HTML&CSS 学习笔记
前言
W3C
http://www.w3school.com.cn
浏览器
| 浏览器 | 内核 | 备注 |
|---|---|---|
| Chrome | Blink | chrome/oprera浏览器内核。Blink其实是Webkit的分支。 |
| Edge | ||
| Firefox | Gecko | 火狐浏览器内核 |
| Safari | Webkit | 苹果浏览器内核 |
| Opera | Blink | chrome/oprera浏览器内核。Blink其实是Webkit的分支。 |
| IE | Trident | IE, 猎豹安全、360极速浏览器、百度浏览器 |
| 国产 | 采用 Webkit/Blink内核,如360、UC、QQ、搜狗等 |
网络标准是由W3C组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
-
结构 HTML
-
表现 CSS
-
行为 JavaScript
Emmet语法
Emmet语法的前身是Zen coding,它使用缩写来提高html/css的编写速度,vscode内部已经集成该语法。
HTML结构
1)生成标签:直接输入标签名按tab键即可。比如 div 然后按tab键就可以生成
2)如果想要生成多个相同标签加上 x 就可以了。比如 div x 3 就可以快速生成3个div
3)如果有父子级关系的标签,可以用>比如 u>li按tab键即可
4)如果有兄弟关系的标签,用 + 就可以了。比如 div+p按tab键即可
5)如果生成带有类名或者id名字的,直接写.demo 或者 #two 按tab键即可
6)如果生成的div类名是有顺序的,可以用自增符号$
7)如果生成的div带有内容将内容写在大括号里,如div{这是内容},按tab键即可
CSS结构
text-align 输入ta
height: 100px 输入h100
一、HTML
Hypter Text Mark Language
-
文档类型声明,作用告诉浏览器使用哪种HTML版本来显示网页。表示是html5。
-
lang=“en”
用来定义当前文档显示的语言。对实际写html文档没有作用,对搜索引擎有提示作用。
-
en 英语
-
zh-CN 中文
-
-
字符集(Characterset)是多个字符的集合。
在标签内,可以通过标签的charset属性来规定HTML文档应该使用哪种字符编码。
charset的取值:GB2312(简体中文)、BIG5(繁体中文)和UTF-8。UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符。
注意: 上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准时"UTF-8",不要写成"utf8"或"UTF8"。 -
< meta name=“viewport” >
-
< meta http-equiv=“X-UA-Compatible” content=“ie=edge” >
1.1 HTML标签
常用标签
-
h1~h6
-
p Paragraph
-
b Break
文本格式化
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | 或 | 推荐 |
| 倾斜 | 或 | 推荐 |
| 删除线 | 推荐 | |
| 下划线 | 或 | 推荐 |
盒子标签
-
div
-
span
图像标签
< img >
超链接标签
-
a anchor
< a href=“” target=“目标窗口的弹出方式”> 内容 < /a >
target: _self 默认值,_blank新窗口打开
空连接:如果当时没有明确目标时,< a href=“#” > 首页 < /a >
下载连接:如果href是一个文件或者压缩包,会下载这个文件。
锚点连接:点击连接,可以快速定位到页面中的某个位置。
<a href="#p3">跳转到锚点p3</a> <div id="p1"> 段落1 </div> <div id="p2"> 段落2 </div> <div id="p3"> 段落3 </div> <div id="p4"> 段落3 </div>
特殊字符
TODO
表格标签
-
表格属性
-
align 表格相对周边元素对齐的方式,取值: left, center, right
-
border 1 或 “”
-
cellpadding 单元边沿与内容之间的空白,默认1像素
-
cellspacing 单元格之间的空白,默认2像素
-
width
-
-
表格结构标签
-
thead 表格的头部区域
thead内部必须包含tr,一般位于第一行
-
tbody 表格的主题区域
-
-
合并单元格
-
rowspan
-
colspan
-
列表标签
列表标签通常用来进行布局
- 无序列表
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
注意:ul中只能放入li,li里面可以放所有标签
- 有序列表
<ol>
<li>one</li>
<li>two</li>
<li>three</li>
</ol>
注意:ol中只能放入li,li里面可以放所有标签
- 自定义列表
自定义列表常用于对术语或名词进行解释和描述,定义列表和列表项没有任何符号。
<dl>
<dt>名词1</dt>
<dd>名词1解释</dd>
<dd>名词2解释</dd>
<dd>名词3解释</dd>
</dl>
注意:dl中只能包含dt, dd;dt, dd个数没有限制,经常一个dt对应多个dd
表单标签
- 表单域 form
<form name="表单域名词" action="url地址" method="get/post">
- input
type属性
-
text
-
button
-
checkbox
-
hidden
-
image
-
radio
-
file
-
submit
-
reset
name属性
value属性
checked属性
maxlength属性,正整数
-
label
-
select
-
textarea
1.2 标签分类
HTML标签分为:块元素、行内元素和行内块元素
二、HTML5
1)广义的HTML5是HTML5本身 + CSS3 + JavaScript。
2)这个集合有时称为 HTML5和朋友,通常缩写为 HTML5。
3)HTML5 MDN介绍
https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML
HTML5新特性主要是增加了一些新标签、新表单和新表单的属性。
新特性基本要求IE9+以上的版本才能支持
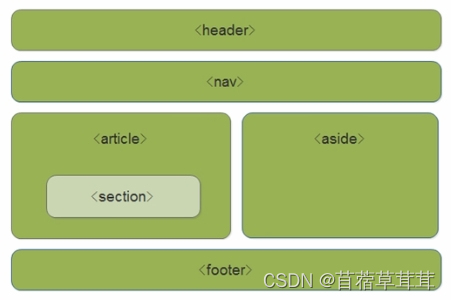
2.1 新的语义化标签
| 标签名称 | 标签说明 |
|---|---|
|
| 头部标签 |
| 导航标签 | |
| 内容标签 | |
| 定义文档某个区域 | |
| 侧边栏标签 | |
| 底部标签 |
注意:
-
这种语义化标准主要是针对搜索引擎的
-
这些新标签页面中可以使用多次公
-
在IE9 中,需要把这些元素转换为块级元素
-
其实,我们移动端更喜欢使用这些标签
-
HTML5 还增加了很多其他标签…
2.2 新增的多媒体标签
| 标签名称 | 标签说明 |
|---|---|
| 音频 | |
| 视频 |
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用flash 和其他浏览器插件。
video
| 浏览器 | MP4 | WebM | Ogg |
|---|---|---|---|
| IE | √ | × | × |
| Chrome | √ | √ | √ |
