🎈 博主:一只程序猿子
🎈 博客主页:一只程序猿子 博客主页
🎈 个人介绍:爱好(bushi)编程!
🎈 创作不易:喜欢的话麻烦您点个👍和⭐!
🎈 除此之外您还可以通过个人名片联系我

额滴名片儿
目录
1. 项目介绍
本系统调用OpenAI的API实现AI聊天功能,使用的是gpt-3.5-turbo模型,本项目基于Flask框架进行开发,实现了一个简单的聊天界面。效果如下图所示:
2. 项目要求
本项目需要实现以下两条基本需求:
(1)实现魔法上网。
(2)拥有一个自己的OpenAI的账号,且已创建一个OpenAI API密钥。
3. 项目实现
(1)后端部分
需要安装flask库和openai库
pip install flask
pip install openai
可使用国内镜像源加快下载速度。
gptbot.py:
from flask import Flask, render_template, request, jsonify # 引入Flask框架及相关模块
import openai # 引入openai模块
# 设置openai API Key
openai.api_key = '这里填写你的openai API Key'
# 创建Flask实例
app = Flask(__name__)
# 定义ask_gpt函数,输入问题,返回GPT-3的回答
def ask_gpt(question):
response = openai.ChatCompletion.create(
model="gpt-3.5-turbo", # 选择模型
messages=[
{"role": "user", "content": question}, # 用户提问
]
)
result = response['choices'][0]['message']['content'].strip() # 获取GPT-3回答
return result
# 定义路由,处理GET和POST请求
@app.route('/', methods=['GET', 'POST'])
def home():
if request.method == 'POST':
question = request.json['question'] # 获取POST请求中的question字段
answer = ask_gpt(question) # 获取GPT-3的回答
# 将回答以JSON格式返回
response = {
'answer': answer
}
return jsonify(response) # 返回JSON格式的响应
else:
return render_template('index.html') # 返回模板页面
if __name__ == '__main__':
print('启动Flask服务...')
app.run() # 启动Flask服务(2)前端代码
包含html、js、css代码。部分代码如下:
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ChatGPT</title>
<link rel="stylesheet" href="../static/css/index.css">
</head>
<body>
<div class="title"><h1>Chat-Bot</h1></div>
<div class="chat-container">
<ul id="message-list" class="message-list"></ul>
<div class="input-container">
<input id="input-message" type="text" placeholder="Type your message..." />
<button id="send-button">Send</button>
</div>
</div>
<div class="footer">
<div class="copyright">
Copyright ©[email protected] All rights reserved.
</div>
</div>
<script src="../static/js/index.js"></script>
</body>
</html>
index.js:
document.addEventListener('DOMContentLoaded', function() {
const messageList = document.getElementById('message-list');
const inputMessage = document.getElementById('input-message');
const sendButton = document.getElementById('send-button');
sendButton.addEventListener('click', sendMessage);
inputMessage.addEventListener('keydown', function(event) {
if (event.keyCode === 13) {
sendMessage();
}
});
function sendMessage() {
const message = inputMessage.value;
