media screen and (max-width: 1660px) {
h1::after {
content: "Q";
}
}
@media screen and (max-width: 1650px) {
h1::after {
content: "R";
}
}
@media screen and (max-width: 1640px) {
h1::after {
content: "S";
}
}
@media screen and (max-width: 1630px) {
h1::after {
content: "T";
}
}
@media screen and (max-width: 1620px) {
h1::after {
content: "U";
}
}
@media screen and (max-width: 1610px) {
h1::after {
content: "V";
}
}
@media screen and (max-width: 1600px) {
h1::after {
content: "W";
}
}
@media screen and (max-width: 1590px) {
h1::after {
content: "X";
}
}
@media screen and (max-width: 1580px) {
h1::after {
content: "Y";
}
}
@media screen and (max-width: 1570px) {
h1::after {
content: "Z";
}
}
@media screen and (max-width: 1560px) {
h1::after {
content: "1";
}
}
@media screen and (max-width: 1550px) {
h1::after {
content: "2";
}
}
@media screen and (max-width: 1540px) {
h1::after {
content: "3";
}
}
@media screen and (max-width: 1530px) {
h1::after {
content: "4";
}
}
@media screen and (max-width: 1520px) {
h1::after {
content: "5";
}
}
@media screen and (max-width: 1510px) {
h1::after {
content: "6";
}
}
@media screen and (max-width: 1500px) {
h1::after {
content: "7";
}
}
@media screen and (max-width: 1490px) {
h1::after {
content: "8";
}
}
@media screen and (max-width: 1480px) {
h1::after {
content: "9";
}
}
@media screen and (max-width: 1470px) {
h1::after {
content: "0";
}
}
@media screen and (max-width: 1460px) {
h1::after {
content: "!";
}
}
@media screen and (max-width: 1450px) {
h1::after {
content: "@";
}
}
@media screen and (max-width: 1440px) {
h1::after {
content: "#";
}
}
@media screen and (max-width: 1430px) {
h1::after {
content: "$";
}
}
@media screen and (max-width: 1420px) {
h1::after {
content: "%";
}
}
@media screen and (max-width: 1410px) {
h1::after {
content: "^";
}
}
@media screen and (max-width: 1400px) {
h1::after {
content: "&";
}
}
@media screen and (max-width: 1390px) {
h1::after {
content: "*";
}
}
@media screen and (max-width: 1380px) {
h1::after {
content: "(";
}
}
@media screen and (max-width: 1370px) {
h1::after {
content: ")";
}
}
@media screen and (max-width: 1360px) {
h1::after {
content: "-";
}
}
@media screen and (max-width: 1350px) {
h1::after {
content: "_";
}
}
@media screen and (max-width: 1340px) {
h1::after {
content: "+";
}
}
@media screen and (max-width: 1330px) {
h1::after {
content: "=";
}
}
@media screen and (max-width: 1320px) {
h1::after {
content: "[";
}
}
@media screen and (max-width: 1310px) {
h1::after {
content: "]";
}
}
@media screen and (max-width: 1300px) {
h1::after {
content: "{";
}
}
@media screen and (max-width: 1290px) {
h1::after {
content: "}";
}
}
@media screen and (max-width: 1280px) {
h1::after {
content: "|";
}
}
@media screen and (max-width: 1270px) {
h1::after {
content: "\\";
}
}
@media screen and (max-width: 1260px) {
h1::after {
content: ":";
}
}
@media screen and (max-width: 1250px) {
h1::after {
content: ";";
}
}
@media screen and (max-width: 1240px) {
h1::after {
content: '"';
}
}
@media screen and (max-width: 1230px) {
h1::after {
content: "'";
}
}
@media screen and (max-width: 1220px) {
h1::after {
content: "<";
}
}
@media screen and (max-width: 1210px) {
h1::after {
content: ">";
}
}
@media screen and (max-width: 1200px) {
h1::after {
content: ",";
}
}
@media screen and (max-width: 1190px) {
h1::after {
content: ".";
}
}
@media screen and (max-width: 1180px) {
h1::after {
content: "?";
}
}
@media screen and (max-width: 1170px) {
h1::after {
content: "/";
}
}
@media screen and (max-width: 1160px) {
h1::after {
content: "`";
}
}
@media screen and (max-width: 1150px) {
h1::after {
content: "~";
}
}
@media screen and (max-width: 1140px) {
h1::after {
content: "你";
}
}
