文章目录
- 什么是前端
- 环境搭建
- HTML
- CSS
- SASS
- CSS3
- Bootstrap
- JS
- H5实战
- Webpack实战
什么是前端
- web前端:实现与用户交互的界面
- World Wide Web:www就指的是它的缩写
- 互联网之父:蒂姆·伯纳斯·李
- 第一个网页,1991年由蒂姆·伯纳斯·李 开发出来的
- http://info.cern.ch/hypertext/WWW/TheProject.html
前端的应用场景:
- 网页(pc端网页、移动端网页)
- app(跨端)
- 小程序(国内独有)
- 其他应用场景:nodejs(后端开发)、桌面应用(electron,基于html+css+js)、鸿蒙、vr、ar
web前端开发的核心:
- HTML:网页的骨架
- CSS:用于网页的样式、美化网页
- JavaScript:网页的动态脚本,动态交互,数据渲染
软件开发的基本流程
-
产品经理:拿到需求——》整理需求——》编写需求文档——》设计出原型图
-
UI设计师:根据原型图设计出高保真的psd设计原稿
-
开发人员:前端、后端、测试人员,架构设计、任务分配等。一般都会同时进行开发
- 测试:负责编写测试用例,编写自动化测试的脚本,反复对项目的bug和性能进行测试——》回归测试…
- 后端:负责业务逻辑,对数据的处理,并给前端人员提供数据渲染的接口…
- 前端:根据UI的设计图设计出网页的基本内容,实现网页的动态交互,根据后端提供的接口动态渲染数据…
-
运维人员:网络搭建,服务器环境配置,项目的上线…
环境搭建
学习网站
- https://www.w3school.com.cn/
工具的准备
-
浏览器:谷歌(推荐)、火狐firefox、edge(前身IE)
-
笔记工具:typora
-
是一款markdown的一个编辑器
-
markdown:https://markdown.com.cn/
-
借助typora提供的快捷键来进行编写
-
像素大厨:pxcook
-
开发工具:vscode(推荐)、hbuilder、webstorm、sublime
-
vscode推荐的插件:
代码编辑器,小巧,自定义插件,性能好 -
Chinese (Simplified):汉化vs code -
HTML CSS Support:在HTML中支持css提示 -
Image preview:在代码中将引入的图片显示它的缩略图 -
open in browser:在浏览器中打开网页,可以是默认浏览器,也可以是其他浏览器 -
VS Color Picker:颜色选择器 -
Code Spell Checker:代词拼写检查 -
Auto Rename Tag:自动修改对应的标签名 -
Live Server:将vscode作为服务器打开页面
按下!感叹号 (英文)+ tab键: 生成<!DOCTYPE html>
HTML
HTML概念:HyperText Markup Language 超文本标记语言
-
HTML就是一种创建网页的标准语言,你通过浏览器访问的所有主流网页,包括:百度、淘宝、京东、腾讯、凡云网校都是基于HTML创建的
-
超文本:不仅仅是文本,还包括了,超链接、图片、音视频等其他资源
- 通过超链接的形式,将以上各种资源整合(链接)在一起,形成了一个网状的结构
-
标记:就是组成网页的标签(代码),html代码就是以标签的形式存在的,HTML标签通常也称为html元素-
标签的基本语法:
<标签名>内容</标签名>|<标签名 /> -
例子:
<a href="https://www.fanyunedu.com">欢迎来到凡云网校</a>
-
-
语言:人与计算机之间的沟通语言,计算机语言
HTML的基本结构
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://www.fanyunedu.com">欢迎来到凡云网校</a>
</body>
</html>
-
<!doctype html>:声明我们当前html文档以什么方式去解析:以html5的方式呈现我们看见的网页- 不区分大小写
<!DOCTYPE html> <!doctype HTML> -
<html>:网页的根标签,每个网页都有这个标签,有且只有一个 -
<head>:网页的头部,主要是用来配置网页的信息-
title:网页的标题
-
meta:用于配置网页的元(meta)信息:
-
如
<meta charset="UTF-8">设置网页的字符编码为utf-8 -
<meta name="description" content="《王者荣耀》是腾讯天美工作室" /> <meta name="keywords" content="王者荣耀,王者荣耀下载,王者荣耀电脑版" />- description:网页的描述
- keywords:网页的关键字
- 用于SEO,搜索引擎优化
-
-
-
<body>:用于包裹网页的主题内容
代码注释
<!--
注释的内容
-->
- vscode可以通过快捷键快捷注释 ctrl+/
- 注释的代码不会显示到网页内容中
常用的标签
div:可以看做是一个布局的容器,默认独占一行的,高度由内容撑开
<div>
内容(可以是文字,也可以是其他的标签)
</div>
- div是我们网页中最常见的布局标签,它可以包裹其他的元素,形成一个独立的区域。父div会别子div撑开,在不写height的情况下。
超链接和图片
超链接
<a href="http://www.baidu.com" target="_self">百度一下</a>
- href:链接的路径
- 可以是网络路径
- 也可以是本地路径
- target:控制页面的打开方式
- _blank:在新窗口中打开页面
- _self:在当前窗口打开页面(默认值)
图片
<img src="./image/banner.jpg" alt="" title="">
-
src:链接图片资源的路径
-
可以是网络路径
就是以http或https开头的就是网络路径
-
也可以是本地路径
绝对路径:以file或盘符开头的路径就是绝对路径
相对路径:从当前文件夹出发来查找资源
- ./:当前目录
- …/:返回上一级目录
- …/…/:返回上一级的上一级
-
-
alt:图片加载失败时显示的提示性文字
-
title:鼠标悬停在标签上的提示性文字
- title在其他标签也可以使用
文本标签
h系列:表示网页中的标题
<h1>这是一个标题</h1>
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
<h4>这是一个标题</h4>
<h5>这是一个标题</h5>
<h6>这是一个标题</h6>
- 数字越大 字号越小
- 注意:h系列上下有默认margin
- h系列标签是独占一行
p标签:表示一个段落
<p>
《王者荣耀》全部背景故事发生于架空世界“王者大陆”中。相关人物、地理、事件均为艺术创作,并非正史。
</p>
- p标签是包裹段落性的文字,如果一行排列不下,文字会自动换行。
- p标签独占一行的
- 注意:在文字代码中通过编辑器换行,不会有换行的效果,只会渲染成一个空格符
span标签:用来包裹简短的文字信息
<span>这是王者荣耀首页</span>
- span标签同行显示
input标签:文本输入框标签
<input type="text" placeholder = "热门搜索:干花搜索">
- input标签同行显示
列表标签级
- 无序列表
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
...
</ul>
li:代表无序类表里的每一项
- 有序列表
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
...
</ol>
-
ul、ol、li都是块级元素
-
自定义列表
<dl>
<dt>学生</dt>
<dd>学生列表</dd>
<dd>新增学生</dd>
<dt>教师</dt>
<dd>教师列表</dd>
<dd>新增教师</dd>
</dl>
清除列表的默认样式
ul,ol,li{
list-style:none;
margin:0;
padding:0
}
表单元素
概念:
表单元素通常都用来前端后端的数据交互
表单其实是一片允许用户输入数据的一个区域
通过form来定义一个表单区域(所有元素标签在form区域内才有效)
在form标签里面必须有一个submit标签!!!!!!!!!!!!!!!
form标签
<form action="提交地址" method="提交表单元素的方式">
</form>
-
method:
- get:通过url地址进行传递数据(明文传输)
- post:不会在url地址上显示
-
form用来包裹一些表单元素的:文本框、密码框、单选框、多选款(复选框)、下拉菜单、按钮
文本框
<input type="text" name="文本框的名字" value="文本框的默认值" placeholder="文本框的提示语句">
密码框
<input type="password" name="文本框的名字" value="文本框的默认值" placeholder="文本框的提示语句">
单选框
<input type="radio" name="给单选框分类" value="要提交给后端的具体值" checked>
name:类名需要相同
checked:默认选中这个选框
多选框(复选框)
<input type="checkbox" name="多选框的名字" value="要提交给后端的具体值" checked>
checked:默认选中这个选框
下拉菜单
<select name="下拉菜单的名字">
<option value="要提交给后端的具体值1" selected>选项1</option>
<option value="要提交给后端的具体值2">选项2</option>
<option value="要提交给后端的具体值3">选项3</option>
<option value="要提交给后端的具体值4">选项4</option>
</select>
selected:默认选中的选项
多行文本
表单的其他特殊属性
- readonly:只能作用给输入框的表单元素
- disabled:禁用表单元素,并且禁用的没有办法提交给后端
表格标签
| 姓名 | 年龄 | 性别 |
|---|---|---|
| 张三 | 18 | 男 |
| 李四 | 20 | 女 |
| 王五 | 22 | 男 |
<table>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>20</td>
<td>女</td>
</tr>
<tr>
<td>王五</td>
<td>22</td>
<td>女</td>
</tr>
</tbody>
</table>
- table :定义一个表格区域
- thead:定义一个表头的区域
- tbody:定义个表身的区域
- tr:定义表格的一行
- td:定义表格的一行中的每一项
专属样式
/* 表格专用样式:合并单元格的边框,去除表格默认多余边框 */
border-collapse: collapse;
表格的合并
在td上有两个属性可以合并单元格
- colspan=“n” 跨列合并n列
- rowspan=“n” 跨行合并n行
标签的类型
-
块级元素
- 独占一行
- 支持修改宽高
- 例如:div、h系列、p标签
-
行级元素
- 同行显示
- 不支持修改宽高
- 例子:a、span、img、input
行级元素中还有一些特殊的标签:行内块元素,例如img、input
行内块元素 又可以同行显示,又可以支持修改宽高
-
标签类型可以相互切换:display
display: block; display: inline-block; display: inline;- block:块级元素
- inline-block:行内块元素
- inline:行级元素(行内元素)
CSS
概念:Cascading Style Sheets 层叠样式表
- css是一种样式表语言,它用来描述html文档里的元素应该如何呈现
- 在网页中,css就是用来给html元素添加样式的:字体大小、颜色、宽高、间距等…以及添加动画等装饰性的特征。
- 层叠:css样式可以存在于多个地方,这些样式都可以作用在同一个标签上,相同的样式会作用优先级更高的,不同的样式会累计都作用在该标签上,样式会层叠作用。
- 样式表:用户自己编写的样式,所有样式集合在一起就是样式表:内嵌样式表、内部样式表、外部样式表
样式的语法
<标签名 style="样式名1:样式值1;样式名2:样式值2;...."></标签名>
- 内嵌样式表只会作用在当前标签上
<head>
<style>
选择器{
样式名1:样式值1;
样式名2:样式值2;
...
}
</style>
</head>
- 内部样式表会做用在指定的一组标签上
-
外部样式
- 需要在外部定义一个以.css后缀结尾的css文件
- 在head标签中通过link引入
<head> <link rel="stylesheet" href="css文件的路径"> </head>以下是css文件里的语法:
选择器{ 样式名1:样式值1; 样式名2:样式值2; ... }
样式来源
- 用户自己编写的样式:
- 内嵌样式表
- 内部样式表
- 外部样式表
- 浏览器赋予的样式
- 浏览器默认样式
- 浏览器用户自定义样式
样式来源的优先级
内嵌样式表 > 内部样式表 ≈ 外部样式表(内部和外部采用就近原则)
CSS选择器
选择器的分类
id选择器
<style>
#id名{
想要给对应标签设置的样式
}
</style>
<div id="id名"></div>
- 注意:id在一个页面中只能出现一次,有且只有一个。
class选择器(类选择器)
<style>
.class名1{
想要给对应标签设置的样式
}
.class名2{
想要给对应标签设置的样式
}
</style>
<div class="class名1 class名2"></div>
- 注意:同一个class可以作用给多个标签,一个标签上可以有多个class
- 命名规范:
- 可以包含数字、英文、_ 、-
- 不能以数字开头
- 不能包含其他的特殊符号:#、.、@、&
- 推荐命名:
- 语义化,见词知意,
- 有多个单词来命名可以用-隔开
标签选择器
标签名{
想要给对应标签设置的样式
}
- 作用范围:页面上所有的指定标签
其他选择器
伪类选择器
| 选择器 | 描述 |
|---|---|
:link | 向未被访问的超链接添加样式 |
:visited | 向访问过的超链接添加样式 |
:hover | 向鼠标悬停的标签添加样式 |
:active | 向被激活的标签添加样式 |
:focus | 向获取到焦点的标签添加样式 |
- 超链接样式:link visited、hover(常用)、active
- 超链接样式的顺序问题:L V H A
组合选择器
关系选择器
-
后代选择器:找到所有满足条件的后代,选择器之间通过空格隔开
父选择器 后代选择器{ 针对当前父选择器里的后代来设置,不会影响其他标签里的样式 } .box li{ } -
父子选择器(子元素选择器):找到满足条件的儿子标签,之间通过 > 隔开
父选择器 > 儿子选择器{ 要作用给儿子选择器的样式 } -
兄弟选择器:找到满足条件的(后续)兄弟选择器,之间通过 + 隔开
选择器a + 选择器b{ 作用给a后续的兄弟b的样式 } -
选择器分组:找到所有指定的标签,中间通过逗号,隔开
div,h1,p,body,ul,li{ 这里的样式就会作用给上述所有标签 }
二级菜单(基础版)
<style>
.two{
/* 隐藏元素 */
display: none;
}
.web:hover .two{
display: block;
}
</style>
<body>
<ul>
<li class="web">学前端
<ul class="two">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
</li>
<li class="web">学java
<ul class="two">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
</li>
<li class="web">学测试
<ul class="two">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
</li>
</ul>
</body>
属性选择器
| 选择器 | 例子 | 例子描述 |
|---|---|---|
[属性名] | [class] | 选择带有 class 属性的所有元素。 |
[属性名=属性值] | [class=box] | 选择带有 class=“box” 属性的所有元素。精准匹配 |
| [属性名~=属性值] | [class~=box] | 选择带有包含 “box” 一词的 class 属性的所有元素。必须为单独的完整单词 |
| [属性名|=属性值] | [class|=box] | 选择带有以 “box” 开头的 class 属性的所有元素。必须为完整单词或加连字符 |
| [属性名^=属性值] | [class^=box] | 选择其 class 属性值以 “box” 开头的所有元素。不必为完整单词 |
| [属性名$=属性值] | [class$=box] | 选择其 class 属性值以 “box” 结尾的所有元素。不必为完整单词 |
[属性名*=属性值] | [class*=box] | 选择其 class 属性值包含 “box” 的所有元素。不必为完整单词,模糊匹配 |
通配符
- 找到页面中的所有标签
- 不建议使用,性能开销太大
* {
/*list-style:none*/
/*padding:0 */
css样式
}
伪元素选择器
- ::after:在标签内容之后添加一个渲染区域
- ::before:在标签内容之前添加一个渲染区域
注意:它们都需要搭配content来使用
.box::after{
/* 固定搭配 */
content: "1";
display: inline-block;
width: 20px;
height: 20px;
/* 倒圆角 */
border-radius: 50%;
background-color: red;
color: #fff;
font-weight: bold;
/* 绝对定位 */
position: absolute;
top: -10px;
right: -10px;
}
.box::before{
/* 固定搭配 */
content: "";
}
注意:如果需要给微元素设置宽高,那么需要把标签类型修改为块级元素inline-block、block
结构选择器(伪类)
- first-child:找到当前结构的第一个标签,并且这个标签需要是指定的标签,样式才能应用
- last-child:找到当前结构的最后一个标签,并且这个标签需要是指定的标签,样式才能应用
p:first-child{
color: red;
}
p:last-child{
color: blue;
}
-
nth-child(数字):找到当前结构正数对应数字的标签,并且这个标签就是指定的标签
-
nth-last-child(数字):找到当前结构倒数对应数字的标签,并且这个标签就是指定的标签
p:nth-child(2){
color: purple;
}
p:nth-last-child(2){
color: purple;
}
- nth-of-type(数字):找指定类型的正数第几个标签,并且该标签就是该类型的第几个
- nth-last-of-type(数字):找指定类型的到数第几个标签,并且该标签就是该类型的第几个
p:nth-of-type(2){
color: tomato;
}
p:nth-last-of-type(2){
color: green;
}
其他用法:
偶数:even / 2n
奇数:odd / 2n-1
隔两个选一个 / 3n
选中前面的x个 / -n + x
选择器权重计算
注意:加法运算,不满足10进1的标准
从左往右依次比较,只要发现某一个0比其他的大,那么它的权重就更高
100个class都没有1个id权重高
!important
将权重提高到最高,内嵌都没有!important高
#demo{
color: blue;
}
.demo1.demo2.demo3.demo4.demo5.demo6.demo7.demo8.demo9.demo10.demo11{
color: red !important; 这个的权重更高
}
不建议大量使用!important,破坏css的权重结构。
CSS基础样式
宽高
width: 宽度
height: 高度
- 属性值:
- px像素为单位
- 百分比为单位
边框
border: 边框的粗细 边框的样式 边框的颜色
- 粗细:以px为单位,例如:5px
- 样式:
- solid:实线
- dashed:虚线
- dotted:点线
- double:双边线
- 颜色:英文单词、16进制颜色的、rgb色
字体样式
/* 设置文字字号大小 */
font-size: 30px;
/* 设置字体的类型 */
font-family: "微软雅黑";
/* 设置字体的粗细 */
font-weight: bold;
/* 设置字体风格。italic代表斜体字 */
font-style: italic;
文本样式
/* 设置文本的对齐方式,只对文本和行级元素有效 */
text-align: center;
text-align: left;
/* 设置文本的整体效果 */
/* 下划线 */
text-decoration: underline;
/* 上划线 */
text-decoration: overline;
/* 贯穿线 */
text-decoration: line-through;
/* 清除a标签默认的下划线 */
text-decoration: none;
/* 设置文本的颜色 */
color: #ff00ff;
/* 设置行高
使用技巧:设置的字体行高等于父盒子的高度,实现文本垂直居中(只对一行的文本有效)
*/
line-height: 300px;
输入框修改提示文字的样式
/* 修改输入框里的提示文字 */
.user-box input::placeholder{
/* color: red; */
font-size:14px;
}
背景样式
/* 背景颜色 */
background-color: pink;
background-image: url(./image/logo.png);
/* 取消背景的重复铺设 */
background-repeat: no-repeat;
/* 设置背景图的定位 */
background-position: 50% 50%;
/* 设置背景图的大小 */
/* background-size: 100px 100px; */
background-size: contain;
- background-position:left top
- 可以设置英文单词:left right center top bottom
- 第一个值是x轴的位置,第二个值是y轴的位置
- background-size:
- 可以使px像素,也可以使百分比
- contain:图片的长边撑满盒子,等比例缩放
- cover:图片的短边撑满盒子,等比例缩放
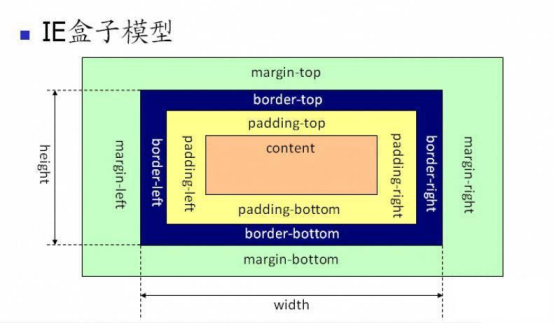
CSS盒模型
知识点:
-
概念
-
盒模型相关的css属性
- 尺寸
- width
- height
- padding(内边距)
- border(边框)
- 间距
- margin(外边距)
- 尺寸
-
概念:所有html元素都可以看做是一些大大小小的盒子,这些盒子组合起来就能形成整个布局
标准盒模型(w3c)
-
content:内容
- width和height就决定了内容的宽度和高度
-
padding:内边距
- 内容与盒子边框之间的距离
-
border:边框
-
margin:外边距
- 盒子与盒子之间的距离,盒子与盒子可以是兄弟关系,也可以是父子关系
margin
margin-bottom: 50px;
margin-top: 50px;
margin-left: 30px;
margin-right: 100px;
/* margin复合属性 一个值: 上下左右 */
margin:50px;
/* margin复合属性 2个值: 上下 左右 */
margin:50px 100px
/* margin复合属性 3个值: 上 左右 下 */
margin: 30px 100px 50px;
/* margin复合属性 4个值: 上 右 下 左 顺时针结构*/
margin: 20px 30px 50px 80px;
作用:盒子与盒子之间的距离,盒子与盒子可以是兄弟关系,也可以是父子关系
注意:margin会撑大盒模型的占位大小
margin的使用技巧
-
盒子水平居中:margin:0 auto
注意:垂直方向的auto是没有效果的
-
盒子实现垂直居中:
- 水平居中
- 计算高度:(父盒子的高度 - 子盒子的高度)/ 2
margin: 0 auto; /* margin-top: 200px; */ /* 可以利用calc()的函数来实现计算,css3提供的计算方法 */ margin-top: calc((666px - 79px) / 2); -
margin为负值
margin-top:-100px
- 向上走100个像素,可以实现重叠的效果
margin带来的影响:margin的传递性
- 概念:margin-top会传递给没有边界(边框)的父元素
- 解决:通过
overflow:hidden解决,原理是触发了一个bfc区域
.out{
width: 500px;
height: 300px;
background-color: pink;
/* 固定办法,解决margin的传递性,触发了一个bfc区域 */
overflow: hidden;
}
.in{
width: 200px;
height: 200px;
background-color: tomato;
margin-top: 50px;
}
border:边框
- 边框会撑大盒模型的大小
padding:内边距
padding-top: 50px;
padding-left: 50px;
padding-right: 50px;
padding-bottom: 50px;
padding: 50px;
padding: 50px 100px;
padding: 50px 100px 80px;
padding: 50px 100px 80px 30px;
- 注意padding也会撑大盒模型
盒模型的大小计算:
宽度:width (content)+ padding * 2 + border * 2 + margin * 2
怪异盒模型(ie)
区别:计算宽度大小的时候不同
宽度:width(包含content + padding * 2 + border * 2)+ margin * 2
盒模型之间的切换:box-sizing
- border-box:怪异盒模型
- content-box:标准盒模型(默认值)
补充:页面中绝大部分都是标准盒模型,还有一小部分默认采用的是怪异盒模型
CSS浮动
概念:
- 浮动的设计初衷是为了实现文字环绕图片的效果
- 我们通常利用浮动的特点实现布局效果——同行显示
浮动的特点
-
浮动元素会和其他浮动元素同行显示
-
左浮动:依次靠左排列;右浮动:会依次靠右排列,右浮动要注意代码结构顺序
-
父元素宽度不足以容纳下浮动元素时,浮动元素会自动换行
-
行级元素浮动之后会转换成块级元素,支持宽高的设置
-
浮动元素会脱离文档流
- 标准文档流:网页默认呈现的方式,块级元素从上往下排列,行级元素从左往右排列(排列不下会自动换行),这种排列的方式就是标准文档流
- 脱离文档流:不按照标准文档流的方式排列,按照自己的方式显示,脱离文档流的元素浮于标准文档流之上,这些元素之前所占的空间就不存在了,后续在标准文档流之中的元素会递补到该空间
-
浮动元素之下不能有文字存在,会被挤开
语法
float: left | right | none(默认值,不浮动)
浮动元素对非浮动元素的影响
-
后续的非浮动元素会被浮动元素遮住——浮动元素脱离了文档流
- 解决:清除浮动带来的影响,给受影响的元素设置属性:
clear:both
.box{ width: 100px; height: 100px; background-color: pink; /* 左浮动 */ float: left; /* float: right; */ } .ot{ width: 200px; height: 200px; background-color: blue; /* 清除浮动带来的影响 */ clear: both; } - 解决:清除浮动带来的影响,给受影响的元素设置属性:
-
子元素浮动之后,没有设置高度的父盒子的高度会塌陷,
-
解决1:
overflow:hidden触发bfc,让里面的浮动元素高度参与计算 -
解决2:在父盒子最后面创建一个空div,取一个class=clearfix,再给这个盒子设置清除浮动属性
.clearfix{ clear: both; }- 解决3:利用伪元素清除浮动
.clearfix::after{ content: ""; display: block; clear: both; } -
后续只需要在 受影响的父元素的class里添加 clearfix名就行了
字体图标技术
官网:https://fontawesome.dashgame.com/
一套绝佳的图标字体库和CSS框架
引入:下载静态文件解压,通过link标签引入css文件
注意:
- 文件目录结构不能动
- 引入css文件和fonts文件
拓展:字体引入技术
@font-face{
font-family: 'myFont';
src: url(./fonts/徐静蕾字体.ttf),url(./fonts/徐静蕾字体.woff);
}
div{
font-family: 'myFont';
}
弹性布局
概念
传统的布局方式:浮动、margin、vertical-align、padding…技术来完成页面
- 为了元素同行显示:浮动——影响:清除浮动
- 各种元素的对齐问题
弹性布局:css3提出的一个新的布局概念,以弹性容器为核心来进行页面设计,可以快捷、响应式的完成页面布局。
弹性容器:
设置弹性容器需要给父盒子设置display:flex的属性
弹性容器的特点:
-
弹性容器里的子元素会同行显示
-
弹性容器里的子元素默认不会换行
-
弹性容器里的子元素会被修改为块级元素,并且同行显示,
-
如果子元素没有设置宽高,宽度由内容决定,高度默认沾满整个弹性容器
-
弹性容器只对直接子元素有效果,对孙子元素没有效果
-
弹性容器对兄弟元素没有影响,弹性容器在兄弟眼里就是一个普通的块级元素
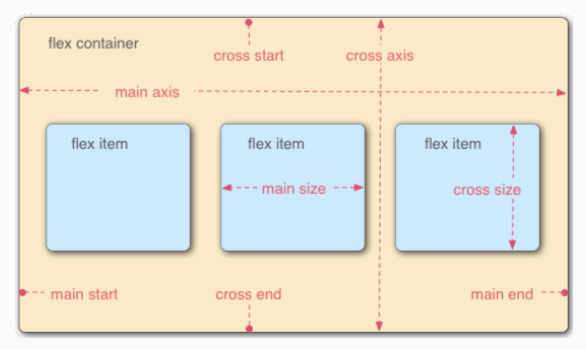
弹性容器的结构

