@[TOC] # 美化效果  📕作者简介: 过去日记,致力于Java、GoLang,Rust等多种编程语言,热爱技术,喜欢游戏的博主。
📗本文收录于杂项系列,大家有兴趣的可以看一看
📘相关专栏Rust初阶教程、go语言基础系列、spring教程等,大家有兴趣的可以看一看
📙Java并发编程系列,设计模式系列、go web开发框架 系列正在发展中,喜欢Java,GoLang,Rust,的朋友们可以关注一下哦!
WakaTime介绍
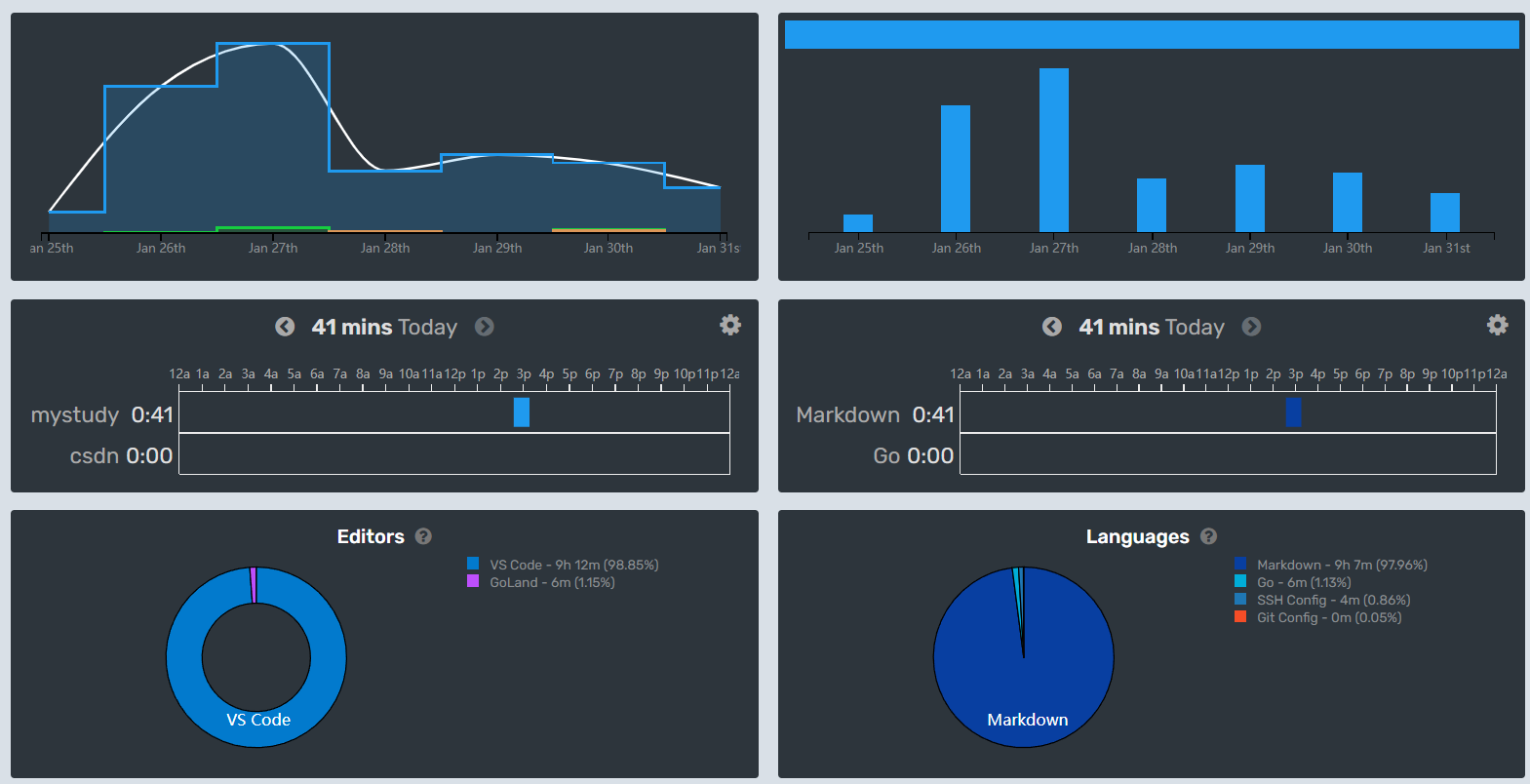
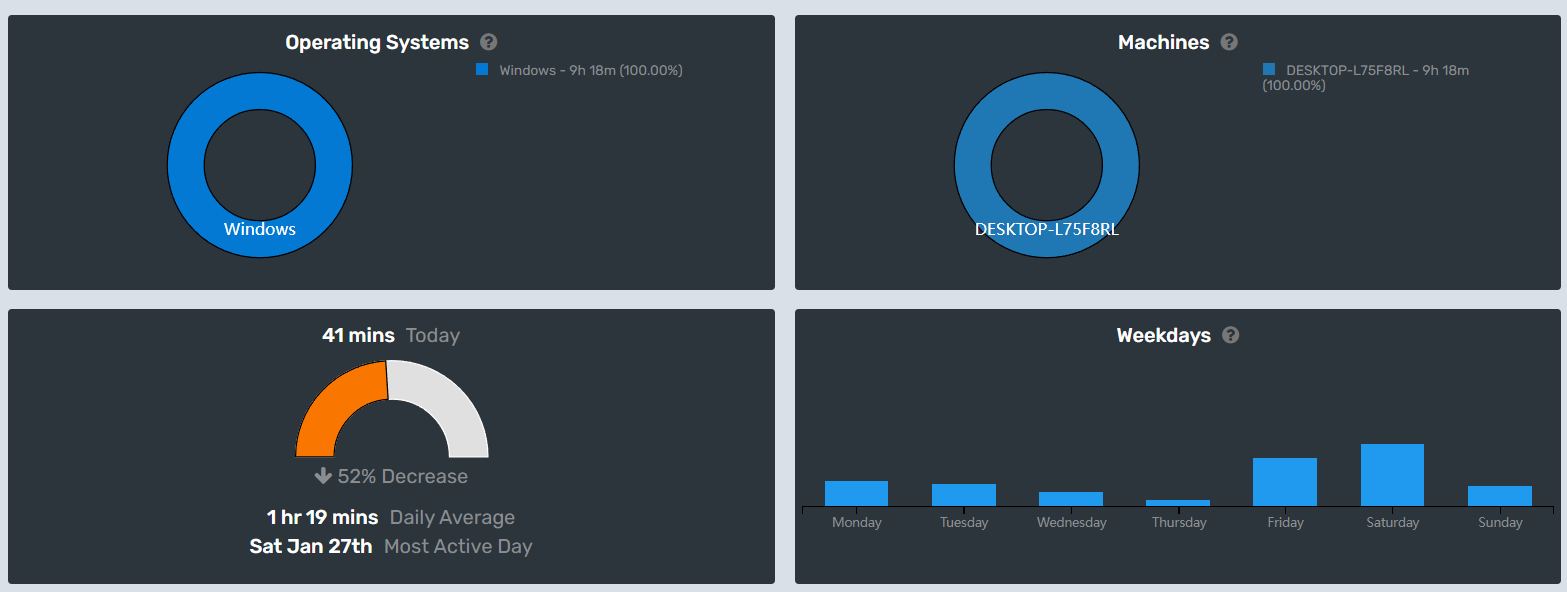
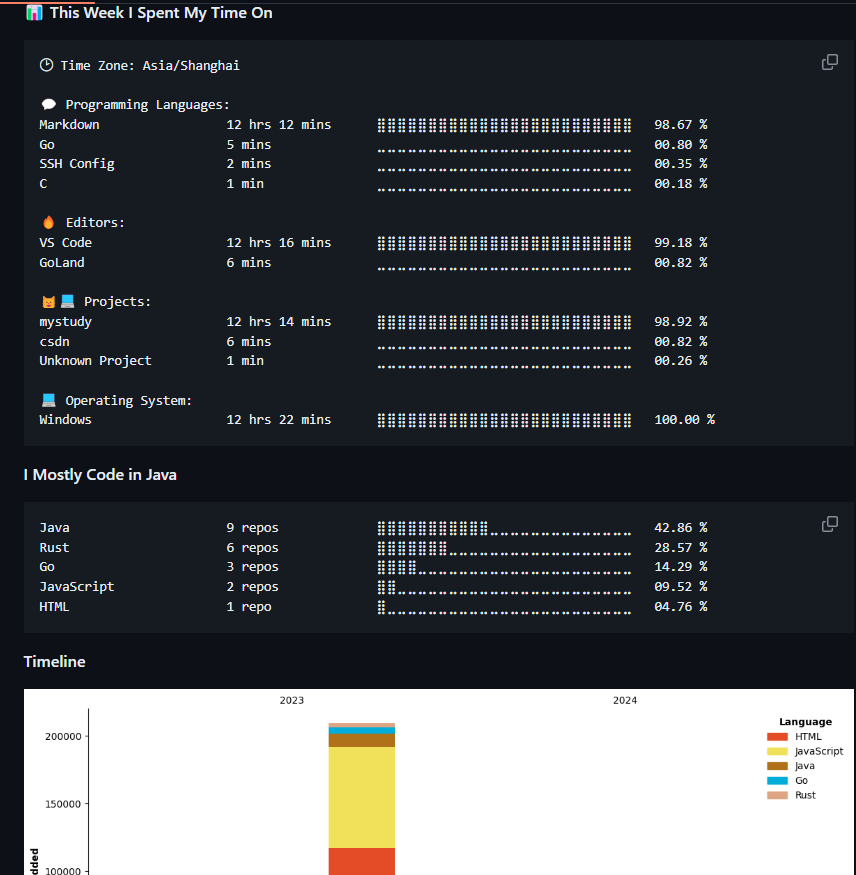
工作统计有很多工具,但是免费的做的最好的当属 WakaTime.com,它能为你定期提供各种高质量的工作统计图表:
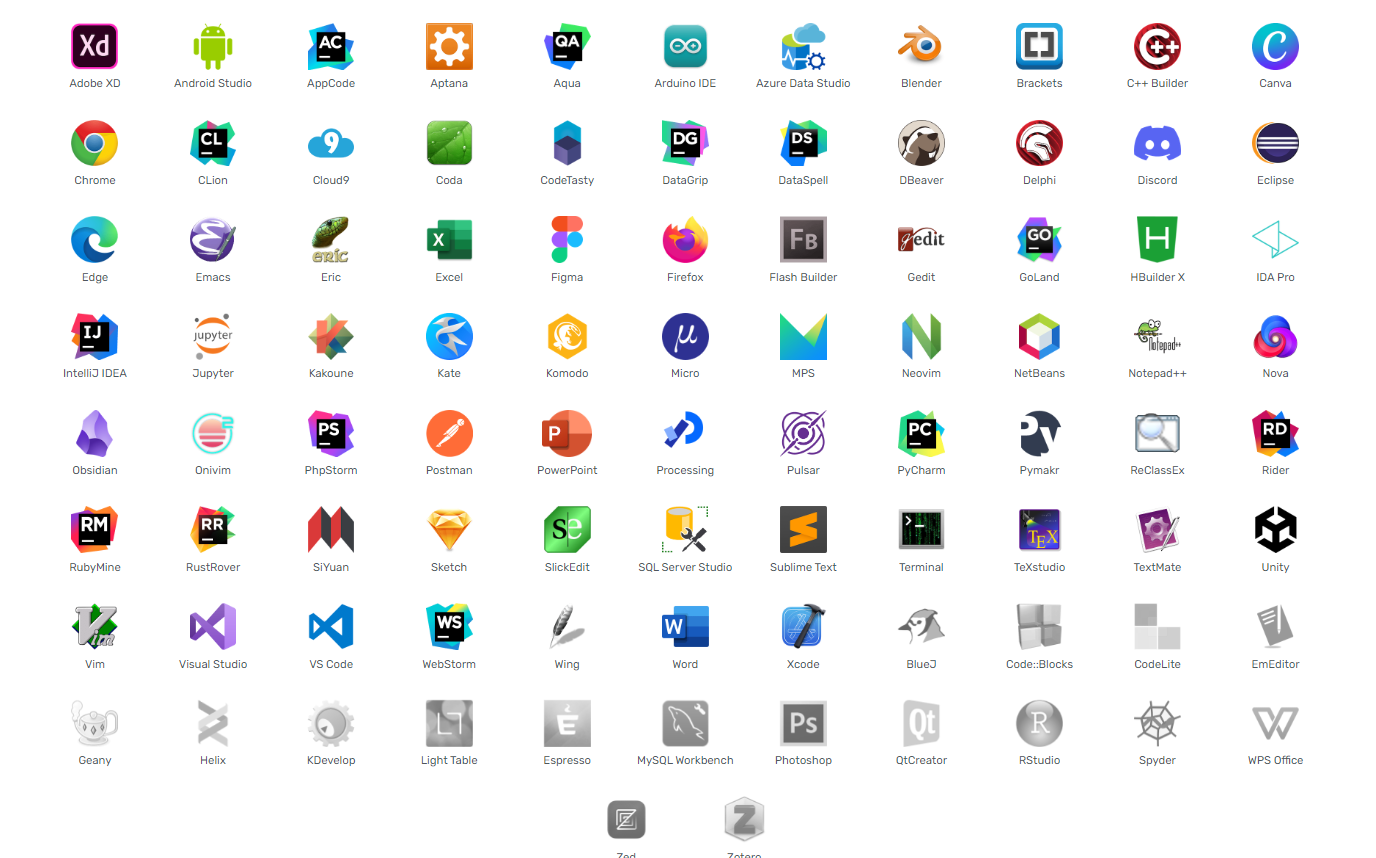
只需要有个 github 账号,并在你喜欢的编辑器里下载 wakatime 的插件即可,wakatime 一共支持这么多编辑器:
WakaTime安装使用
获取ApiKey
注册登录
首先需要注册一个wakaTime的账号,也可以使用第三方平台(如Github)进行登录,不过建议还是用github登陆,不然其它的容易忘。
官网地址: https://wakatime.com/
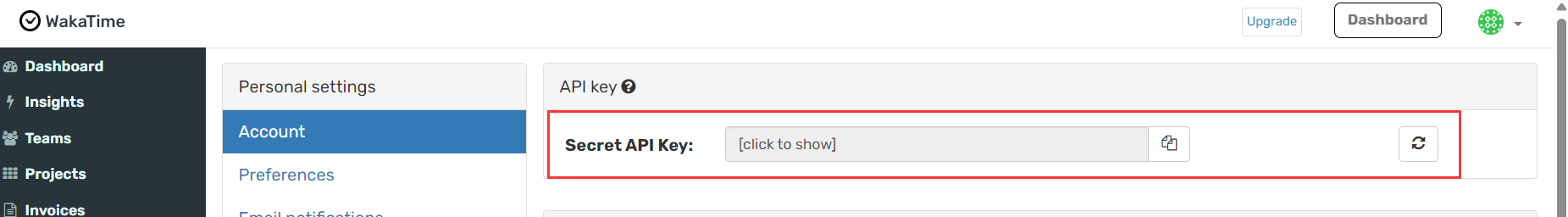
获取ApiKey
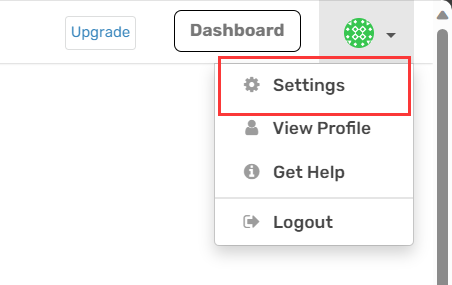
获取流程 首页 -> 右上角头像settings->account->apiKey
在ide中安装插件
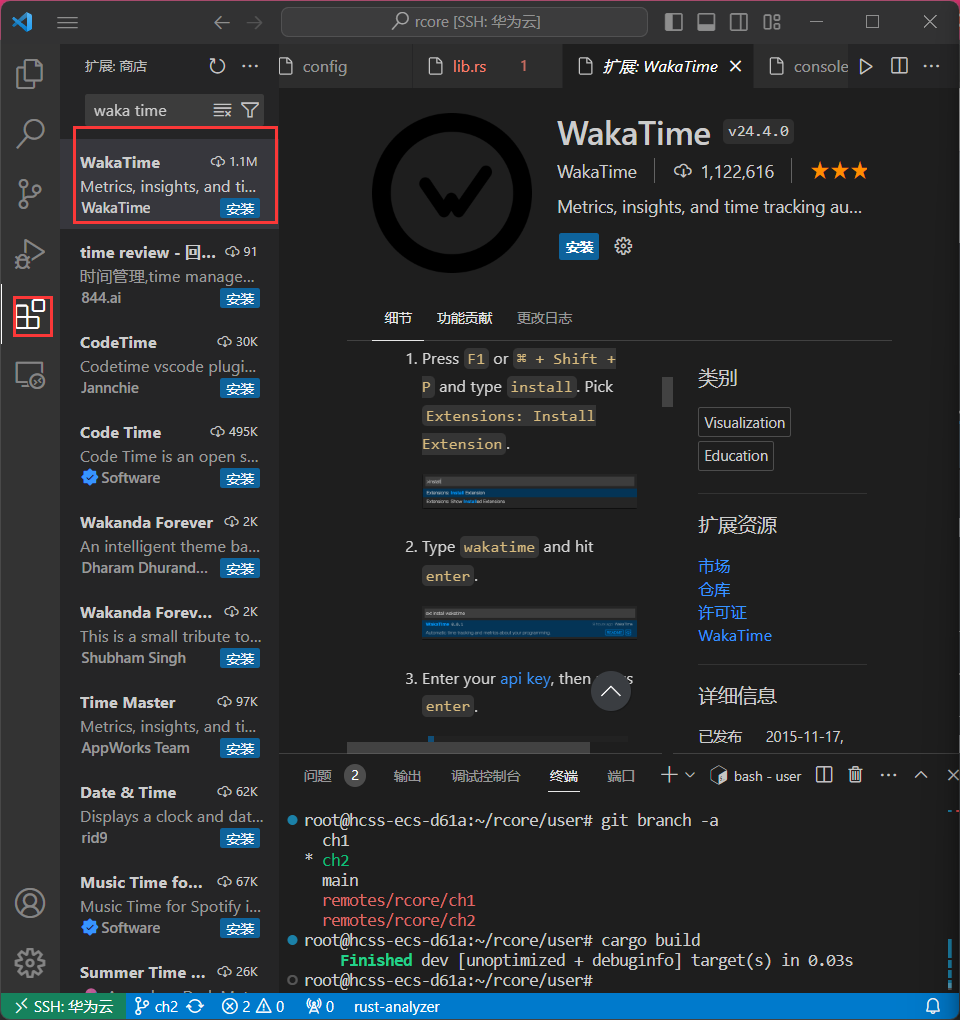
接下来就以vscode为例介绍在集成开发环境中 Waka Readme的安装
点击拓展,然后搜索waka time找到并安装
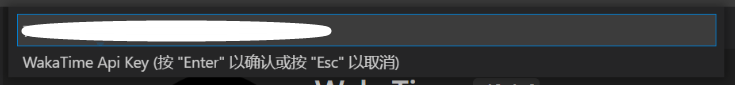
安装成功之后便会弹出输入key的弹窗,我们只需要粘贴上一步获取的key就行了
小结
