计算机毕业设计Springboot数码家电购物商城s8rajrup
(配套有源码 程序 mysql数据库 论文)本套源码可以先看具体功能演示视频领取,文末有联xi 可分享
在当今数字化的时代,电子商务已经成为人们日常生活中不可或缺的一部分。随着互联网技术的迅猛发展,越来越多的企业和个人开始涉足在线购物平台的建设。本文将介绍一个基于Springboot框架开发的数码家电购物商城的项目,旨在为用户提供一个便捷、高效的在线购物体验。
该项目的主要目的是通过Springboot框架构建一个功能完善的数码家电购物商城,涵盖从用户注册、商品浏览、购物车管理到订单支付等一系列功能。通过这个项目,开发者可以深入了解Springboot在实际应用中的使用方法和技巧,同时也为用户提供了一个高效、便捷的购物平台。
文档的重要内容
-
用户注册与登录
-
用户可以通过注册功能创建新账户,并通过登录功能访问个人账户。
-
支持第三方登录,如微信、QQ等。
-
-
商品管理
-
商品分类:根据不同类型的家电产品进行分类管理。
-
商品展示:展示商品的详细信息,包括名称、价格、描述、图片等。
-
商品搜索:用户可以通过关键字搜索商品。
-
-
购物车管理
-
添加商品到购物车:用户可以将选中的商品添加到购物车。
-
购物车查看:用户可以查看购物车中的商品列表。
-
修改购物车:用户可以修改购物车中的商品数量或删除商品。
-
-
订单管理
-
订单创建:用户可以根据购物车中的商品创建订单。
-
订单支付:支持多种支付方式,如支付宝、微信支付等。
-
订单查看:用户可以查看历史订单和订单详情。
-
-
用户中心
-
个人信息管理:用户可以查看和修改个人信息。
-
地址管理:用户可以添加、修改和删除收货地址。
-
订单管理:用户可以查看和管理自己的订单。
-
-
后台管理
-
商品管理:管理员可以添加、修改和删除商品信息。
-
订单管理:管理员可以查看和管理用户的订单。
-
用户管理:管理员可以查看和管理用户信息。
-
功能总结
该数码家电购物商城系统涵盖了用户注册与登录、商品管理、购物车管理、订单管理、用户中心和后台管理等功能。通过这些功能,用户可以方便地浏览和购买商品,管理员可以高效地管理商品和订单。整个系统基于Springboot框架开发,具有良好的扩展性和维护性,为用户提供了一个高效、便捷的购物平台。