弹性容器(flex container):设置了display:flex属性的标签
弹性项目(flex item):弹性容器里的每一个子元素
主轴侧轴(main axis / cross axis):决定了方向,可以通过代码把主轴和侧轴进行交换
起点和终点(main start / main end ):决定元素的排列方向
弹性布局的css属性
flex-wrap:设置弹性项目是否换行
- wrap:换行
flex-direction:切换主侧轴的方向
- row:水平方向从左往右排布
- row-reverse:水平方向从右往左排布
- column:垂直方向,从上往下排布
- column-reverse:垂直方向,从下往上排布
富余空间:弹性同期里除了弹性项目以外的空间
分配富余空间的css属性
justify-content:处理主轴上的富余空间
- flex-start:将富余空间放在所有弹性项目之后(默认值)
- flex-end:将富余空间放在所有弹性项目之前(默认值)
center:让所有弹性项目居中space-between:将富裕空间放在每一个弹性项目之间,左右两边的项目是贴在容器边上的- space-around:将富裕空间放在每一个项目的两侧,会出现两边窄,中间宽的效果
- space-evenly:每一个富余空间的宽度都相等
侧轴上富余空间的处理
-
align-items:处理弹性项目所在的那一行的富余空间- flex-start:将富余空间放在所有弹性项目之后(默认值)
- flex-end:将富余空间放在所有弹性项目之前(默认值)
center:让所有弹性项目居中- stretch:如果弹性项目没有设置高度时的默认值
-
align-content:处理弹性项目在整个容器里侧轴的富余空间(只针对多行元素)-
flex-start:将富余空间放在所有弹性项目之后(默认值)
-
flex-end:将富余空间放在所有弹性项目之前(默认值)
-
center:让所有弹性项目居中
-
space-between: 将富裕空间放在每一个弹性项目之间,左右两边的项目是贴在容器边上的 -
space-around: 将富裕空间放在每一个项目的两侧,会出现两边窄,中间宽的效果
-
弹性项目相关的css属性
align-self:单独给弹性项目设置对方式
-
flex-start:将富余空间放在所有弹性项目之后(默认值)
-
flex-end:将富余空间放在所有弹性项目之前(默认值)
-
center:让所有弹性项目居中
order:改变弹性项目的顺序,数字越大,弹性项目越靠后(可以是负数)
.item2{
/* order: 3; */
}
.item3{
/* order 数字越大,顺序越靠后,默认值就是0 */
/* order: 2; */
}
.item4{
/* order: 0; */
order: -1;
}
.item1{
/* order: 1; */
}
弹性因子
概念:用来设置每一个弹性项目的增长量,这个增长量是富裕空间给的。
语法:
flex-grow:数字
数字越大,这个弹性项目所分配的空间占比越多,
每一个弹性项目所分配得到的空间:弹性空间
计算公式:
富余空间 = 弹性容器的大小 - 所有弹性项目宽度的总和
弹性空间 = 富余空间 / 弹性因子的总和 * 对应的弹性因子
弹性项目的最后宽度 = 弹性空间 + 弹性项目原本的宽度
flex-grow默认值为0
收缩因子
概念:当弹性容器宽度不够时,去设置每一个弹性项目的收缩量
语法:
flex-shrink:数字
flex-shrink默认值为1
数字越大,收缩的越多
每一个弹性项目的收缩的空间(收缩空间)
计算公式:
总收缩空间 = 弹性项目的宽度总和 - 弹性容器的宽度
每个弹性项目的收缩空间 = 总收缩空间 / 收缩因子 * 对于弹性项目的收缩因子
弹性项目的最后宽度 = 弹性项目原本的宽度 - 收缩空间
flex-basis:设置弹性项目的默认宽度
优先级:flex-basis > width
语法:
flex-basis: 500px
flex:flex-grow flex-shrink flex-basis 的复合属性
默认值:0 1 auto
flex:1: 代表flex-grow:1、flex-shrink:1、flex-basis:0%(auto)
定位
概念
- css提供了一个属性position,用来控制元素的在页面中的显示位置
- 应用场景:侧边栏、头部固定、二级菜单、重叠元素…
- 定位的方式:
- 静态定位
- 固定定位
- 绝对定位
- 相对定位
position
静态定位:所有元素的默认值,默认的定位方式
postion:static
固定定位:fixed
-
特点:
-
会在当前位置脱离文档流
-
如果设置了偏移量,会参考整个文档(document)进行定位偏移
-
会固定显示在文档区域,不会随着滚动条而滚动
-
-
语法:
position:fixed; /* 偏移量*/ /*left:0; top:0;*/ right:0; bottom:0 -
偏移量:
left:距离文档左边为多少距离
right:右边
top:上边
bottom:下边
注意:同时设施了top和bottom、right和left,left和top的优先级更高
-
应用场景:
头部固定、侧边栏固定… -
使用技巧:盒子居中
.aside{ width: 120px; height: 280px; background-color: pink; position: fixed; /* margin: auto auto; 利用margin的特点实现左右上下自动分配*/ margin: auto; left: 0; right: 0; top: 0; bottom: 0; }
绝对定位:absolute
-
特点:
- 设置了绝对定位会在当前位置脱离文档流
- 设置了偏移量默认情况是参考文档进行定位,但是滚动条滚动时会一起滑动
- 绝对定位如果有定位父级,会参考定位父级来进行偏移,没有则参考文档
-
语法:
position:absolute /* left: 0; right: 0px;*/ top: 0px; bottom: 0; -
偏移量:
left:距离最近的定位父级左边为多少距离(如果没有才参考文档)
right:右边
top:上边
bottom:下边
注意:同时设施了top和bottom、right和left,left和top的优先级更高
-
应用场景:二级菜单,元素重叠
-
使用技巧:盒子居中
.aside{ width: 120px; height: 280px; background-color: pink; position: absolute; /* margin: auto auto; 利用margin的特点实现左右上下自动分配*/ margin: auto; left: 0; right: 0; top: 0; bottom: 0; }
绝对定位通常来说是搭配 相对定位来使用的:子绝父相
相对定位:relative
特点:
- 不会脱离文档流,还是处于标准文档流之中
- 设置了偏移量会参考它原本的位置进行偏移
语法:
position: relative;
/* left: 200px;
top: 200px; */
right: -50px;
bottom: -50px;
偏移量:
left:距离原本的位置向右移动
right:向左移动
top:向下移动
bottom:向上移动
注意:同时设施了top和bottom、right和left,left和top的优先级更高
应用场景:
- 给绝对定位充当定位父级,因为相对定位不会脱离文档流
- 如果使用了margin负值,显示层级有问题,可以给这个元素设置相对定位,就可以再设置z-index
定位的层级
z-index:数字
数字越大,显示层级越高
必须设置给有定位的元素(除了static)
SASS
概念:
- SASS是一个CSS预处理器,有助于减少CSS的重复使用,节省时间。它是更稳定和强大的CSS扩展语言,描述文档的样式更简洁。
- css预处理器:sass、less,sass的社区比less更大,less相对小众,而且已经很久没有更新维护了。
为什么要使用SASS
- 原生CSS开发十分繁琐,不能样式复用,权重也不好控制
- SASS为CSS提供缩进语法:嵌套。
- SASS提供了一些语法让我们更高效的开发和代码的维护:变量、混合等,实现样式复用和属性值的复用,达到一处改处处改的效果。
- SASS是超集的CSS,这意味着它包含CSS的所有功能。
基本使用
-
官网:https://www.sass.hk/
-
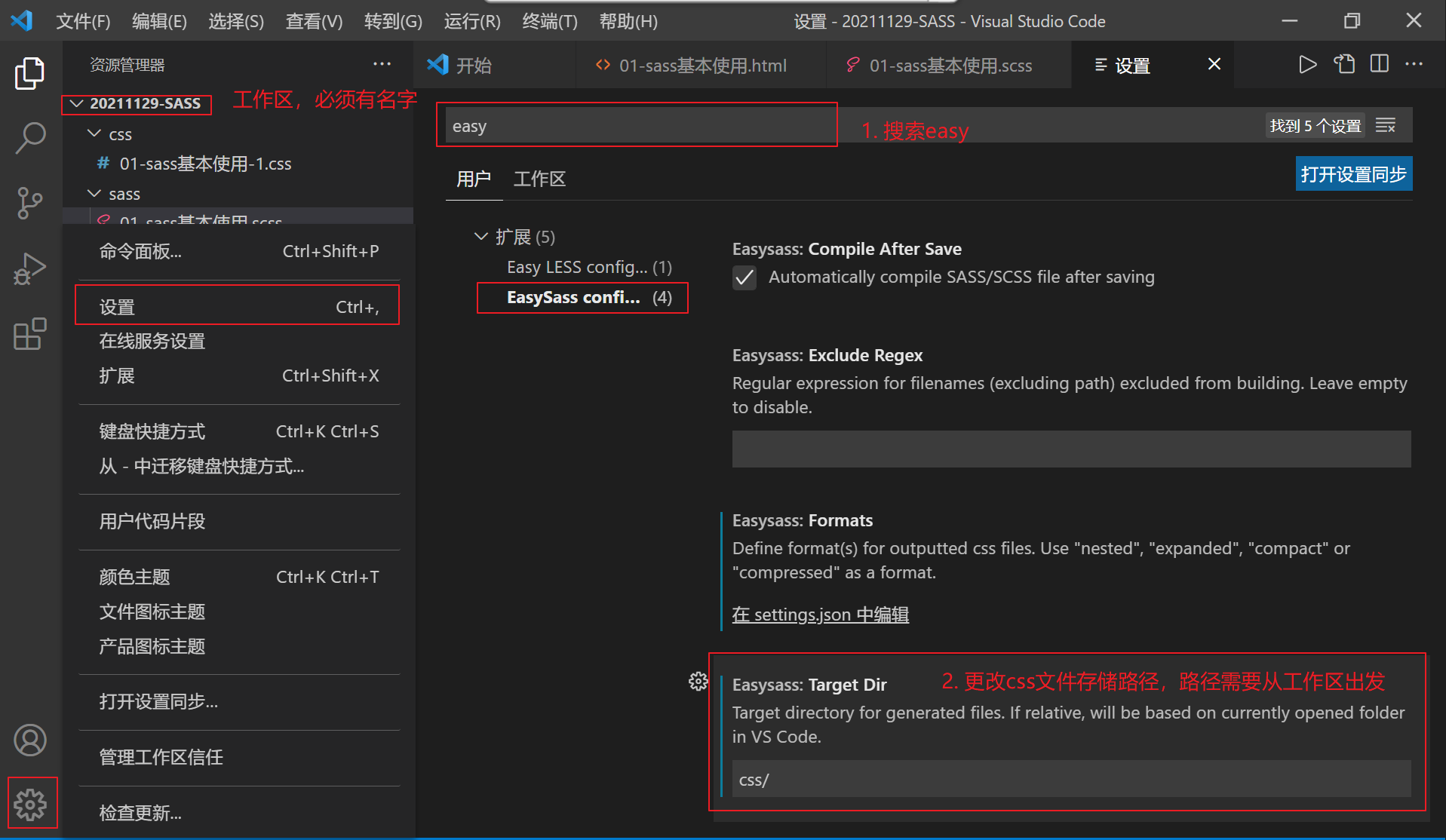
VS Code中使用
-
安装easy sass插件
-
配置easy sass输出目录
-
新建名字以.scss为后缀的文件,在里面书写css代码
- 老版本后缀为.sass
- 新版为.scss(使用新版后缀)
-
保存时,插件会自动将sass文件编译成css文件,并输出到指定位置
-
基本语法:
-
嵌套使用
.one { > li{ &:first-child{ border: 1px solid red; .two{ li{ &:first-child{ background-color: pink; } } } } } }&:代表当前标签本身
-
变量:保存数据的容器
$变量名:数据; 选择器{ 属性名:$变量名 }
CSS3
圆角
border-radius:10px 4个角为10px
border-radius:50% 4个角刚好是边长一半
border-top-left-radius: 30px; 左上
border-top-right-radius: 50px; 右上
border-bottom-right-radius: 80px; 右下
border-bottom-left-radius: 100px; 左下
border-radius: 50px; 4个角为50px
border-radius: 100px 50px; 左上/右下 右上/左下
border-radius:20px 100px 50px; 左上 右上/左下 右下
border-radius:20px 100px 50px 80px; 左上 右上 右下 左下
border-radius: 10px 20px 30px 40px / 50px 60px 70px 80px; 8个值 以椭圆去切割
左上x 右上x 右下x 左下x / 左上y 右上y 右下y 左下y
盒子阴影
box-shadow: x轴的偏移量 y轴的偏移量 模糊程度 阴影大小 颜色 inset(内阴影);
案例:
.box{
width: 300px;
height: 300px;
background-color: pink;
margin: 100px auto;
/* box-shadow: 10px 10px 0px 0px blue; */
transition: box-shadow 0.6s;
}
.box:hover{
box-shadow: 0px 3px 5px 0px #888;
}
.box:active{
box-shadow: none;
}
文字阴影
text-shadow:x轴的偏移量 y轴的偏移量 模糊程度 颜色
不透明度
opacity:
opacity:0.5 值:0-1之间
将当前盒子和盒子里所包含的所有元素都一起给透明了
rgba
color: rgba(128, 0, 128, 0.3); 值:0-1之间
background-color: rgba(255, 155, 205, 0.3);
指针对我指定的颜色来调整不透明度,不会影响到其他的元素
渐变背景
- 径向渐变
- 线性渐变
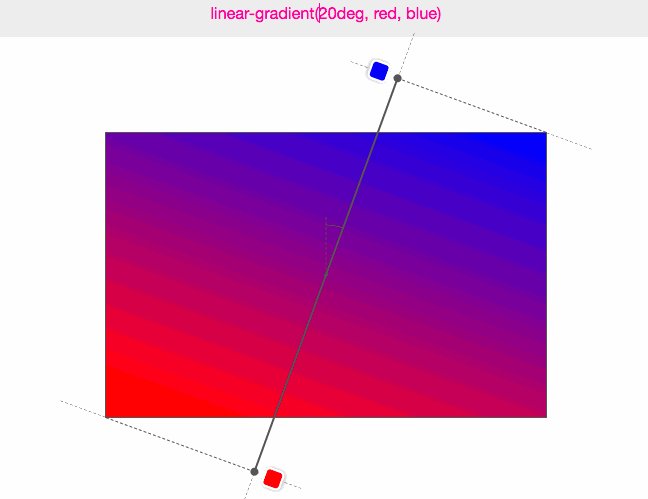
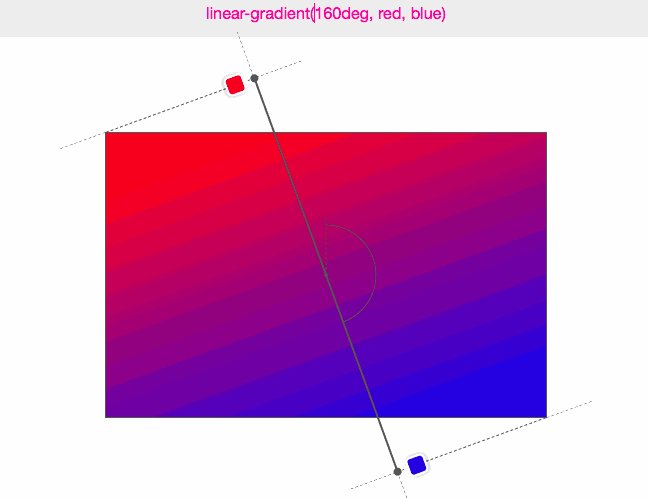
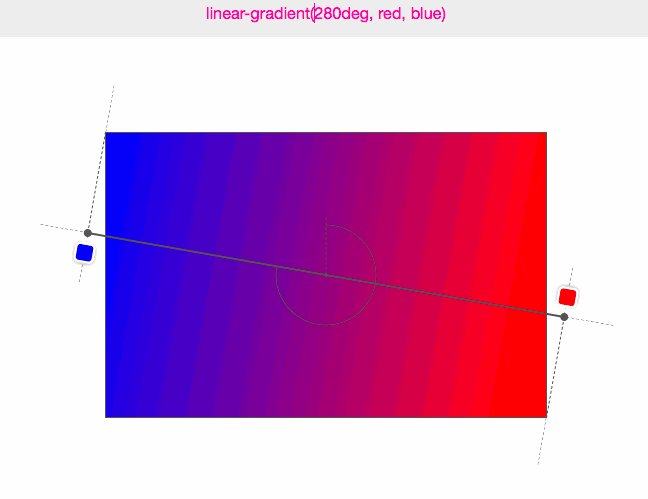
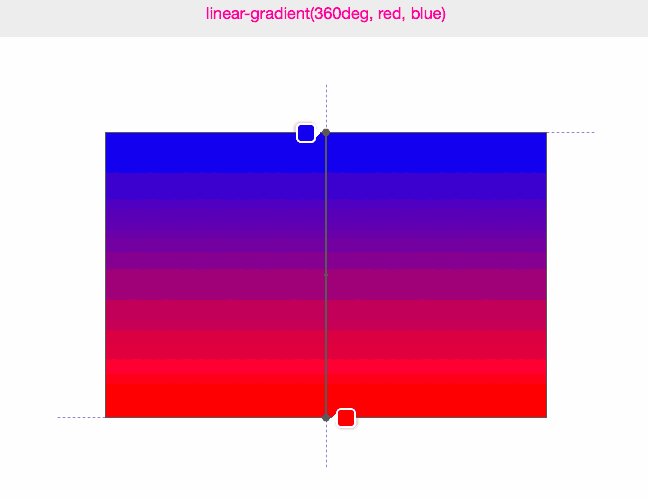
线性渐变
background-image: linear-gradient(渐变方向,颜色1,颜色2,...)
渐变方向