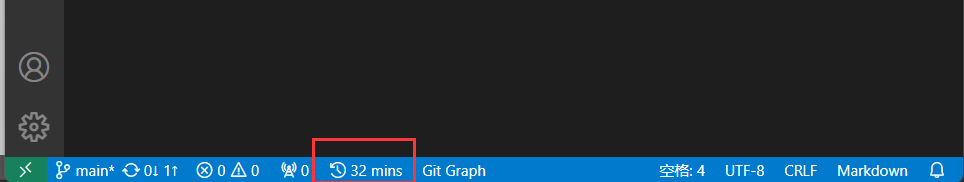
这样我们就可以在使用vscode中编码经行时间统计了,我们也可以在底部看见今日的编码时间,也可以点击统计时间的按钮进入waka time的官网
WakaTime统计数据加入github
获取github密钥
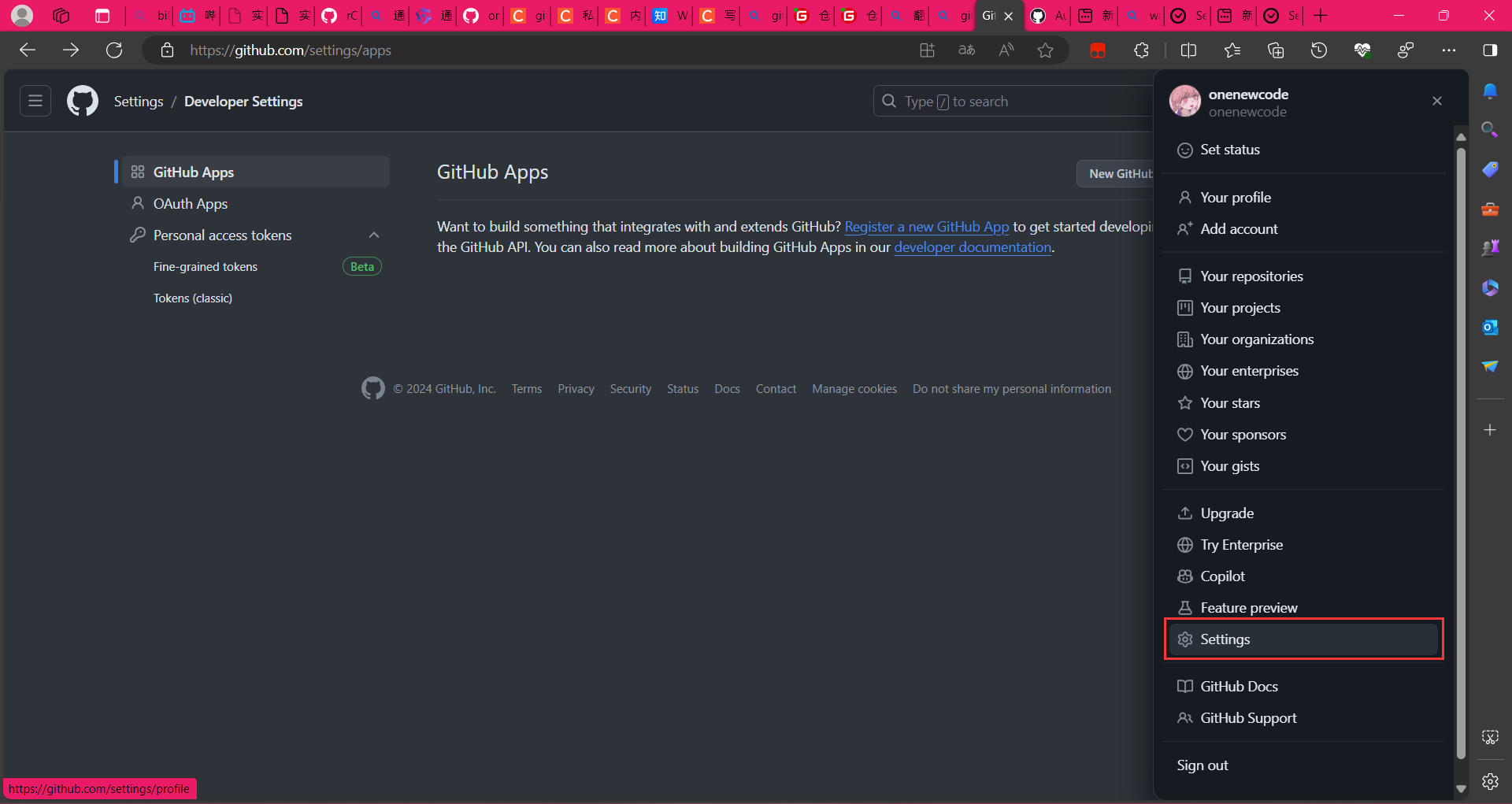
点击自己的github头像,然后点击settings
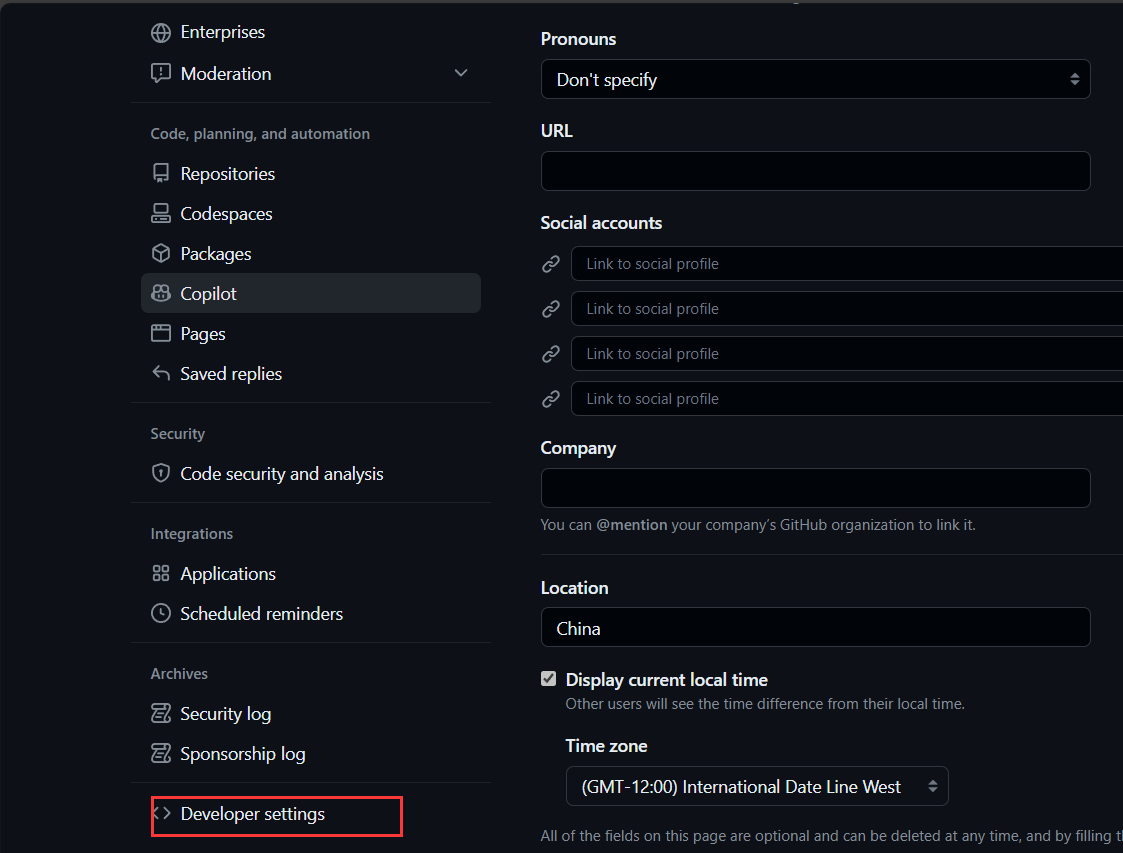
划到最下面,点击developer settings。
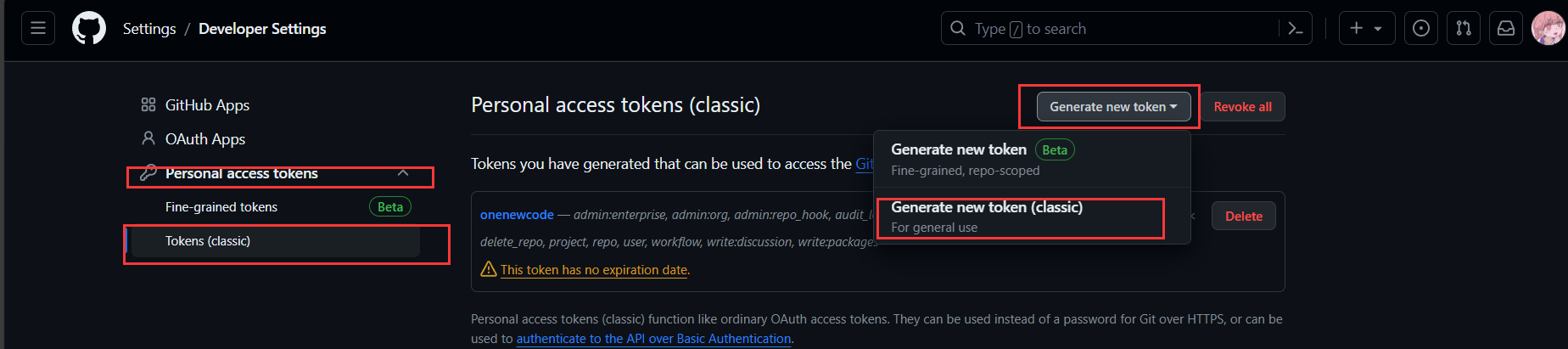
点击personal acess tokens 然后点击tokens 找到右上角的Generate token,选择Generate token(classic)
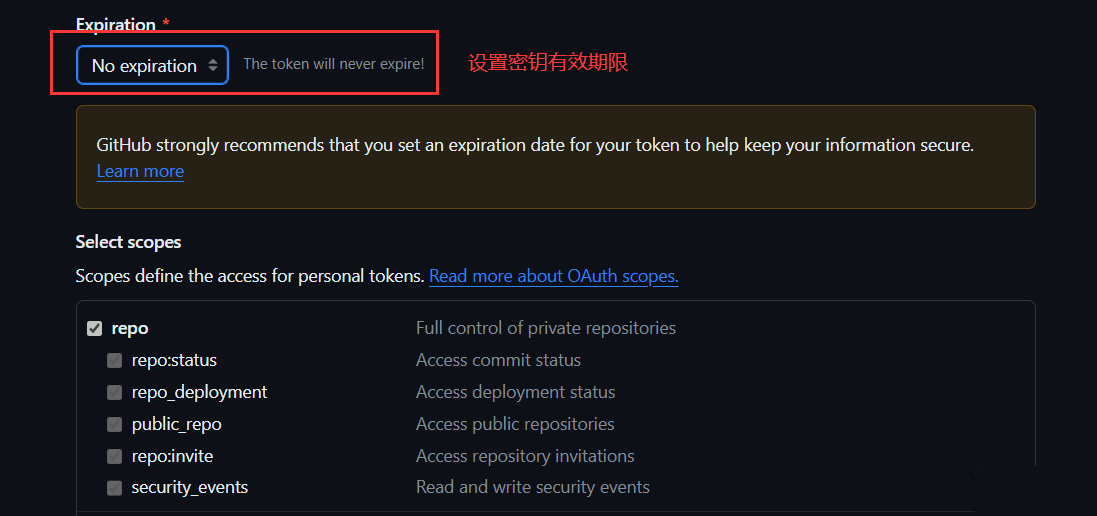
开始设置密钥权限和有效日期,嫌麻烦的话可以和我一样设置不过期。