if (message.trim() !== '') {
appendUserMessage(message);
inputMessage.value = '';
sendRequest(message);
}
}
function appendUserMessage(message) {
const userMessageElement = createMessageElement(message, 'user-message');
messageList.appendChild(userMessageElement);
scrollToBottom();
}
function appendBotMessage(message) {
const botMessageContainer = document.createElement('div');
botMessageContainer.classList.add('bot-message-container');
// Create header
const botMessageHeader = document.createElement('div');
botMessageHeader.classList.add('bot-message-header');
// Create copy button
const copyButton = document.createElement('button');
copyButton.classList.add('copy-button');
copyButton.textContent = '复制';
copyButton.addEventListener('click', function() {
copyMessage(message);
copyButton.classList.add('copy-button-success');
copyButton.textContent = '已复制';
// Reset button state after 1.5 seconds
setTimeout(function() {
copyButton.classList.remove('copy-button-success');
copyButton.textContent = '复制';
}, 1500);
});
botMessageHeader.appendChild(copyButton);
botMessageContainer.appendChild(botMessageHeader);
// Create message content
const botMessageContent = document.createElement('div');
botMessageContent.classList.add('bot-message-content');
botMessageContent.textContent = message;
botMessageContainer.appendChild(botMessageContent);
messageList.appendChild(botMessageContainer);
scrollToBottom();
}index.css:
body {
font-family: Arial, sans-serif;
}
.title {
text-align: center;
}
/* 聊天框容器 */
.chat-container {
max-width: 60%;
margin: 10px auto;
border: 1px solid #ccc;
border-radius: 5px;
overflow: hidden;
/*align-items: center; !* 居中对齐 *!*/
}
/* 输入框容器 */
.input-container {
display: flex;
align-items: center; /* 居中对齐 */
padding: 10px;
}
/* 输入框样式 */
.input-container input {
flex: 1;
padding: 10px;
border-radius: 3px;
border: 1px solid #ccc;
outline: none;
}
/* 发送按钮样式 */
.input-container button {
padding: 10px 20px;
margin-left: 10px;
border-radius: 3px;
border: none;
background-color: #4CAF50;
color: white;
font-size: 16px;
cursor: pointer;
}4. 运行效果
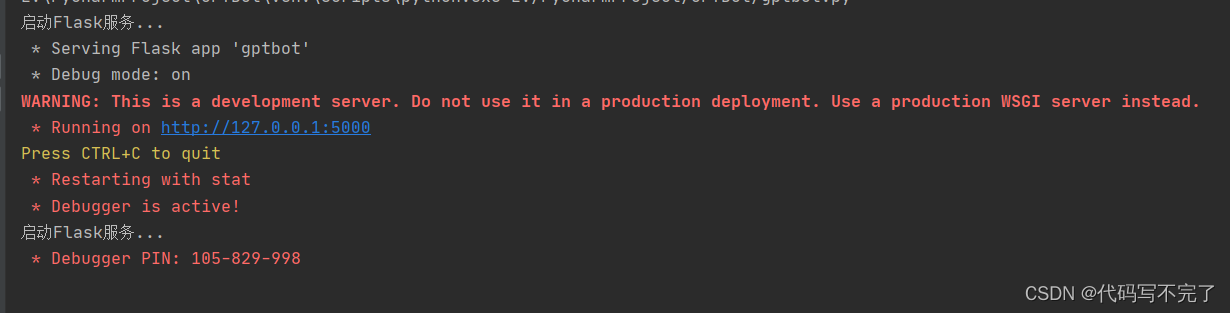
控制台:
点击http://127.0.0.1:5000进入浏览器:
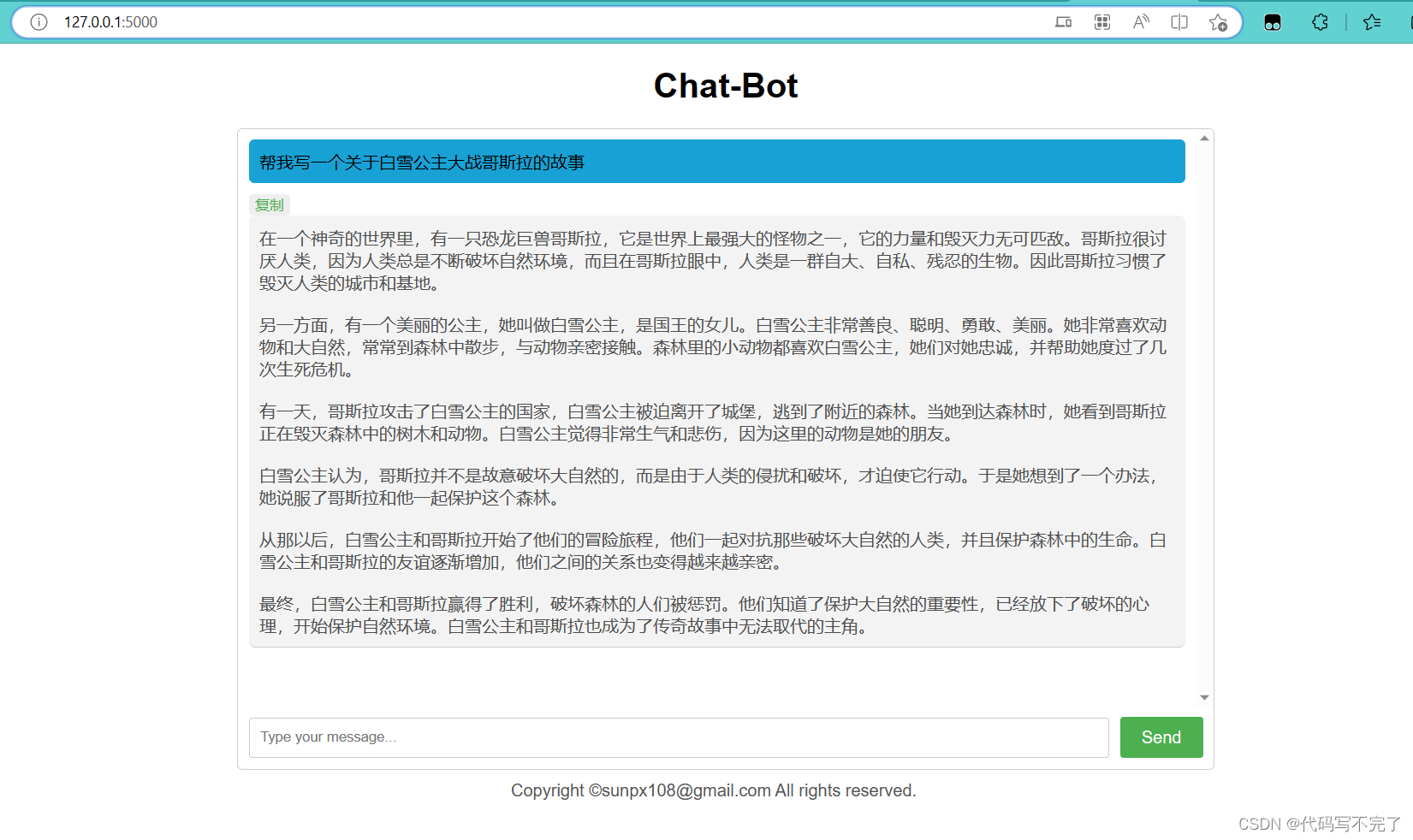
测试效果:
5. 注意事项
(1)点击’Send‘之后需要等待一会儿,等生成完整结果才会返回数据。
(2)确保已经实现了魔法上网,否则等到地老天荒也不会有回应。
(3)确保您的API Key是可用的。
(4)目前项目已更新添加了语音识别的按钮。