注:完成的毕业设计程序以下面的的环境软件、功能图和界面为准。
系统所需要的环境软件:idea、eclipse+mysql5.7、8.0+Navicat+JDK1.8+tomcat7.0
3.3系统用例分析
数码家电购物商城综合网络空间开发设计要求。目的是将传统管理方式转换为在网上管理,完成购物方便快捷、安全性高、交易规范的保障,目标明确。数码家电购物商城可以将功能划分为管理员功能和用户功能。
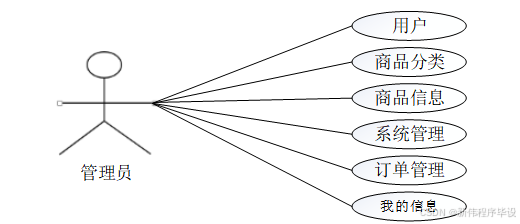
(1)管理员关键功能包含用户、商品分类、商品信息、系统管理、订单管理、我的信息等进行管理。管理员用例如下:
图3-1 管理员用例图
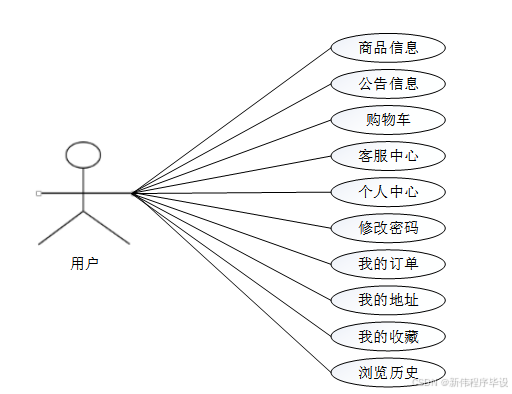
(2)用户关键功能包含商品信息、公告信息、购物车、客服中心、个人中心、修改密码、我的订单、我的地址、我的收藏、浏览历史等进行管理。用户用例如下:
图3-2 用户用例图
3.4系统流程分析
流程图是用具体的图形符号和相应的线条来表示系统执行的整个过程。因为这种图可以很容易地描述系统的一系列过程,所以它的所有图形符号都是比较关键的,基本上一个图形符号可以表示一个过程的一个步骤。流程图不仅提供了一个比较完整、全面的实施过程,而且可以发现整个团队协同设计过程中可能存在的缺陷和不足,便于在后续过程中及时对系统进行修正和改进。
通过流程图可以对系统的需求和相关流程进行分析,可以详细细分为各个部分的设计。对于设计人员来说在开发过程中要能够以流程图为基础,能够快速的提高自己的逻辑思维,并且也能够指导后续的操作在系统设计中最重要的部分就是程序的设计,然后具体的编写程序,流程图是设计过程中的重要工具,下面是流程图的部分设计。
3.4.1登录流程图
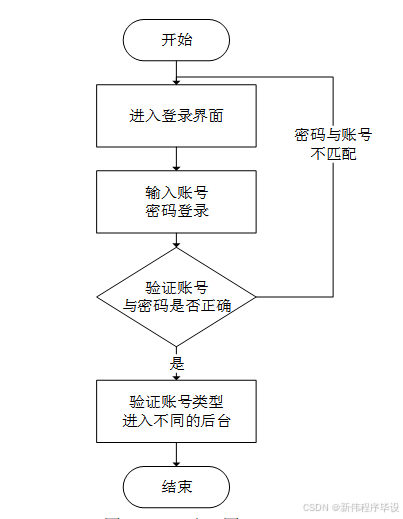
登录流程是该系统的第一个流程,登录的第一步是输入账号、密码登录,系统会验证账号与密码是否正确,正确时系统会判断账号类型再进入不同的后台;不正确时,会返回到登录的第一步,输入用户重新执行登录流程。该流程如图3-3所示。
图3-3登录流程图
3.4.2添加新用户流程图
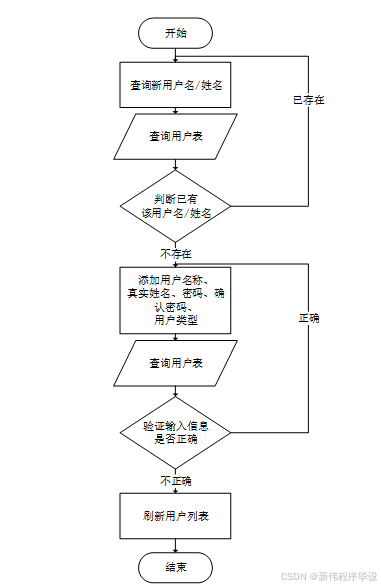