@media screen and (max-width: 1130px) {
h1::after {
content: "好";
}
}
@media screen and (max-width: 1120px) {
h1::after {
content: "世";
}
}
@media screen and (max-width: 1110px) {
h1::after {
content: "界";
}
}
@media screen and (max-width: 1100px) {
h1::after {
content: "我";
}
}
@media screen and (max-width: 1090px) {
h1::after {
content: "是";
}
}
@media screen and (max-width: 1080px) {
h1::after {
content: "Sass";
}
}
@media screen and (max-width: 1070px) {
h1::after {
content: "CSS";
}
}
@media screen and (max-width: 1060px) {
h1::after {
content: "动";
}
}
@media screen and (max-width: 1050px) {
h1::after {
content: "画";
}
}
@media screen and (max-width: 1040px) {
h1::after {
content: "文";
}
}
@media screen and (max-width: 1030px) {
h1::after {
content: "字";
}
}
@media screen and (max-width: 1020px) {
h1::after {
content: "替";
}
}
@media screen and (max-width: 1010px) {
h1::after {
content: "换";
}
}
@media screen and (max-width: 1000px) {
h1::after {
content: "效";
}
}
@media screen and (max-width: 990px) {
h1::after {
content: "果";
}
}
@media screen and (max-width: 980px) {
h1::after {
content: "A";
}
}
@media screen and (max-width: 970px) {
h1::after {
content: "B";
}
}
@media screen and (max-width: 960px) {
h1::after {
content: "C";
}
}
@media screen and (max-width: 950px) {
h1::after {
content: "D";
}
}
@media screen and (max-width: 940px) {
h1::after {
content: "E";
}
}
@media screen and (max-width: 930px) {
h1::after {
content: "F";
}
}
@media screen and (max-width: 920px) {
h1::after {
content: "G";
}
}
@media screen and (max-width: 910px) {
h1::after {
content: "H";
}
}
@media screen and (max-width: 900px) {
h1::after {
content: "I";
}
}
@media screen and (max-width: 890px) {
h1::after {
content: "J";
}
}
@media screen and (max-width: 880px) {
h1::after {
content: "K";
}
}
@media screen and (max-width: 870px) {
h1::after {
content: "L";
}
}
@media screen and (max-width: 860px) {
h1::after {
content: "M";
}
}
@media screen and (max-width: 850px) {
h1::after {
content: "N";
}
}
@media screen and (max-width: 840px) {
h1::after {
content: "O";
}
}
@media screen and (max-width: 830px) {
h1::after {
content: "P";
}
}
@media screen and (max-width: 820px) {
h1::after {
content: "Q";
}
}
@media screen and (max-width: 810px) {
h1::after {
content: "R";
}
}
@media screen and (max-width: 800px) {
h1::after {
content: "S";
}
}
@media screen and (max-width: 790px) {
h1::after {
content: "T";
}
}
@media screen and (max-width: 780px) {
h1::after {
content: "U";
}
}
@media screen and (max-width: 770px) {
h1::after {
content: "V";
}
}
@media screen and (max-width: 760px) {
h1::after {
content: "W";
}
}
@media screen and (max-width: 750px) {
h1::after {
content: "X";
}
}
@media screen and (max-width: 740px) {
h1::after {
content: "Y";
}
}
@media screen and (max-width: 730px) {
h1::after {
content: "Z";
}
}
@media screen and (max-width: 720px) {
h1::after {
content: "1";
}
}
@media screen and (max-width: 710px) {
h1::after {
content: "2";
}
}
@media screen and (max-width: 700px) {
h1::after {
content: "3";
}
}
@media screen and (max-width: 690px) {
h1::after {
content: "4";
}
}
@media screen and (max-width: 680px) {
h1::after {
content: "5";
}
}
@media screen and (max-width: 670px) {
h1::after {
content: "6";
}
}
@media screen and (max-width: 660px) {
h1::after {
content: "7";
}
}
@media screen and (max-width: 650px) {
h1::after {
content: "8";
}
}
@media screen and (max-width: 640px) {
h1::after {
content: "9";
}
}
@media screen and (max-width: 630px) {
h1::after {
content: "0";
}
}
@media screen and (max-width: 620px) {
h1::after {
content: "!";
}
}
@media screen and (max-width: 610px) {
h1::after {
content: "@";
}
}
@media screen and (max-width: 600px) {