to bottom 180deg (默认值)
to top 0deg
to left 270deg (-90deg)
to right 90deg
to left top 315deg (-45deg)
to right top 45deg
to right bottom 135deg
to left bottom 225deg
色标
background-image: linear-gradient(180deg,red ,green 10%,red 20%,green 30%);
可以是百分比也可以是px像素
重复铺设:
/* 重复铺设 */
background-image: repeating-linear-gradient(45deg,
rgba(255,0,0,0.3) 0px ,
rgba(255,0,0,0.3) 10px,
rgba(0,255,0,0.3) 10px,
rgba(0,255,0,0.3) 20px),
repeating-linear-gradient(135deg,
rgba(255,0,0,0.3) 0px ,
rgba(255,0,0,0.3) 10px,
rgba(0,255,0,0.3) 10px,
rgba(0,255,0,0.3) 20px);
可以通过逗号隔开,设置多个渐变重叠
滤镜
background-image:
linear-gradient(rgba(255,0,0,0.1),rgba(255,0,0,0.1)),
url(./image/banner.jpg);
径向渐变
background-image: radial-gradient(形状 范围 at 位置,颜色1,颜色2,...);
- 形状:
- circle 正圆形渐变
- ellipse 椭圆渐变(默认值)
- 范围:
- 最远的角:farthest-corner
- 最近的角:closest-corner
- 最远的边:farthest-side
- 最近的边:closest-side
- 重复铺设:
background-image: repeating-radial-gradient(形状 范围 at 位置,颜色1,颜色2,...);
背景的复合属性
background: color url(图片路径) repeat x轴的位置 y轴的位置 / x轴的大小 y轴的大小
过渡
当元素从一种样式转变为另一种样式时,使之间的变化平滑过渡
一般情况都是搭配hover来使用的
transition:复合属性
设置要过渡的属性名:transition-property
设置过渡时间:transition-duration
/* 1.设置要过渡的属性 */
transition-property: width,height,background-color;
/* 2.过渡的总时间 */
transition-duration: 1s , 5s , 3s;
设置过渡速率
/* 3.过渡的速率 ease(默认值) 低速开始 中间加速 结尾低速*/
transition-timing-function: ease;
/* linear 匀速 */
transition-timing-function: linear
/* ease-in 以低速开始 */
transition-timing-function: ease-in
/* ease-out 以低速结束 */
transition-timing-function: ease-out;
/* ease-in-out 以低速开始 以低速结束 中间匀速*/
transition-timing-function: ease-in-out;
/*贝塞尔曲线*/
transition-timing-function: cubic-bezier(.39,-0.99,1,-0.06)
贝塞尔曲线:https://cubic-bezier.com/#.17,.67,.83,.67
设置延迟时间
/* 设置延迟时间 */
transition-delay:3s
复合属性
transition: 过渡的属性1 过渡时间 过渡速率 延迟时间,过渡的属性2 过渡时间 过渡速率 延迟时间
注意:
transition: all 3s
-
all 尽量不要使用,开销比较大。
-
不是所有的属性都能过渡:
- 能过渡的属性:带有数值变化的属性——width、height、color、margin、padding、border、box-shadow、left、top、2d转换…
- 不能过渡的:display属性、overflow…
-
场景:二级菜单高度变化
2D转换
2d:平面图形,在几何上讲是由二维坐标系构成
分为了x轴和y轴
x轴:从左到右
y轴:从上到下
转换
CSS3提供的控制元素变化的属性:transform
- 位移
- 旋转
- 缩放
- 拉伸
转换的效果不会影响到其他的元素
一般情况:2d转换会搭配hover和transition使用
位移:
transform: translateX(300px);
transform: translateY(-100px);
transform: translate(300px,100px);
旋转:
transform: rotate(360deg);
transform: rotateX(90deg);
transform: rotateY(135deg);
deg:代表角度
缩放:
transform: scaleX(2);
transform: scaleY(0.5);
transform: scale(2);
缩放的值是以倍数计算的
拉伸
transform: skewX(30deg);
transform: skewY(-45deg);
transform: skew(45deg,45deg);
转换的基点
transform-origin:x轴 y轴
英文:left top center right bottom
百分比:50% 50%
px像素:100px 100px
复合属性:
transform: translateX(300px) rotate(90deg) scale(2);
可以同时设置多个转换效果,旋转和拉伸会改变坐标轴的方向,注意书写顺序
总结:
css3有哪些新特性:
-
圆角
-
盒子阴影
-
文本阴影
-
不透明度 :opacity 、rgba
-
渐变背景 :线性渐变、径向渐变
-
背景属性:backgroud-size、background-clip(拓展)
-
结构选择器:first-child()…
-
伪元素新写法 :before ::before(css3) 为了和:hover之类的伪类选择器作区分
-
弹性盒子:flex
-
转换:2D转换、3D转换(拓展)
-
过渡:一般搭配hover使用
-
animation动画(拓展)
-
媒体查询
Bootstrap
https://www.bootcss.com/
https://v4.bootcss.com/
利用 Bootstrap 构建快速、响应式的网站
Bootstrap 是全球最受欢迎的前端开源工具库
响应式布局
传统布局方式:
- 静态布局:一般以固定宽度配合margin:auto来时居中布局页面。这种布局一般只使用在pc端
- 好处:布局简单
- 坏处:不适配移动设备,浏览器缩小会出现横向滚动条
- 流式布局:全部以百分比来时设置宽度
- 好处:有一定的适应性
- 坏处:屏幕过小,内容会导致无法正常查看
- 响应式布局
- 概念:利用了
媒体查询的技术,来适配各种屏幕大小和设备的情况,采用不同的css代码来编写样式。一套html采用 多套css代码来使用,让不同的屏幕尺寸,达到不同的效果。 - 好处:完全适配所有的屏幕大小,用户有更好的体验感
- 坏处:针对不同的屏幕写多套css样式,开发工作量很大,代码难以维护
- 概念:利用了
媒体查询
利用@media去适配不同大小的屏幕和设备
设备:
| 值 | 设备类型 |
|---|---|
| All | 所有设备,默认值 |
Print | 打印设备 |
Screen | 电脑显示器,彩色屏幕 |
| Braille | 盲人用点字法触觉回馈设备 |
| Embossed | 盲文打印机 |
| Handhelp | 便携设备 |
| Projection | 投影设备 |
| Speech | 语音或者音频合成器 |
| Tv | 电视类型设备 |
| Try | 电传打印机或者终端 |
设备尺寸:
| 值 | 描述 | |
|---|---|---|
| width | 网页显示区域完全等于设备的宽度 | |
| height | 网页显示区域完全等于设备的高度 | |
max-width | 网页显示区域小于等于设备宽度 | |
| max-height | 网页显示区域小于等于设备高度 | |
min-width | 网页显示区域大于等于设备的宽度 | |
| min-height | 网页显示区域大于等于设备的高度 | |
| orientation | portrait (竖屏模式) | landscape (横屏模式) |
语法:
@media screen and (width:1200px){
/* 浏览器宽度等于1200像素时 会作用的样式 */
.box{
background-color: pink;
}
}
@media screen and (max-width:1200px){ */
/* 浏览器宽度小于1200或等于1200像素时 会作用的样式 */
.box{
background-color: pink;
}
}
@media screen and (min-width:1200px){
/* 浏览器宽度大于1200或等于1200像素时 会作用的样式 */
.box{
background-color: pink;
}
}
JS
JS概述
JavaScript
编程语言,浏览器就是JavaScript语言的解释器
让程序实现动态效果
js代码位置
1.在<title>后面,css代码前
<script type="text/javascript"> 编写的JavaScript代码</script>
导入:<script src="/static/my.js"></script>
2.在</body>前面的最尾部(推荐)
<script type="text/javascript"> 编写的JavaScript代码</script>
导入:<script src="/static/my.js"></script>
注释
1.html: <!--注释内容 -->
2.css: /*注释内容*/ 只能放在style代码块
3.javascript: 只能放在script代码块
//注释内容
/*注释内容*/
变量
var name="俞琦";
输出
console.log(name)
字符串类型
//声明
var name=" 俞琦":
var name=String("俞琦");
//常见功能
var v1=name.lenth();
var v2=name[0]; name.charAt(3)
var v3=name.trim();去除空白
var v4=name.substring(0,2);前取后不取
web动态字符串案例
<span id="txt">杭州欢迎您的到来</span>
<script type="text/javascript">
function show(){
// 1.去html中找到某个标签并获取他的内容 (DOM)
var tag = document.getElementById("txt");
var dataString =tag.innerText;
console.log(dataString);
// 2.动态起来,把文本中的第一个字符放在字符串的最后面
var firstChar =dataString[0];
var otherString =dataString.substring(1,dataString.lenth);
var newText= otherString+firstChar;
console.log(newText);
// 3.在html标签中更新内容
tag.innerText=newText;
}
//js中的定时器,如:每1s执行一次show函数。
setInterval(show,1000);
</script>
数组
//定义
var v1=[11,22,33,44];
var v2=array([11,22,33]);
//操作
增
v1[0]="俞琦";
v1.push("俞琦");在尾部追加
v1.unshift("俞琦");头部追加
v1.splice(索引,0,元素); v1.splice(1,0,"俞琦") [11,俞琦,22,33,44]
删
v1.pop() 尾部删除
v1.shift() 头部删除
v1.splice(索引位置,1) v1.splice(2,1) 索引为2的元素删除[11,22,44];
循环
for(var item in v1){
//item=0/1/2/3 data=v1[item]
}循环的是索引
for(var i=0;i<v1.length>;i++){
}
对象(字典)
info={
"name":"俞琦",
"age":18
}
info={
name:"俞琦",
age:18
}
info["name"]="哈哈" 对应加引号的key
info.name="哈哈" 对应不加引号的key
循环
for(var key in info){
data=info[key]
}循环的是key
条件语句
与c一致
函数
function func(){
...
}
func()
DOM和BOM:内置模块
jQuery:第三方模块
Js学习内容
1、js的基础概念(js的发展)和基础语法
2、ATM取款机的程序
3、家居网实战:DOM(对页面上html标签、属性、样式的操作)、js事件
4、表单的操作(验证、数据传递)
5、页面样式的修改
6、数据动态渲染
7、BOM(操作浏览器、跳转页面、历史记录、浏览器版本型号判断)
js的发展
编程语言
概念:人与计算机沟通的语言,包括了:机器语言、汇编语言、高级语言
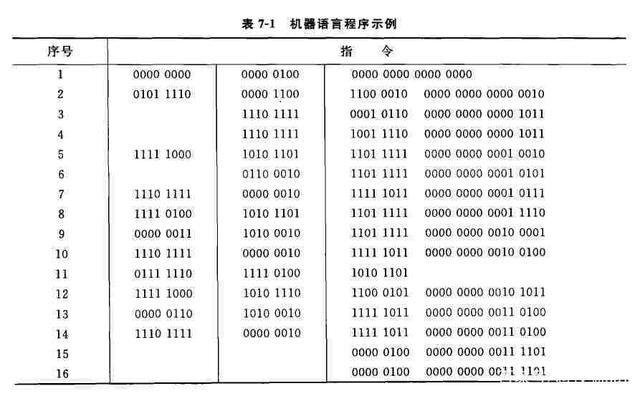
机器语言:以二进制的编码对计算机硬件发出指令,是最原始,也是最高效的语言

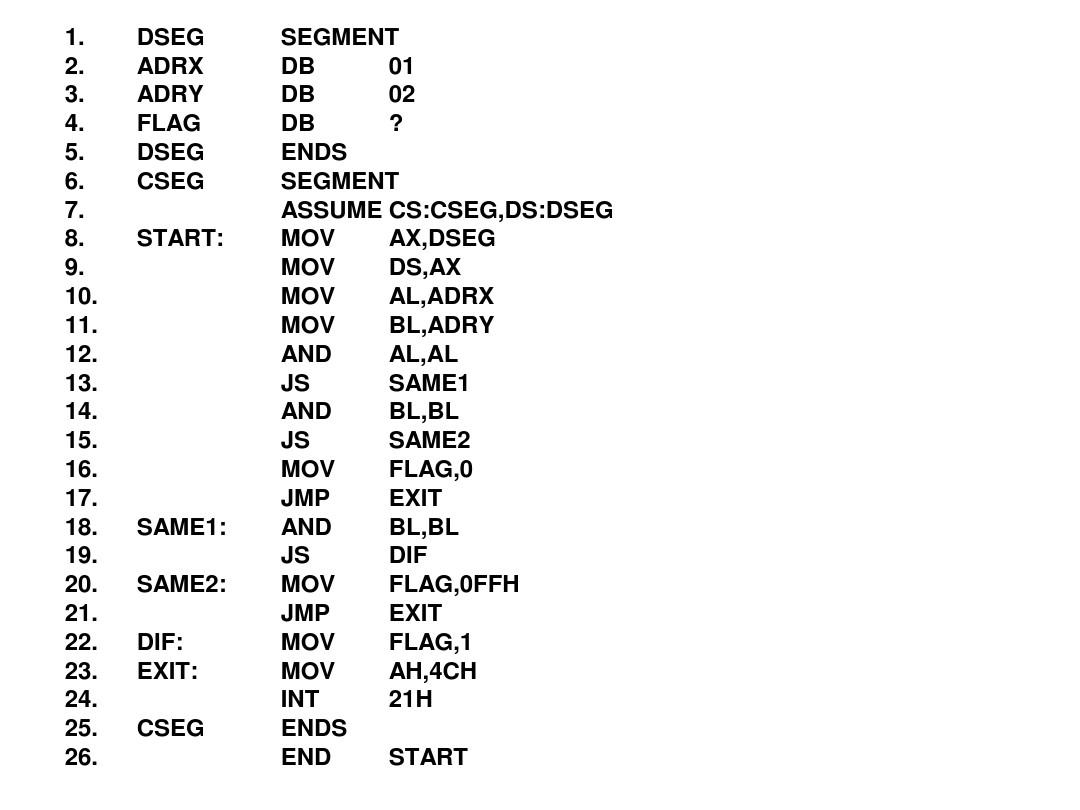
汇编语言:以英文的单词缩写对二进制代码进行了一层封装,也不太容易阅读,实现一个简单的功能都需要大量的逻辑代码,开发麻烦。也能直接对计算机发出指令,效率也不错。

高级语言:以人类的语言作为基础,对汇编又再次封装,更容易被人理解。高级语言的执行效率低于汇编及机器语言。
常见的高级语言:C、C++、C#、java、php、python、go、javaScript…
JavaScript概念
- javascript(简称js),是一种轻量级的解释性语言,也叫脚本语言。js是作为web网页开发而出名的,js是可以运行在浏览器环境中,现在也可以运行在其他环境:nodejs(后端环境)、adobe环境…
JavaScript发展
- 1995年js 诞生了,由网景公司的内部员工(布兰登-艾奇)花了10天时间就设计出了第一版js,当时叫做LiveScript、后期网景公司为了寻求发展,与SUN公司(java的研发公司)合作,改名JavaScript。
- 1996微软为了抢市场,也开发出了一个脚本语言Jscript。
- 网景公司后期把js交给了一个计算机协会:欧洲计算机制造协会(ECMA)—— ECMAScript。
- 欧洲计算机制造协会ECMA为了前端脚本语言的统一组织:网景和微软的研发人员来开会,形成了一个第一版统一的js标准:ECMA-262
- 1999年 ECMA推出了第三版js、包含了绝大部分的编程核心语法——ECMAScript 3 ,简称ES3
- 2009年才推出了ECMAScript 5,简称ES5,也是目前市场上使用度最高的版本,2012年到现在位置所有浏览器都支持这个版本
- 2015年 ECMAScript 2015,简称 ES6,更新了许多新的特性,IE全系不支持。
- 2015年之后,每一年都会发布一个版本,2016——ES7 … 2022年——ES13。ES14(草案中)
js的核心组成
一个完整的js的语法是由三部分组成:ECMA核心语法、BOM、DOM
-
ECMA核心语法:主要包含了输入、输出、变量、数据类型、控制结构、数组、函数等…
-
浏览器专属:
- BOM:负责与浏览器窗口进行交互的,比如:新建窗口、关闭页面、页面跳转、刷新、定时器等…
- DOM:负责与页面里的标签、样式进行交互,比如:新建标签,修改样式等…
js的运行环境
nodejs:不支持 DOM语法 和 BOM语法
https://nodejs.org/en
-
服务器环境,可以单独运行js代码:
-
需要安装node.js:
- 检查nodejs是否安装好:cmd——》node -v
-
运行:
-
cmd 找到对应的文件目录 node ./文件名.js
-
借助vscode里面的终端去允许 node ./文件名.js
-
借助插件运行,code runner 插件 在代码编辑区右键 run code
-
console.log('hello world')
浏览器环境:支持DOM、BOM 比如 document.write()
js代码在html位置
- 在body的结尾标签之上去编写一个
<script></script>标签,在这个标签里就可以编写js代码
<body>
<!-- html代码 -->
<script>
console.log('hello world')
</script>
</body>
-
通过script标签在外部引用js文件
- 创建js后缀结尾的文件,例如:index.js
console.log('hello world2')- 在body结尾标签上方去引入js文
<body> <!-- html代码 --> <script src="./js/js基础.js"></script> </body>
Js输入输出
输出
js的三种输出方式
document.write():将内容输出在页面上
document.write('hello "lol"')
注意:
1.文字内容需要引号来包裹,可以是单引号也可以是双引号。
1.如果引号需要互相嵌套使用,外层是单(双)引号,里面必须双(单)引号,否则相反。
运用:还可以在页面中输出一个标签
document.write('<a href="https://www.baidu.com">百度一下</a>')
console.log():将内容输出在控制台里
console.log('hello world')
- 可以识别多个空格符
- 如果输出纯数字,可以不需要引号包裹
alert():将内容输出在一个警告提示框里
alert('hello')
process.stdout.write()不换行打印
process.stdout.write((i+"*"+j + "=" +i*j + " "))
输入
prompt('提示性文字')
输出输入的内容到页面上
document.write(prompt('提示性文字'))
Js变量
一个保存数据的容器,方便后续重复使用
- 声明变量:
var 变量名;
变量名 = 数据;
var 变量名 = 数据;
- 使用变量:
console.log(变量名)
document.write(变量名)
- 修改变量:直接给变量重新赋值就行
变量名 = 新的内容
- 变量名的规范:
-
可以包含字母、数字、_、美元符号$
-
不能以数字开头
-
名字对大小写敏感(username和userName 是不同的变量)
-
js的保留关键字不能用作变量名:for、var、if、class、name…
-
建议的命名方式:语义化命名
- 单个单词和缩写:user、password、data、num…
- 多个单词组合(小驼峰命名):userData、userAgeList…
- 大驼峰命名(多用在穿件类名上):UserData、UserAgeList…
Js基础运算符
分类
- 算术运算符
- 赋值运算符
- 比较运算符
- 逻辑运算符
算术运算符:完成数学计算
-
加 +
-
减 -
-
乘 *
-
除 /
-
余(取模) % :得到两数相除的余数
-
自增 ++
-
自减 –
赋值运算符:可以给变量赋值或者修改变量
=:把右边的结果赋值给左边的变量+=-=*=/=%=
比较运算符:数据与数据之间进行比较,得到一个布尔值(true false)
-
==:判断两个内容是否相等,不考虑数据类型(5==‘5’ true) -
===:全等于,判断两个内容是否相等,要考虑数据类型(5===‘5’ false) -
<:判断前面的值是否小于后面的值 -
<=:判断前面的值是否小于等于后面的值 -
>:判断前面的值是否大于后面的值 -
>=:判断前面的值是否大于等于后面的值 -
!=:判断两个内容是否不等于,如果不等于返回true,等于false -
!==:不全等于,考虑数据类型
var a = 5
var b = '5'
var c = 6
var d = 5
console.log( a == b ) //true
console.log( a === b ) //false
console.log( a < c ) //true
console.log( a > c ) //false
console.log( a <= c ) //true
console.log( a >= c ) //false
console.log(a != c) //true
console.log(a !== d) //false
console.log(a !== b) //true
逻辑运算符:用于对多个条件的判断
&&:与运算,并且的意思,既要满足前面的条件又要满足后面的条件,才会返回true,只要有一个条件不满足就会返回false
var num = 5
console.log(num >= 5 && num == 5 && num <= 5 && num === 5) //true
console.log(num >= 5 && num === '5') //false
短路运算:
||:或运算,或者的意思,只要满足条件中的任意一个即可,就会返回true,每个条件都不满足才会返回false
console.log( num > 5 || num == 5) //true
console.log( num > 5 || num < 5 ) //false
短路运算:
控制结构