| Firefox | √ firefox21版本开始支持 | √ | √ |
| Safari | √ | × | × |
| Opera | √ Opera25版本开始支持 | √ | √ |
<video src="文件地址" autoplay="autoplay" controls="controls"></video>
兼容性写法
<video width="320" height="240" controls="controls">
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/mp4">
你的浏览器不支持video标签
</video>
-
MP4=MPEG4 文件使用 H264 视频编解码器和AAC音频编解码器
-
WebM=WebM 文件使用 VP8 视频缡解码器和 Vorbis 音频编解码器
-
ogg=ogg 文件使用 Theora 视频解码器和 Vorbis音频编解码器
video标签属性
todo
audio
当前支持三种音频格式
| 浏览器 | MP3 | Wav | Ogg |
|---|---|---|---|
| IE | √ | × | × |
| Chrome | √ | √ | √ |
| Firefox | √ | √ | √ |
| Safari | √ | √ | × |
| Opera | √ | √ | √ |
<audio src="文件地址"controls="controls"></audio>
兼容写法
<audio controls="controls">
<source src="happy.mp3" type="audio/mpeg">
<source src="happy.ogg" type="audio/ogg">
您的浏览器暂不支持<audio>标签。
</audio>
2.3 新增的Input类型
| 属性值 | 说明 |
|---|---|
| type=“email” | 限制用户必须输入Email类型 |
| type=“url” | 限制用户必须输入URL类型 |
| type=“date” | 限制用户必须输入日期类型 |
| type=“time” | 限制用户必须输入时间类型 |
| type=“month” | 限制用户必须输入月类型 |
| type=“week” | 限制用户必须输入周类型 |
| type=“number” | 限制用户必须输入数字类型 |
| type=“tel” | 手机号码类型 |
| type=“search” | 搜索框 |
| type=“color” | 颜色选择表单 |
验证的时候必须添加form表单域
<form action="">
<input type="email" />
<input type="url" />
<input type="date" />
<input type="time" />
<input type="month" />
<input type="week" />
<input type="number" />
<input type="tel" />
<input type="search" />
<input type="color" />
</form>
2.4 新增的表单属性
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 内容不能为空,必填。required=“required” |
| placeholder | 自定义提示文本 | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚焦,页面加载完成自动聚焦到指定表单 |
| autocomplete | off/on | 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。 默认已经打开 autocomplete=“on”,需要放在表单内,同时加上name属性,同时成功提交。 |
| multiple | multiple | 可以多选文件提交 |
css选中placeholder
input::placeholder {
......
}
三、CSS
3.1 简介
CSS(Cascading Style Sheets)层叠样式(级联样式)表,CSS主要用于美化网页和布局。
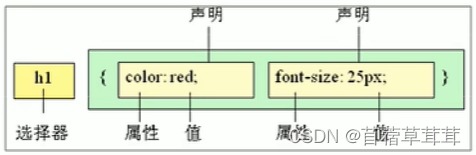
CSS规则分两部分:选择器和一条或多条声明
CSS的三大特性
CSS三个非常重要的特性:继承性、层叠行、优先级
- 继承性
子标签会继承父标签的某些样式,如:(text-, font-, line-这些元素开头和color的可以继承)。
-
行高的继承
子元素可以继承父元素的行高。
{ /* 1.5为行高,可以跟单位,也可以不跟单位。 * 如果行高没有设置单位,则行高=文字大小*行高值。 */ font 12px/1.5 Microsoft YaHei; }
- 优先级
当同一个元素指定了多个选择器,就会有优先级的产生。
-
选择器相同,则执行层叠行
-
选择器不同,则根据选择器权重执行
选择器 选择器权重 继承或者* 0,0,0,0 元素选择器 0,0,0,1 类选择器,伪类选择器 0,0,1,0 ID选择器 0,1,0,0 行内样式 1,0,0,0 !import重要的 无穷大 说明:权重是由4组数字组成,但不会有进位。从左到右依次递减。
忆法:通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10,id选择器 100,行内样式表为1000,!important无穷大。
-
复合选择器会有权重叠加问题
# 权重0,0,01 li { color: red; } # 因为有两个标签ul和li,因此权重为 0,0,0,1 + 0,0,0,1 = 0,0,0,2 ul li { color: blue; }权重虽然会叠加,但不会有进位
- 层叠行
CSS书写顺序
1)布局定位属性
display / position / float / clear / visibility / overflow
2)自身属性
width / height / margin / padding / border / background
3)文本属性
color / font / text-decoration / text-align / vertical-align / white-space / break-word
4)其它属性
content / cursor / border-radius / box-shaow / text-shadow
3.2 基础选择器
CSS选择器分为五类:基础选择器、组合选择器、伪类选择器、伪元素选择器、属性选择器
类命名规范
头部: header
内容: content/container
尾部: footer
导航: nav
子导航:subnav
侧栏: sidebar
栏目: columne
页面外围控制整体布局宽度: wrapper
左右中: left right center
登录条: loginbar
标志: logo
广告: banner
页面主体: main
热点: hot
新闻: news
下载: download
菜单:menu
子菜单:submenu
基础选择器
基础选择器是由单个选择器组成的
-
id选择器
HTML 元素以 id 属性来设置id 选择器,CSS 中 id 选择器以“#"来定义
#id名 { 属性1: 属性值; 属性2: 属性值; } -
标签选择器
标签名:{ 属性1: 属性值; 属性2: 属性值; } -
类选择器
单独选择一个或者几个标签,可以使用类选择器
.类名 { 属性1: 属性值; 属性2: 属性值; }多类名
可以给一个标签指定多个类名,一个标签有多个名字