h1::after {
content: "#";
}
}
@media screen and (max-width: 590px) {
h1::after {
content: "$";
}
}
@media screen and (max-width: 580px) {
h1::after {
content: "%";
}
}
@media screen and (max-width: 570px) {
h1::after {
content: "^";
}
}
@media screen and (max-width: 560px) {
h1::after {
content: "&";
}
}
@media screen and (max-width: 550px) {
h1::after {
content: "*";
}
}
@media screen and (max-width: 540px) {
h1::after {
content: "(";
}
}
@media screen and (max-width: 530px) {
h1::after {
content: ")";
}
}
@media screen and (max-width: 520px) {
h1::after {
content: "-";
}
}
@media screen and (max-width: 510px) {
h1::after {
content: "_";
}
}
@media screen and (max-width: 500px) {
h1::after {
content: "+";
}
}
@media screen and (max-width: 490px) {
h1::after {
content: "=";
}
}
@media screen and (max-width: 480px) {
h1::after {
content: "[";
}
}
@media screen and (max-width: 470px) {
h1::after {
content: "]";
}
}
@media screen and (max-width: 460px) {
h1::after {
content: "{";
}
}
@media screen and (max-width: 450px) {
h1::after {
content: "}";
}
}
@media screen and (max-width: 440px) {
h1::after {
content: "|";
}
}
@media screen and (max-width: 430px) {
h1::after {
content: "\\";
}
}
@media screen and (max-width: 420px) {
h1::after {
content: ":";
}
}
@media screen and (max-width: 410px) {
h1::after {
content: ";";
}
}
@media screen and (max-width: 400px) {
h1::after {
content: '"';
}
}
@media screen and (max-width: 390px) {
h1::after {
content: "'";
}
}
@media screen and (max-width: 380px) {
h1::after {
content: "<";
}
}
@media screen and (max-width: 370px) {
h1::after {
content: ">";
}
}
@media screen and (max-width: 360px) {
h1::after {
content: ",";
}
}
@media screen and (max-width: 350px) {
h1::after {
content: ".";
}
}
@media screen and (max-width: 340px) {
h1::after {
content: "?";
}
}
@media screen and (max-width: 330px) {
h1::after {
content: "/";
}
}
@media screen and (max-width: 320px) {
h1::after {
content: "`";
}
}
@media screen and (max-width: 310px) {
h1::after {
content: "~";
}
}
@media screen and (max-width: 300px) {
h1::after {
content: "你";
}
}
@media screen and (max-width: 290px) {
h1::after {
content: "好";
}
}
@media screen and (max-width: 280px) {
h1::after {
content: "世";
}
}
@media screen and (max-width: 270px) {
h1::after {
content: "界";
}
}
@media screen and (max-width: 260px) {
h1::after {
content: "我";
}
}
@media screen and (max-width: 250px) {
h1::after {
content: "是";
}
}
@media screen and (max-width: 240px) {
h1::after {
content: "Sass";
}
}
@media screen and (max-width: 230px) {
h1::after {
content: "CSS";
}
}
@media screen and (max-width: 220px) {
h1::after {
content: "动";
}
}
@media screen and (max-width: 210px) {
h1::after {
content: "画";
}
}
@media screen and (max-width: 200px) {
h1::after {
content: "文";
}
}
@media screen and (max-width: 190px) {
h1::after {
content: "字";
}
}
@media screen and (max-width: 180px) {
h1::after {
content: "替";
}
}
@media screen and (max-width: 170px) {
h1::after {
content: "换";
}
}
/*# sourceMappingURL=index.css.map */
- 星空效果
sass代码:
html {
height: 100%;
background: radial-gradient(ellipse at bottom, #1b2735 0%, #090a0f 100%);
overflow: hidden;
}
.title {
position: absolute;
top: 50%;
left: 50%;
margin: -100px 0 0 -200px;
width: 400px;
height: 200px;
text-align: center;
h1 {
font-size: 50px;
color: #fff;
text-transform: uppercase;
font-family: 'Exo 2', sans-serif;
padding: 0;
margin: 0;
letter-spacing: 5px;
font-weight: 900;
text-shadow: 0 0 10px rgba(255, 255, 255, 0.5);
animation: animate 4s linear infinite;
@for $i from 1 through 10 {
&:nth-child(#{$i}) {
animation-delay: $i * 0.4s;
}
}
}
}
//unquote()函数用于将字符串转换为不带引号的字符串,random()函数用于生成随机数
//#用于拼接
@function getShadows($n){