分支结构:根据不同的条件执行不同的代码块
if分支
if(条件){
//满足条件要执行的代码
}
var age = 18;
if(age >= 18){
console.log('已成年,可以蹦迪了')
}
if else分支
if(条件){
//满足条件要执行的代码
}else{
//不满足条件要执行的代码
}
var age = 16;
if(age >= 18){
console.log('已成年,可以蹦迪了')
}else{
console.log('未成年,回家吧')
}
if else if else
// 6岁 上小学 12岁 上初中 15岁 上高中 18岁 蹦迪
var age = 20;
if(age >= 6 && age < 12){
console.log('上小学')
}else if(age >= 12 && age < 15 ){
console.log('上初中')
}else if(age >= 15 && age < 18){
console.log('上高中')
}else if(age >= 18){
console.log('蹦迪')
}else{
console.log('上幼儿园')
}
switch分支
- 主要判断某一个条件是否全等于,需要考虑数据类型,而且这个条件是一个固定的值
// 输入今天星期几数字 提示今天星期几
var num = prompt('提示今天星期几')
console.log(num)
switch(num){
case '1':
console.log('今天星期1')
break;
case '2':
console.log('今天星期2')
break;
case '3':
console.log('今天星期3')
break;
case '4':
console.log('今天星期4')
break;
case '5':
console.log('今天星期5')
break;
case '6':
console.log('今天星期6')
break;
case '7':
console.log('今天星期7')
break;
default:
console.log('输入有误,再见')
break;
}
-
该分支只能用于判断固定选项,如果条件是一个范围switch不适用
-
break:用于阻断代码继续向下执行
循环结构

while循环
while(循环继续的条件){
当条件为true时,会执行的代码
}
var num = 1000
while(num > 0){
//满足上面条件会执行的代码
console.log(num) //输出1000 - 1 之间所有的数字
num = num - 1
}
do while循环
和while的区别:会先执行一次do里面的代码
do{
会先执行一次的代码,满足条件会再次循环执行
}while(循环继续的条件)
var num = 5
do{
console.log(num)
num = num - 1
}while(num > 0)
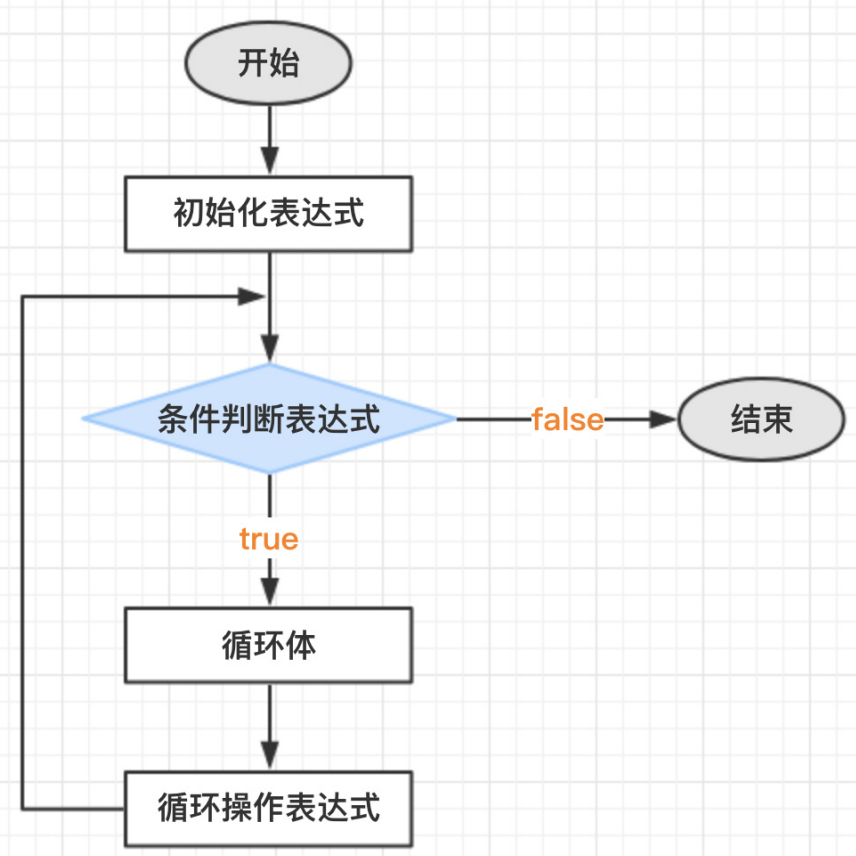
for循环
// for('循环的初始条件';'决定是否循环的条件';'循环的次数操作'){
// //循环的主体代码
// console.log(1)
// }
for(var i = 1; i <= 5 ; i = i + 1){
//循环的主体代码
console.log(i,1)
}

