类型一:H5项目引入:
方式二:uniapp项目内引入方法:
方式三:微信小程序内引入:
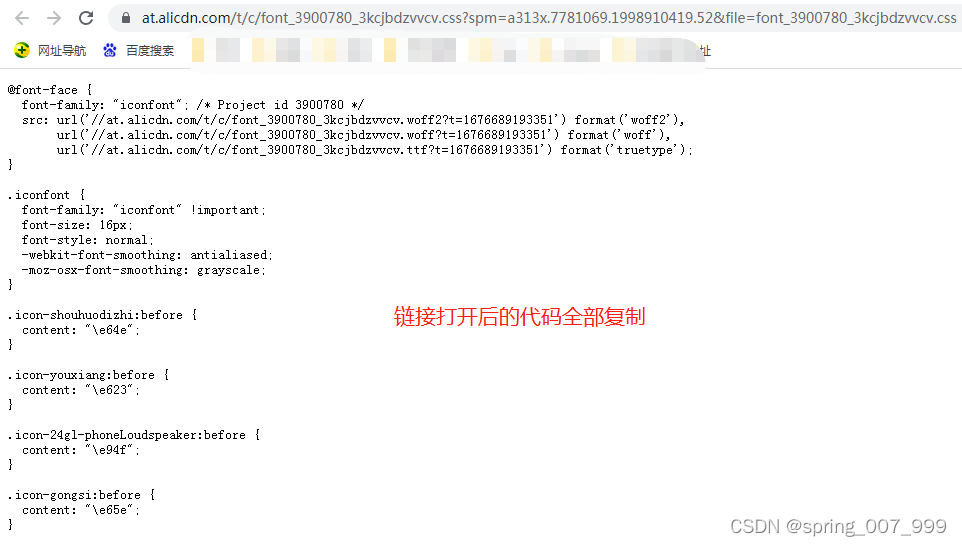
第一步:选中Font class,点击在线链接查看代码:
第二步:查看代码:


第五步:在需要的页面引用,放到<text>标签内class前缀都是iconfont 就能显示字体图标:
备注:如果后续在项目内新增了一些字体图标,需要重新 执行一下前三步骤,更新一下iconfont.wxss文件。
类型一:H5项目引入:
方式二:uniapp项目内引入方法:
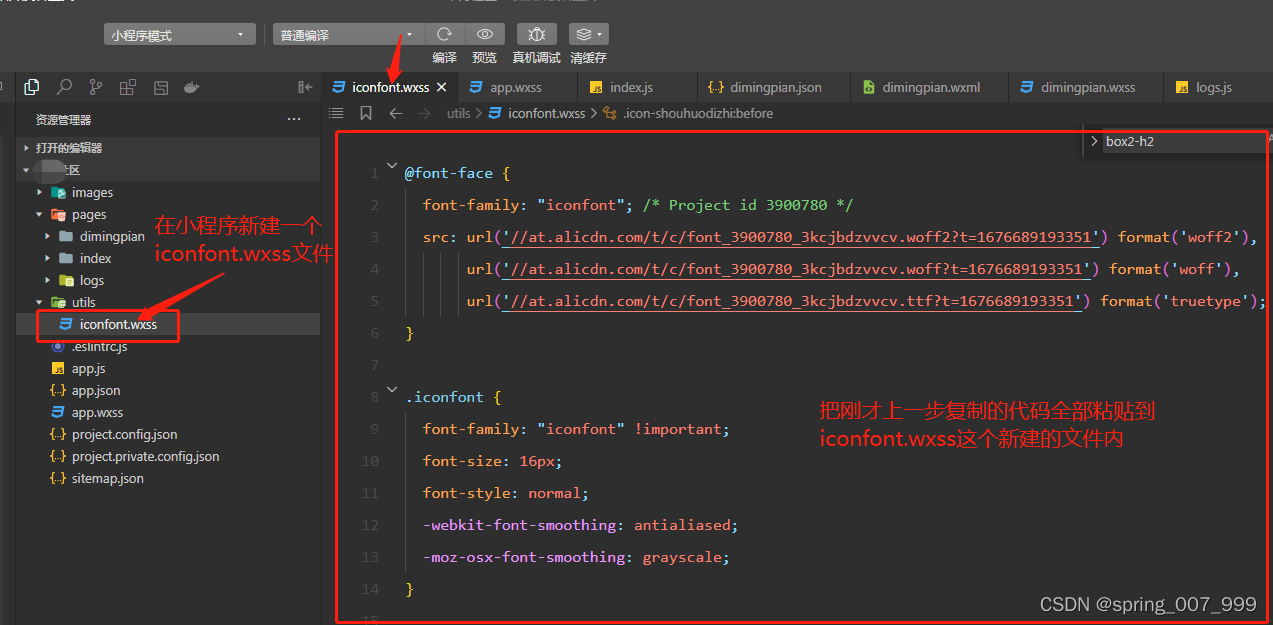
