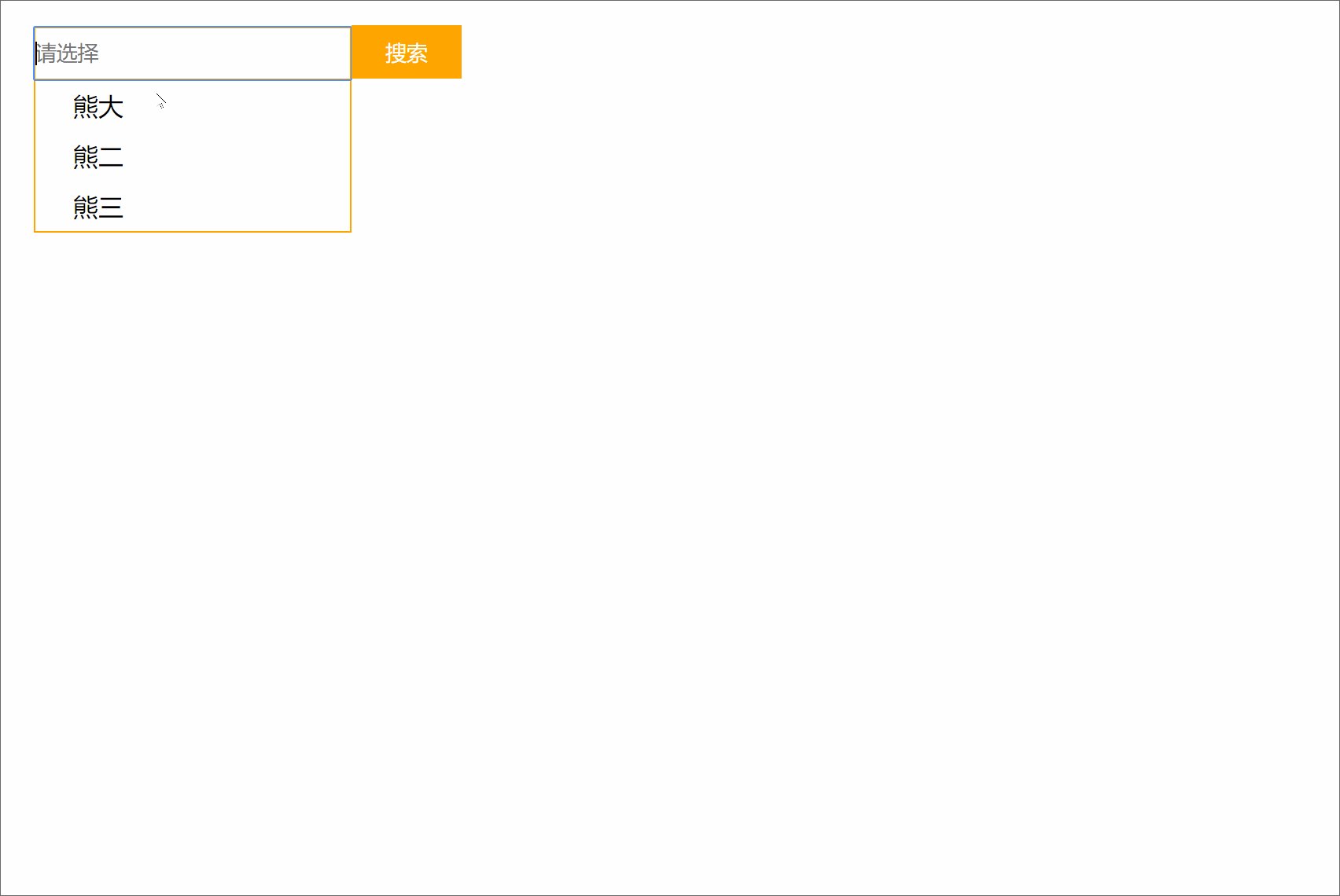
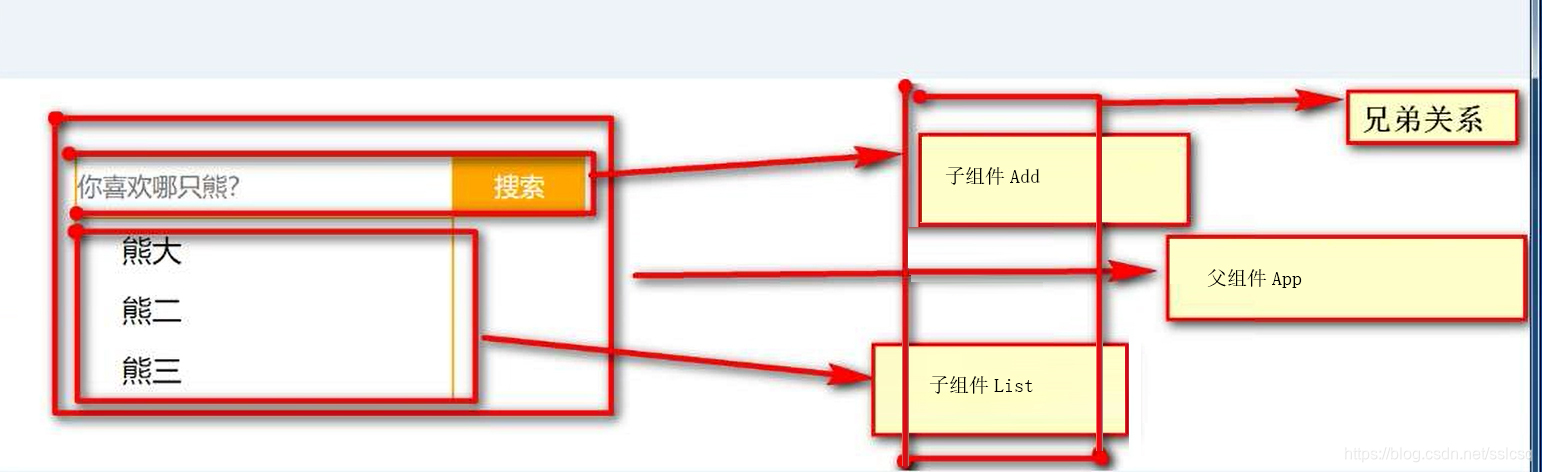
先看下效果图
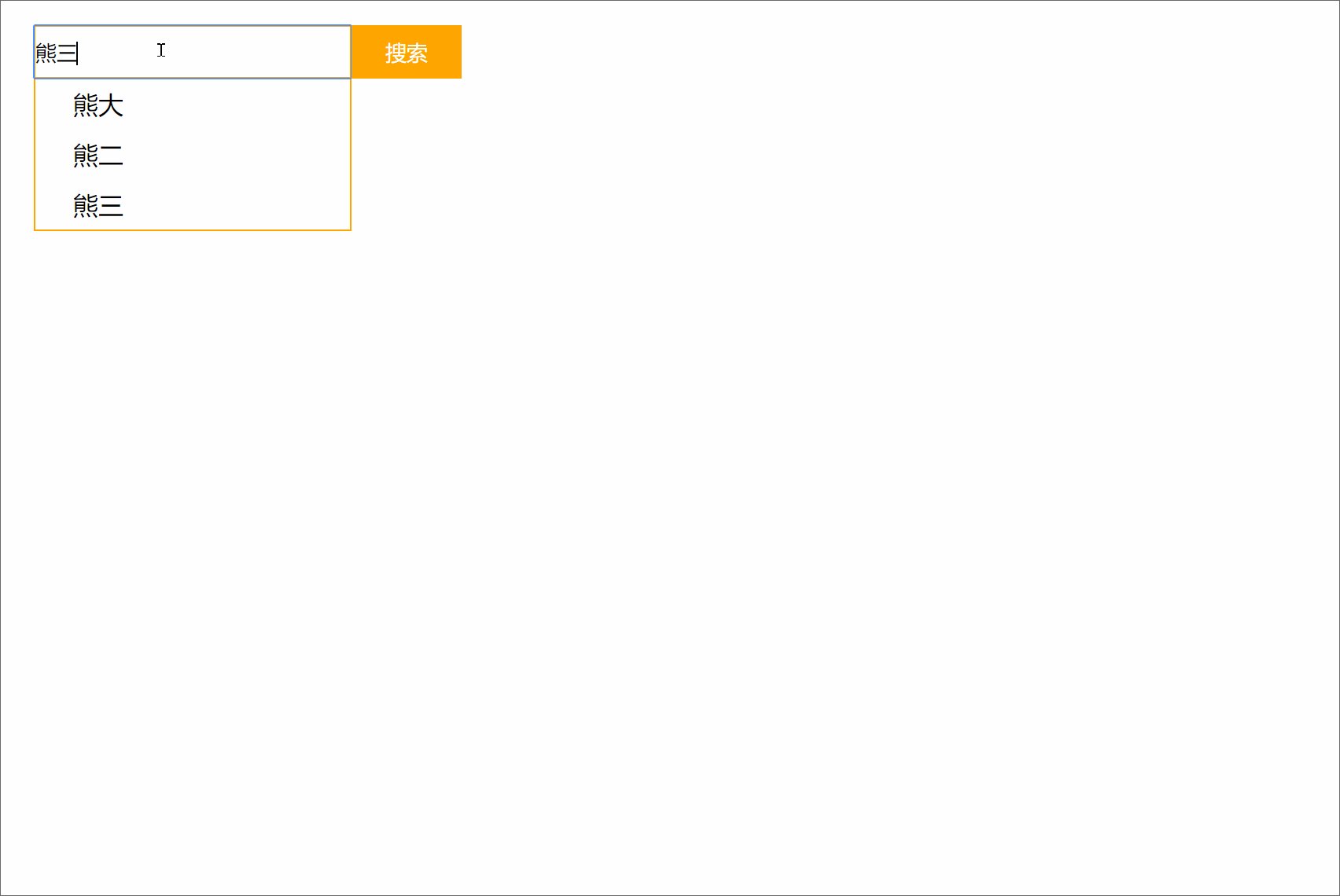
点击input框 数据显示/隐藏(熊大 熊二 熊三)
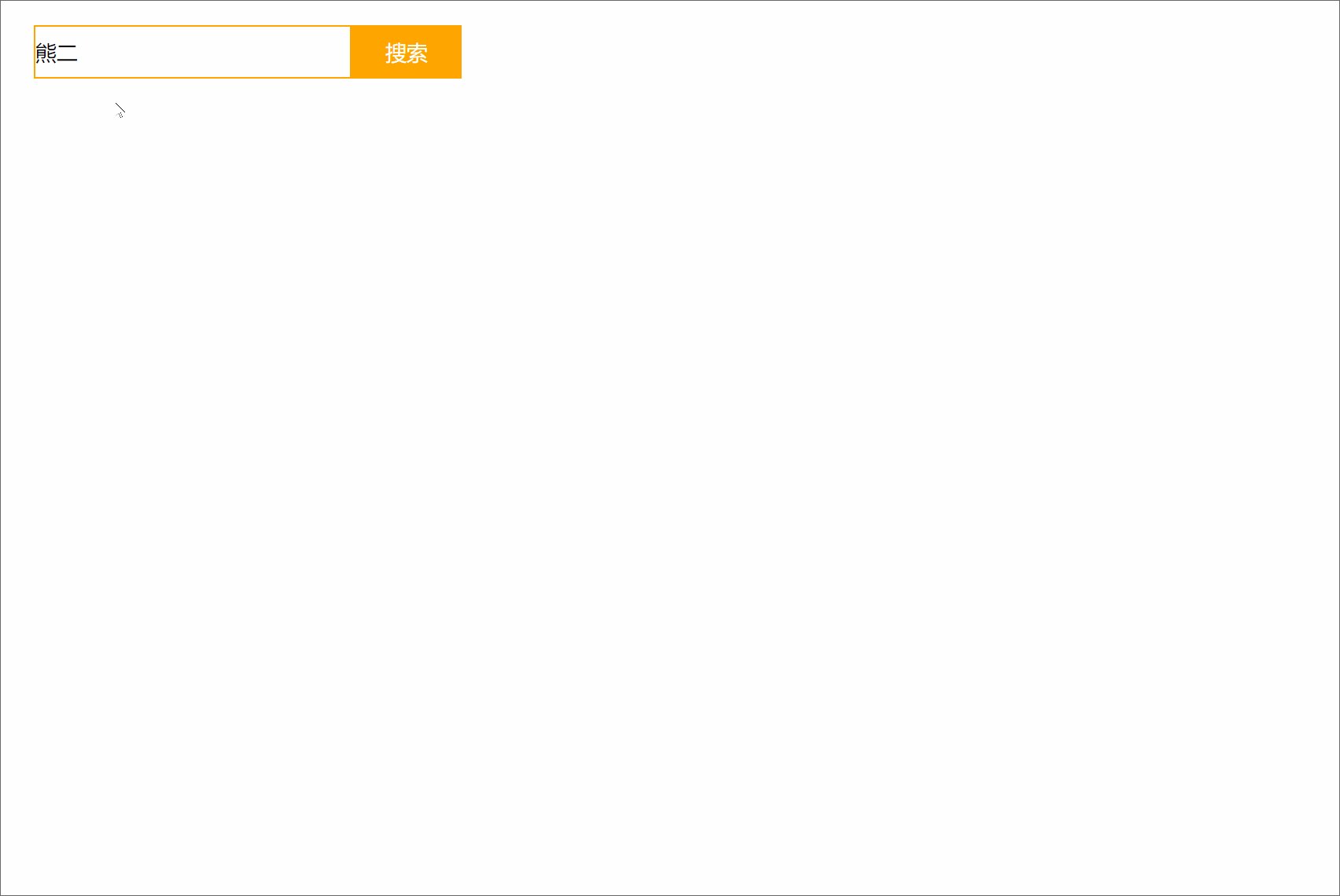
点击任意一个数据 input框的值就为哪条数据 并且List数据列表隐藏
ok 直接上代码
App主组件
<template>
<div class="ssl">
<Add @fun="save"></Add>
<!-- 自定义一个事件名挂载 -->
<List v-show="flag" @fun="save"></List>
<!-- flag为true的时候显示 为false的售后隐藏
自定义一个事件名挂载一个方法-->