break、continue
break:跳出整个循环,循环不再继续向下执行
continue:跳出当前这一次循环的后续代码,但是会继续执行后续的循环
for(var i = 1 ; i <= 5 ; i++){
console.log(i) // 1 , 2 , 3
if(i == 3){
break; //不再继续循环下去
}
}
for(var i = 1 ; i <= 5 ; i++){
if(i == 3){
continue //跳出这一次的循环主体代码,然后会继续下一次循环
}
console.log(i) // 1, 2, 4, 5
}
练习题
1.求1-100所有数字的和
2.找出1-100之间的偶数和奇数
3.找出100-999以内的水仙花数,特点:水仙花数是一种特殊的三位数,它的特点就是,每个数位的立方和,等于它本身。
4.鸡兔同笼:一共有20个头,64只脚,请问有几只鸡,几只脚 【讲】
5.小球落体问题:小球从初始100m高的地方下落,每次从地面弹起的高度为下落高度的一半,求第十次弹起的高度和第十次落地的总路程【拓展】
6.找到1-100之间的所有质数 质数:只能被1和自身整除的数字【拓展】
7.控制台输出99乘法表【讲】
8.1 2 3 4 能组成哪些不重复的三位数,总共有多少个?【拓展】
function sum1_to_100(){
var num=1;
var sum = 0;
while (num<100){
sum += num;
num ++;
}
return sum;
}
function find_odd_even(number){
var num = 1;
odd= Array();
even = Array();
while (num<number){
if(num%2 === 0 ){
even[even.length] = num;
}else{
odd[even.length] = num;
}
num++;
}
return {odd,even}
}
function water_flower(){
flower_array = Array();
for(var i=100;i<=999;i++){
var ge = i % 10;
var shi = (parseInt(i / 10)) % 10;
var bai = parseInt(i / 100) ;
if( Math.pow(ge,3)+ Math.pow(shi,3)+ Math.pow(bai,3) === i){
flower_array[flower_array.length] = i;
}
}
return flower_array;
}
function chicken_rabbit(){
var foot = 64;
var chicken=0;
while(true){
if (chicken*2 + (20-chicken)*4 === 64){
return chicken;
}else{
chicken ++ ;
}
}
}
function ball(){
var height = 100;
var sum = 0;
for (var i=1;i<11;i++){
sum = sum + height + height/2
height /=2
}
return {height,sum}
}
function prime_number(){
prime = Array()
for(var i = 1;i<=100;i++){
flag = false;
for (var j = 2;j<i;j++){
if (i%j === 0 ){
flag = true;
}
}
if(!flag){
prime[prime.length] = i;
}
}
return prime
}
function nine_plus_nine(){
for (var i= 1;i<10;i++){
for(var j = 1;j<=i;j++){
process.stdout.write((i+"*"+j + "=" +i*j + " "))
}
console.log("\n")
}
}
function no_repeat(){
var sum = 0
for (var i =1 ;i <5;i++){
for (var j =1 ;j <5;j++){
for (var k =1 ;k <5;k++){
if(i!=j && i !=k && j!=k){
sum ++;
}
}
}
}
return sum;
}
console.log(ball())
数据类型
js中数据类型分为了两大类
- 基本(基础、简单)数据类型
- 字符串 string
- 数字 number
- 布尔值 boolean
- 未定义 undefined
- 空 null
- 唯一值 symbol ES6新增 (了解)
- 超大数 bigInt ES10新增(了解)
- 引用(复杂)数据类型
- 对象 object
- 原生对象 object 、数组 Array、函数Function…
- 对象 object
字符串 string
所有用引号包裹的都是字符串类型
var str = 'hello'
var str = '123';
var str = "";
转义符:
var str = '我叫"提莫"';
var str = "我叫\"提莫\"";
var str = "我叫\\提莫\\";
var str = "我叫\\\\提莫\\\\";
换行符:
var str = "我叫\n提莫"
字符串拼接: +
var str1 = "hello";
var str2 = "world"
console.log(str1 + ' ' + str2)
注意:如果一个数字和字符串相加,会得到另一个字符串
数字类型 number
var num = 10
var num = 10.1 //浮点数
var num = 1.23e5 // eX 10的X次方
console.log(0.3-0.2 == 0.2-0.1) //false
var num = -12345e1000 //-Infinity无穷小 Infinity无穷大
布尔值 boolean
只有两个值 :true false
var boo = true
var boo = false
未定义 undefined
只有一个值 undefined,声明了一个变量,没有赋值会得到一个undefined
var str;
var str = undefined;
空 null
只有一个值,就是null ,一般表示为空
var str = null;
console.log(null == undefined) //true
console.log(null === undefined) //false
typeof 判读数据类型,只能检测基本数据类型
typeof "123" //string
typeof 123 //number
typeof true //number
typeof undefined //undefined
typeof null //object
对象:
- 原生对象 {}
- 数组 []
- 函数 function(){}
var obj = {}
console.log(obj, typeof obj) //object
var arr = []
console.log(arr, typeof arr) //object
var func = function(){}
console.dir(func, typeof func) //function prototype——object
数据类型的转换
强制转换
通过一些方法(函数),强制让数据类型变化
转字符串
- toString()
- String()
var str = num.toString()
// console.log(window)
// window.String()
var str = String(num)
console.log(str ,typeof str)
区别:
toString()这个方不能转换null和undefined
String()可以转换任意类型为字符串
转数字类型
- Number() 转为数字类型
- parseInt() 取整,并且转为数字类型
- parseFloat() 保留浮点数,并且转为数字类型
// var str = '10.1' 10.1 10 10.1
// var str = '10.1a' NaN 10 10.1
var str = 'a10.1' // NaN NaN NaN
console.log(Number(str));
console.log(parseInt(str));
console.log(parseFloat(str));
NaN:not a number
转布尔值
- Boolean()
var num = 1 //true
var num = 0 //false
var str = 'abc' //true
var str = '' //false
var a = undefined //false
var a = null //false
var a = -0 //false
var a = false
var a = true
var boo = Boolean(num)
var boo = Boolean(str)
var boo = Boolean(a)
除了 0、-0、“”、undefined、false、null、NaN ,这7种转布尔值都是false; 除了这7种以外转成布尔值 都是 true。
隐式转换
通过运算符和其他的方式,隐式转换
转字符串
// var num = 10
// var boo = true
// boo = boo + ""
var boo = null
boo = boo + ""
// console.log(typeof (num + "") ) //string
// console.log(typeof boo, boo) //string
console.log(typeof boo, boo) //string
- 任何类型只要 通过
+号,拼接了一个空的字符串,那都会转成字符串类型
转数字
// var str = '10a'
// var str = undefined
console.log(str - 0)
console.log(str * 1)
console.log(str / 1)
console.log( ~~str ) //具体转为多少不知道
console.log( +str )
console.log( parseInt(str) )
转布尔值
取反:!,任意类型要取反时 都会转成布尔值再去取反
var num = 0
!num // true
!!num // false
var str = ""
!str //true
!!str //false
数组
概念:
数组,是一些有序数据的集合,即数组能保存多个数据,并且保持一定的顺序
定义数组
- 构造函数法
var arr = new Array(数据1,数据2,数据3,...)
- 字面量法
var arr = [数据1,数据2,数据3,...]
- 数组的特点:
- 数组可以储存任意数据类型的数据
- 数组里可以通过一些手段名,对数组进行:增、删、改、查
数组的下标:
- 表示存放数据的位置,通过数字来表示,0代表第一条数据,第3条数据下标就是2
- 最后一条数据,就是数组的长度length - 1
数组的长度:length
- 数据有多少,length就是多少。
数据的处理
查询数据
var arr = [1,'2',true,undefined,null,NaN,[1,2,3]]
console.log(arr.length) //7
console.log(arr[1]) // '2'
console.log(arr[arr.length-1][0]) // [1,2,3]--->1
查询数组中没有的数据时,会返回undefined
新增数据
var arr = [1,'2',true,undefined,null,NaN,[1,2,3]]
arr[arr.length] = 'hello'
console.log(arr) //[1,'2',true,undefined,null,NaN,[1,2,3],'hello']
修改数据
var arr = [1,'2',true,undefined,null,NaN,[1,2,3]]
arr[0] = 9
arr[arr.length-1] = 'ABC'
console.log(arr[0]) //9
console.log(arr[arr.length-1]) //'ABC'
删除数据
var arr = [1,'2',true,undefined,null,NaN,[1,2,3]]
arr.length = arr.length - 1
arr.length--
--arr.length
delete arr[0] //删除对应下表的数据
console.log(arr[0]) //undefined
console.log(arr) //[空白,'2',true,undefined]
遍历数组
- 通过循环,依次查询数组里的每一条数据
var arr = [3,4,7,9,0,1,2,5,6,8]
for(var i = 0; i < arr.length;i++){
//console.log(arr[i])
//的到为7的数字
if(arr[i] == 7){
console.log(i , arr[i]);
break;
}
}
二维数组(多维数组)
- 一层数组下的数据又是一层数组
var arr = [[1,2,3],[4,5],[6]]
- 遍历二维数组
var arr = [[1,2,3],[4,5],[6]]
for(var i = 0; i < arr.length ; i++){
// console.log(arr[i])
for(var j = 0; j < arr[i].length; j++){
console.log(arr[i][j])
}
}
数组的api
api : application programming interface 用户编程接口
每一个api就是一个函数(方法),是由程序内部提供的,每一个api就对应了一个功能:alert()、parseInt()、toString()…
数组的api:
关于数组增删改的api
| 方 法 | 语 法 | 说 明 | 改变原数组 | 返回值 | js版本 |
|---|---|---|---|---|---|
push() | array.push(item1, item2, ..., itemX) | 向数组末尾添加新元素 | true | array.length | ECMAScript 1 |
unshift() | array.unshift(item1, item2, ..., itemX) | 向数组开头添加新元素 | true | array.length | ECMAScript 1 |
pop() | array.pop() | 删除数组的最后一个元素 | true | 删除的元素 | ECMAScript 1 |
shift() | array.shift() | 删除数组的第一个元素 | true | 删除的元素 | ECMAScript 1 |
splice() | array.splice(开始下标(包含), 删除元素的个数, 新增元素1, ....., 新增元素n) | 1.只有一个参数会将指定下标元素和之后的元素删除; 2.有两个参数时可以删除指定位置的元素 3.多个参数时可以修改任意位置的元素 | true | 删除的元素 | ECMAScript 1 |
案例:
var arr = ['提莫','亚索','德玛西亚','贾克斯','男枪']
//向数组的最后一位添加一个英雄名字
arr.push('女枪')
//向数组的开头添加一个数据
arr.unshift('艾瑞莉娅')
//push和unshift的返回值都是改变后的数组长度
//删除数组中最后一条数据
arr.pop()
//删除数组中第一条数据
arr.shift()
//pop和shift的返回都是被删除的具体数据
//1.删除、新增、修改数组中的数据
// arr.splice(2,2)
// arr.splice(1)
// arr.splice(2,2,'伊泽瑞尔','光辉')
// arr.splice(2,0,'伊泽瑞尔','光辉')
for(var i = 0 ;i<arr.length;i++){
if(arr[i] == '德玛西亚'){
arr.splice(i,1)
}
}
// console.log(res)
console.log(arr)
数组的查询api:查询数组中,是否存在这个数据,还有查询数据的位置
| 方 法 | 语 法 | 说 明 | 改变原数组 | 返回值 | js版本 |
|---|---|---|---|---|---|
indexOf() | array.indexOf(item) | 查询元素在数组中第一次出现的下标 | false | index(下标)、没找到返回-1 | ECMAScript 5 |
lastIndexOf() | array.lastIndexOf(item) | 查询元素在数组中最后一次出现的下标 | false | index(下标) 、没找到返回-1 | ECMAScript 5 |
includes() | array.includes(element) | 查询元素在数组中是否存在 | false | true/false | ECMAScript 7 |
var arr = ['提莫','亚索','德玛西亚','贾克斯','男枪','德玛西亚']
var res1 = arr.indexOf('德玛西亚') // 2
var res = arr.indexOf('皇子') // -1
var res2 = arr.lastIndexOf('德玛西亚') // 5
var res = arr.includes('皇子') //false
数组的排序api:
| 方 法 | 语 法 | 说 明 | 改变原数组 | 返回值 | js版本 |
|---|---|---|---|---|---|
reverse() | array.reverse() | 反转数组中元素的顺序 | true | 反转后的数组 | ECMAScript 1 |
sort() | array.sort() | array.sort(function(a, b){return a-b}) | array.sort(function(a, b){return b-a}) | 1.适用于全小写或全大写的字母排序 2. a - b 从小到大排序 3. b - a 从大到小排序 | true |
练习:
var arr = [12,33,28,99,45,50]
1.数组中找最大值和最小值; for循环
2.数组的倒叙输出; for循环
3.数组的拼接; var arr1 = [3,4,5] var arr2 = [7,8,9] newArr
4.找数组中重复的值; for循环
5.数组的排序; for循环 冒泡排序 选择排序
https://www.runoob.com/w3cnote/selection-sort.html
数组的遍历api
| 方 法 | 语 法 | 说 明 | 改变原数组 | 返回值 | js版本 |
|---|---|---|---|---|---|
for循环 | for(var i = 0; i < array.length; i++) {console.log(arr[i]);} | / | |||
for of | for (var item of array) {console.log(item);} | 其中 item 是数组中的每一个元素,arr 是要遍历的数组名。 | false | / | ECMAScript 6 |
forEach() | array.forEach(function (item, index) {console.log(item,index);}) | 其中 item 是数组中的每一个元素名,index 是对应元素的下标。 | false | undefined | ECMAScript 5 |
map() | array.forEach(function (item, index) {console.log(item,index); return item}) | 其中 item 是数组中的每一个元素名,index 是对应元素的下标。返回一个长度一致的新数组 | false | new array | ECMAScript 5 |
filter() | array.filter(function (item, index) {console.log(item,index); return 筛选条件}) | 其中 item 是数组中的每一个元素名,index 是对应元素的下标。返回一个筛选过后的新数组 | false | new array | ECMAScript 5 |
every() | array.every(function (item, index) {console.log(item,index); return 判断条件}) | 其中 item 是数组中的每一个元素名,index 是对应元素的下标。根据判断条件返回真假,一假则假 | false | boolean | ECMAScript 5 |
some() | array.some(function (item, index) {console.log(item,index); return 判断条件}) | 其中 item 是数组中的每一个元素名,index 是对应元素的下标。根据判断条件返回真假,一真则真 | false | boolean | ECMAScript 5 |
find() | array.find(function(item, index){console.log(item,index); return 判断条件}}) | 其中 item 是数组中的每一个元素名,index 是对应元素的下标。根据判断条件返回第一个满足条件的item | false | 返回第一个满足条件的item,没有符合的返回 undefined | ECMAScript 6 |
reduce() | array.reduce(function(total, item, index), 初始值) | 其中 item 是数组中的每一个元素名,index 是对应元素的下标。total为初始值或先前返回的值 | false | 遍历完最后一次的返回结果 | ECMAScript 5 |
数组的拼接和截取
| 方 法 | 语 法 | 说 明 | 改变原数组 | 返回值 | js版本 |
|---|---|---|---|---|---|
concat() | array1.concat(array2, array3, ..., arrayX) | 方法用于拼接两个或多个数组。 | false | 合并后的新数组 | ECMAScript 1 |
slice() | array.slice(开始下标(包含), 结束下标(不包含)) | 根据对应下标(可以是负数),截取数组中的某一个部分 | false | 截取后的新数组 | ECMAScript 1 |
//1. 拼接数组
var arr1 = [1,2,3,4];
var arr2 = [5,6,7,8];
var arr3 = [9,0];
var newArr = arr1.concat(arr2,arr3,);
//扩展运算符 浅拷贝 ES6新增
var newArr = [...arr1,...arr2,...arr3];
//2.数组的截取
var arr = [1,2,3,4,5,6,7,8,9]
var newArr = arr.slice(0,3)
var newArr2 = arr.slice(3,arr.length)
console.log(newArr)
console.log(newArr2)
数组转字符串
| 方 法 | 语 法 | 说 明 | 改变原数组 | 返回值 | js版本 |
|---|---|---|---|---|---|
join() | array.join(分隔符(默认逗号)) | 将数组里的元素按照指定字符拼接成一个字符串 | false | string | ECMAScript 1 |
//3.数组转字符串
// var str = arr.toString() //1,2,3,4,5
// var str = String(arr) //1,2,3,4,5
var str = arr.join('') //12345
console.log(str)
判断是不是数组 Array.isArray()
var arr = [1,2,3,4,5,6,7,8,9]
//var arr = 1234
// typeof arr //object
var res = Array.isArray(arr)
console.log(res) //true
函数
作用:
- 当代码量庞大时,我们可以针对其中一些核心逻辑,提取出来封装成函数。
- 当我们在使用不断重复的代码时,通过函数将这些代码包装起来,后续只需要调用即可
创建函数
函数声明式
function 函数名(){
}
函数名()
函数表达式
var 变量 = function(){
}
变量()
区别:
- 函数声明式有函数声明提升,在代码的
最顶部,声明了这个函数,这个函数可以在当前作用域的任意位置调用 - 函数表达式:把一个匿名函数交给了一个变量,会将这个变量提升到代码的
最顶部,并且赋给这个变量为undefined,这种情况在函数表达式之前去调用函数时就会报错,not a function不是一个函数
调用函数:可以在后续调用多次
函数的参数:
对数据进行传递,外部的数据可以传递个给函数内部。
作用:当创建一个函数后,希望里面的某些数据是动态变化的。这个时候就可以利用函数的参数来解决。
语法:
function 函数名(形参1,形参1,形参1,...){
console.log(形参1,形参1,形参1)
}
函数名(实参1,实参2,实参3,...)
注意:
1. 从语法上来讲,函数的参数数量可以不一致
1. 函数的参数可以是任意类型的数据
函数的返回值
在函数外部使用函数内部的数据时,可以通过return关键字将数据返回出来
var s = sum(2,5)
function sum(num1,num2){
var total = num1 + num2
return total
}
console.log(s)
注意:
- return可以打断函数里的代码继续向下执行
- 一个函数如果没有return真正的数据除去,外部得到的返回值是一个undefined
- 可以返回多个值return {sum,total}
arguments
function func(){
console.log(arguments)
}
arguments是一个类数组对象,你传进来的所有参数都会被这个arguments所接收。
作用域:变量的活动范围
当一个函数创建成功时,该函数就会把函数的内部和外部分为两个区域,就是分为了两个作用域:
函数外部:全局作用域,变量在任意位置都可以使用,包括另一个局部作用域里
函数内部:局部作用域(函数作用域),内部的变量只能在这个作用域内部使用
箭头函数:ES6的新特性,通过=>取代了function关键字
箭头函数的声明:函数表达式的方式来声明
var func = (str) => {
console.log('hello ' + str)
}
var func = str => {
console.log('hello ' + str)
}
var func = str => console.log('hello ' + str)
var func = str => 'hello ' + str //省略掉了return
func() //'hello ' + str
this:代表函数的执行环境
var obj = {
func1:function(){
console.log(this)
},
func2:()=>{
console.log(this)
}
}
obj.func1() //obj这个对象
obj.func2() //obj的作用域——>全局对象
对象object
概念:
数组:储存简单数据的,只能通过遍历和下表查找,再复杂的数据操作就会比较麻烦。[ ]
对象:可以储存相对复杂的数据,{}
对象中每一条数据都有自己的名字,称为 键,数据本身称为值,在对象中保存的数据都是以键值对的方式来保存的,对象中的数据时无序的。
创建对象
- 字面量法(常用)
//字面量法
var student = {
'name': 'kunkun',
'age': 18,
gender: 'man'
}
console.log(student)
- 构造函数法
//构造函数法
var obj = new Object()
obj.name = 'lisi'
console.log(obj)
对象中的数据
var stu = {
键1:值1,
键2:值2,
键3:值3,
...
}
注意:
- 对象的键 是一个字符串类型,但是在js对象中可以省去这个引号
- js对象的值 可以是任意类型的数据类型
var student = {
'name': 'kunkun',
'age': 18,
gender: 'man',
hobby:['唱','跳','rap','ball'],
isTrue:true,
}
操作对象
数据的增删查改
var student = {
'name': 'kunkun',
'age': 18,
gender: 'man',
hobby:['唱','跳','rap','ball'],
isTrue:true,
}
//点运算
//访问对象数据
console.log(student.name)
// console.log(student.age)
//修改对象数据
student.age = 25
// console.log(student)
//新增
student.id = 1
// console.log(student)
//删除
delete student.isTrue
console.log(student)
通过[]去访问对象
基础语法:
student['键名']
通常来说,如果访问的键名是一个变量来保存的,这时候才使用[]
var str = 'name'
student[str]
//通过变量去设置键名
var str2 = 'sex'
var student2 = {
'name': 'kunkun',
'age': 18,
[str2]: 'man',
hobby:['唱','跳','rap','ball'],
isTrue:true,
}
console.log(student2)
对象的属性和方法
因为对象中可以保存任意数据类型,所以也可以是一个函数,我们就可以根据数据是不是函数来决定,数据的分类:
- 对象的属性
- 对象的方法
var student = {
'name': 'kunkun',
'age': 18,
gender: 'man',
hobby:['唱','跳','rap','ball'],
isTrue:true,
study:function(){
console.log('来凡云上网课')
},
sleep:function(str){
console.log( str + '睡')
}
}
student.study()
student.sleep('上班')
遍历对象(了解)
for in
for(var key in student){
// console.log(key)
console.log(student[key])
}
Object.keys()
Object.keys(student).forEach(function(key){
console.log(key,student[key])
})
对象的简写 ES6提供的方式
- 对象中属性的简写
var stuName = 'kunkun'
var age = 18
var gender = 'man'
var student = {
stuName,
age,
gender,
hobby:['唱','跳','rap','ball'],
isTrue:true,
}
console.log(student)
- 对象中方法的简写:
var student = {
study(){
console.log('来凡云上网课')
},
sleep(str){
console.log( str + '睡')
}
}
student.study()
student.sleep('放学')
对象中的this(了解)
this是存在于函数中的动态指针,指代当前调用的对象,this的目的是在函数内部指代这个函数的运行环境
- 在自己创建的对象中的方法如果是使用了this,this就指向这个创建的对象
- 在全局作用域中创建的函数,这里的this就指向window
特殊:箭头函数没有this,如果非得在箭头函数中使用this,这个this指向所在父级的作用域上,就指向window
对象的分类
JS中万物皆对象。
对象分类:
宿主对象 host object:
- js的运行环境决定了js的宿主对象是谁。浏览器提供:
window对象。
原生对象:
- 自定义对象:js运行的时候创建的对象——自己编写的。
- 内部对象:由js语言规范(ECMA)提供的对象,不是宿主对象,也不是自己写的
- 本地对象 native object:通过new创建的对象:Array、Object、Date、RegExp…
- 内置对象 build-in object:不需要new:Math、JSON、Global…
Array:数组对象、通过数组对象上的属性和方法操作数组
数组属性
| 属性 | 描述 |
|---|---|
| length | 设置或返回数组元素的个数。 |
数组方法
| 方法 | 描述 |
|---|---|
| concat() | 连接两个或更多的数组,并返回结果。 |
| every() | 检测数值元素的每个元素是否都符合条件。 |
| filter() | 检测数值元素,并返回符合条件所有元素的数组。 |
| find() | 返回符合传入测试(函数)条件的数组元素。 |
| findIndex() | 返回符合传入测试(函数)条件的数组元素索引。 |
| forEach() | 数组每个元素都执行一次回调函数。 |
| includes() | 判断一个数组是否包含一个指定的值。 |
| indexOf() | 搜索数组中的元素,并返回它所在的位置。 |
| isArray() | 判断对象是否为数组。 |
| join() | 把数组的所有元素放入一个字符串。 |
| keys() | 返回数组的可迭代对象,包含原始数组的键(key)。 |
| map() | 通过指定函数处理数组的每个元素,并返回处理后的数组。 |
| pop() | 删除数组的最后一个元素并返回删除的元素。 |
| push() | 向数组的末尾添加一个或更多元素,并返回新的长度。 |
| reduce() | 将数组元素计算为一个值(从左到右)。 |
| reverse() | 反转数组的元素顺序。 |
| shift() | 删除并返回数组的第一个元素。 |
| slice() | 选取数组的一部分,并返回一个新数组。 |
| some() | 检测数组元素中是否有元素符合指定条件。 |
| sort() | 对数组的元素进行排序。 |
| splice() | 从数组中添加或删除元素。 |
| toString() | 把数组转换为字符串,并返回结果。 |
| unshift() | 向数组的开头添加一个或更多元素,并返回新的长度。 |
String:字符串对象
Math:数学对象
Date:日期对象
RegExp:正则对象
BOM和DOM
概念:
javascript的核心内容:
- ECMAScript规范语法;
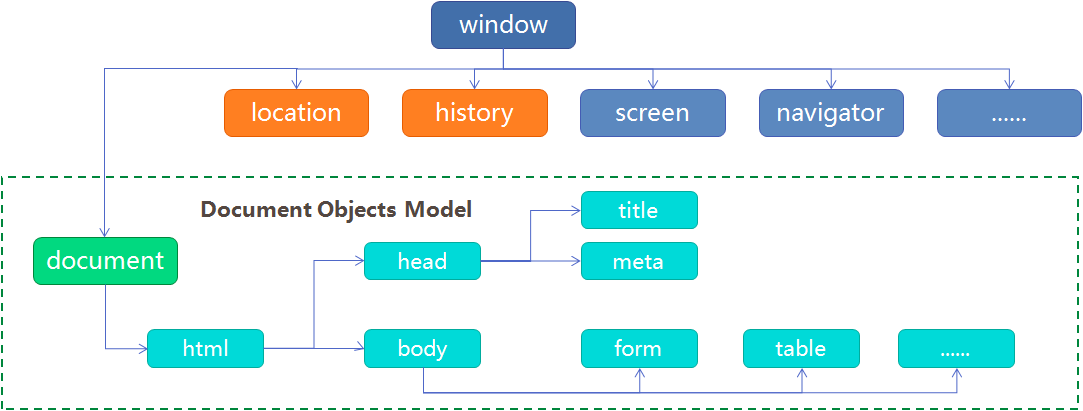
- BOM:(browser object model)浏览器对象模型,用来操作浏览器的
- DOM:(document object model)文档对象模型,用来创造html文档的
- window对象:浏览器窗口对象,js的宿主对象
- location:浏览器URL地址对象
- history:历史记录对象
- screen:屏幕对象
- navigator:浏览器信息对象
- document:文档对象
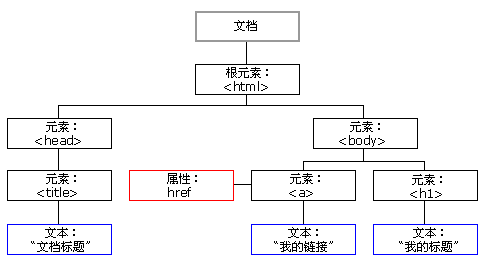
DOM
在DOM中提供了很多属性和方法来操作html标签、style样式、标签上的属性等…
DOM树
通过dom来操作html中的所有节点:增、删、查、改
在DOM中,节点包含了:html标签、标签上的属性、标签包裹的文本…node节点
Document对象
属性
| 属性名 | 说明 |
|---|---|
body | 获取body标签节点 |
title | 获取title标签里的文本节点 |
URL | 获取URL地址 |
documentElement | 获取html标签节点 |
方法
获取html标签节点的方法
| 方法名 | 语法 | 说明 | 返回值 |
|---|---|---|---|
getElementById() | document.getElementById(id名) | 通过 id 获取元素 | 元素节点 |
getElementsByClassName() | document.getElementsByClassName(class名) | 通过 class 获取元素 | 数组(元素节点) |
getElementsByTagName() | document.getElementsByTagName(标签名) | 通过标签名获取元素 | 数组(元素节点) |
querySelector() | document.querySelector(css选择器) | 通过 CSS 选择器获取到第一个匹配的元素 | 元素节点 |
querySelectorAll() | document.querySelectorAll(css选择器) | 通过 CSS 选择器获取到所有匹配的元素 | 数组(元素节点) |
createElement() | document.createElement(标签名) | 创建html节点 | 元素节点 |
createTextNode() | document.createTextNode(标签名) | 创建文本节点 | 文本节点 |
write() | document.write(字符串) | 向页面输出内容,可以是一个html节点 | undefined |
element对象
属性
- 获取关系节点的属性:
| 属性名 | 说明 |
|---|---|
parentElement | 获取父节点 |
firstElementChild | 获取第一个子节点 |
lastElementChild | 获取最后一个子节点 |
children | 获取所有的子节点 |
previousElementSibling | 获取前一个兄弟节点 |
nextElementSibling | 获取后一个兄弟节点 |
- 操作元素里的内容:
| 属性名 | 说明 |
|---|---|
innerText | 获取、新增、修改、删除(修改为空)指定标签里的文本节点 |
innerHTML | 获取、新增、修改、删除(修改为空)指定标签里的标签及文本节点 |
value | 获取、新增、修改、删除(修改为空)指定表单元素里的value值 |
- 操作元素上的属性节点
| 属性名 | 说明 |
|---|---|
className | 获取、新增、修改、删除(修改为空)指定元素的class属性 |
style | 获取、新增、修改、删除(修改为空)指定元素的style样式属性 |
标签属性名 | 获取、新增、修改、删除(修改为空)指定元素的属性节点:href、src、title、id、type.... |
checked | 获取、修改 input选框 是否选中 |
- 元素盒模型相关的属性
| 属性名 | 说明 |
|---|---|
clientWidth、clientHeight | 盒子元素的宽高——只包含内边距和内容区 |
offsetWidth、offsetHeight | 盒子元素的宽高——包含内边距、内容区、边框 |
offsetLeft、offsetTop | 盒子距离整个html的左边和上边的间距 |
clientLeft、clientTop | 盒子边框的宽度 |
方法
- 操作元素阶的方法:添加和删除
| 方法名 | 说明 |
|---|---|
父节点.appendChild(子节点) | 向父节点的最后添加新节点 |
父节点.insertBefore(新节点,旧节点) | 向父节点中的某一个旧节点前添加新节点 |
父节点.removeChild(指定节点) | 从父节点中删除一个指定节点 |
- 新方法:(ie全系不兼容)
| 方法名 | 语法 | 说明 |
|---|---|---|
append() | 节点.append(子节点) | 往指定父节点的末尾添加一个子节点 |
prepend() | 节点.prepend(子节点) | 往指定父节点的开头添加一个子节点 |
before() | 节点.before(兄弟节点) | 往指定节点的前面添加一个兄弟节点 |
after() | 节点.after(兄弟节点) | 往指定节点的后面添加一个兄弟节点 |
remove() | 节点.remove() | 删除该节点 |
replaceWith() | 节点.replaceWith(新节点) | 用新节点替换指定的节点 |
- 操作元素的属性节点:
| 方法 | 说明 |
|---|---|
节点对象.getAttribute(属性名) | 获取元素的指定属性的值 |
节点对象.setAttribute(属性名,属性值) | 设置元素一个属性和属性值 |
节点对象.removeAttribute(属性名) | 移出元素上的一个指定属性 |
节点对象.hasAttribute(属性名) | 判断元素有没有该指定属性,返回布尔值 |
事件
概念:
事件是指用户与页面之间交互做出的一系列反应,比如:点击元素、鼠标移入移出、滚轮滑动…
DOM中的事件,指的是给元素设置事件的监听。因为事件其实是一直存在的,只是后续没有监听和其他的操作。
其实添加事件监听的意思就是,监听用户做出的动作,然后对这个动作设置一些反应。
例如:
var btn = document.getElementById('btn')
btn.onclick = function(){
console.log('btn被点击了')
}
上述的function不需要手动去设置调用,当浏览器检测到用户点击了这个按钮时,就会触发这个函数,执行函数里的代码
事件的三要素
- 事件源:实际触发事件的元素
- 事件类型:点击、鼠标移入、键盘按下…
- 事件处理函数:事件发生后的一些操作
—— 事件处理程序
事件处理程序
HTML事件处理程序(非标准DOM0)
<button id="btn" onclick="console.log('按钮被点击了')">按钮</button>
<button id="btn" onclick="clickBtn()">按钮</button>
function clickBtn(){
console.log('按钮被点击了')
}
缺点:html和js 代码没有分离,造成后期维护困难
DOM0级事件处理程序
var btn = document.getElementById('btn')
btn.onclick = function(){
console.log('按钮被点击了1')
}
优点:html、js代码分离;兼容好ie全系兼容
缺点:没有办法绑定多个相同事件的监听
DOM2级事件处理程序
var btn = document.getElementById('btn')
btn.addEventListener('click',function(){
console.log('按钮被点击了1')
})
btn.addEventListener('click',function(){
console.log('按钮被点击了2')
})
优点:可以绑定多个相同时间监听,触发多个事件函数
缺点:ie8以下不兼容
移除事件监听
- DOM0:
btn.onclick = null
- DOM2:移出事件监听需要用removeEventListener方法来移除,移除的这个事件执行函数必须保证是统一个函数
var clickBtn = function(){
console.log('按钮被点击了2')
}
btn.addEventListener('click',clickBtn)
btn.removeEventListener('click',clickBtn)
案例:计数器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="sub">- </button>
<input id="num_input" value="0"></input>
<button id="add">+ </button>
<script>
var sub = document.getElementById('sub')
var num_input = document.getElementById('num_input')
var add = document.getElementById('add')
// DOM0
// sub.onclick = function(){
// num_input.value = Number(num_input.value)-1
// }
// add.onclick = function(){
// num_input.value = Number(num_input.value)+1
// }
//DOM2
sub.addEventListener('click',function(){
num_input.value--})
add.addEventListener('click',function(){
num_input.value++})
</script>
</body>
</html>
事件类型
UI事件
| 事件类型 | 说明 |
|---|---|
load | 当页面html标签全部加载完毕之后才去执行事件监听里面的代码 |
window.onload = function(){
console.log(123)
}
鼠标事件
| 事件类型 | 说明 |
|---|---|
| click | 鼠标单击事件 |
| dblclick | 鼠标双击事件 |
| mousedown | 鼠标按下时 |
| mouseup | 鼠标松开时 |
| mouseenter | 鼠标移入 |
| mouseleave | 鼠标移出 |
| mousemove | 鼠标移动 |
键盘事件
| 事件类型 | 说明 |
|---|---|
| keydown | 键盘中某个键被按下了 |
| keyup | 键盘中某个键被按松开了 |
| keypress | 键盘中某个键被按住了,按住后会一直触发 |
表单事件
| 事件类型 | 说明 |
|---|---|
| focus | 输入框获取到焦点的时候 |
| blur | 输入框失去焦点时 |
| change | 表单元素只要内容发生改变就可以触发事件 |
| input | 输入框内容在输入时会触发 |
事件流
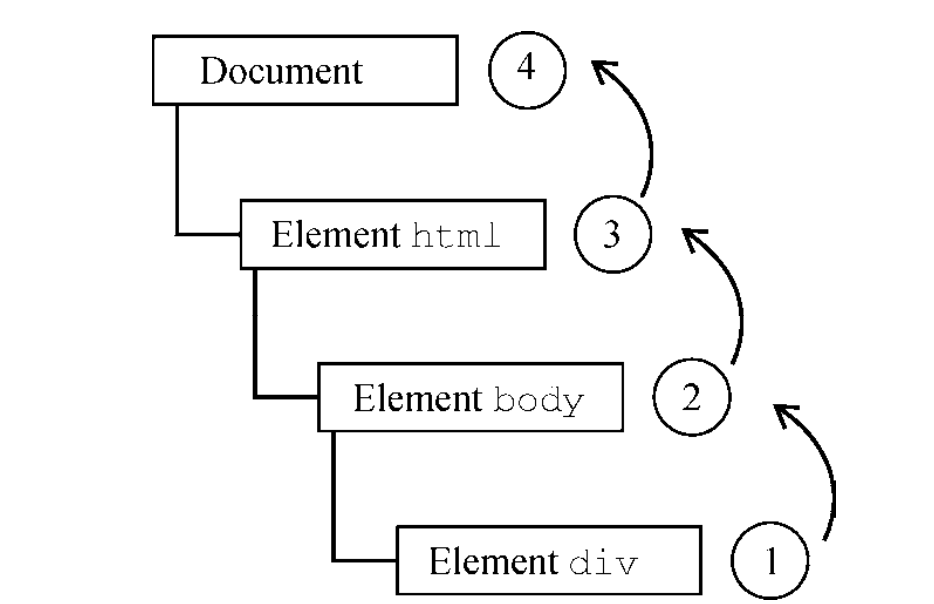
指的是事件的流向,分为了两种主要的事件流向:冒泡流、捕获流
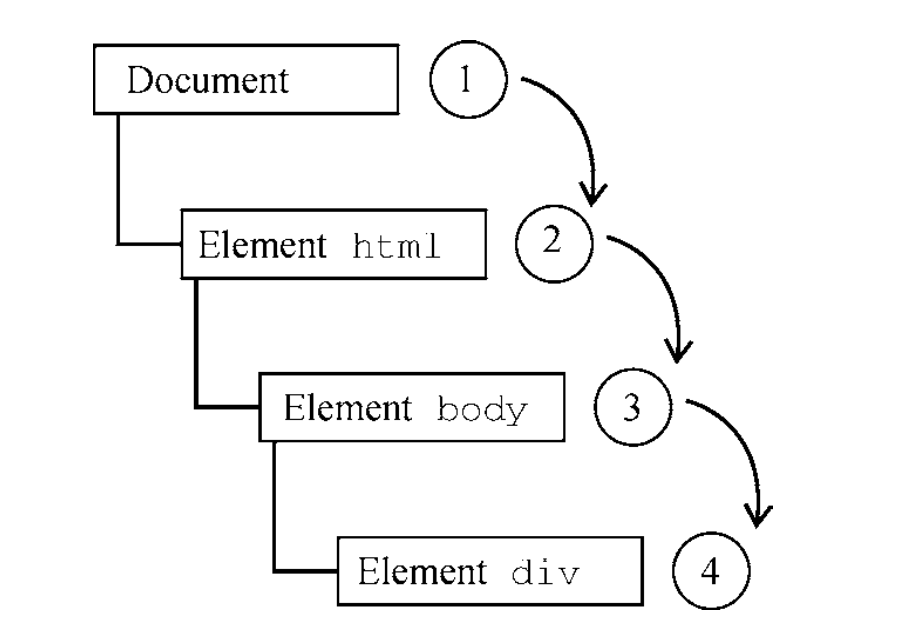
冒泡流:事件冒泡(IE事件流)
事件会进行传递:从最具体的元素(div),一直向上进行冒泡传递,传递没有那么具体的元素(window),例如:
<!DOCTYPE html>
<html>
<head>
<title>事件流</title>
</head>
<body>
<div id="outer">
<div id="inner"></div>
</div>
</body>
</html>
从inner开始 ——》outer——》body——》html——》document——》window