<div class="类名1 类名2"> -
通配符选择器
通配符选择器” * “,它表示选取页面中所有的元素
* { 属性2: 属性值; }
复合选择器
伪类选择器
伪元素选择器
属性选择器
- E1[attr]
- E1[attr=value]
- E1[attr~=value]
- E1[attr|=value]
3.3 组合选择器
后代选择器
可以选择父元素里面的子,孙元素。写法是把外标签写在前面,内标签写在里面,中间用空格分开。
- 元素1和元素2中间用空格隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2可以是儿子,也可以是孙子等,只要是元素1的后代即可
- 元素1和元素2可以是任意基础选择器
父标签 子标签 {
属性: 属性值;
}
子选择器
子元素选择器只能选择最近一级子元素。
父标签 > 子标签 {
属性: 属性值;
}
- 元素1和元素2中间用 > 隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2必须是亲儿子,其孙子、重孙之类都不归他管,你也可以叫他亲儿子选择器
并集选择器
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明。
元素1, 元素2 {
属性: 属性值;
}
并集选择器是各选择器通过英文逗号,连接而成,任何形式的选择器都可以作为并集选择器的一部分。
- 元素1和元素2中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,如选择第1个,第n个;给链接添加特殊效果。
伪类选择器最大的特点使用: 号表示,如 :hover, :first-child
伪类有很多,如:链接伪类、结构伪类
- 链接伪类
-
a:link 选择所有未被访问的链接
-
a:visited 选择所有已访问的链接
-
a:hover 选择鼠标指针位于链接之上
-
a:active 选择鼠标按下未谈起
链接伪类注意事项
-
为了确保生效,请按照LVHA的循顺序声明:link :visited :hover :active。
-
记忆法 :love hate 或者 Iv 包包 hao。
-
因为a链接在浏览器中具有默认样式,实际工作中都需要给链接单独指定样式。
a { color: gray; } a:hover { color: blue; }
:focus伪类选择器
:focus伪类选择器用于获得获取焦点的表单元素
input:focus {
background-color: yellow
}
- 结构伪类
3.3 字体属性
CSS Fonts(字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。
-
font-family
body { font-family: 'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB'; } -
font-size
body { font-size: 16px }谷歌浏览器默认文字大小为16px
-
font-weight
字体的粗细
normal | bold | bolder | lighter | number
/* 实际开发中喜欢用数字number(normal值为400): 100 ~ 900 */ body { font-weight: bold } -
font-style
normal 正常
italic 斜体
-
font 字体复合属性
body { font: font-style font-weight font-size/line-height font-family }
注意:
1)顺序不能颠倒
2)不需要的属性可以省略(取默认值),但font-size font-family不能省略
body { normal 400 16px/20px 'arial' }
3.4 文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
文本颜色
| 表示方式 | 属性值 |
|---|---|
| 预定义颜色值 | red, green, blue, pink, … |
| 十六进制 | #FF0000, #FFFFFF |
| RGB代码 | rgb(255,0,0) 或 rgb(100%, 0, 0) |
div { color: #fff; }
文本对齐
-
text-align 元素内文本内容水平对齐方式
取值:left, center, right
-
text-decoration 添加文本修饰,下划线、删除线、上划线
取值:none, underline(下划线), overline(上划线), line-through(删除线)
-
text-indent 文本第一行的缩进,通常是将段落的首行缩进。
p { text-indent: 2em; }em是一个相对单位,就是当前元素(font-size)1个文字的大小。例如:当前元素设置的font-size: 16px,那么2em就是2 * 16 = 32px。如果当前元素没有设置文字大小,会找其父元素的文字大小。
-
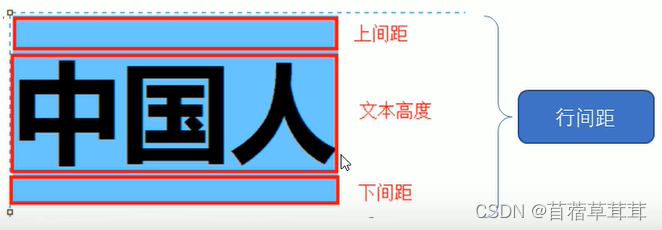
行间距
line-height属性用于设置行间的距离(行高),可以控制文字行与行之间的距离。由三部分组成:上间距、文本高度、下间距,设置行高会改变上间距和下间距的高度,不会影响文本的高度。
3.5 CSS引入方式
按照CSS样式书写的位置(或引入的方式),CSS样式表分为三类:
-
行内样式表(行内式)
-
内部样式表(嵌入式)
控制当前页面的样式
- 外部样式表(链接式)
<link rel="stylesheet" href="css文件路径" />
3.6 元素显示模式
元素的显示模式就是元素(标签)以什么方式显示。如:div占一行,一行多个span。
HTML元素分为块元素、行内元素、行内块元素
块元素
-
div
-
h1~h6
-
p
-
ul, ol, li, dt, dl, dd
块元素的特点
1)块元素独占一行
2)高度,宽度、内边距、外边距都可以控制
3)宽度默认是容器(父级宽度)的100%
4)是一个容器及盒子,里面可以放块级、行内元素
注意:文字级元素内不能使用块级元素
- 文字类的元素内不能使用块级元素
- < p >标签主要用于存放文字,因此< p >里面不能放块级元素,特别是不能放< div >
- < h1 >~< h6 >等都是文字类块级标签,里面也不能放其他块级元素
行内元素
行内元素,也叫内联元素
-
span
-
a
-
strong
-
b
-
em
-
i
-
del
-
s
-
ins
-
u
行内元素的特点
1)相邻的行内元素在一行,一行可以显示多个
2)宽,高直接设置是无效的
3)默认宽度就是它本身内容的宽度
4)行内元素只能放文本和其它行内元素
注意
链接里不能再放链接
特殊情况< a >里面可以在放块级元素,但是给< a > 转换成块级元素最安全
行内块元素
在行内元素中有几个特殊的标签,< img >, < input >, …,他们同时具有块元素和行内元素的特点,称为行内块元素
-
img
-
input
-
td
行内块元素的特点
1)和相邻行内元素(行内块)在一行上,但它们之间会有空白间隙,一行可以显示多个。
2)默认宽度就是它本身的宽度
3)高度、宽度、内边距、外边距都可以控制
显示模式的转换
特殊情况下,需要元素显示模式的转换。简单理解为:一个模式的元素需要另一个模式的特性。
- 元素转换成块元素
display: block;
- 元素转换成行内元素
display: inline /* 此时宽度、高度会失效 */
- 元素转换成行内块元素
display: inline-block;
3.7 背景样式