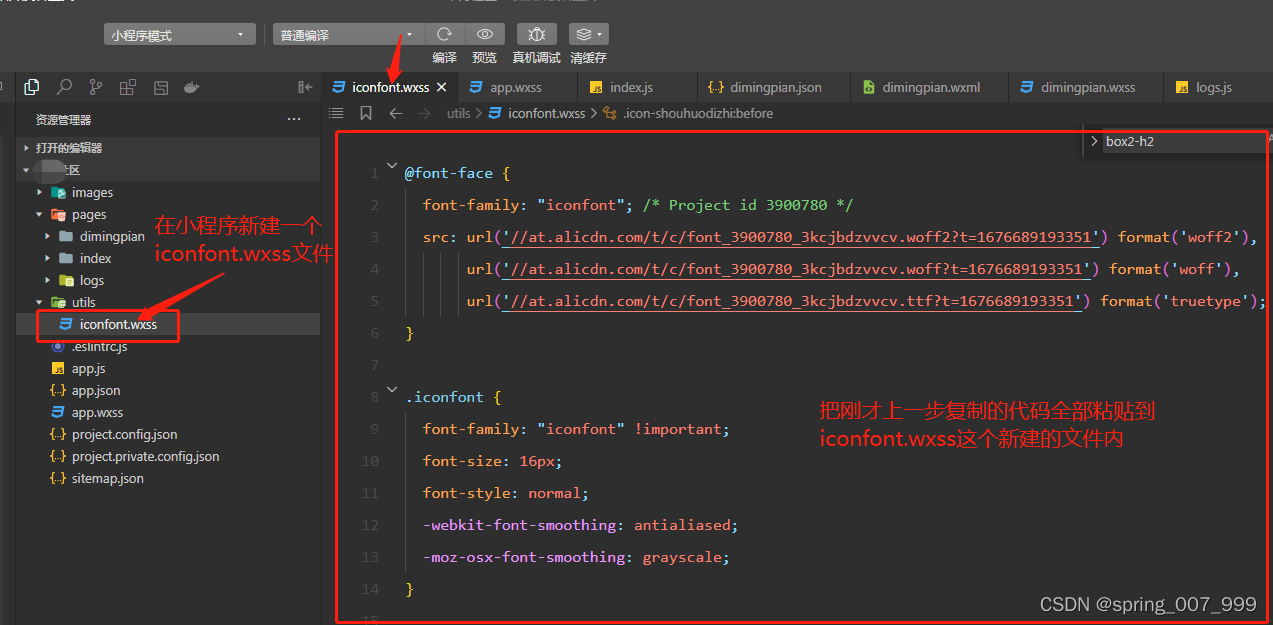
方式三:微信小程序内引入:
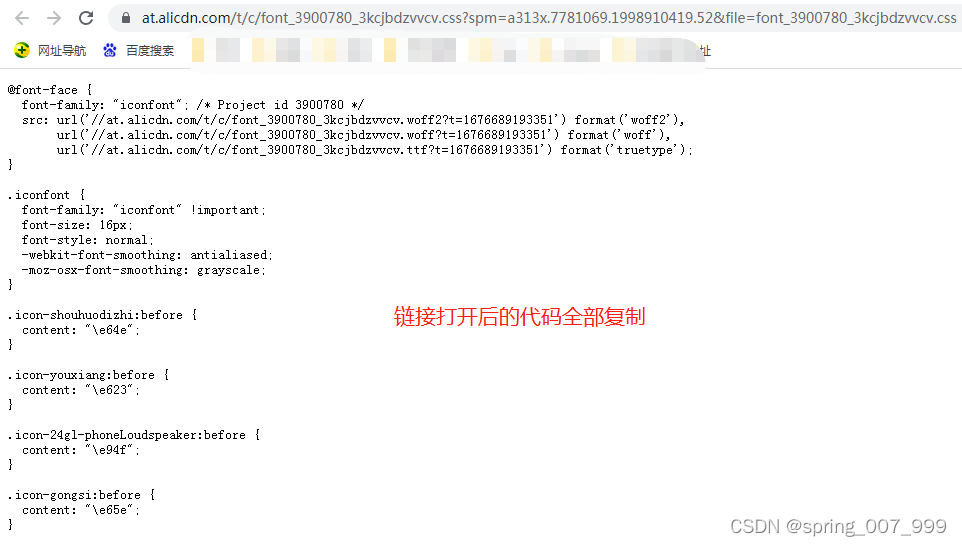
第一步:选中Font class,点击在线链接查看代码:
第二步:查看代码:


第五步:在需要的页面引用,放到<text>标签内class前缀都是iconfont 就能显示字体图标:
备注:如果后续在项目内新增了一些字体图标,需要重新 执行一下前三步骤,更新一下iconfont.wxss文件。
道可道,非常道;名可名,非常名。 无名,天地之始,有名,万物之母。 故常无欲,以观其妙,常有欲,以观其徼。 此两者,同出而异名,同谓之玄,玄之又玄,众妙之门。