捕获流:事件捕获
从没有那么具体的元素(window),依次传递到具体的元素上(div)

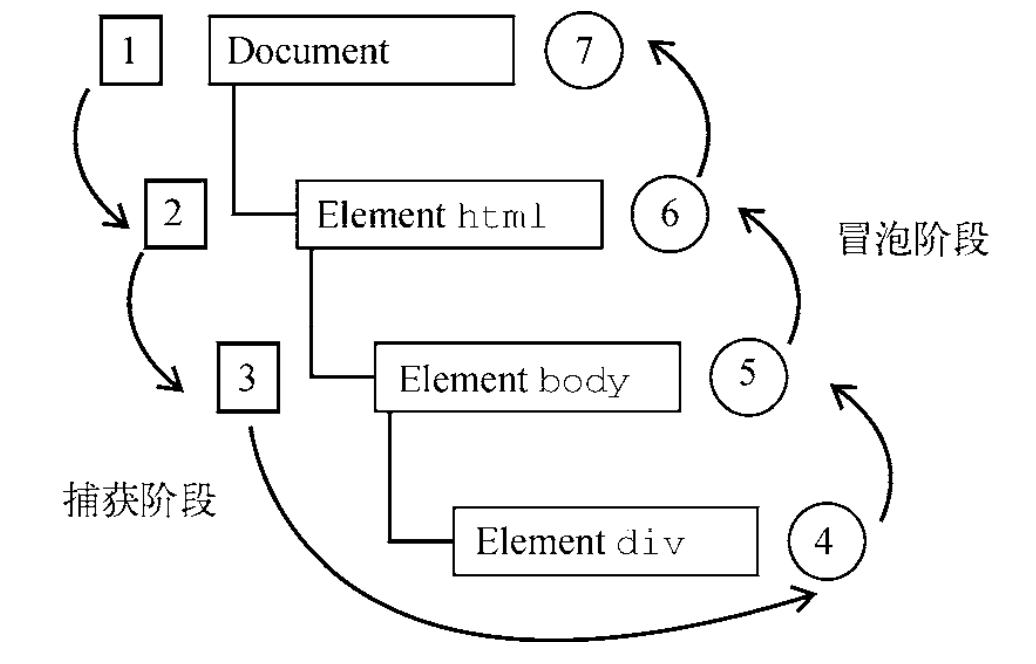
DOM事件流:同时包含冒泡和捕获
DOM2event 规范提出,事件流包含了3个阶段:捕获、目标阶段、冒泡
事件捕获是最先发生,然后实际触发事件的元素才执行(目标阶段),最后此案时冒泡阶段

inner.addEventListener('click',function(){
console.log('inner被点击了')
},true)
outer.addEventListener('click',function(){
console.log('outer被点击了')
},true)
document.body.addEventListener('click',function(){
console.log('body被点击了')
},true)
document.documentElement.addEventListener('click',function(){
console.log('html被点击了')
},true)
document.addEventListener('click',function(){
console.log('doc被点击了')
},true)
window.addEventListener('click',function(){
console.log('win被点击了')
},true)
true:代表目标执行在捕获阶段执行的。(捕获)
false:代表目标执行在冒泡阶段执行的。(冒泡)
this:事件中的this,指的是实际绑定事件的元素节点
inner.addEventListener('click',function(){
// console.log('inner被点击了')
// console.log(this) //inner节点对象
this.style.backgroundColor = 'blue'
})
事件对象:event对象
属性
| 属性名 | 说明 |
|---|---|
| pageX、pageY | 获取鼠标相对于页面的位置 |
| clientX、clientY | 获取鼠标相对于视口的位置 |
| offsetX、offsetY | 获取鼠标相对于实际触发事件元素(event.targer)的位置(不包含边框) |
| keyCode | 获取键盘的对应的按键码 |
| target | 获取用户操作的节点(实际触发事件的元素) |
方法
| 方法 | 说明 |
|---|---|
| stopPropagation() | 阻止事件流的传播 |
| preventDefault() | 阻止事件的默认行为 |
<a id="link" href="https://www.baidu.com">百度一下</a>
<script>
var link = document.getElementById('link')
link.addEventListener('click',function(event){
//阻止事件的默认行为
event.preventDefault()
console.log(link.href)
})
</script>
<div id="outer">
<div id="inner"></div>
</div>
<script>
var inner = document.getElementById('inner');
var outer = document.getElementById('outer');
inner.onclick = function(event){
console.log('inner被点击了')
// event.stopPropagation();
}
outer.onclick = function(){
console.log('outer被点击了')
}
document.body.onclick = function(){
console.log('body被点击了')
//阻止事件流的传播
event.stopPropagation();
}
document.documentElement.onclick = function(){
console.log('html被点击了')
}
</script>
事件委托:
利用了事件冒泡的特点,将事件绑定委托给所有要触发事件的节点的父节点。将事件绑定在父节点上
<ul id="hobby">
<li>
<button id="sing">我要唱歌</button>
</li>
<li>
<button id="dance">我要跳舞</button>
</li>
<li>
<button id="rap">我要rap</button>
</li>
<li>
<button id="ball">我要篮球</button>
</li>
</ul>
<script>
//事件委托
var hobby = document.getElementById('hobby')
hobby.addEventListener('click',function(event){
console.log(event.target.id,event.target.innerText)
switch(event.target.id){
case 'sing': console.log(event.target.innerText)
break
}
})
</script>
应用场景:
- 当我们向将事件监听设置给
多个同样类型的元素上时,就可以使用事件委托,委托给它们的父元素 - 当我们要将事件绑定给
动态渲染的元素上时,就可以使用事件委托,委托给它们的已存在的父元素
数据驱动
- 页面交互以数据为核心,编写以处理数据为核心的业务逻辑(新增 Create、检索Retrieve、更新Update、删除Delete),处理完数据之后,再根据数据来渲染页面。
- 数据驱动:数据 ——》 业务代码 (封装函数) ——》 数据动态渲染 (封装函数)
正则表达式
概念:正则对象,Regular Expression regExp
我们一般用这则对象来定义一个规则,可以用来对 字符串进行查找、验证、替换等操作
js通常用正则来进行表单验证
创建正则对象
字面量法
var reg = /规则/修饰符
构造函数法
var reg = new RegExp('规则','修饰符')
在正则中:规则是必须有的,修饰符是可选的
案例:
var reg = /a/; //某一个字符串中必须包含小写字母a
正则的验证:test()
| 方法名 | 参数 | 说明 | 返回值 |
|---|---|---|---|
test(字符串) | 字符串 | 判断字符串是否匹配正则表达式 | 布尔值 |
var reg = /a/; //某一个字符串中必须包含小写字母a
var str1 = 'hello world'
var str2 = 'halo world'
var res1 = reg.test(str1)
var res2 = reg.test(str2)
console.log(res1) //false
console.log(res2) //true
正则的规则:
[]包含中括号中的任意一个字符即可
| 表达式 | 说明 |
|---|---|
/[abc]/ | 包含a、b、c任意一个字母即可 |
/[0-9]/ | 包含任意数字 |
/[a-z]/ | 包含小写 a - z 之间的任意小写字母 |
/[A-Z]/ | 包含大写 A - Z 之间的任意大写字母 |
/[a-zA-Z]/ | 包含任意大小写字母 |
/[a-zA-Z0-9]/ | 包含任意一个大小写字母或数字 |
/[0-9][0-9][0-9][0-9][0-9]/ | 连续匹配5个数字 |
/[^abc]/ | 包含除了a、b、c 中以外的其他任意字符(取反) |
元字符
| 元字符 | 说明 |
|---|---|
/\w/ | 包含数字、字母、下划线中的任意字符。等同于 /[0-9a-zA-Z_]/。 |
/\W/ | 包含除了数字、字母、下划线以外的其他任意字符。等同于 /[^0-9a-zA-Z_]/。 |
/\d/ | 包含任意数字。等同于/[0-9]/。 |
/\D/ | 包含除了数字以外的其他任意字符。等同于 /[^0-9]/。 |
/\s/ | 包含空白字符(空格)。 |
/\S/ | 包含除了空白字符以外的其他字符。 |
量词
| 量词 | 说明 |
|---|---|
/n+/ | 至少包含一个指定字符, n >= 1 |
/n*/ | 指定字符可有可无, n >= 0 |
/n?/ | 指定字符出现0次或1次 ,n=0 || n=1 |
/n{x}/ | 指定字符连续出现x次 ,n = x |
/n{x,}/ | 至少连续出现x次,n >= x |
/n{x,y}/ | 至少连续出现x次,最多y次 n >= x && n <= y |
开始与结束
当有了开始和结束符号的时候,我们的正则表达式才有了真正的意义
| 符号 | 说明 |
|---|---|
^n | ^[0-9] |
n$ | 表示以指定字符为结尾 |
其他符号
| 符号 | 说明 |
|---|---|
. | 大体上可以将 . 看作是通配符(实际上不能匹配一些特殊符号,例如换行符 \n、回车符、制表符等)。 |
| ` | ` |
() | 对规则进行分组 |
\ | 转义符d |
示例代码:
var regExp = /^(a|b)$/;
console.log(regExp.test('a'))
修饰符
| 修饰符 | 说明 |
|---|---|
| i | 不区分大小写。 |
| g | 对所有字符串进行匹配(而非在找到第一个匹配后停止)。 |
| m | 多行匹配(即在到达一行文本末位时还会继续查找下一行)。 |
示例代码:
var regExp = /^[a-z]{6,10}$/i;
console.log(regExp.test('ABCDEFG')); // true
https://c.runoob.com/front-end/854/
https://any86.github.io/any-rule/
BOM
浏览器对象模型
window对象
属性
| 属性名 | 说明 |
|---|---|
| innerWidth/innerHeight | 浏览器视口(文档)宽高 |
| outerWidth/outerHeight | 整个浏览器外边框的宽高 |
| screenLeft/screenTop | 浏览器距离屏幕左边和上边的间距 |
方法
| 方法名 | 说明 |
|---|---|
| alert() | 打开一个警告弹框 |
| prompt() | 打开一个可输入的弹框 |
| open() | 跳转页面、默认就是打开新窗口、通过第二个参数可以控制打开方式 |
window四大内置对象
location :url地址栏对象
- 属性:
| 属性 | 说明 |
|---|---|
| href | 获取到浏览器地址栏里的路径,对这个href重新赋值可以达到跳转页面的效果 |
| search | 获取url地址栏?后面的数据的 |
- 方法
| 方法 | 说明 |
|---|---|
| assign() | 跳转页面的方法,保留历史记录 |
| replace() | 跳转页面的方法,不保留历史记录 |
| reload() | 刷新页面 |
history:历史记录对象
属性
| 属性名 | 说明 |
|---|---|
length | 获取当前浏览器窗口的历史记录条数 |
console.log(history.length);
方法
| 方法名 | 说明 |
|---|---|
forward() | 前进一步 |
back() | 后退一步 |
go(n) | 传入的数字来决定是前进还是后退并指定步数 |
history.go(2);前进2步
history.go(-1);后退一步
history.forward():前进一步
history.back();后退一步
screen:屏幕对象
navigator:浏览器信息对象
| 属性 | 说明 |
|---|---|
userAgent | 获取浏览器版本信息 |
H5实战
移动端开发(?)
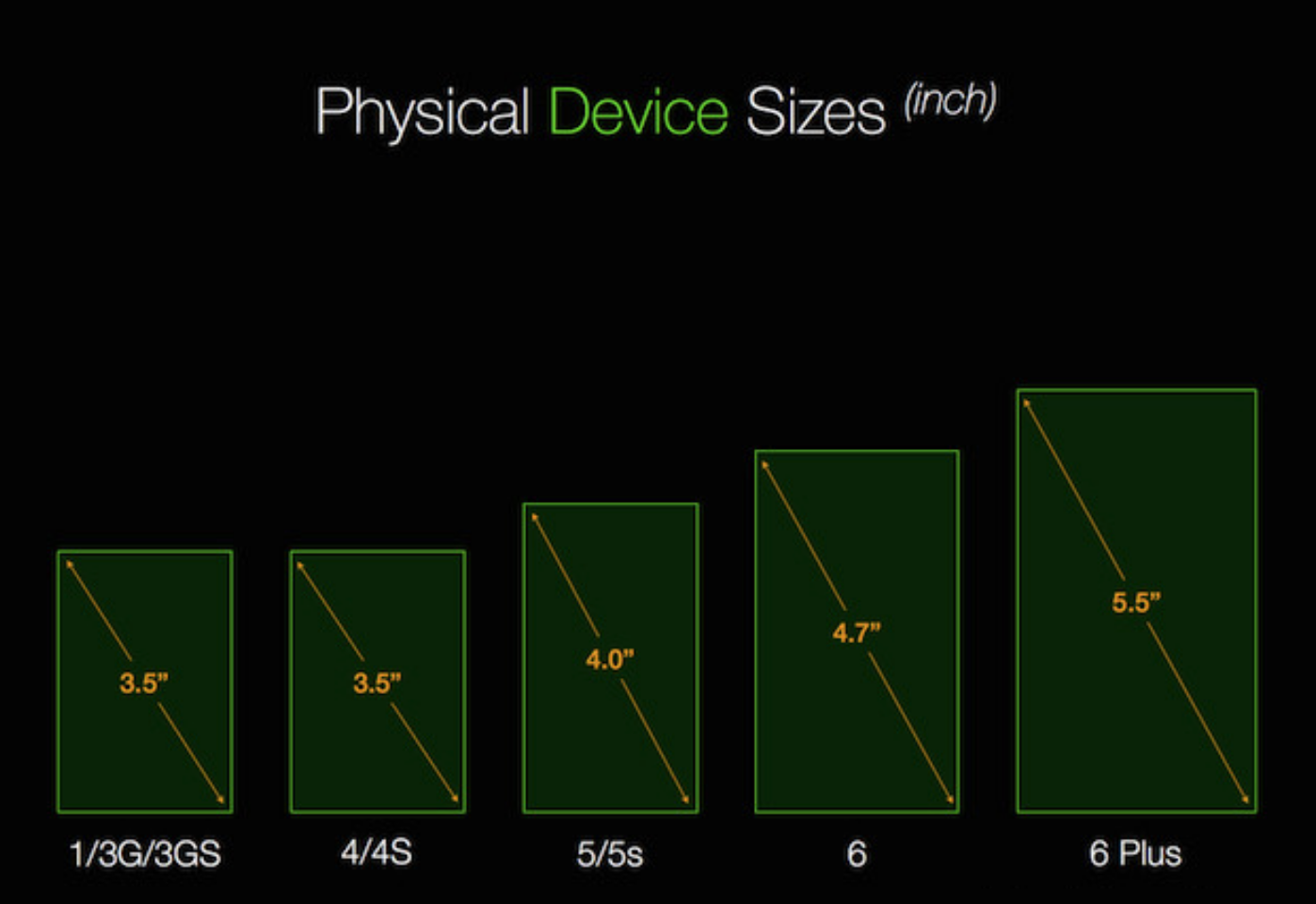
屏幕尺寸
- 屏幕对角线的长度
- 单位:英寸 1英寸约等于2.54厘米
- 常见的移动端设备信息https://uiiiuiii.com/screen/index.html
-
像素
-
屏幕上的一个小方块,每个方块都有明确的位置和色彩值,每个小方块的位置和色彩值决定了屏幕呈现效果。
-
平时说的有多少像素就是指,有多少小方块。
-