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
背景颜色
{
background-color: transparent(默认) | color
}
3.7.1 背景图片
background-image属性描述了元素的背景图像。实际开发常见于logo或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置。(精灵图也是一种运用场景)。
{
background-image: none | url("url地址")
}
背景平铺
如果需要在 HTML 页面上对背景图像进行平铺,可以使用 background-repeat属性。
{
background-repeat: repeat(默认) | no-repeat | repeat-x | repeat-y
}
注意:背景图片会压住背景颜色
背景图片位置
利用 background-position 属性可以改变图片在背景中的位置。
{
background-position: x轴值 y轴值;
}
参数代表的意思是:x坐标和y坐标。可以使用方位名词或者精确单位
| 参数值 | 说明 |
|---|---|
| length | 百分数 | 由浮点数字和单位组成的长度值 |
| position | 方位名词:x: left | right | center;y: top | bottom | center; |
参数是方位名词
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如left top和 top left效果一致A
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
背景图片固定
{
background-attachment: scroll | fixed
}
3.7.2 精灵图
为什么要使用精灵图
为了减少网络请求次数,将多个小图片放在一张图片上,这种技术叫精灵技术,这个图叫精灵图。
精灵图核心总结:
1)精灵图主要针对小的背景图片使用;
2)主要借助背景位置来实现:background-postion
3)一般精灵图坐标为负值:坐标左上角为顶点位置,将大图向左移为X轴负值,右移为X轴正值;Y轴同理;
精灵图
精灵图
.box1 {
width: 60px;
height: 60px;
margin: 100px auto;
background: url('../images/sprites.png') no-repeat -183px 0;
}
3.8 盒子模型
网页布局有三大核心:盒子模型、浮动和定位。
3.8.1 盒子
CSS 盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距、边框、内边距和内容。
-
border
属性 作用 取值 border-width 边框的粗细 border-style 边框的样式 solid, dashed, dotted, … border-color 边框的颜色 边框的复合写法
{ /* 顺序没有影响 */ border: 1px solid red; }border-collapse
{ /* collapse合并的意思;表示相邻的边框合并在一起 */ border-collapse: collapse; }边框影响盒子大小
边框会实际影响盒子的大小,因此有两种解决方案:
1)测量盒子大小的时候,不量边框;
2)如果测量时包含了边框,需要weight/height减去边框的大小;
-
padding
padding-top, padding-right, padding-bottom, padding-left
padding的复合写法
值的个数 表达含义 padding: 5px 1个值,代表上下左右 padding: 5px 10px 2个值,代表上下,左右 padding: 5px 10px 15px 3个值,代表上,左右,下 padding: 5px 10px 15px 20px 4个值,代表上、右、下、左;顺时针 内边距会影响盒子的大小
1)如果盒子已经有了大小,设置内边距后会撑大盒子
2)如果保证盒子跟效果图大小保持一致,则让 width/height减去多出来的内边距大小即可
如果不给盒子指定宽度,加padding值不会撑大盒子
父盒子指定了宽度,子盒子不指定宽度,但设置了padding值。子盒子会和父盒子一样宽。
/* 父盒子 div*/ div { width: 300px; height: 300px; } /* 子盒子p设置了padding,但未设置宽度,因此不会设置了padding值而撑大盒子 */ div p { padding: 30px; } -
margin
margin-top, margin-right, margin-bottom, margin-left
margin的复合写法与padding的复合写法一致。
外边距经典应用:块级盒子水平距中
1)盒子必须指定宽度
2)盒子的左右外边距设置为auto
{ width: 900px; height: 300px; margin: 0 auto; }注意:以上方法是对块级元素水平居中;行内元素或者行内块元素水平居中给其父元素添加text-align: center即可。行内元素或行内块元素水平居中
行内元素或者行内块元素水平居中给其父元素添加text-align: center
解决:尽量只给一个元素设置margin值。
外边距合并
当上下两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上边距margin-top,则他们直接的垂直距离不是margin-bottom与margin-top之和,而是取两个值直接的较大者
盒子嵌套块元素父盒子塌陷
当父盒子内嵌套了一个子盒子,并且父盒子没有设置border,当给父盒子设置了margin-top, 也给子盒子设置了margin-top,此时子盒子的margin-top值不起作用,好像是父盒子塌陷了一样
.parent { width: 200px; height: 200px; background-color: black; margin-top: 50px; } .child { width: 100px; height: 100px; background-color: orange; margin-top: 20px; border: 1px solid pink; }解决:
1)给父盒子添加上边框 border-top
2)或者给父盒子加上 overflow: hidden
3)或给父盒子定义上内边距
清除盒子内外边距
有些网页元素带有默认的内外边距,而且不同的浏览器默认值还不一样。因此在布局的时候需要清除默认的内外边距。
-
body默认带有外边距
-
ul默认带有内边距
清除所有内外边距
* {
margin: 0;
padding: 0;
}
圆角边框
CSS3新增圆角边框。
border-radius: length;
或
/* 2个值:设置对角线;3个值: */
border-radius: 10px 20px 30px 40px;
/* 或者 */
border-top-left-radius: 值;
border-top-right-radius: 值;
border-bottom-right-radius: 值;
border-bottom-left-radius: 值;
radius半径(圆的半径),原理:圆(椭圆)与边框的交集形成圆的效果。
-
画圆形
先画一个正方形,再将border-radius值设置为正方行宽度的一半。
border-radius: 50% -
画圆角矩形
先画一个矩形,再将border-radius的值设置为高度的一半。
border-radius: 高度的一半
盒子阴影
