导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开。在 Bootstrap 导航栏的核心中,导航栏包括了站点名称和基本的导航定义样式。
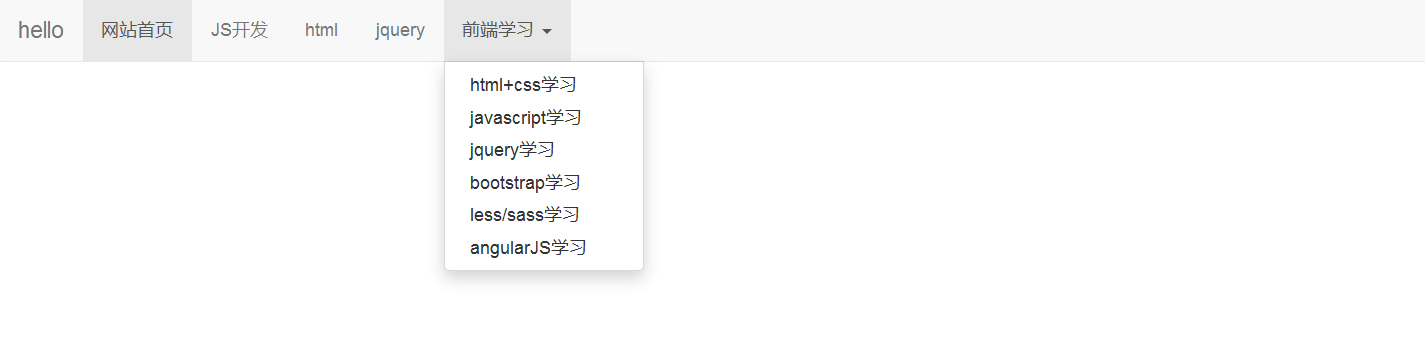
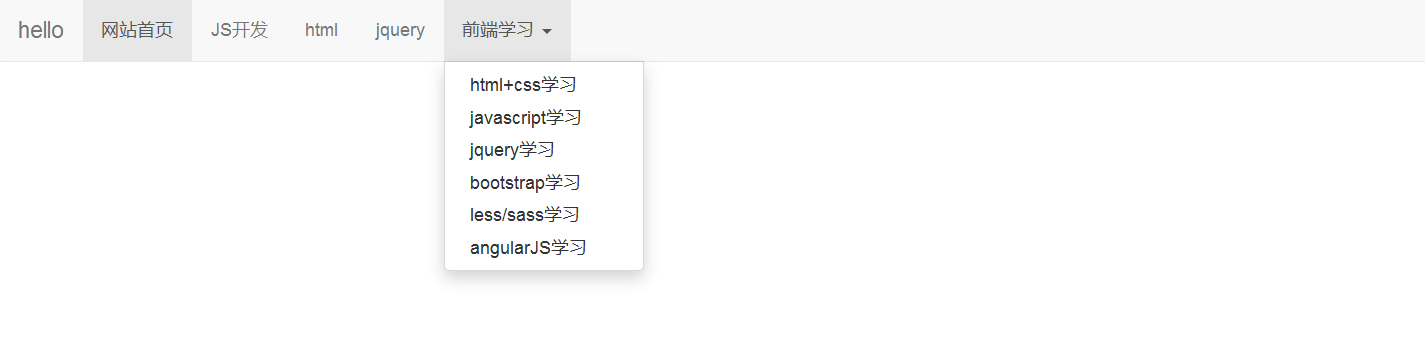
默认的导航栏
1、向 <nav> 标签添加 class .navbar、.navbar-default。
2、向上面的元素添加 role="navigation",有助于增加可访问性。
3、向 <div> 元素添加一个标题 class .navbar-header,内部包含了带有 class navbar-brand 的 <a> 元素。这会让文本看起来更大
一号
4、为了向导航栏添加链接,只需要简单地添加带有 class .nav、.navbar-nav 的无序列表即可。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset = "utf-8">
- <title>demo</title>
- <link href="bootstrap-3.3.4-dist/css/bootstrap.min.css" rel="stylesheet">
- <script type="text/javascript" src = "bootstrap-3.3.4-dist/jquery-2.1.4.min.js"></script>
- <script type="text/javascript" src = "bootstrap-3.3.4-dist/js/bootstrap.min.js"></script>
- </head>
- <body>
- <nav class = "navbar navbar-default" role = "navigation">
- <div class="navbar-header">
- <a class="navbar-brand">hello</a>
- </div>
- <ul class="nav navbar-nav">
- <li class="active"><a href="#">网站首页</a></li>
- <li><a href="#">JS开发</a></li>
- <li><a href="#">html</a></li>
- <li><a href="#">jquery</a></li>
-
- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle = "dropdown">前端学习 <span class="caret"></span></a>
-
- <ul class="dropdown-menu">
- <li><a href="#">html+css学习</a></li>
- <li><a href="#">javascript学习</a></li>
- <li><a href="#">jquery学习</a></li>
- <li class="divider"></li>
- <li><a href="#">bootstrap学习</a></li>
- <li><a href="#">less/sass学习</a></li>
- <li><a href="#">angularJS学习</a></li>
- </ul>
- </li>
- </ul>
- </nav>
- </body>
- </html>