-
物理像素
- 指屏幕真是的像素点个数,固定的。
- 例如iPhone 13 Pro Max 分辨率为 1284 x 2778 也就是说 在水平奉献上有1284个像素点
-
像素密度
- 在每英寸所能容纳的像素点个数,(像素点个数越多,画面越精细,反之越粗糙),这个英寸也是对角线
-
逻辑像素(独立像素)
-
是一种物理测量单位,基于计算机控制的坐标系统和抽象像素(虚拟像素),由底层系统的程序使用,转换为物理像素应用。
-
保持密度独立性性很重要,因为如果没有此功能,UI设计的元素在低密度屏幕上看起来就会比较大。在高密度屏幕上看起来比较小。
保证在不同设备上让用户看到的元素大小一样的 -
设备独立像素本质上就是一个比例关系
-
css像素就属于独立像素(逻辑像素)
-
视口viewport
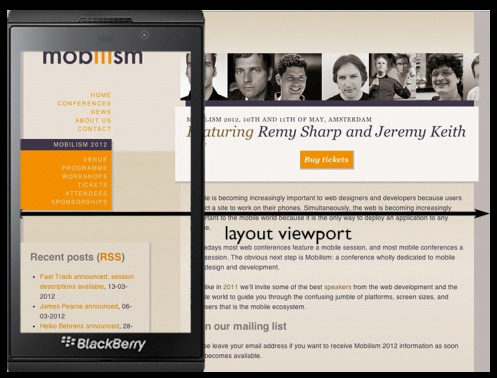
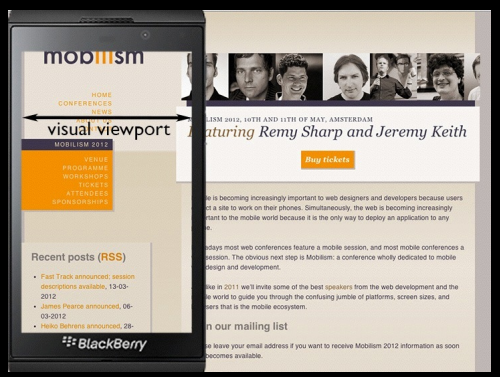
- 视口就是浏览器显示页面内容的区域,在移动端有三种视口:布局视口、视觉视口、理想视口
- 布局视口
- 布局视口指网页的宽度,一般移动端浏览器默认设置了布局视口的宽度,根据不同设备,布局视口的默认宽度有可能是:768px,980px或1024px等,主要是围栏解决早期PC端在手机上显示问题。
- 视觉视口
- 就是我们看到的网页区域。视觉视口的宽度等同于设备屏幕宽度
-
理想视口
- 当布局视口与视觉视口一致时,我们就叫这个视口为理想视口
- 设置理想视口
<meta name="viewport" content="width=device-width, initial-scale=1.0">- name:配置名称
- content:具体配置信息
- width:定义布局视口的宽度,单位为像素,一般设置为
device-width设备宽度,表示布局视口宽度等于视觉视口宽度。 - initial-scale:定义初始化缩放比例,一般取值为
1.0 - user-scalable:是否允许用户手动缩放网页 取值
yes/no - maximum-scale:最大缩放比例,设置为1表示不缩放
- minimum-scale:最小缩放比例,设置为1表示不缩放
- width:定义布局视口的宽度,单位为像素,一般设置为
移动端的尺寸适配方案
-
vh与vw
- vw是相对视口宽度单位,1vw = 1%视口宽度
- vh是相对视口高度单位,1vh = 1%视口高度
-
rem 与 em
-
em也是相对单位,相对的是当前元素的文本尺寸
font-size,例如当前元素的font-size:16px,那么1em=16px;em 是相对于当前元素的font-size值进行转换的 不能自适应;em 更多的使用场景是,相对于当前元素大小进行放大缩小 -
rem相对于根元素文本尺寸
font-size,例如根元素的font-size:100px, 那么 1rem = 100px;
-
JS适配代码
function adapter(){
let dol = document.documentElement //窗口元素
let _width = dol.clientWidth //屏幕宽度
dol.style.fontSize = _width / (375 / 100) + 'px' //375 就是设计图尺寸 100为初始字体尺寸
//_width * 100 / 750 + 'px'
}
window.onload = function(){
adapter()
}
window.onresize = function(){
adapter()
}
移动端的编程技巧
- 布局多使用弹性盒子
- 全屏尺寸使用百分比或者 vw vh
- 字体尺寸也使用 rem 控制
- 元素尺寸 也是用rem
移动端页面搭建(?)
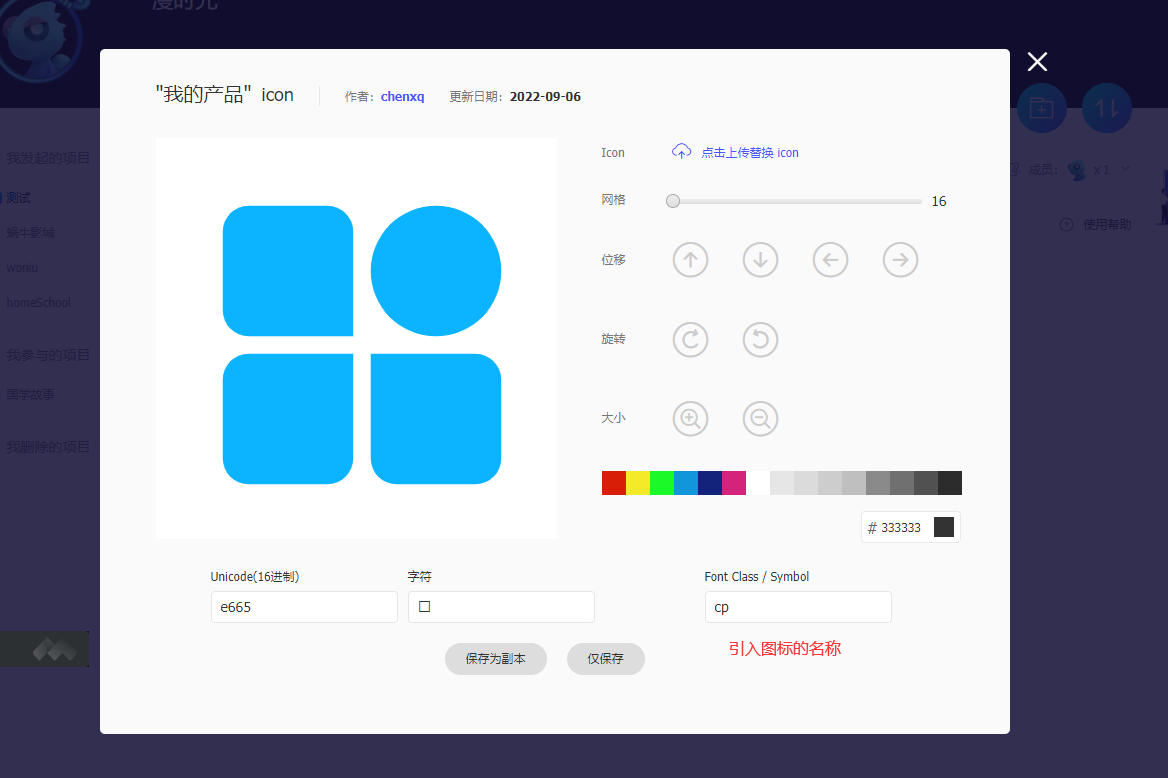
阿里icon
- 挑选图标

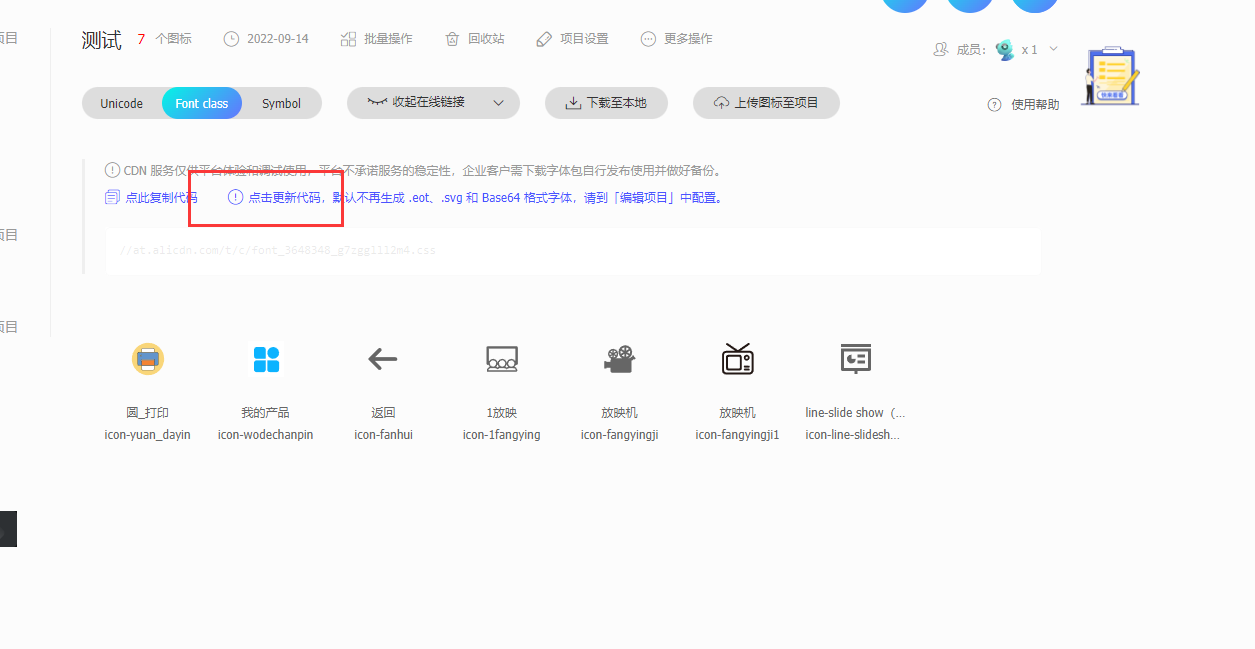
- 加入项目

- 生成在线样式或者下载本地文件

引入需要字体图标的页面
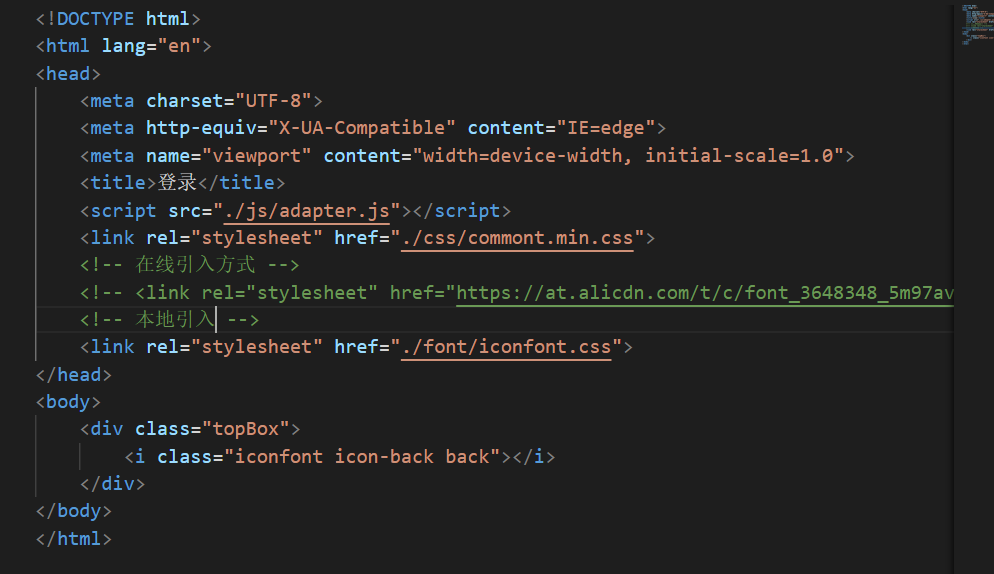
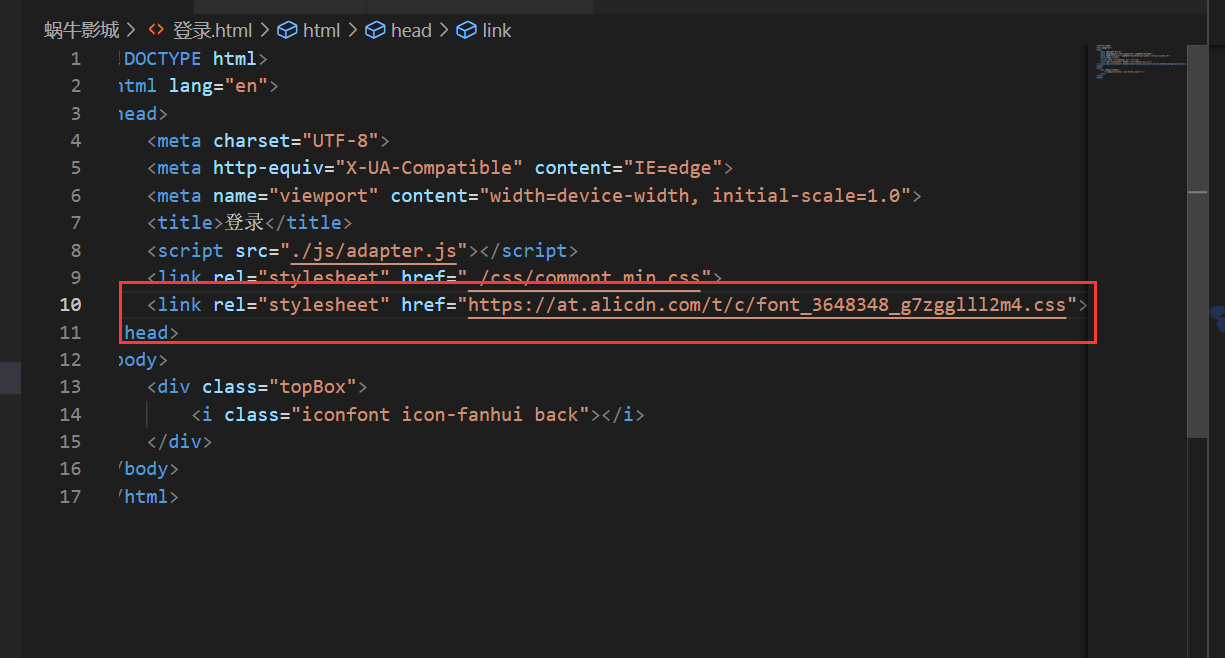
- 在线图标引入方式

- 下载的本地图标引入方式

注意:本地引入使用iconfont方式引入图标需要保留iconfont.woff和iconfont.woff2文件
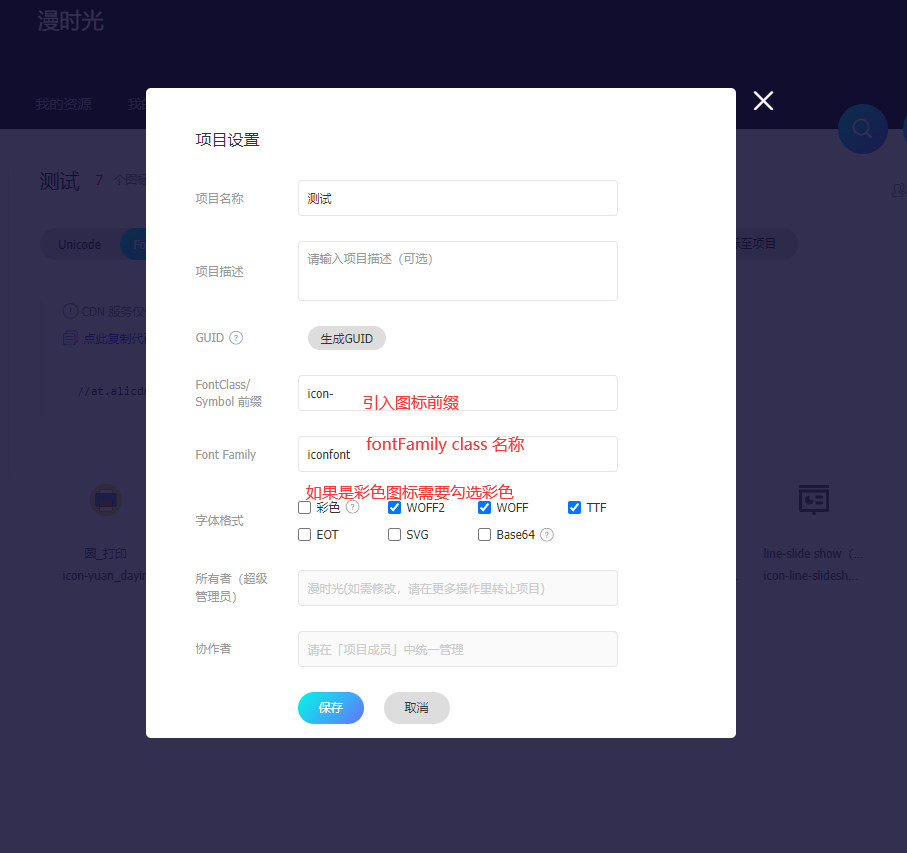
字体图标相关设置
- 修改项目设置,增加彩色图标
注意:如果设置了彩色图标,我们就不能控制字体图标颜色。就只能通过设置每个图标的颜色来改变。
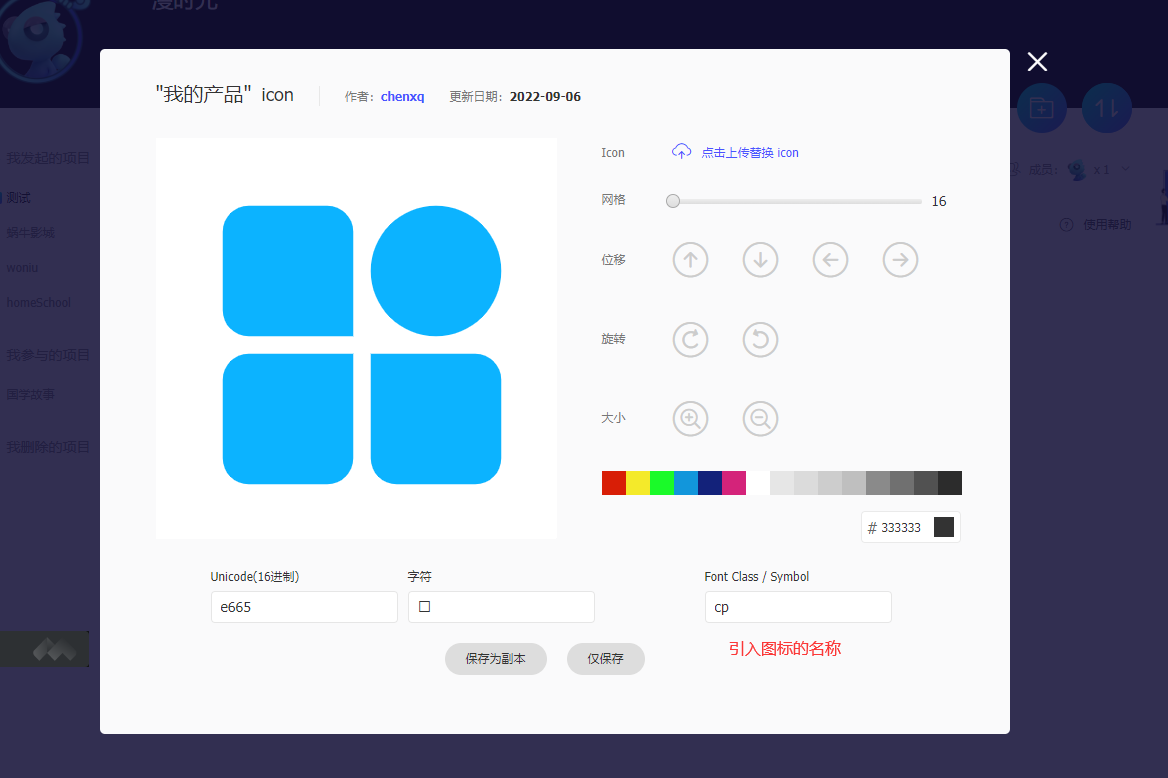
- 设置图标