CSS3新增了box-shadow属性为盒子添加阴影。
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影的尺寸 |
| color | 可选,阴影的颜色 |
| outset(默认) / inset | 可选,将外部阴影(outset)改完内部阴影 |
鼠标滑过阴影
.item:hover {
box-shadow: 10px 10px 10px 10px rgba(0, 0, 0, 0.3);
}
文字阴影
CSS3新增属性,text-shadow属性给文字添加阴影
text-shadow: h-shadow v-shadow blur color;
网页布局的过程:
1)先准备好相关的网页元素,网页元素基本都是盒子;
2)利用CSS设置好盒子样式,然后摆到相应位置;
3)往盒子里面放内容;
3.8.2 浮动
float属性用于创建浮动框,将其移到一边,直到左边或右边缘触及包含块或另一个浮动框的边缘。
float: none|left|right;
传统网页布局的三种方式(移动端有新的布局方式):
-
标准流(普通流)
标签按照规定好默认方式排列;
1)块级元素独占一行,从上向下顺序排列 div, hr, p, h1~h6, ul, ol, li, dl, form, table
2)行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘会自动换行;span, a, em, i 等
-
浮动
-
定位
浮动最典型应用:可以将多个块级元素在一行显示。
网页布局第一原则:多个块级元素垂直排列用标准流,横向排列用浮动。
浮动的特性
-
浮动元素会脱离标准流
1)脱离标准流的控制(浮)移动到指定的位置(动),俗称脱标
2)浮动的盒子不在保留原先的位置
-
浮动元素会一行内显示并且元素顶端对齐
如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐
-
浮动元素会有行内块元素的特性
如果行内元素添加了浮动,则不需要转换成块级/行内块级元素,直接可以添加宽度和高度
如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
浮动的盒子中间是没有缝隙的,是紧挨着一起的
行内元素与以上一致
-
浮动元素只会压住下面标准流的盒子,不会压住下面标准流的文字或图片
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素。
浮动搭配标准流的父亲
先用标准流的父元素排列上下位置,之后内部子元素采用浮动排列左右位置,符合网页布局第一准则。
.parent {
width: 800px;
height: 500px;
border: 1px solid black;
margin: 0 auto;
}
.fbox {
width: 200px;
height: 220px;
background-color: pink;
float: left;
margin: 15px;
}
<div class="parent">
<div class="fbox"></div>
<div class="fbox"></div>
<div class="fbox"></div>
<div class="fbox"></div>
<div class="fbox"></div>
</div>
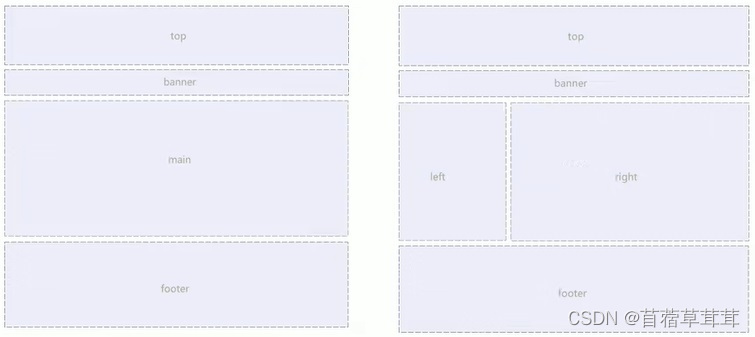
常见的网页布局
浮动布局注意点:
1)标准流做为父盒子和浮动子盒子搭配使用;
先用标准流的父元素排列上下位置,之后内部子元素采用浮动排列左右位置。
2)一个元素浮动了,理论上其余兄弟元素也要浮动;
一个盒子里面有多个盒子,如果其中一个盒子浮动了,那么其它兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
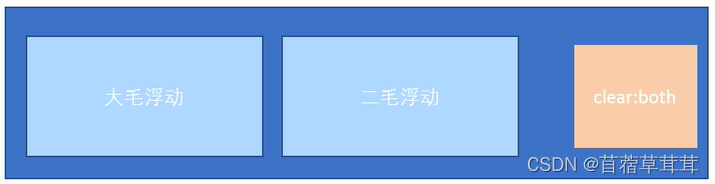
清除浮动
为什么要清浮动
由于很多情况下父盒子不适合给出具体高度,但是其内的子盒子设置浮动后又不占有位置,最后父盒子的高度变为0,此时就会影响下面的标准流盒子。
清除浮动之后,父级元素就会根据浮动的子盒子自动检测高度,父元素有了高度就不会影响下面的标准流了。
选择器 { clear: left | right | both; }
清除浮动的策略:闭合浮动
清除浮动的方法:
1)额外标签法
额外标签法也称为隔墙法,是W3C推荐的做法。
会在浮动元素的末尾额外添加一个块级标签。例如:< div style="clear: both" ></ div >
缺点:需要添加额外的元素
2)父级添加overflow属性
给父级元素添加overflow属性,值设置为hidden, auto或scroll。
缺点:无法显示溢出的部分
3)父级添加after伪元素(推荐)
相当于额外标签法的升级版,给父盒子添加.clearfix类
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix { /* IE6, 7专有 */
*zoom: 1;
}
缺点:需要照顾低版本浏览器
4)父级添加双伪元素
给父盒子添加双伪元素
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
3.8.3 定位
为什么需要定位
定位可以让盒子自由的在某个盒子内移动或者固定屏幕中间的某个位置,并且可以压住其它盒子。
定位的组成
定位=定位模式+边偏移
-
定位模式
定位模式决定元素的定位方式,它通过CSS的position属性来设置,分为五个值:
定位值 含义 static 静态定位 relative 相对定位 absolute 绝对定位 fixed 固定定位 sticky 粘性定位,兼容性较差,大多数通过JavaScript代码实现 -
边偏移
边偏移就是定位的盒子移动的最终位置。有top, bottom, left和right四个值。
边偏移属性 示例 描述 top top: 80px 顶端偏移量,定位元素相对于其父元素上边线的距离。 bottom bottom: 80px 底部偏移量,定义元素相对于其父元素下边线的距离 left left: 80px 左部偏移量,定位元素相对于其父元素左边线的距离 right right: 80px 右部偏移量,定位元素相对于其父元素右边线的距离
定位的叠放次序
在使用定位布局时,可能出现盒子重叠的情况。此时,可以使用z-index来控制盒子的前后(z轴)次序。
选择器 { z-index: 1 }
特点
1)数值可以是正整数、负整数或0。默认是 auto
2)数值越大,盒子越靠上。如果属性值相同,则按照书写顺序,后来居上
定位的特殊性(和浮动类似)
1)行内元素添加了绝对定位或固定定位,可以设置盒子的宽度和高度;
2)块级元素添加了绝对或相对定位,不设置宽度或高度,默认大小是内容大小;
固定、绝对定位会压住盒子
浮动元素只会压住下面标准流的盒子,不会压住下面标准流的文字或图片;
绝对定义的元素会压住下面标准流的盒子、文字或图片;
静态定位
静态定位static是元素的默认定位方式,即:无定位的意思。
-
静态定位按照标准流的方式摆放位置,它没有偏移量
-
静态定位在布局时很少使用
选择器 { position: static; }
相对定位
相对定位relative是元素在移动位置的时候,相对于它原来的位置来说的(自恋型)。
选择器 { position: relative; }
相对定位的特点:
1)相对定位是相对于自己原来的位置移动的。
2)盒子原来在标准流中的位置继续占有,后面的盒子仍然以标准流对待它。
因此,相对定位没有脱标,。它的最典型应用是给绝对定位当爹的。
绝对定位