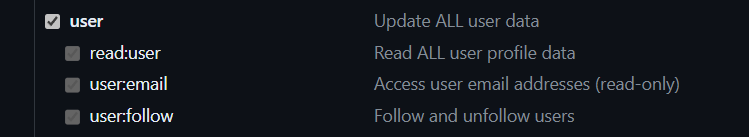
记得勾选user
接着便生成了密钥,切记不要刷新网页,因为一旦刷新我们便不能再次查看,记得保存好密钥。之后还需要用到。
同名仓库中添加密钥
要想在github中自定义主页,需要我们拥有一个在公开的同名仓库,比如我的用户名字叫做onenewcode,那么我必须在onenewcode的公开仓库下经行以下操作,如果您还没有同名仓库,请先创建一个。
添加密钥步骤
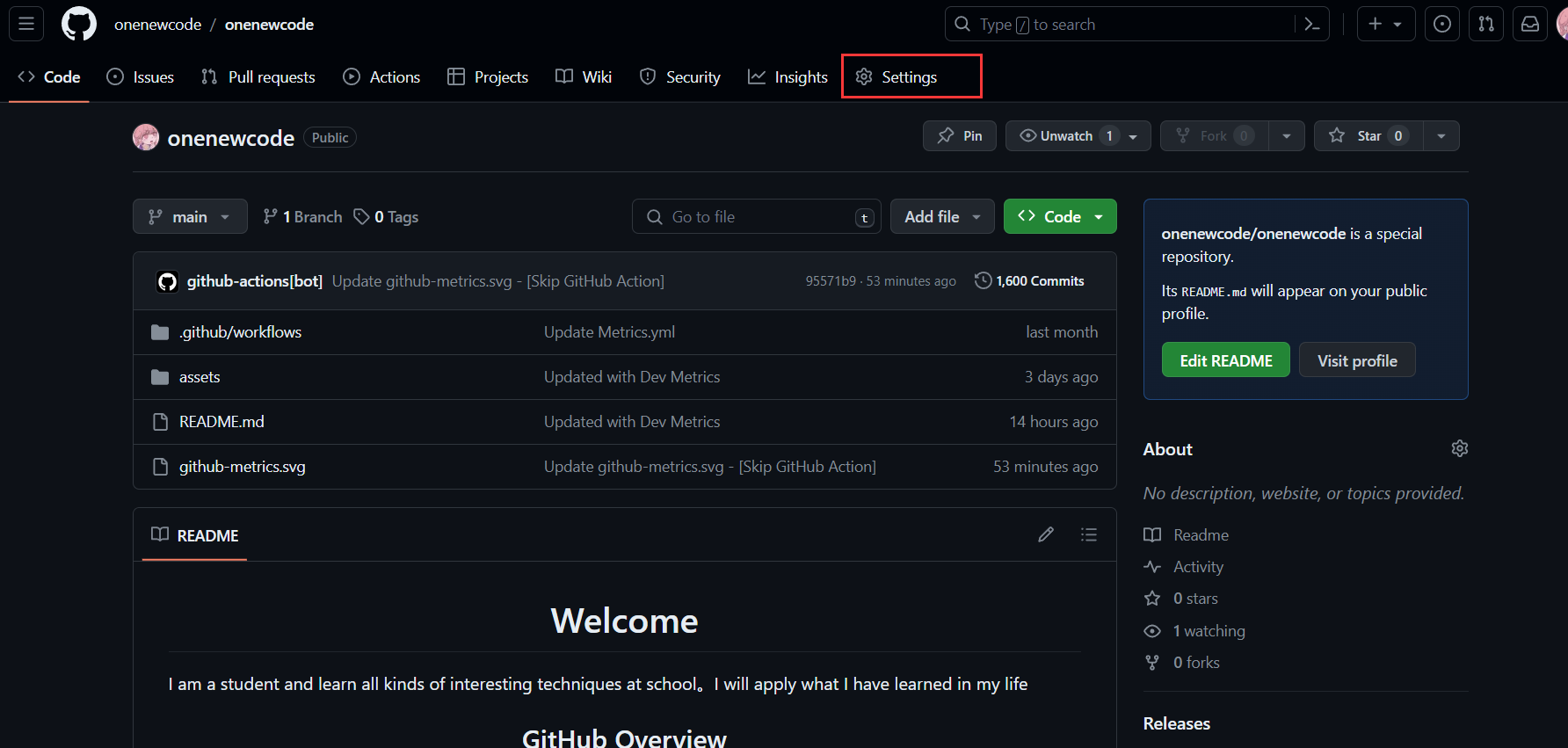
找到同名仓库,点击settings
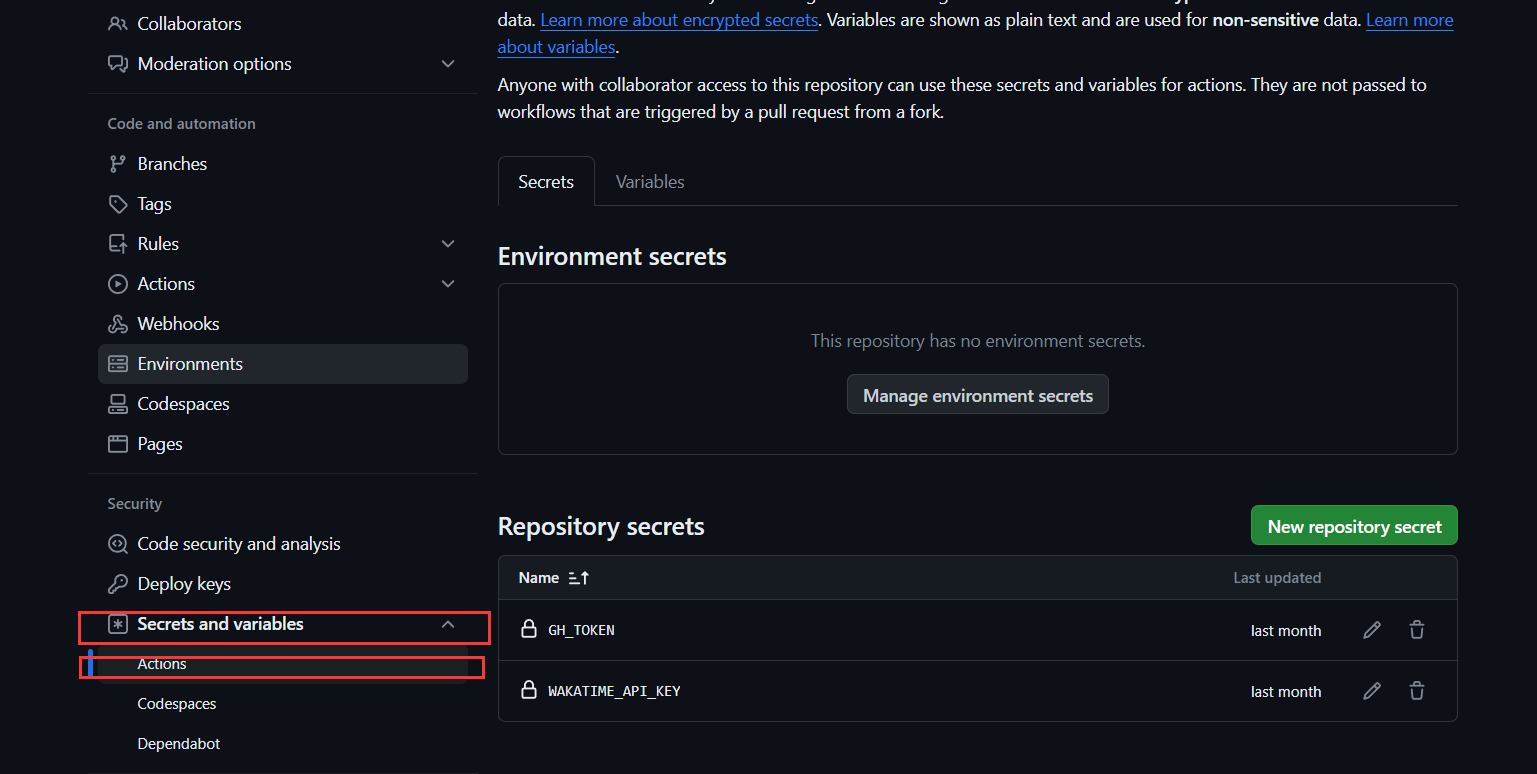
划到下方找到secrets and variables.然后点击actions。
点击 New repository secret ,添加 GitHub API 令牌Name 为 GH_TOKEN ,value 为 GitHub API 令牌
接着我们还需要添加waka time的令牌。