</div>
</template>
<script>
import Add from "./components/Add"
//引入Add和List两个子组件
import List from "./components/List"
export default {
name:"ssl",
components:{Add,List},//挂载上去
data()
{
return{
flag:false//定义一个flag变量用于控制List组件的显示隐藏
}
},
methods:{
save()
{
this.flag=!this.flag;//取反
}
}
}
</script>
<style>
</style>
Add子组件
<template>
<div class="add">
<input type="text" placeholder="你喜欢哪只熊" v-model="title" @click="sav()">
<button>搜索</button>
</div>
</template>
<script>
import Bus from "../Bus"//引入Bus 兄弟之间传值
export default {
name:"add",
data()
{
return{
title:""
}
},
methods:{
sav()
{
this.$emit("fun")//定义一个点击事件 接收父组件传来的方法
//点击让List子组件显示隐藏
}
},
created()
{
Bus.$on("name",(res)=>{
this.title=res;
})
//接收List兄弟组件穿过来的值并赋给title
}
}
</script>
<style>
</style>
List子组件
<template>
<div class="list">
<ul>
<!-- 遍历数据 -->
<li v-for="(e,i) in list" :key="i" @click="change(i)">
{{e.name}}
</li>
</ul>
</div>
</template>
<script>
import Bus from "../Bus"
export default {
name:"list",
data()
{
return{
list:[
{id:1,name:"熊大"},
{id:2,name:"熊二"},
{id:3,name:"熊三"}
]
}
},
methods:{
change(i)
{
Bus.$emit("name",this.list[i].name)//把点击的name值给兄弟组件Add传过去
this.$emit("fun")//当点击后Add组件中的input的值为当前点击的name值 并且 List组件隐藏
}
}
}
</script>
<style>
</style>
当前别忘记Bus.js 因为有兄弟传值