绝对定位absolute是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
选择器 { position: absolute; }
绝对定位的特点:
1)如果没有祖先元素或者祖先元素没有定位,则以浏览器为定位(Document文档)。
2)如果祖先元素有定位(相对、绝对、固定),则以最近一级的有定位的祖先元素为参考点移动位置。
3)绝对定位不在占有原先的位置(脱标)。
绝对定位的盒子水平居中
绝对定位的盒子不能通过 margin: auto 自动水平居中,可以通过下面算法实现:
1)首先让绝对定位的盒子left: 50%,此时盒子走了父容器宽度的一半,单多了盒子宽度的一半;
2)再减去盒子宽度的一半;
绝对定位的盒子 {
position: absolute;
left: 50%;
margin-left: -200px; /*假设盒子宽度400px*/
}
绝对定位的盒子垂直居中
请参考 绝对定位的盒子水平居中
固定定位
固定定位是元素固定于浏览器可视区的位置。主要场景:可以在浏览器页面滚动时元素的位置不会改变。
选择器 {
position: fixed;
top: ?px;
left: ?px
}
固定定位的特点:
1)以浏览器的可视窗口为参照点移动元素
-
跟父元素没有任何关系
-
不随滚动条滚动
2)固定定位不在占有原先的位置
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
固定定位小技巧:固定在版心右侧位置
小算法:
1)让固定定位的盒子left: 50%,走到浏览器可视区的一半位置
2)让固定定位的盒子margin-left: 版心宽度的一半距离(多走版心宽度的一半位置)
就可以让固定位置的盒子贴着版心右侧对齐了。
右贴版心盒子 {
position: fixed;
left: 50%;
margin-left: 400px; /*如果版心宽800px*/
}
粘性定位
粘性定位sticky可以被认为是相对定位和固定定位的混合。
选择器 { position: sticky; top: 10px }
粘性定位的特点:
1)以浏览器可视窗口为参照点的移动元素(固定定位的特点)
2)粘性定位占有原先的位置(相对定位特点)
3)必须添加top, left, right, bottom其中的一项才有效
粘性定位盒子 {
position: sticky;
top: 0px; /*距离top 0像素时变成了固定定位*/
}
注意:兼容性较差,大多数通过JavaScript代码实现
3.9 显示与隐藏
display
{
display : block | none | inline | compact | marker | inline-table | list-item | run-in | table |table-caption | table-cell | table-column | table-column-group | table-footer-group | table-header-group | table-row | table-row-group
}
参数:
block : CSS1 块对象的默认值。用该值为对象之后添加新行
none : CSS1 隐藏对象。与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间
inline : CSS1 内联对象的默认值。用该值将从对象中删除行
compact : CSS2 分配对象为块对象或基于内容之上的内联对象
marker : CSS2 指定内容在容器对象之前或之后。要使用此参数,对象必须和:after及:before 伪元素一起使用
inline-table : CSS2 将表格显示为无前后换行的内联对象或内联容器
list-item : CSS1 将块对象指定为列表项目。并可以添加可选项目标志
run-in : CSS2 分配对象为块对象或基于内容之上的内联对象
table : CSS2 将对象作为块元素级的表格显示
table-caption : CSS2 将对象作为表格标题显示
table-cell : CSS2 将对象作为表格单元格显示
table-column : CSS2 将对象作为表格列显示
table-column-group : CSS2 将对象作为表格列组显示
table-header-group : CSS2 将对象作为表格标题组显示
table-footer-group : CSS2 将对象作为表格脚注组显示
table-row : CSS2 将对象作为表格行显示
table-row-group : CSS2 将对象作为表格行组显示
特点:隐藏之后失去位置
visibility
visibility可见的
visibility : inherit | visible | collapse | hidden
参数:
inherit : 继承上一个父对象的可见性
visible : 对象可视
hidden : 对象隐藏
collapse : 主要用来隐藏表格的行或列。隐藏的行或列能够被其他内容使用。对于表格外的其他对象,其作用等同于hidden。IE5.5尚不支持此属性。
特点:隐藏之后保留位置
overflow
overflow属性指定了如果内容溢出了一个元素的框时,如何进行控制。
overflow : visible | auto | hidden | scroll
参数:
-
visible(默认)
不剪切内容也不添加滚动条。假如显式声明此默认值,对象将被剪切为包含对象的window或frame的大小。并且clip属性设置将失效。
-
hidden
不显示超过对象尺寸的内容。
-
auto
此为body对象和textarea的默认值。在需要时剪切内容并添加滚动条。
-
scroll
总是显示滚动条。
4. CSS高级技巧
4.1 高级技巧
4.1.1 字体图标
字体图标iconfont,用于网页中通用、常用的一些小图标。展示的是图标,本质属于字体。
-
缩放不会失真
-
灵活性:本质是文字,可以随便更换颜色、阴影、透明效果、旋转等;
-
轻量级:图标字体比一系列图片要小;
-
兼容性:几乎支持所有的浏览器;
使用字体图标
-
下载字体库
1)阿里iconfont字体库
http://www.iconfont.cn2)icomoon
http://icomoon.io -
把下载包里的fonts文件夹放入到页面根目录
四中不同格式的字体文件是为了浏览器兼容问题
.ttf
.woff
.eot
.svg
-
引入字体图标
@font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?1lv3na'); src: url('fonts/icomoon.eot?1lv3na#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?1lv3na') format('truetype'), url('fonts/icomoon.woff?1lv3na') format('woff'), url('fonts/icomoon.svg?1lv3na#icomoon') format('svg'); font-weight: normal; font-style: normal; font-display: block; } -
使用图标
span { font-family: 'icomoon' }<span></span> -
字体图标的追加
把压缩包里面的 selection.json 重新上传,然后选中自己想要新的图标,重新下载压缩包,并替换原来的文件即可。
4.1.2 CSS三角
将盒子的宽、高值设置为 0,边框设置为需要的大小且透明,再将箭头所在的边框设置对应的颜色。
div {
width: 0;
height: 0;
line-height: 0; /* 兼容性需要 */