点击 New repository secret ,waka time的令牌Name 为 WAKATIME_API_KEY,value 为 waka time的令牌
注意不要改变名字。因为我们之后还要使用。
workflow介绍
上一篇文章我们介绍的github页面美化都是采用静态的方法,及使用他人封装好的,接下来我们将深入使用github中的workflow。
workflow是什么呢?GitHub Actions的配置文件叫做 workflow文件,存放在代码仓库的.github/workflows/目录下。比如写一个first.yaml文件,存储的目录就是.github/workflows/first.yaml
workflow/下的文件采用 YAML 格式,文件名可以任意取,但是后缀名统一为.yml或者yaml,比如foo.yml。一个库可以有多个 workflow 文件。GitHub 只要发现.github/workflows目录下里面有.yml文件,就会自动运行该文件。
为我们同名仓库添加workflow
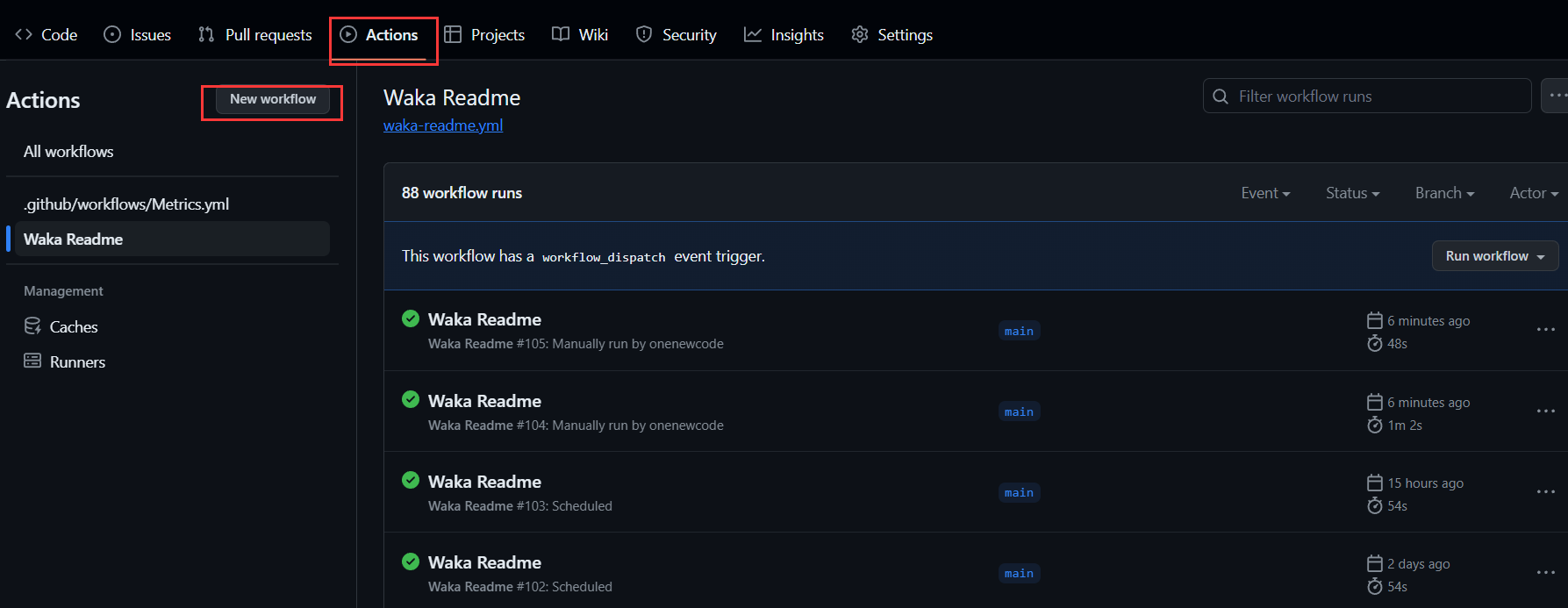