添加新用户的流程是先查询新用户名是否已存在,如已有该用户名,需重拟用户名并同时输入新用户的其它信息,添加新用户到数据库时会先验证数据是否完整,信息都正确且完整时,返回并刷新用户列表;信息不正确时,会返回输入信息的那一步。该流程如图3-4所示。
图3-4添加新用户流程图
第四章 系统概要设计
4.1系统设计原理
设计原理,是指一个系统的设计由来,其将需求合理拆解成功能,抽象的描述系统的模块,以模块下的功能。功能模块化后,变成可组合、可拆解的单元,在设计时,会将所有信息分解存储在各个表中,界面不会显示所有定义的字段。在设计时,会有几大要求,抽象、模块化、信息隐藏、耦合低、内聚等特性,本系统的设计也符合以上几大特性。制作和显示流程都属于程序员需要分析研究的一部分。每个模块都是相对独立的,系统前台不显示账号操作权限范围外的信息。
4.2功能模块设计
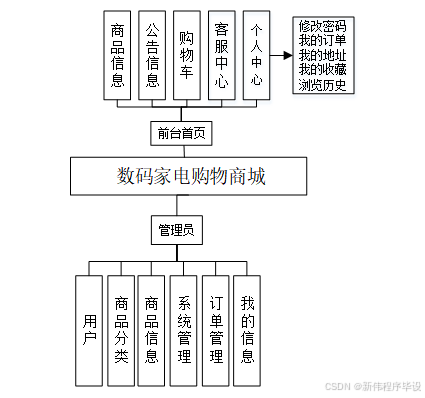
该章节的功能模块设计,只是大概描述了系统的所有功能模块,将功能按权限来讲解。系统总体功能如图4-1所示。
图4-1 系统总体结构图
4.3数据库设计
4.3.1数据库设计原则
学习程序设计,如果想要了解数据库管理系统或者是按照系统接口的要求制作的,就必须创建一个数据库管理系统模型,用来存储数据,这样在进行应用程序编程的过程中,就不需要加载操作系统页面的信息,从而提高整个系统的工作效率。在数据库管理系统中承载着众多的数据,应该说,一个管理信息系统的建设中心和基地,也为建设管理信息系统和信息管理系统提出了新的查询、删除、修改和操作功能,使管理信息系统建设可以快速查询需要的数据,而不是直接从代码中查找。信息库管理系统由各个组成部分的信息表按照具体的方法进行准确的归并、排序和组成信息库管理系统。
4.3.2数据库E-R图设计
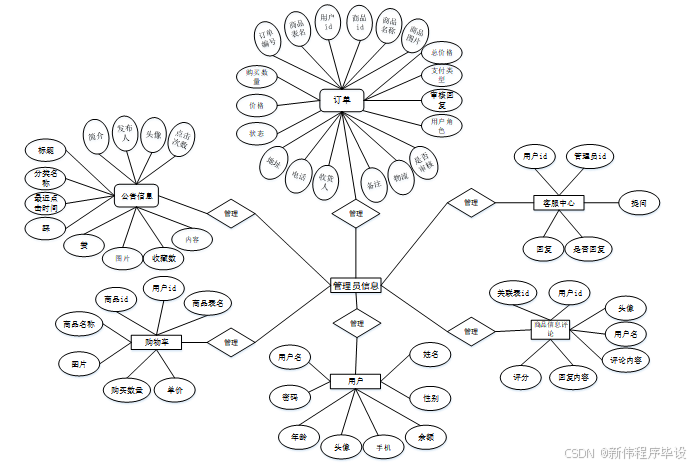
E-R图即实体-联系图,主要作用是提供了解显示数据类型存在的联系的途径,是藐视现实世界的概念模型,其关键要素是实体型、属性、联系。在系统中将对“用户、商品信息评论、公告信息、客服中心、购物车、订单”等作为实体,它们的局部E-R图,如图4-2所示:
图4-2局部E-R图
5.1系统模块实现
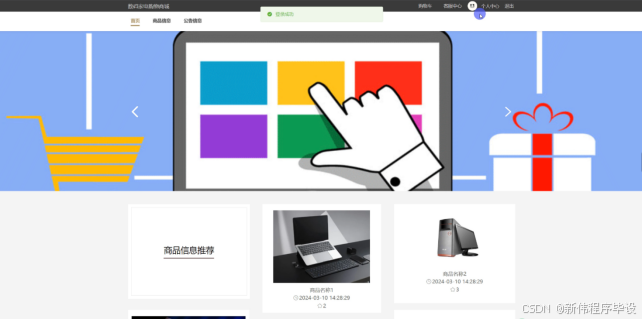