font-size: 0; /* 兼容性需要 */
border: 50px solid transparent;
border-left-color: pink;
}
4.1.3 界面样式
鼠标样式
li { cursor: point; }
| 属性值 | 描述 |
|---|---|
| default | 小白 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
| … |
表单轮廓
给表单添加 outline: 0; 或者 outline: none; 样式之后,可以去掉默认的蓝色边框。
input { outline: none; }
防止文本域拖拽缩放
防止text-area缩放
textarea { resize: none; }
vertical-align
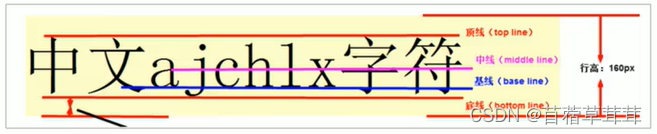
用于设置图片、表单(行内块元素)和文字的垂直对齐。
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效
vertical-align: baseline | top | middle | bottom
| 值 | 描述 |
|---|---|
| baseline | 默认,元素放置在父元素的基线上 |
| top | 把元素顶端与行中最高元素的顶端对齐 |
| middle | 把此元素放置在父元素的中部 |
| bottom | 把元素的顶段与行中最低元素的顶端对齐 |
<style>
img { vertical-align: middle; }
</style>
<body>
<img src="..."> 图片和我的中线对齐
</body>
解决图片底侧空白缝隙
图片底层会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
解决方案
1)给图片添加 vertical-align: top | middle | bottom等(推荐)。
2)把图片转换成块元素 display: block;
溢出文字用省略号显示
-
单行文本溢出
选择器 { /* 1.强制在一行内显示文本 */ white-space: nowrap; /* 2.超出的部分隐藏 */ overflow: hidden; /* 3.文字用省略号代替超出的部分 */ text-overflow: ellipsis; } -
多行文本溢出
多行文本溢出显示省略号,有较大兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webkit内
核)选择器 { /* 1.超出的部分隐藏 */ overflow: hidden; /* 2.文字用省略号代替超出的部分 */ text-overflow: ellipsis; /* 弹性伸缩盒子模型显示 */ display: -webkit-box; /* 限制在一个块元素显示的文本行数,即在第2行时显示省略号 */ -webkit-line-clamp: 2; /* 设置或检索伸缩盒对象的子元素的排列方式 */ -webkit-box-orient: vertical; }
4.1.4 布局技巧
margin负值的运用
1)使用浮动之后的盒子之间只显示一个边框
ul li {
float: left;
margin-left: -1;
}
文字围绕浮动元素
1)创建一个大盒子
2)盒子里面放一个图片,并添加左浮动
3)图片右边直接放入文字
行内块的巧妙运用
当行内块元素需要水平居中
1)其父元素添加 text-align: center
CSS三角强化
画一个直角三角形
/* 把上边框宽度调大 */
border-top: 100px solid transparent;
border-right: 50px solid skyblue;
/* 左边和下边的边框宽度设置为0 */
border-bottom: 0 solid blue;
border-left: 0 solid green;
CSS的初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对CSS初始化
/* 把我们所有标签的内外边距清零 */
* {
margin: 0;
padding: 0
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
不推荐使用 *,可以替换成
html,
body,
ul,
li,
ol,
dl,
dd,
dt,
p,
h1,
h2,
h3,
h4,
h5,
h6,
form,
fieldset,
legend,
img {
margin: 0;
padding: 0;
}
Unicode编码字体:
把中文字体的名称用相应的Unicode编码来代替,这样就可以有效的避免浏览器解释CSS代码时候出现乱码的问题。
黑体 \9ED1\4F53
宋体 \5B8B\4F53
微软雅黑 \5FAE\8F6F\96C5\9ED1
五、CSS3
-
新增的CSS3特性有兼容性问题,ie9+才支持
-
移动端支持优于 PC 端
-
现阶段主要学习:新增选择器和盒子模型以及其他特性
5.1 新增的选择器
5.1.1 属性选择器
属性选择器可以根据元素特定属性的来选择元素。这样就可以不用借助于类或者id选择器。
| 选择符 | 简介 | 示例 |
|---|---|---|
| E[att] | 选择具有att属性的E元素 | input[type] |
| E[att=“val”] | 选择具有att属性且值等于val的E元素 | input[type=text] |
| E[att^=“val”] | 选择具有att属性且值以val开头的E元素 | input[name^=h] |
| E[att$=“val”] | 选择具有att属性且值以val结尾的E元素 | input[name$=o] |
| E[att*=“val”] | 选择具有att属性且值中包含val的E元素 | input[name*=hello] |
注意:类选择器、伪类选择器、属性选择器的权重都是10
5.1.2 结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素,常用于根据父级选择器里面的子元素。
| 选择符 | 简介 | 示例 |
|---|---|---|
| E:first-child | 匹配父元素中第一个子元素E | li:first-child |
| E:last-child | 匹配父元素中最后一个子元素E | li:last-child |
| E:nth-child(n) | 匹配父元素中第n个元素E | li:nth-child(4) li:nth-child(even) |
| E:first-of-type | 指定类型E的第一个 | |
| E:last-of-type | 指定类型E的最后一个 | |
| E:nth-of-type(n) | 指定类型E的第n个 |
nth-child(n)
nth-child(n)选择某个父元素的一个或多个特定的子元素
n 可以是数字,关键字和公式
-
n 是数字,就是选择第n个子元素,里面数字从1开始…
-
n 是关键字,even偶数,odd奇数
-
n 是公式,常见的公式如下(如果n是公式,则从0开始计算,但是第0个元素或者超出了元素的个数会被忽略)
li:nth-child(n) 表示选择所有
公式 取值 2n 偶数 2n+1 奇数 5n 5 10 15 … n+5 从第5个开始(包含第5个)到最后 -n+5 前5个(包含第5个)
nth-of-type(n)
nth-of-type与nth-child类似,但其是有区别的:
<section>
<p>光头强</p>
<div>熊大</div>