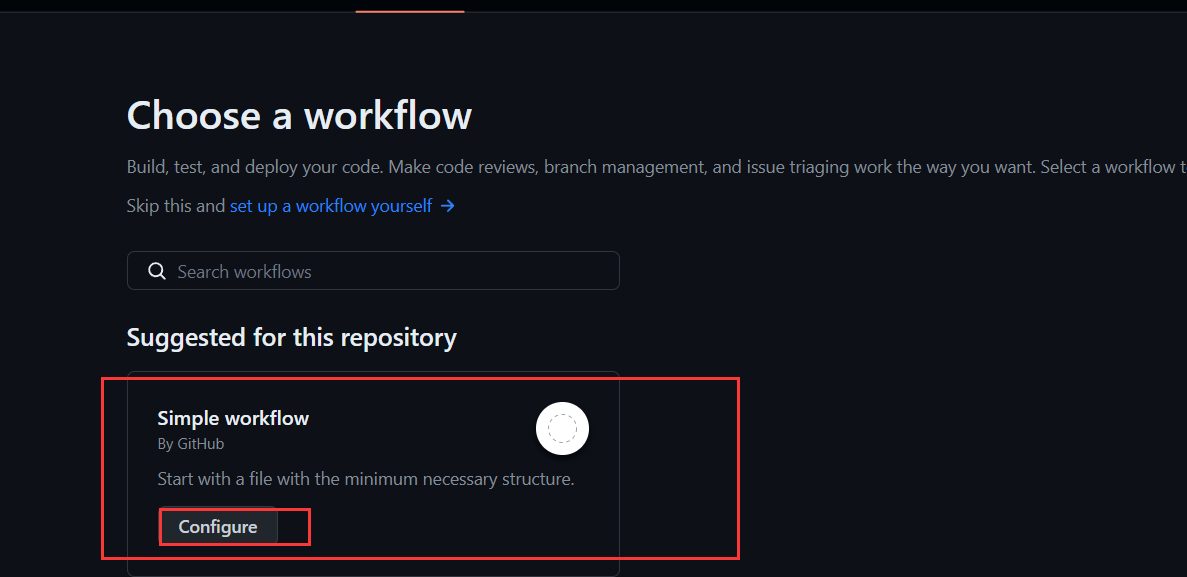
找到我们的同名仓库,点击action,然后点击new workflow。
点击configure
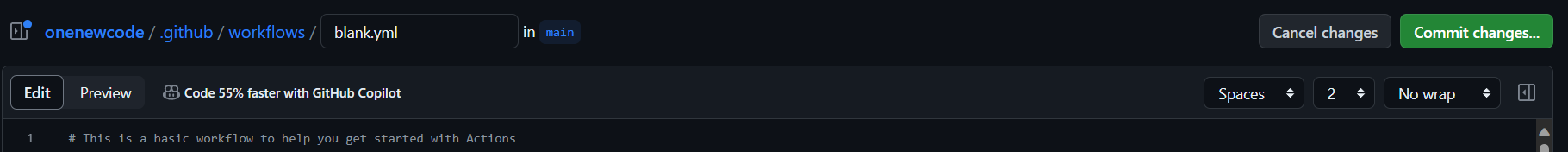
再把下面的内容粘到文件中
name: Waka Readme
on:
# for manual workflow trigger
workflow_dispatch:
schedule:
# Runs at 12am IST
- cron: '30 18 * * *'
jobs:
update-readme:
name: Update Readme with Metrics
runs-on: ubuntu-latest
steps:
- uses: anmol098/waka-readme-stats@master
with:
WAKATIME_API_KEY: ${{ secrets.WAKATIME_API_KEY }}
GH_TOKEN: ${{ secrets.GH_TOKEN }}