$shadows: '#{random(100)}vw #{random(100)}vh #fff';
@for $i from 2 through $n {
$shadows: '#{$shadows}, #{random(100)}vw #{random(100)}vh #fff';
}
@return unquote($shadows)
}
$duration:400s;// 动画持续时间
$count:1000; // 星星数量
@for$i from 1 through 5 {
$duration: floor($duration / 2); // 随着层数增加,动画持续时间减少
$count: floor($count / 2); // 随着层数增加,星星数量减少
.layer#{$i}{ // 生成层
position: fixed;
$size: #{$i}px;
width: $size;
height: $size;
border-radius: 50%;
box-shadow: getShadows($count);
animation: moveup $duration linear infinite;
&::after{ // 在元素之后添加父元素相同的伪元素,让元素在动画结束底部不是空白的,也防止页面抖动
content: '';
position: fixed;
width: inherit;
height: inherit;
left: 0;
top:100vh;
border-radius: inherit;
box-shadow: inherit;
}
}
}
@keyframes moveup {
to {
transform: translateY(-100vh);
}
}
编译后代码:
html {
height: 100%;
background: radial-gradient(ellipse at bottom, #1b2735 0%, #090a0f 100%);
overflow: hidden;
}
.title {
position: absolute;
top: 50%;
left: 50%;
margin: -100px 0 0 -200px;
width: 400px;
height: 200px;
text-align: center;
}
.title h1 {
font-size: 50px;
color: #fff;
text-transform: uppercase;
font-family: "Exo 2", sans-serif;
padding: 0;
margin: 0;
letter-spacing: 5px;
font-weight: 900;
text-shadow: 0 0 10px rgba(255, 255, 255, 0.5);
animation: animate 4s linear infinite;
}
.title h1:nth-child(1) {
animation-delay: 0.4s;
}
.title h1:nth-child(2) {
animation-delay: 0.8s;
}
.title h1:nth-child(3) {
animation-delay: 1.2s;
}
.title h1:nth-child(4) {
animation-delay: 1.6s;
}
.title h1:nth-child(5) {
animation-delay: 2s;
}
.title h1:nth-child(6) {
animation-delay: 2.4s;
}
.title h1:nth-child(7) {
animation-delay: 2.8s;
}
.title h1:nth-child(8) {
animation-delay: 3.2s;
}
.title h1:nth-child(9) {
animation-delay: 3.6s;
}
.title h1:nth-child(10) {
animation-delay: 4s;
}
.layer1 {
position: fixed;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: 3vw 27vh #fff, 31vw 38vh #fff, 86vw 88vh #fff, 76vw 88vh #fff, 100vw 85vh #fff, 65vw 56vh #fff, 54vw 89vh #fff, 50vw 52vh #fff, 74vw 31vh #fff, 11vw 80vh #fff, 6vw 58vh #fff, 81vw 77vh #fff, 54vw 17vh #fff, 76vw 19vh #fff, 40vw 74vh #fff, 87vw 95vh #fff, 3vw 30vh #fff, 37vw 91vh #fff, 89vw 61vh #fff, 35vw 89vh #fff, 41vw 64vh #fff, 61vw 66vh #fff, 25vw 35vh #fff, 20vw 36vh #fff, 8vw 94vh #fff, 80vw 3vh #fff, 68vw 28vh #fff, 78vw 60vh #fff, 22vw 74vh #fff, 23vw 94vh #fff, 11vw 77vh #fff, 17vw 93vh #fff, 63vw 56vh #fff, 26vw 17vh #fff, 35vw 20vh #fff, 73vw 72vh #fff, 49vw 48vh #fff, 50vw 84vh #fff, 40vw 62vh #fff, 18vw 25vh #fff, 47vw 54vh #fff, 99vw 8vh #fff, 33vw 19vh #fff, 73vw 96vh #fff, 58vw 71vh #fff, 67vw 31vh #fff, 1vw 66vh #fff, 4vw 4vh #fff, 61vw 10vh #fff, 92vw 58vh #fff, 59vw 35vh #fff, 81vw 13vh #fff, 56vw 90vh #fff, 76vw 66vh #fff, 99vw 7vh #fff, 58vw 86vh #fff, 32vw 15vh #fff, 21vw 98vh #fff, 57vw 7vh #fff, 27vw 57vh #fff, 58vw 52vh #fff, 63vw 10vh #fff, 99vw 63vh #fff, 90vw 87vh #fff, 68vw 27vh #fff, 43vw 18vh #fff, 10vw 2vh #fff, 35vw 2vh #fff, 96vw 78vh #fff, 58vw 48vh #fff, 4vw 76vh #fff, 79vw 12vh #fff, 89vw 87vh #fff, 89vw 100vh #fff, 95vw 25vh #fff, 32vw 43vh #fff, 4vw 99vh #fff, 8vw 87vh #fff, 72vw 93vh #fff, 22vw 9vh #fff, 87vw 56vh #fff, 9vw 22vh #fff, 68vw 64vh #fff, 35vw 21vh #fff, 60vw 42vh #fff, 66vw 89vh #fff, 7vw 93vh #fff, 23vw 96vh #fff, 97vw 69vh #fff, 20vw 68vh #fff, 92vw 34vh #fff, 9vw 89vh #fff, 90vw 25vh #fff, 57vw 63vh #fff, 29vw 24vh #fff, 46vw 74vh #fff, 44vw 92vh #fff, 65vw 65vh #fff, 58vw 59vh #fff, 30vw 30vh #fff, 78vw 58vh #fff, 48vw 22vh #fff, 86vw 41vh #fff, 74vw 17vh #fff, 46vw 39vh #fff, 91vw 59vh #fff, 83vw 80vh #fff, 66vw 93vh #fff, 30vw 83vh #fff, 35vw 1vh #fff, 98vw 73vh #fff, 1vw 12vh #fff, 31vw 9vh #fff, 50vw 18vh #fff, 34vw 83vh #fff, 45vw 34vh #fff, 75vw 96vh #fff, 18vw 6vh #fff, 87vw 60vh #fff, 100vw 26vh #fff, 76vw 89vh #fff, 95vw 83vh #fff, 78vw 56vh #fff, 11vw 63vh #fff, 10vw 19vh #fff, 96vw 2vh #fff, 27vw 2vh #fff, 47vw 61vh #fff, 79vw 53vh #fff, 16vw 34vh #fff, 58vw 19vh #fff, 27vw 75vh #fff, 29vw 83vh #fff, 39vw 97vh #fff, 64vw 62vh #fff, 60vw 3vh #fff, 73vw 25vh #fff, 21vw 97vh #fff, 3vw 50vh #fff, 7vw 37vh #fff, 22vw 53vh #fff, 28vw 64vh #fff, 72vw 2vh #fff, 38vw 3vh #fff, 74vw 2vh #fff, 56vw 46vh #fff, 84vw 51vh #fff, 77vw 76vh #fff, 52vw 59vh #fff, 41vw 68vh #fff, 24vw 57vh #fff, 64vw 57vh #fff, 64vw 27vh #fff, 14vw 21vh #fff, 62vw 38vh #fff, 91vw 98vh #fff, 54vw 99vh #fff, 38vw 27vh #fff, 68vw 2vh #fff, 78vw 59vh #fff, 76vw 87vh #fff, 39vw 40vh #fff, 48vw 94vh #fff, 3vw 91vh #fff, 56vw 14vh #fff, 32vw 63vh #fff, 38vw 80vh #fff, 78vw 81vh #fff, 26vw 89vh #fff, 60vw 96vh #fff, 10vw 28vh #fff, 69vw 74vh #fff, 31vw 25vh #fff, 2vw 53vh #fff, 57vw 52vh #fff, 19vw 74vh #fff, 77vw 65vh #fff, 96vw 1vh #fff, 66vw 15vh #fff, 27vw 75vh #fff, 2vw 48vh #fff, 79vw 72vh #fff, 55vw 27vh #fff, 23vw 82vh #fff, 99vw 78vh #fff, 22vw 82vh #fff, 21vw 19vh #fff, 96vw 89vh #fff, 4vw 61vh #fff, 57vw 40vh #fff, 53vw 60vh #fff, 99vw 87vh #fff, 6vw 60vh #fff, 59vw 6vh #fff, 26vw 72vh #fff, 83vw 58vh #fff, 17vw 30vh #fff, 44vw 49vh #fff, 48vw 35vh #fff, 4vw 96vh #fff, 84vw 7vh #fff, 56vw 43vh #fff, 65vw 31vh #fff, 28vw 94vh #fff, 68vw 14vh #fff, 15vw 80vh #fff, 16vw 98vh #fff, 98vw 53vh #fff, 96vw 60vh #fff, 61vw 15vh #fff, 64vw 17vh #fff, 46vw 28vh #fff, 39vw 71vh #fff, 25vw 62vh #fff, 11vw 71vh #fff, 16vw 57vh #fff, 5vw 49vh #fff, 23vw 10vh #fff, 41vw 42vh #fff, 21vw 94vh #fff, 36vw 53vh #fff, 78vw 16vh #fff, 30vw 89vh #fff, 16vw 27vh #fff, 36vw 94vh #fff, 19vw 8vh #fff, 48vw 83vh #fff, 30vw 100vh #fff, 78vw 65vh #fff, 90vw 88vh #fff, 95vw 18vh #fff, 71vw 90vh #fff, 83vw 59vh #fff, 47vw 69vh #fff, 68vw 50vh #fff, 76vw 40vh #fff, 23vw 41vh #fff, 17vw 16vh #fff, 86vw 13vh #fff, 10vw 44vh #fff, 27vw 79vh #fff, 18vw 69vh #fff, 82vw 92vh #fff, 67vw 42vh #fff, 1vw 6vh #fff, 47vw 71vh #fff, 48vw 40vh #fff, 83vw 32vh #fff, 15vw 22vh #fff, 68vw 5vh #fff, 86vw 12vh #fff, 75vw 36vh #fff, 57vw 96vh #fff, 100vw 3vh #fff, 71vw 53vh #fff, 46vw 9vh #fff, 86vw 27vh #fff, 21vw 43vh #fff, 33vw 70vh #fff, 88vw 9vh #fff, 30vw 17vh #fff, 58vw 69vh #fff, 48vw 36vh #fff, 70vw 9vh #fff, 49vw 98vh #fff, 23vw 86vh #fff, 44vw 44vh #fff, 39vw 90vh #fff, 62vw 57vh #fff, 33vw 43vh #fff, 36vw 93vh #fff, 15vw 70vh #fff, 96vw 33vh #fff, 61vw 17vh #fff, 81vw 70vh #fff, 47vw 64vh #fff, 51vw 38vh #fff, 31vw 51vh #fff, 71vw 76vh #fff, 9vw 16vh #fff, 6vw 9vh #fff, 40vw 82vh #fff, 72vw 72vh #fff, 4vw 64vh #fff, 13vw 94vh #fff, 40vw 34vh #fff, 25vw 22vh #fff, 25vw 25vh #fff, 93vw 51vh #fff, 36vw 55vh #fff, 91vw 67vh #fff, 58vw 51vh #fff, 47vw 97vh #fff, 29vw 63vh #fff, 95vw 12vh #fff, 68vw 74vh #fff, 25vw 4vh #fff, 73vw 27vh #fff, 37vw 90vh #fff, 91vw 11vh #fff, 41vw 38vh #fff, 84vw 66vh #fff, 52vw 7vh #fff, 27vw 28vh #fff, 32vw 43vh #fff, 41vw 30vh #fff, 35vw 42vh #fff, 57vw 42vh #fff, 69vw 36vh #fff, 28vw 80vh #fff, 80vw 88vh #fff, 68vw 84vh #fff, 87vw 78vh #fff, 83vw 39vh #fff, 95vw 39vh #fff, 74vw 11vh #fff, 44vw 98vh #fff, 61vw 68vh #fff, 68vw 19vh #fff, 28vw 53vh #fff, 77vw 36vh #fff, 45vw 27vh #fff, 53vw 6vh #fff, 75vw 44vh #fff, 40vw 49vh #fff, 8vw 72vh #fff, 83vw 28vh #fff, 88vw 58vh #fff, 23vw 24vh #fff, 20vw 39vh #fff, 99vw 51vh #fff, 53vw 63vh #fff, 86vw 51vh #fff, 32vw 55vh #fff, 69vw 31vh #fff, 69vw 61vh #fff, 34vw 79vh #fff, 22vw 16vh #fff, 29vw 44vh #fff, 47vw 19vh #fff, 44vw 39vh #fff, 86vw 61vh #fff, 47vw 44vh #fff, 66vw 96vh #fff, 2vw 75vh #fff, 97vw 7vh #fff, 44vw 50vh #fff, 93vw 81vh #fff, 46vw 60vh #fff, 39vw 1vh #fff, 38vw 4vh #fff, 65vw 40vh #fff, 