<div>熊二</div>
</section>
1)section div:nth-child(1)
结果:没有选择任何一个
解析:先选择section下的所有子元素,再查看第一个元素是不是dev
2)section div:nth-of-type(1)
结果:选中< div > 熊大 < /div >
解析:选择section下的所有div子元素,再选中第一个
区别
-
nth-child 对父元素里面所有孩子排序选择(序号是固定的 ) 先找到第n个孩子,然后看看是否和E匹配。
-
nth-of-type 对父元素里面指定子元素进行排序选择。先去匹配E,然后再根据E 找第n个孩子
5.1.3 伪元素选择器
伪元素标签选择器可以帮助我们利用CSS创建新的标签,而不需要HTML标签,从而简化HTML结构。
| 选择符 | 简介 | 示例 |
|---|---|---|
| ::before | 在元素内部的前面插入内容 | |
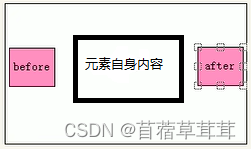
| ::after | 在元素内部的后面插入内容 |
注意:在css2时代,采用的是单:写法。css3引入::before是为了将伪类和伪元素区别开来。浏览器也接收由CSS2引入的:before写法。
注意:
-
before 和 after 创建一个元素,但是属于行内元素
-
新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
-
语法:element::before { content: xxx }
-
before和after必须有content属性
-
before在父元素内容的前面创建元素,after在父元素内容的后面插入元素
-
伪元素选择器和标签选择器一样,权重为1
<html>
<head>
<style>
div::before {
content: '我'
}
div::after {
content: '小鸟'
}
</style>
</head>
<body>
<div>
是
</div>
</body>
</html>
结果显示:
我 是 小鸟
注意:伪元素选择器的权重是1
伪元素清浮动
额外标签法,也称隔墙法
注意:要求这个新的标签必须是块级元素
伪元素清除浮动算是第一种额外标签法的一个升级和优化
1)相当于额外标签法的升级版,给父盒子添加.clearfix类
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix { /* IE6, 7专有 */
*zoom: 1;
}
缺点:需要照顾低版本浏览器
2)给父盒子添加双伪元素
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
5.2 CSS3盒模型
css3中可以通过box-sizing来指定盒模型。有两个值:content-box, border-box。
分两种情况:
-
box-sizing: content-box盒子大小为width + padding + border(以前默认的)
此时,border和padding会撑大盒子
-
box-sizing: border-box盒子大小为width的宽度
此时,border和padding不会撑大盒子
选择器 { box-sizing: border-box; width: 200px; }
5.3 CSS3的新特性
filter()滤镜
filter滤镜,可以将图片变模糊
将模糊或颜色偏移等图形效果应用于元素
/* blur模糊处理,数值越大越模糊 filter: blur(5px); */
img {
filter: blur(5);
}
calc()函数
calc()函数可以在声明css属性值时执行一些计算
/* width: calc(100% - 80px); */
选择器 {
width: calc(100% - 30px)
}
括号里面可以使用 ±*/来进行计算。
5.4 CSS3过渡
过渡(transition)是CSS3中具有颠覆性的特征之一,在不使用JavaScript的情况下,当元素从一种样式变换称为另一种样式时,为元素添加效果。
过渡动画:从一个状态渐渐过滤到另一个状态。
过渡经常和hover一起使用。
语法
transition:要过渡的属性 花费的时间 运动曲线 何时开始;
-
要过渡的属性
想要变化的css属性,宽度、高度、背景颜色、内边距、外边距都可以。如果想要所有属性都过渡,写一个all就可以。
-
花费的时间
单位是秒(必须写单位),如0.5s
-
运动曲线
默认是ease(可以省略)
可选值:
linear匀速 ease逐渐慢下来 ease-in加速 ease-out减速 ease-in-out 先加速后减速
-
何时开始
单位是秒(必须写单位),可以设置延迟触发时间,默认0s(可以省略)
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
transition: width 0.5s, height 0.5s;
}
div:hover {
width: 200px;
height: 200px
}
</style>
</head>
<body>
<div></div>
</body>
</html>
注意:谁做过渡给谁加
六、网站相关
制作favicon图标
通过三步制作favicon图标
1)制作favicon图标,可以使用ps切图
2)把png转换成favicon图标,借助第三方网站:
http://www.bitbug.net
3)把favicon图标放到网站根目录
4)在HTML页面中引入favicon图标
网站TDK优化SEO优化
网站TDK三大标签优化SEO优化,提供网站在搜素引擎中的排名
SEO(Search Engine Optimization)搜索引擎优化
-
T tile
title 具有不可替代性,是我们内页的第一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点。
(尽量不要超过30个汉字)
建议:网站名(产品名)-网站的介绍 -
D description
我们提倡,description作为网站的总体业务和主题概括,多采用“我们是…“、“我们提供…”、“我们做为…”、"电话:010…"之类语句。
<meta name="description" content="品优购-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" /> -
K keywords
keywords是页面关键词,是搜索引的关注点之一
keywords最好限制为6~8个关键词,关键词之间用英文逗号隔开,采用 关键词1,关键词2 的形式。<meta name="keywords" content="网上购物,网上商城手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" />
LOGO SEO优化
1)logo 里面首先放一个h1标签,目的是为了提权,告诉搜索引擎,这个地方很重要。
2)h1 里面再放一个链接,可以返回首页的,把logo 的背景图片给链接即可。
3)为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但是文字不要显示出来。
方法1:text-indent移到盒子外面(text-indent: -9999px),然后overflow: hidden,淘宝的做法。
方法2:直接给font-size: 0;就看不到文字了,京东的做法。
4)最后给链接一个title属性,这样鼠标放到logo上就可以看到提示文字了。
七、Web服务器
- 免费空间
http://https://free.3v.do/
提供100M免费空间。提供免费二级域名,支持FTP上传。