当人们打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到网上数码商店系统的设计与开发的导航条,通过导航条导航进入各功能展示页面进行操作。系统首页页面如图5-1所示:
图5-1系统首页页面
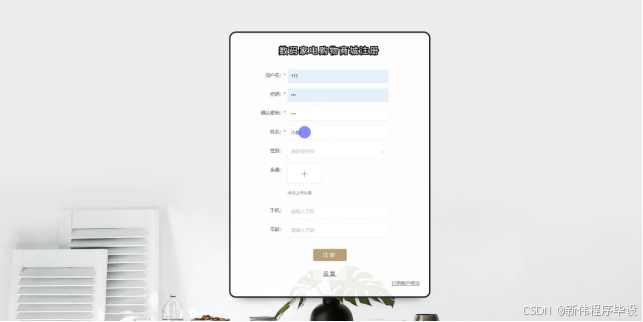
在注册流程中,用户在Vue前端填写必要信息(如用户名、密码等)并提交。前端将这些信息通过HTTP请求发送到Java后端。后端处理这些信息,检查用户名是否唯一,并将新用户数据存入MySQL数据库。完成后,后端向前端发送注册成功的确认,前端随后通知用户完成注册。这个过程实现了新用户的数据收集、验证和存储。注册页面如图5-2所示:
图5-2系统注册页面
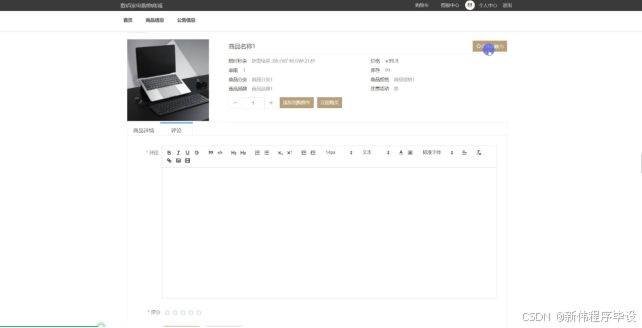
商品信息:在商品信息页面的输入栏中输入商品名称、商品品牌和价格进行查询,可以查看到商品详情,并根据需要进行添加购物车、立即购买、评论或收藏操作;商品信息页面如图5-3所示:
图5-3商品信息详细页面
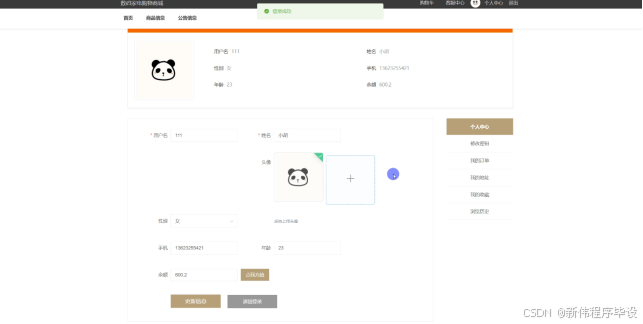
个人中心:在个人中心页面可以对个人信息更新;还可以根据需要对修改密码、我的订单、我的地址、我的收藏、浏览历史进行详细操作;如图5-4所示:
图5-4个人中心页面
5.2管理员模块实现
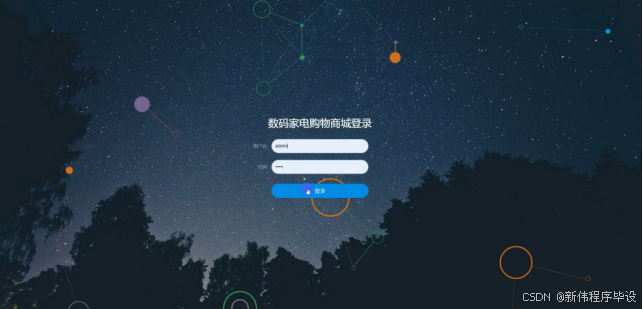
在登录流程中,用户首先在Vue前端界面输入用户名和密码。这些信息通过HTTP请求发送到Java后端。后端接收请求,通过与MySQL数据库交互验证用户凭证。如果认证成功,后端返回给前端,允许用户访问系统。这个过程涵盖了从用户输入到系统验证和响应的全过程。管理员登录界面图5-5所示:
图5-5管理员登录界面
管理员进入主页面,主要功能包括对用户、商品分类、商品信息、系统管理、订单管理、我的信息等进行操作。管理员主界面如图5-6所示:
图5-6管理员主界面
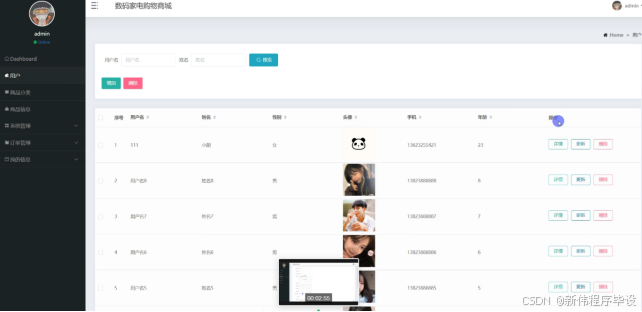