我们可以修改图标引入名称,也可以修改图标颜色。
移动端事件
| 事件名称 | 触发条件 | 说明 |
|---|---|---|
| touchstart | 当手指触摸屏幕时触发;即使已经有一个手指放在了屏幕上也会触发 | 类似鼠标事件 mousedown |
| touchmove | 当手指在屏幕上滑动时连续地触发。 | 类似鼠标事件 mousemove |
| touchend | 当手指从屏幕上移开时触发 | 类似鼠标事件 mouseup |
jquery(?)
https://jquery.com/
jquery 概念
- 概念:jQuery 是一个快速、小型且功能丰富的 JavaScript 库。它使 HTML 文档遍历和操作、事件处理、动画和 Ajax 之类的事情变得更加简单,它具有易于使用的 API,可在多种浏览器中工作。
- 作用:优化dom部分代码,提高开发效率
- 特点
- 使用jquery完成dom操作,跟原生的dom操作是不兼容的。
jquery引入
<script src="./jQuery v3.6.1.js"></script>
在需要的页面引入对应的JS文件
jquery基础
如何选择标签
let 变量名 = jQuery('css选择器')
//$ 是 jQuery的简写
let 变量名 = $('css选择器')
修改标签
| 方法名 | 参数 | 说明 |
|---|---|---|
| html() | 修改字符串 | 不传入参数及获取内容 |
| text() | 修改字符串 | 不传入参数及获取内容 |
| val() | 修改字符串 | 不传入参数及获取内容 |
<body>
<div id="div">
<p>123</p>
</div>
<input type="text" value="李四">
</body>
<script>
let div = $('#div')
console.log(div.html());
console.log(div.text());
// div.html(`<p>测试</p>`) //innerHTML
div.text(`<p>测试</p>`)
let inp = $('input')
console.log(inp.val());
inp.val('张三') //修改input内容
修改属性
| 方法名 | 参数 | 说明 |
|---|---|---|
| attr() | 属性名,属性值 | 传入一个参数获取属性值,传入两个修改属性值 |
| removeAttr() | 属性名 | 删除某个属性 |
| addClass() | class名 | 添加class |
| removeClass() | class名 | 删除某个class |
| toggleClass() | class名 | 切换某个class |
| hasClass() | class名 | 返回值为布尔值,查询元素是否包含这个class |
<body>
<!-- java-id 自定义属性 用户自己设置的属性 -->
<botton>显示</botton>
<div class="box1" java-id="0001"></div>
</body>
<script>
let div = $('div')
console.log(div.attr('class'));
console.log(div.attr('java-id'));
// div.attr('class','box2')
div.removeAttr('java-id')
div.addClass('box2')
div.removeClass('box1')
$('botton').on('click',function(){
div.toggleClass('show')
console.log(div.hasClass('show'));
})
</script>
标签操作
| 方法名 | 参数 | 说明 |
|---|---|---|
| append() | 字符串或元素 | 作为最后一个子标签加入父标签中 |
| before() | 字符串或元素 | 追加到指定标签前面 |
| after() | 字符串或元素 | 追加到指定标签后面 |
| remove() | 没有参数 | 谁调用删除谁 |
<body>
<div id="box"></div>
<span>测试2</span>
</body>
<script>
let box = $('#box')
box.append(`<p>测试</p>`)
// box.append($('span'))
box.before('<a>before</a>')
box.after('<a>after</a>')
</script>
css操作
| 方法名 | 参数 | 说明 |
|---|---|---|
| css() | 属性名,值或者{属性名:值} | 一个参数为获取,两个参数为设置,多个样式修改用json |
| width() | 值 | 设置宽度 |
| height() | 值 | 设置高度 |
<body>
<div id="div2"></div>
</body>
<script>
// $('#div2').css('background','pink url("https://woniufile.oss-cn-hangzhou.aliyuncs.com/banner/class_time_home.png") center')
// $('#div2').css('backgroundSize','cover')
// json 数据格式 {键 : 值,键 : 值}
$('#div2').css({
'background':'pink url("https://woniufile.oss-cn-hangzhou.aliyuncs.com/banner/class_time_home.png") center',
'backgroundSize':'cover',
'width':'500',
'height':'300'
})
// 对象 {属性名:属性值,属性名:属性值}
// {
// name:'张三'
// }
// 获取样式
console.log($('#div2').css('width'));
</script>
jquery遍历
| 方法名 | 参数 | 说明 |
|---|---|---|
| each() | 回调函数(index,item) | 循环之后 item 为js对象 |
| eq() | 下标 | 获取对应下标的元素 |
| first() | 无 | 第一个元素 |
| last() | 无 | 最后一个元素 |
| index() | 无 | 获取元素对应的下标 |
-
注意:jquery获取的元素可以直接设置全部样式,和添加全部事件,这个现象我们叫做隐式遍历。
// jquery 隐式遍历 $('div').css('background','pink')
// jquer遍历
$('div').each(function(index,item){
console.log(index);
// console.log(item);
// 遍历后为JS对象
// item.style.background = 'pink'
// 转为JQ对象
// $(item).css('background','pink')
console.log($(item).index());
})
//获取对应下标的元素进行操作
$('div').eq(1).css('background','pink')
$('div').first().css('background','green')
$('div').last().css('background','blue')
jquer与js之间的转换
//js对象转JQ对象
$(js对象)
//JQ对象转JS对象
JQ对象 . get(下标)
JQ对象[ 下标 ]
let _div = document.querySelector('div')
$(_div).on('click',function(){
alert(1)
})
let _div = $('div')
_div[0].addEventListener('click',function(){
alert(1)
})
jquery获取嵌套或者同级标签
| 方法名 | 参数 | 说明 |
|---|---|---|
| parent() | 无 | 获取当前元素的父级 |
| parents() | 选择器 | 获取元素符合条件的祖先级 |
| children() | 无 | 获取元素子级 |
| find() | 选择器 | 找满足条件的子标签 |
| prev() | 无 | 找上一个标签 |
| next() | 无 | 找下一个标签 |
| sibilings() | 选择器 | 找满足条件的兄弟标签 |
找父级
<body>
<div class="grand">
<div class="grand">
<div class="parent">
<div class="child"></div>
</div>
</div>
</div>
</body>
<script>
$('.child').css('background','pink')
$('.child').parent().css('background','green')
$('.child').parents('.grand').css('background','blue')
</script>
找子级
<body>
<div class="grand">
<div class="parent">
<div class="child"></div>
</div>
<div class="parent">
<div class="child"></div>
</div>
<div class="parent">
<div class="child"></div>
</div>
</div>
</body>
<script>
// 找子级
// $('.grand').children().css('background','pink')
$('.grand').find('.child').css('background','pink')
</script>
找兄弟
<body>
<div class="grand">
<div class="parent box">
<div class="child"></div>
</div>
<div class="parent box">
<div class="child"></div>
</div>
<div id="div" class="parent">
<div class="child"></div>
</div>
<div class="parent">
<div class="child"></div>
</div>
<div class="parent">
<div class="child"></div>
</div>
<div class="parent box">
<div class="child"></div>
</div>
</div>
</body>
<script>
// $('#div').prev().css('background','pink')
// $('#div').next().css('background','pink')
$('#div').siblings('.box').css('background','pink')
</script>
jquery 事件
- on
//事件绑定
$('div').on('click',function(){
alert($('div').html())
})
//事件委托形式
$('div').on('click','p',function(){
alert($('div').html())
})
jquery动画
| 方法名 | 参数 | 说明 |
|---|---|---|
| fadeIn() | 时间毫秒 | 淡入 |
| fadeOut() | 时间毫秒 | 淡出 |
| slideDown() | 时间毫秒 | 下滑 |
| slideUp() | 时间毫秒 | 上划 |
| animate() | {},事件毫秒 | 自定义动画 |
$('#hidden').on('click',function(){
$('div').fadeOut(500) ;
})
$('#show').on('click',function(){
$('div').fadeIn(500) ;
})
<body>
<div class="nav">
<p>用户管理</p>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div class="nav">
<p>商品管理</p>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
</body>
<script>
$('.nav').on('click',function(){
let _ul = $(this).find('ul')
if(_ul.css('display') == 'none'){
_ul.slideDown()
}else{
_ul.slideUp()
}
})
</script>
$('div').on('click',function(){
$(this).animate({
'width':'300px',
'height':'300px',
'margin-top':'50px'
},2000)
})
canvas(?)
概念
js本身很难绘制几何图形,在html5里新增了一个标签canvas,这个标签在页面上为我们提供了一块类似画布的东西,我们可以通过canvas对象绘制2d图 3d图。
基本使用
创建画布
- canvas本身是没有颜色的透明图片。
- 我们控制canvas大小通过标签中的属性进行控制,表示画布大小,如果通过css控制,表示放大缩小图像,图像可能会失真。
- 背景颜色可以通过css控制。
<html lang="en">
<head>
<style>
<!-- 消除默认样式 -->
* {
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
color: #333;
}
body {
background: pink;
}
#myCan {
/* 对canvas图像进行放大缩小 不建议使用 */
/* width: 800px;
height: 800px; */
background: #fff;
display: block;
margin: 50px auto;
}
</style>
</head>
<body>
<!-- 画布大小通过属性控制 -->
<canvas id="myCan" width="800" height="500"></canvas>
</body>
</html>
创建画笔
<script>
// 获取画布
let myCan = document.querySelector('#myCan')
// 获取画笔
let pen = myCan.getContext('2d')
</script>
绘制直线
| 方法名 | 参数 | 说明 |
|---|---|---|
| moveTo() | 横坐标,纵坐标 | 将画笔移动到某个位置 |
| lineTo() | 横坐标,纵坐标 | 将画笔链接到某个点 |
注意:此时链接出来的只是路径,页面看不到效果,我们需要填充或者描边才能看到。
// 把画笔移动到某个位置
pen.moveTo(100,100)
//链接到某个坐标点
pen.lineTo(100,200)
// 此时我们绘制的线条只是路径
填充与描边
| 方法名 | 参数 | 说明 |
|---|---|---|
| stroke() | 无 | 描边路径 |
| fill() | 无 | 如果只是一条直线路径填充是没有效果的 |
// 把画笔移动到某个位置
pen.moveTo(100,100)
//链接到某个坐标点
pen.lineTo(100,200)
// 此时我们绘制的线条只是路径
// pen.stroke()
// 如果只是一条直线路径填充是没有效果的
pen.lineTo(200,200)
pen.fill()
图形样式
原生对象(?)
Math
百度地图(?)
首页应用(?)
H5应用(?)
页面功能(?)
JS高级(?)
ES6特性(?)
面向对象(?)
Webpack实战
Git版本管理
基本使用
- 优点
- 方便用户开发,自动筛选修改部分代码
- 版本管理,历史记录
- 基本工作流程
本地工作区–》本地暂存区–》本地仓库–》远程仓库
初始化配置
webpack
配置webpack
准备工作
- 1.Node.js
在终端中任意路径输入node -v 可以获取到版本号表示安装成功
node -v
- 2.npm
电脑中按照Node之后,同时会自动安装一个npm工具。在终端中任意路径输入npm -v可以获取到版本号表示安装成功。
npm -v
npm的全称是node package manager,是一个nodejs包管理和分发工具,已经成为了非官方的发布node模块(包)的标准。
项目初始化
创建一个文件夹,或者gitee创建一个项目管理。
在项目根目录中打开终端执行以下代码。
npm init -y
该命令执行完成后,会在项目根目录生成一个package.json文件。该文件中记录相关项目的相关信息,例如项目名称、项目版本等。
-
1.下载webpack
在项目根目录中打开终端下载webpack的依赖包npm i webpack webpack-cli -D- i:install
- -D 开发环境依赖
- -g 全局模式
- -S 生产环境
下载成功后,在package.json中可以查看对应的版本记录。"devDependencies":{}
生产环境和开发环境配置
- development:指的就是我们项目开放过程中需要做的一些配置,主要方便开发人员调试。
- production:指的就是项目经过测试后,没有明显的异常,准备发布上线相关的配置,主要优化用户体验。
一、配置文件
新建文件
webpack.base.config.js // 公共配置文件
webpack.prod.config.js //生产环境配置文件
webpack.dev.configs.js //开发环境配置文件
二、合并公共配置
- 1.下载配置
下载成功后,在package.json中可以查看对应的"webpack-merge"版本记录。"devDependencies":{}
npm i webpack-merge -D
- 2.添加配置
在webpack.base.config.js中添加以下代码
module.exports = {
}
- 3.合并公共配置
在webpack.prod.config.js 和webpack.dev.configs.js中添加代码
// require node.js 后台引入方式
// 引入合并插件
const {merge} = require('webpack-merge')
// 公共配置
const base = require('./webpack.base.config')
// 合并公共配置
module.exports = merge(base,{
})
三、配置项目启动
- 在webpack.dev.config.js中添加代码
module.exports = merge(base,{
mode:"development" //表明开发环境
})
- 在webpack.prod.configs中添加代码
module.exports = merge(base,{
mode:"production" //表明生产环境
})
四、配置项目启动
需要用过webpack去启动webpack。启动过程中webpack会自动根据配置对代码进行编译处理,最后编译的代码在浏览器中打开。
- 1.配置生产环境启动:npm run build
因为webpack的启动命令很长,所以考虑到方便使用我们会通常在package.json文件中,将启动命令进行配置。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"webpack --config webpack.prod.config.js --mode production"
},
- 2.配置开发环境启动:npm run dev
在开发环境中,我们需要随时可以编译并查看。所以需要下载开发服务器插件。-
下载插件
npm i webpack-dev-server -D -
配置服务器
module.exports = merge(base,{ mode:"development", //表明开发环境 devServer:{ port:"8080", //端口号 // open:"index.html" //启动后默认打开页面 } }) -
配置启动命令
在package.json文件中添加代码"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack --config webpack.prod.config.js --mode production", "dev":"webpack-dev-server --hot --config webpack.dev.config.js --mode development" },
-
基础配置
所有基础配置都是dev和prod都需要用到的,所以都在公共配置文件中进行配置。
-
entry入口配置
因为每一个html文件都需要一个入口的js文件,所以我们需要在webpack中将这些入口js文件的名字和路径全都进行配置 -
output出口配置
webpack在对我们的项目代码进行编译后,会得到一个新的代码, -
配置html
webpack默认只能处理js文件,所以如果需要处理html,需要下载插件-
1.下载插件
npm i html-webpack-plugin -D -
2.添加配置
-
3.npm run build的时候就有压缩的html文件了。
-
-
优化HTML和JS的配置
//node.js自带的路径插件
const path = require("path")
// 引入HTML解析插件
const HtmlWebpackPlugin = require('html-webpack-plugin')
// 设置一个数组拿来存放我们有的页面
const pages = ['index','login']
module.exports = {
// 入口配置
entry:{
// index:"./src/js/index.js",
// login:"./src/js/login.js",
// ...setEn(pages) //方法一:自定义函数处理
...pages.reduce(function(value,item){
return {
...value,
[item]:`./src/js/${item}.js`
}
},{})
},
// 出口配置
output:{
path:path.resolve(__dirname,"dist"),
filename:"js/[name].js"
},
// 配置插件
plugins:[
// new HtmlWebpackPlugin({
// template:"./src/index.html", // 设置需要编译文件的路径
// filename:"index.html", // 告诉weboack编译后的文件名字
// chunks:["index"] // 配置当前HTML中需要引入的JS文件名 一般用一个入口文件即可(import)
// }),
// new HtmlWebpackPlugin({
// template:"./src/login.html", // 设置需要编译文件的路径
// filename:"login.html", // 告诉weboack编译后的文件名字
// chunks:["login"] // 配置当前HTML中需要引入的JS文件名 一般用一个入口文件即可(import)
// }),
...pages.map(item=>{
return new HtmlWebpackPlugin({
template: `./src/${item}.html`,
filename:`${item}.html`,
chunks:[item]
})
})
]
}
// 方法一 :自定义函数
// function setEn(arr){
// let obj = {}
// for(let item of arr){
// obj[item] = `./src/js/${item}.js`
// }
// return obj
// }
配置babel
将js文件中使用的ES6及以上语法编译为ES5版本,使低版本浏览器可以使用。
- 1.下载插件
npm i babel-loader @babel/core @babel/preset-env -D - 2.配置插件
module:{
rules:[
{
test:/\.js$i/,
use:{
loader:"babel-loader",
options:{
presets:['@babel/preset-env']
}
}
}
]
}
配置scss
-
1.js中引入scss
如果我们需要使用webpack处理scss文件,那么我们所有的scss文件都应该在页面对应的js文件中引入。import "../scss/index.scss" -
2.下载插件
npm i node-sass sass-loader css-loader mini-css-extract-plugin -D -
3.配置scss
//引入配置scss插件 const MiniCssExtractPlugin = require("mini-css-extract-plugin") new MiniCssExtractPlugin({ filename:"css/[name].css" }) 。。。。 { test:/\.scss$/i, exclude:/node_modules/, //node_modules中的文件 use:[ MiniCssExtractPlugin.loader, "css-loader", "sass-loader", ] }
静态文件配置
在项目中有一些文件不需要webpack处理,直接复制到编译后的目录即可。
- 1.下载插件
npm i copy-webpack-plugin -D
-
2.配置插件
// 引入拷贝不需要webpack处理的文件 const CopyPlugin = require("copy-webpack-plugin") new CopyPlugin({ patterns:[ {from:"./src/static",to:"./static"} ] })
全局配置Jquery
- 1.下载插件
npm i jquery
- 2.配置插件
// 引入webpack用于加载全局事件
const Webpack = require('webpack')
.....
new Webpack.ProvidePlugin({
"$":'jquery',
})
source map(开发模式)
由于浏览器运行的都是webpack编译后的代码,所以报错显示的位置就不正确,所以添加一配置方便我们定位错误。
在webpack.dev.config.js中配置:
module.exports = merge(base,{
mode:"development", //表明开发环境
devServer:{
port:"8080", //端口号
open:"index.html" //启动后默认打开页面
},
devtool:"inline-source-map"
})
清除无用文件(生产模式)
- 1.下载插件
npm i clean-webpack-plugin -D
- 2.配置插件
// 引入清除无用文件插件
const { CleanPlugin } = require('webpack')
// 合并公共配置
module.exports = merge(base,{
mode:"production", //表明生产环境
plugins:[
new CleanPlugin
]
})
前端模块化
模块化,指的是将每一个js文件都变成一个独立的模块,每一个js文件都拥有自己的作用域。默认情况下模块与模块之间不能进行数据访问。
一、设置JS模块
<script src="./index.js" type="module"></script>
二、在js文件中导入js文件
在实际开发中。通常一个html中只需要引入一个入口js即可,剩下的js文件,都可以在入口js中进行引入。
import "./a.js"
import "./b.js"
import "./c.js"
注意:同目录之中的js文件都需要以./开头
三、暴露和引入
默认情况下,模块与模块之间不能进行数据互相访问,但是我们可以通过暴露和引入的方式,来实现部分数据的共享。
- 暴露:指的就是可以当前模块中,通过暴露方式,将私有的数据共享给其他JS模块使用。
- 引入:指的就是可以在当前模块中,通过引入的方式,将其他JS的私有数据拿来使用。
- 1、暴露
一个文件中分两个情况:- 整个文件需要暴露多个数据
export - 整个文件只暴露一个数据
export default
- 整个文件需要暴露多个数据
暴露多条数据
export var b = 5
var a = "hello"
export function show(){
alert("bbbb")
}
只暴露一条数据
export function showA(){
alert("bbbb")
}
export default showA
- 2、引入
引入暴露多条数据的:
import {b,show} from "./b.js"
引入只暴露一条数据的:
import 变量名 from "./b.js"
一般来说,变量名等于暴露的名字。
注意如果引入的两个变量名有重名可以通过as来重命名
import show from "./a.js"
import {b,show as show2} from "./b.js"