82vw 31vh #fff, 96vw 65vh #fff, 69vw 37vh #fff, 41vw 45vh #fff, 68vw 29vh #fff, 67vw 64vh #fff, 11vw 42vh #fff, 57vw 46vh #fff, 18vw 4vh #fff, 92vw 88vh #fff, 65vw 4vh #fff, 41vw 80vh #fff, 52vw 3vh #fff, 48vw 43vh #fff, 40vw 70vh #fff, 62vw 24vh #fff, 94vw 44vh #fff, 55vw 62vh #fff, 13vw 60vh #fff, 35vw 95vh #fff, 78vw 28vh #fff, 26vw 91vh #fff, 13vw 36vh #fff, 72vw 69vh #fff, 86vw 80vh #fff, 20vw 3vh #fff, 65vw 51vh #fff, 61vw 50vh #fff, 44vw 12vh #fff, 92vw 11vh #fff, 78vw 71vh #fff, 88vw 97vh #fff, 63vw 71vh #fff, 46vw 7vh #fff, 43vw 86vh #fff, 66vw 17vh #fff, 66vw 93vh #fff, 86vw 33vh #fff, 73vw 68vh #fff, 79vw 96vh #fff, 14vw 50vh #fff, 2vw 65vh #fff, 74vw 23vh #fff, 61vw 59vh #fff, 62vw 20vh #fff, 62vw 85vh #fff, 56vw 91vh #fff, 23vw 89vh #fff, 70vw 16vh #fff, 31vw 39vh #fff, 56vw 10vh #fff, 40vw 9vh #fff, 66vw 74vh #fff, 16vw 90vh #fff, 12vw 61vh #fff, 6vw 63vh #fff, 35vw 49vh #fff, 50vw 74vh #fff, 13vw 92vh #fff, 7vw 29vh #fff, 4vw 9vh #fff, 23vw 36vh #fff, 72vw 59vh #fff, 5vw 25vh #fff, 100vw 14vh #fff, 43vw 36vh #fff, 21vw 46vh #fff, 48vw 88vh #fff, 93vw 54vh #fff, 73vw 7vh #fff, 63vw 30vh #fff, 36vw 36vh #fff, 50vw 62vh #fff, 24vw 13vh #fff, 44vw 77vh #fff, 33vw 36vh #fff, 38vw 47vh #fff, 13vw 8vh #fff, 20vw 71vh #fff, 33vw 25vh #fff, 72vw 97vh #fff, 42vw 28vh #fff, 85vw 30vh #fff, 63vw 40vh #fff, 47vw 66vh #fff, 96vw 44vh #fff, 73vw 38vh #fff, 3vw 30vh #fff, 76vw 6vh #fff, 1vw 97vh #fff, 63vw 80vh #fff, 80vw 92vh #fff, 29vw 63vh #fff, 71vw 38vh #fff, 17vw 79vh #fff, 14vw 43vh #fff, 29vw 83vh #fff, 7vw 38vh #fff, 69vw 30vh #fff, 56vw 71vh #fff, 75vw 6vh #fff, 48vw 46vh #fff, 13vw 9vh #fff, 60vw 10vh #fff, 90vw 24vh #fff, 34vw 46vh #fff, 98vw 1vh #fff, 44vw 28vh #fff, 96vw 90vh #fff, 8vw 39vh #fff, 94vw 69vh #fff, 70vw 2vh #fff, 69vw 95vh #fff, 4vw 3vh #fff, 89vw 85vh #fff, 51vw 99vh #fff, 76vw 6vh #fff, 48vw 47vh #fff, 8vw 92vh #fff, 42vw 22vh #fff, 67vw 47vh #fff, 85vw 56vh #fff, 33vw 29vh #fff, 15vw 14vh #fff, 26vw 22vh #fff, 91vw 31vh #fff, 37vw 42vh #fff, 56vw 11vh #fff, 96vw 1vh #fff, 51vw 56vh #fff, 88vw 56vh #fff, 81vw 26vh #fff, 21vw 44vh #fff, 6vw 8vh #fff, 66vw 86vh #fff, 29vw 22vh #fff, 8vw 64vh #fff, 91vw 42vh #fff, 1vw 78vh #fff, 9vw 33vh #fff, 69vw 12vh #fff, 8vw 67vh #fff, 76vw 19vh #fff, 86vw 96vh #fff, 22vw 36vh #fff, 5vw 80vh #fff, 96vw 32vh #fff, 6vw 69vh #fff;
animation: moveup 200s linear infinite;
}
.layer1::after {
content: "";
position: fixed;
width: inherit;
height: inherit;
left: 0;
top: 100vh;
border-radius: inherit;
box-shadow: inherit;
}
.layer2 {
position: fixed;
width: 2px;
height: 2px;
border-radius: 50%;
box-shadow: 98vw 100vh #fff, 88vw 94vh #fff, 46vw 48vh #fff, 96vw 99vh #fff, 54vw 18vh #fff, 71vw 73vh #fff, 64vw 74vh #fff, 23vw 92vh #fff, 95vw 44vh #fff, 79vw 8vh #fff, 13vw 83vh #fff, 55vw 42vh #fff, 80vw 73vh #fff, 35vw 88vh #fff, 71vw 84vh #fff, 62vw 74vh #fff, 93vw 43vh #fff, 6vw 25vh #fff, 100vw 48vh #fff, 1vw 26vh #fff, 58vw 86vh #fff, 71vw 87vh #fff, 49vw 93vh #fff, 11vw 86vh #fff, 55vw 29vh #fff, 61vw 96vh #fff, 74vw 65vh #fff, 16vw 13vh #fff, 82vw 42vh #fff, 56vw 67vh #fff, 96vw 9vh #fff, 97vw 14vh #fff, 100vw 66vh #fff, 74vw 32vh #fff, 86vw 90vh #fff, 20vw 3vh #fff, 46vw 82vh #fff, 23vw 51vh #fff, 6vw 92vh #fff, 64vw 14vh #fff, 23vw 30vh #fff, 53vw 25vh #fff, 41vw 2vh #fff, 28vw 97vh #fff, 71vw 30vh #fff, 40vw 96vh #fff, 5vw 7vh #fff, 96vw 85vh #fff, 78vw 29vh #fff, 57vw 87vh #fff, 32vw 52vh #fff, 46vw 37vh #fff, 56vw 46vh #fff, 69vw 65vh #fff, 49vw 62vh #fff, 9vw 50vh #fff, 28vw 29vh #fff, 54vw 5vh #fff, 81vw 89vh #fff, 75vw 53vh #fff, 17vw 18vh #fff, 14vw 25vh #fff, 69vw 7vh #fff, 4vw 21vh #fff, 47vw 16vh #fff, 90vw 54vh #fff, 54vw 71vh #fff, 75vw 94vh #fff, 45vw 18vh #fff, 55vw 31vh #fff, 20vw 99vh #fff, 62vw 69vh #fff, 12vw 19vh #fff, 84vw 28vh #fff, 93vw 11vh #fff, 65vw 78vh #fff, 19vw 17vh #fff, 64vw 14vh #fff, 12vw 65vh #fff, 91vw 98vh #fff, 21vw 13vh #fff, 73vw 15vh #fff, 98vw 28vh #fff, 25vw 85vh #fff, 37vw 78vh #fff, 73vw 2vh #fff, 47vw 67vh #fff, 4vw 35vh #fff, 12vw 34vh #fff, 70vw 27vh #fff, 93vw 81vh #fff, 98vw 95vh #fff, 67vw 9vh #fff, 24vw 86vh #fff, 56vw 75vh #fff, 35vw 55vh #fff, 84vw 72vh #fff, 58vw 45vh #fff, 52vw 6vh #fff, 88vw 11vh #fff, 98vw 25vh #fff, 14vw 64vh #fff, 24vw 48vh #fff, 37vw 81vh #fff, 3vw 82vh #fff, 48vw 25vh #fff, 94vw 67vh #fff, 89vw 78vh #fff, 86vw 100vh #fff, 89vw 83vh #fff, 52vw 59vh #fff, 67vw 54vh #fff, 44vw 68vh #fff, 5vw 58vh #fff, 77vw 43vh #fff, 86vw 96vh #fff, 11vw 53vh #fff, 20vw 30vh #fff, 27vw 58vh #fff, 29vw 82vh #fff, 56vw 2vh #fff, 6vw 89vh #fff, 97vw 1vh #fff, 37vw 64vh #fff, 2vw 28vh #fff, 42vw 79vh #fff, 62vw 72vh #fff, 98vw 4vh #fff, 90vw 44vh #fff, 59vw 54vh #fff, 56vw 20vh #fff, 100vw 40vh #fff, 32vw 46vh #fff, 40vw 42vh #fff, 65vw 36vh #fff, 9vw 77vh #fff, 55vw 43vh #fff, 49vw 54vh #fff, 37vw 14vh #fff, 39vw 5vh #fff, 87vw 97vh #fff, 80vw 97vh #fff, 56vw 42vh #fff, 92vw 51vh #fff, 90vw 28vh #fff, 24vw 62vh #fff, 88vw 77vh #fff, 71vw 54vh #fff, 40vw 31vh #fff, 13vw 86vh #fff, 74vw 23vh #fff, 73vw 23vh #fff, 22vw 30vh #fff, 33vw 25vh #fff, 94vw 60vh #fff, 77vw 29vh #fff, 84vw 98vh #fff, 47vw 68vh #fff, 39vw 66vh #fff, 21vw 31vh #fff, 89vw 30vh #fff, 5vw 67vh #fff, 24vw 38vh #fff, 47vw 44vh #fff, 60vw 11vh #fff, 1vw 10vh #fff, 58vw 77vh #fff, 68vw 94vh #fff, 31vw 18vh #fff, 77vw 23vh #fff, 77vw 89vh #fff, 15vw 14vh #fff, 92vw 70vh #fff, 58vw 89vh #fff, 14vw 4vh #fff, 85vw 32vh #fff, 89vw 63vh #fff, 76vw 77vh #fff, 46vw 41vh #fff, 94vw 95vh #fff, 79vw 36vh #fff, 26vw 53vh #fff, 18vw 8vh #fff, 14vw 6vh #fff, 67vw 61vh #fff, 47vw 26vh #fff, 31vw 63vh #fff, 69vw 67vh #fff, 52vw 14vh #fff, 46vw 11vh #fff, 5vw 6vh #fff, 40vw 80vh #fff, 51vw 96vh #fff, 68vw 74vh #fff, 10vw 67vh #fff, 87vw 62vh #fff, 61vw 72vh #fff, 8vw 25vh #fff, 74vw 70vh #fff, 7vw 52vh #fff, 35vw 98vh #fff, 52vw 73vh #fff, 72vw 79vh #fff, 6vw 9vh #fff, 32vw 13vh #fff, 95vw 32vh #fff, 28vw 10vh #fff, 15vw 38vh #fff, 31vw 3vh #fff, 60vw 6vh #fff, 34vw 18vh #fff, 23vw 95vh #fff, 35vw 40vh #fff, 25vw 83vh #fff, 4vw 60vh #fff, 48vw 60vh #fff, 34vw 91vh #fff, 36vw 27vh #fff, 84vw 74vh #fff, 75vw 83vh #fff, 89vw 97vh #fff, 60vw 99vh #fff, 96vw 77vh #fff, 90vw 36vh #fff, 61vw 54vh #fff, 6vw 37vh #fff, 49vw 100vh #fff, 60vw 12vh #fff, 14vw 26vh #fff, 48vw 86vh #fff, 75vw 58vh #fff, 61vw 7vh #fff, 59vw 96vh #fff, 10vw 61vh #fff, 84vw 40vh #fff, 28vw 70vh #fff, 99vw 87vh #fff, 20vw 99vh #fff, 77vw 23vh #fff, 40vw 3vh #fff, 94vw 76vh #fff, 62vw 68vh #fff, 80vw 56vh #fff, 51vw 99vh #fff, 13vw 11vh #fff, 55vw 31vh #fff, 12vw 37vh #fff, 40vw 28vh #fff, 50vw 31vh #fff, 41vw 89vh #fff;
animation: moveup 100s linear infinite;
}
.layer2::after {
content: "";
position: fixed;
width: inherit;
height: inherit;
left: 0;
top: 100vh;
border-radius: inherit;
box-shadow: inherit;
}
.layer3 {
position: fixed;
width: 3px;
height: 3px;
border-radius: 50%;
box-shadow: 47vw 14vh #fff, 81vw 74vh #fff, 12vw 7vh #fff, 74vw 38vh #fff, 54vw 60vh #fff, 98vw 91vh #fff, 54vw 22vh #fff, 24vw 71vh #fff, 100vw 9vh #fff, 43vw 76vh #fff, 41vw 62vh #fff, 60vw 48vh #fff, 25vw 98vh #fff, 4vw 64vh #fff, 72vw 41vh #fff, 23vw 67vh #fff, 52vw 86vh #fff, 70vw 86vh #fff, 64vw 25vh #fff, 53vw 64vh #fff, 73vw 31vh #fff, 85vw 62vh #fff, 85vw 19vh #fff, 51vw 95vh #fff, 7vw 18vh #fff, 40vw 88vh #fff, 11vw 53vh #fff, 23vw 93vh #fff, 44vw 18vh #fff, 32vw 61vh #fff, 13vw 90vh #fff, 41vw 95vh #fff, 91vw 48vh #fff, 21vw 22vh #fff, 95vw 74vh #fff, 18vw 39vh #fff, 60vw 40vh #fff, 52vw 63vh #fff, 23vw 41vh #fff, 3vw 81vh #fff, 61vw 82vh #fff, 33vw 73vh #fff, 41vw 55vh #fff, 44vw 29vh #fff, 44vw 59vh #fff, 48vw 49vh #fff, 43vw 96vh #fff, 57vw 13vh #fff, 61vw 49vh #fff, 50vw 19vh #fff, 44vw 40vh #fff, 84vw 18vh #fff, 44vw 91vh #fff, 2vw 42vh #fff, 79vw 89vh #fff, 57vw 85vh #fff, 99vw 23vh #fff, 55vw 79vh #fff, 30vw 60vh #fff, 34vw 25vh #fff, 92vw 37vh #fff, 72vw 85vh #fff, 39vw 66vh #fff, 66vw 64vh #fff, 95vw 6vh #fff, 25vw 55vh #fff, 30vw 90vh #fff, 41vw 41vh #fff, 80vw 89vh #fff, 100vw 21vh #fff, 21vw 34vh #fff, 35vw 85vh #fff, 79vw 24vh #fff, 2vw 84vh #fff, 48vw 56vh #fff, 56vw 27vh #fff, 80vw 59vh #fff, 65vw 40vh #fff, 28vw 90vh #fff, 17vw 8vh #fff, 68vw 46vh #fff, 25vw 42vh #fff, 63vw 89vh #fff, 76vw 59vh #fff, 33vw 52vh #fff, 30vw 32vh #fff, 88vw 91vh #fff, 74vw 69vh #fff, 37vw 90vh #fff, 68vw 61vh #fff, 30vw 33vh #fff, 63vw 65vh #fff, 51vw 96vh #fff, 3vw 55vh #fff, 11vw 73vh #fff, 2vw 60vh #fff, 53vw 59vh #fff, 49vw 42vh #fff, 79vw 5vh #fff, 69vw 73vh #fff, 63vw 26vh #fff, 53vw 5vh #fff, 72vw 100vh #fff, 84vw 96vh #fff, 89vw 19vh #fff, 72vw 12vh #fff, 2vw 97vh #fff, 1vw 18vh #fff, 27vw 39vh #fff, 88vw 38vh #fff, 30vw 35vh #fff, 94vw 12vh #fff, 61vw 56vh #fff, 60vw 28vh #fff, 52vw 94vh #fff, 42vw 80vh #fff, 62vw 76vh #fff, 33vw 72vh #fff, 30vw 31vh #fff, 34vw 11vh #fff, 75vw 84vh #fff, 7vw 58vh #fff, 89vw 65vh #fff, 47vw 35vh #fff, 74vw 54vh #fff;
animation: moveup 50s linear infinite;
}
.layer3::after {
content: "";
position: fixed;
width: inherit;
height: inherit;
left: 0;
top: 100vh;
border-radius: inherit;
box-shadow: inherit;
}
.layer4 {
position: fixed;
width: 4px;
height: 4px;
border-radius: 50%;
box-shadow: 42vw 62vh #fff, 14vw 99vh #fff, 21vw 25vh #fff, 72vw 81vh #fff, 67vw 95vh #fff, 42vw 68vh #fff, 40vw 81vh #fff, 41vw 73vh #fff, 26vw 49vh #fff, 53vw 53vh #fff, 21vw 30vh #fff, 37vw 88vh #fff, 2vw 16vh #fff, 55vw 28vh #fff, 58vw 96vh #fff, 86vw 52vh #fff, 47vw 23vh #fff, 10vw 53vh #fff, 81vw 13vh #fff, 17vw 90vh #fff, 41vw 41vh #fff, 35vw 91vh #fff, 23vw 2vh #fff, 78vw 43vh #fff, 42vw 60vh #fff, 5vw 65vh #fff, 91vw 80vh #fff, 92vw 82vh #fff, 83vw 22vh #fff, 12vw 81vh #fff, 91vw 15vh #fff, 56vw 76vh #fff, 81vw 21vh #fff, 99vw 28vh #fff, 59vw 91vh #fff, 33vw 5vh #fff, 70vw 64vh #fff, 51vw 38vh #fff, 33vw 61vh #fff, 13vw 3vh #fff, 75vw 38vh #fff, 99vw 81vh #fff, 30vw 85vh #fff, 96vw 24vh #fff, 35vw 68vh #fff, 77vw 14vh #fff, 53vw 67vh #fff, 48vw 26vh #fff, 58vw 63vh #fff, 89vw 86vh #fff, 49vw 52vh #fff, 58vw 59vh #fff, 44vw 62vh #fff, 78vw 49vh #fff, 15vw 85vh #fff, 3vw 23vh #fff, 18vw 29vh #fff, 78vw 39vh #fff, 37vw 35vh #fff, 19vw 13vh #fff, 26vw 7vh #fff, 11vw 83vh #fff;
animation: moveup 25s linear infinite;
}
.layer4::after {
content: "";
position: fixed;
width: inherit;
height: inherit;
left: 0;
top: 100vh;
border-radius: inherit;
box-shadow: inherit;
}
.layer5 {
position: fixed;
width: 5px;
height: 5px;
border-radius: 50%;
box-shadow: 21vw 58vh #fff, 53vw 36vh #fff, 25vw 88vh #fff, 9vw 14vh #fff, 38vw 83vh #fff, 88vw 25vh #fff, 99vw 58vh #fff, 4vw 100vh #fff, 65vw 3vh #fff, 2vw 78vh #fff, 48vw 98vh #fff, 100vw 51vh #fff, 68vw 72vh #fff, 65vw 82vh #fff, 4vw 22vh #fff, 2vw 95vh #fff, 76vw 5vh #fff, 80vw 95vh #fff, 10vw 32vh #fff, 45vw 91vh #fff, 1vw 15vh #fff, 97vw 69vh #fff, 32vw 70vh #fff, 40vw 81vh #fff, 7vw 48vh #fff, 92vw 61vh #fff, 47vw 62vh #fff, 54vw 52vh #fff, 26vw 85vh #fff, 80vw 43vh #fff, 23vw 59vh #fff;
animation: moveup 12s linear infinite;
}
.layer5::after {
content: "";
position: fixed;
width: inherit;
height: inherit;
left: 0;
top: 100vh;
border-radius: inherit;
box-shadow: inherit;
}
@keyframes moveup {
to {
transform: translateY(-100vh);
}
}
/*# sourceMappingURL=index.css.map */