SHOW_LINES_OF_CODE: "True" # 显示截至日期写入的代码行数
SHOW_OS: "True" # 显示系统
SHOW_PROJECTS: "True" # 显示项目
SHOW_TOTAL_CODE_TIME: "True" # 显示总编码时间
SHOW_COMMIT: "True" # 显示提交信息
SHOW_PROFILE_VIEWS: "True" # 设置为隐藏配置文件视图
SHOW_DAYS_OF_WEEK: "True" # 一周中不同日期进行的提交
SHOW_LANGUAGE: "True" # 编码语言
SHOW_EDITORS: "True" # 编辑器
SHOW_LANGUAGE_PER_REPO: "True" #
SHOW_SHORT_INFO: "True" # 用户的简短趣闻信息
SHOW_LOC_CHART: "True" # 年份不同季度编写的代码行数
SYMBOL_VERSION: "2" # 设置为进度条的符
大家可以根据本人的进行一定的修改。
测试
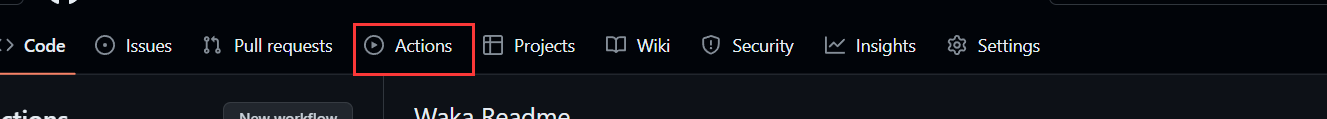