用户功能在视图层(view层)进行交互,比如点击“搜索、增加或删除”按钮或填写用户表单。这些用户表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如详情、更新或删除用户信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便用户功能可以看到最新的信息或相应的操作反馈。如图5-7所示:
图5-7用户界面
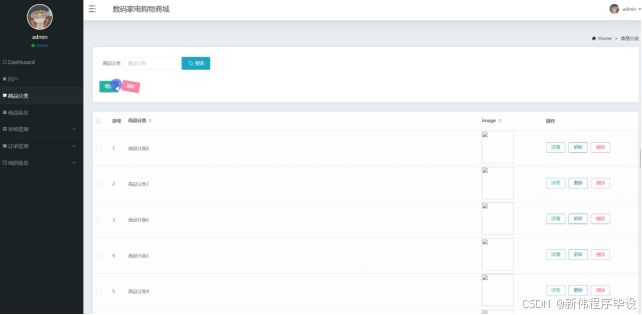
商品分类功能在视图层(view层)进行交互,比如点击“搜索、增加或删除”按钮或填写商品分类表单。这些商品分类表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如详情、更新或删除商品分类信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便商品分类功能可以看到最新的信息或相应的操作反馈。如图5-8所示:
图5-8商品分类界面
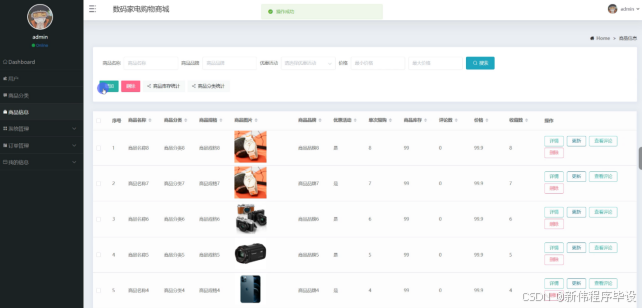
商品信息功能在视图层(view层)进行交互,比如点击“搜索、增加、删除、商品库存统计和商品分类统计”按钮或填写商品信息表单。这些商品信息表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如详情、更新、查看评论和删除商品信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便商品信息功能可以看到最新的信息或相应的操作反馈。如图5-9所示:
图5-9商品信息界面
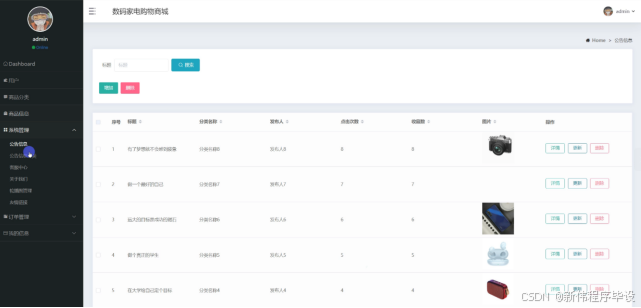
管理员点击系统管理。在公告信息页面输入标题进行搜索、增加或删除公告信息列表,并根据需要对公告详细信息进行详情、更新或删除操作,还可以对公告信息分类、客服中心、友情链接、关于我们和轮播图管理进行详细操作。如图5-10所示:
图5-10系统管理界面
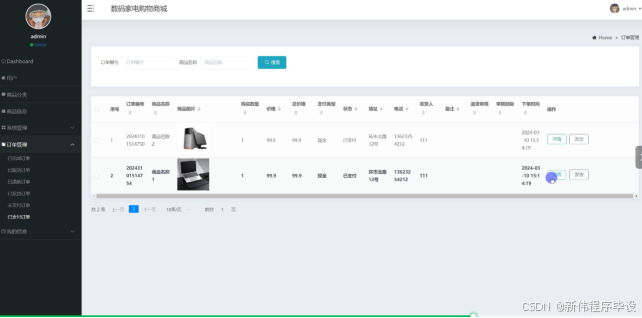
管理员点击订单管理。在已支付订单页面输入订单编号和商品名称进行搜索已支付订单列表,并根据需要对已支付订单详细信息进行详情和发货操作,还可以对已完成订单、已取消订单、已退款订单、未支付订单和已发货订单进行详细操作。如图5-11所示:
图5-11订单管理界面
源码无偿分享,文未领取