vue下载大文件时浏览器不显示下载进度
问题描述
最近开发中遇到个问题,项目需要下载大文件(音视频),由于后端给我的是视频的地址而不是直接返回流,所以前端用了XMLHttpRequest获取视频流并实现下载功能。这时会发现点击下载按钮后会有很长一段时间的空白,页面没任何反正,然后才显示下载完成的文件。这是因为我们需要等获取到流后才触发浏览器下载,获取流会花费很长的时间。
要想实现下载时浏览器能显示下载进度,只能把获取流的请求抛给浏览器,使用a标签的download属性实现下载,代码如下:
let ele = document.createElement('a');
let fileName = 'xxx';
ele.download = fileName;
ele.href = 'url';
ele.style.display = 'none'
document.body.appendChild(ele)
ele.click();
ele.remove();
这时又出现了新的问题,点击后会发现浏览器会自动打开一个新页面播放视频,并没有我们一开始想的那样直接下载;对于这个情况,咨询了下运维,得知可以在nginx里配置解决。
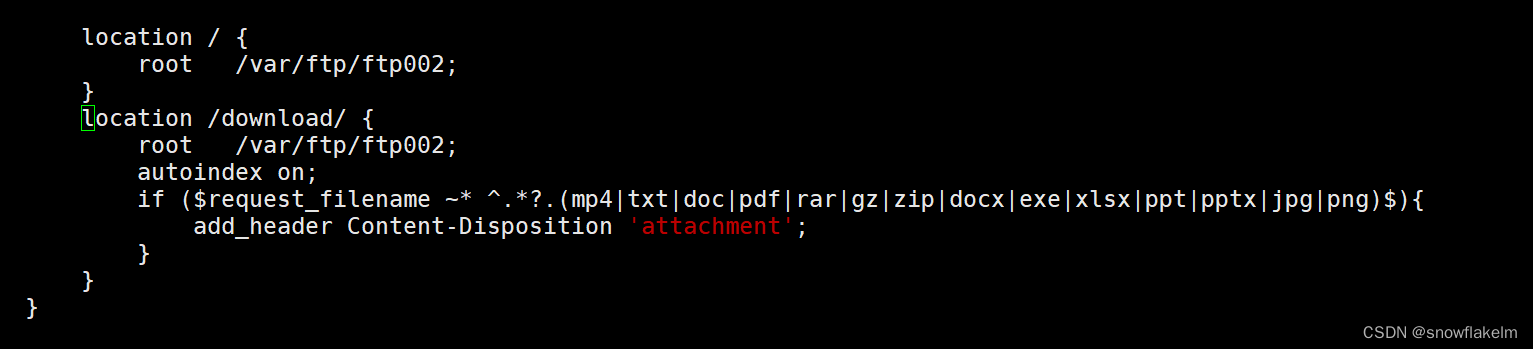
解决方案
前端下载总结
1. 使用XMLHttpRequest获取流并下载
let _this = this;
let xhr = new XMLHttpRequest();
xhr.open('GET', this.url, true);
xhr.responseType = 'arraybuffer'; // 返回类型blob
xhr.onload = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
let blob = this.response;
// 转换一个blob链接
let u = window.URL.createObjectURL(new Blob([blob],{ type: 'video/mp4' }))
let a = document.createElement('a');
a.download = fileName;
a.href = u;
a.style.display = 'none'
document.body.appendChild(a)
a.click();
a.remove();
}
};
xhr.send()
缺点
浏览器无法获取下载进度,只在下载完成后会在浏览器左下角出现文件下载完成;若文件比较大的话,从用户点击下载到文件下载完成中间会有一段空白期,用户体验不好。
2. 使用FileSaver下载文件
FileSaver下载文件是基于blob,若后端返回的文件非blob格式,需要先转换后下载;
// 将文件流转换为blob格式
let blob = new Blob([res.data], {
type: 'application/vnd.ms-excel;charset=utf-8'
})
FileSaver.saveAs(blob格式的文件, "下载的文件命名");
3. 使用a标签+Nginx配置实现下载
let ele = document.createElement('a');
let fileName = 'xxx';
ele.download = fileName;
ele.href = 'url';
ele.style.display = 'none'
document.body.appendChild(ele)
ele.click();
ele.remove();
4. 前端直接从AWS下载文件
// 安装
npm install aws-sdk
// 引入
import AWS from 'aws-sdk'
// AWS下载
AWS.config.update({
accessKeyId: 'xxxx',
secretAccessKey: 'xxxx',
region: 'us-east-2'
})
const s3 = new AWS.S3()
const myBucket = 'xxxx'
const myKey = 'xxxx' // 文件存放的路径
const signedUrlExpireSeconds = 60 * 5
const url = s3.getSignedUrl('getObject', {
Bucket: myBucket,
Key: myKey,
Expires: signedUrlExpireSeconds
})
const link = document.createElement('a')
link.href = url
link.download = 'Q2_MTClient_v1.4.0-19_.txt' // 同域下有效
link.click()