回到action
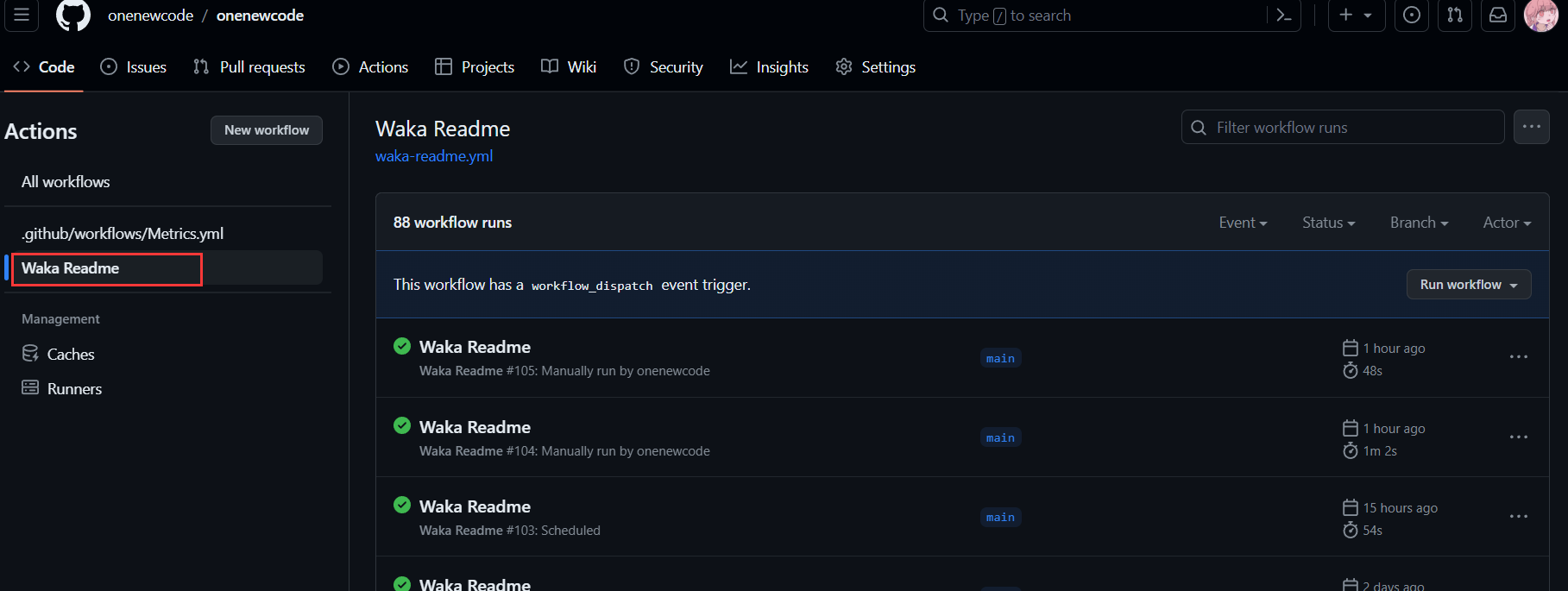
找到你创建的workflow文件,我创建的叫waka Readme,默认一般是blank。
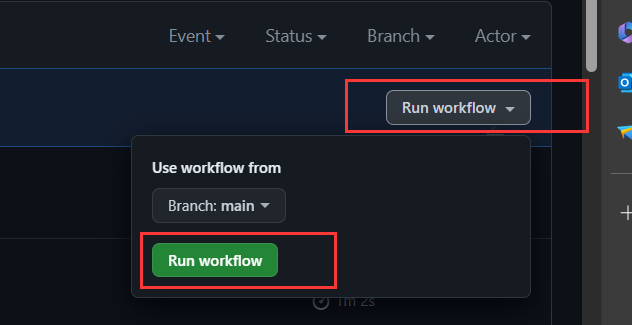
在左边找到run workflow然后点击run workflow
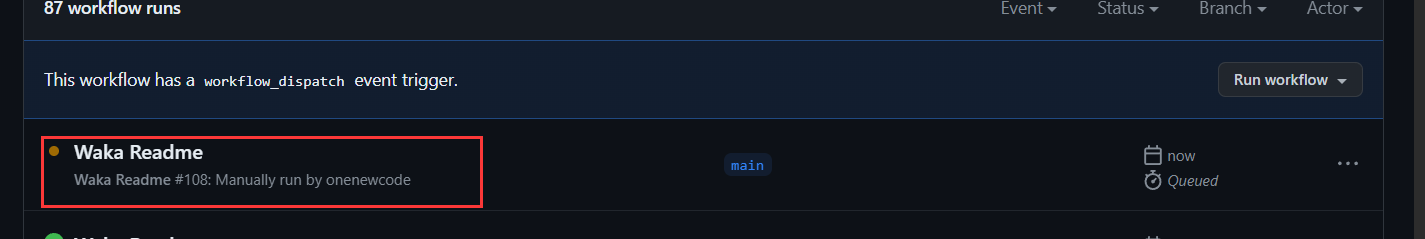
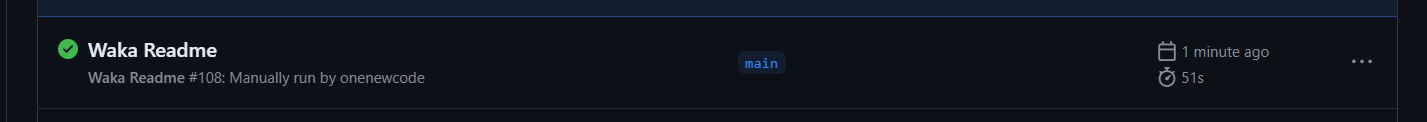
黄色表示正在运行,运行成功会变为绿色。
在Readme中引入
更新README.md
添加如下代码,相当于一个占位符,数据统计放置在哪个位置
<!--START_SECTION:waka-->
<!--END_SECTION:waka-->
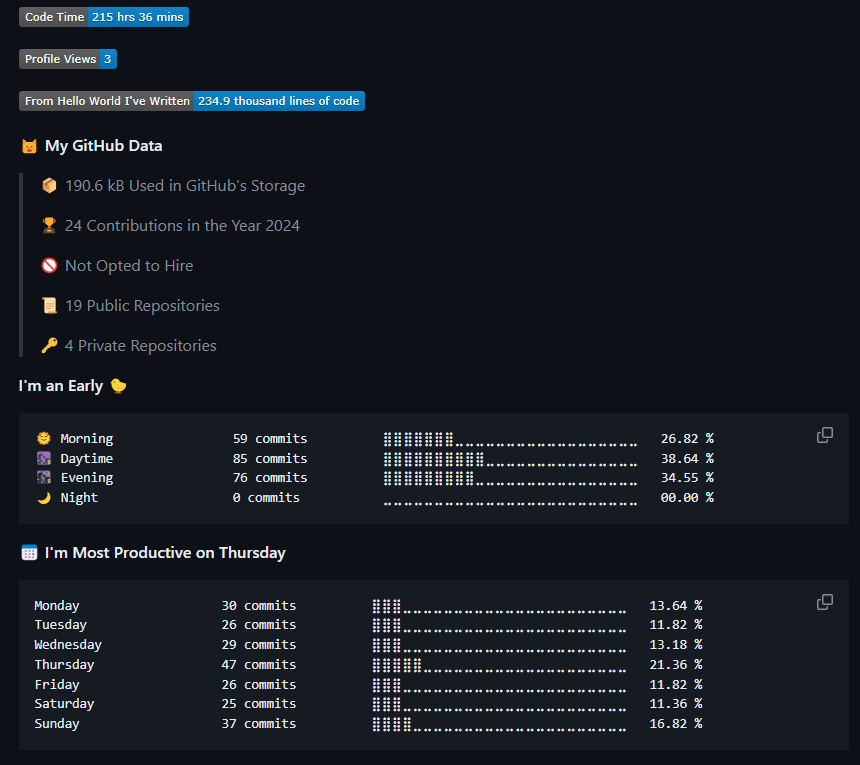
之后在手动运行一次workflow便能立即显示,如果不想不着急,也可以等workflow定期执行。