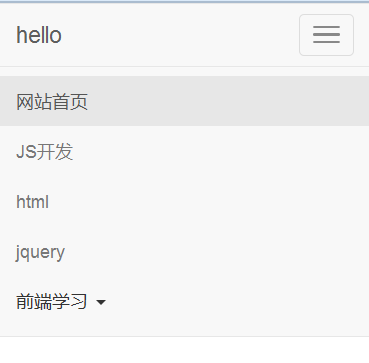
1、将要折叠的内容包含在带有class .collapse和.navbar-collspae的<div>中。
2、折叠起来的导航栏是带有class .navbar-toggle以及data-toggle和data-target两个属性的按钮,data-toggle用于告诉javascript
需要对按钮做什么,此处是折叠:collapse,data-target用于指示折叠哪个元素,此处是1中的导航菜单,data-target的属性值是要
指定的元素的id。
3、button中使用带有class .icon-bar的<span>创建所谓的汉堡按钮(就是按钮中多了几个横线)
- <body>
- <nav class = "navbar navbar-default" role = "navigation">
- <div class="navbar-header">
- <button type="button" class="navbar-toggle" data-toggle = "collapse" data-target = "#target-menu">
- <span class="sr-only">qieh</span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- </button>
- <a class="navbar-brand">hello</a>
- </div>
- <div class="collapse navbar-collapse" id = "target-menu">
- <ul class="nav navbar-nav">
- <li class="active"><a href="#">网站首页</a></li>
- <li><a href="#">JS开发</a></li>
- <li><a href="#">html</a></li>
- <li><a href="#">jquery</a></li>
-
- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle = "dropdown">前端学习 <span class="caret"></span></a>
- <ul class="dropdown-menu">
- <li><a href="#">html+css学习</a></li>
- <li><a href="#">javascript学习</a></li>
- <li><a href="#">jquery学习</a></li>
- <pre name="code" class="html"> <li class="divider"></li>
<li><a href="#">bootstrap学习</a></li> <li><a href="#">less/sass学习</a></li> <li><a href="#">angularJS学习</a></li> </ul> </li> </ul> </div> </nav></body>
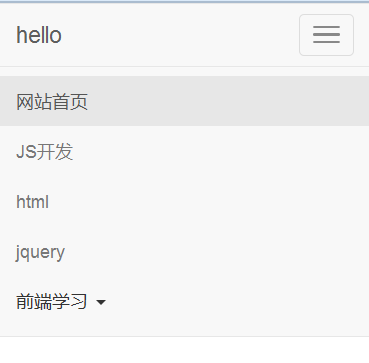
当屏幕的宽度大于等于768px时,显示与默认的导航栏相同,而屏幕宽度小于768px时,显示效果如下:

注意:data-target的属性值其实是: #+id,如果只写成id,点击折叠按钮是没有任何反应的,另外,需要引入折叠插件,或者因为
bootstrap.min.js和jquery.js
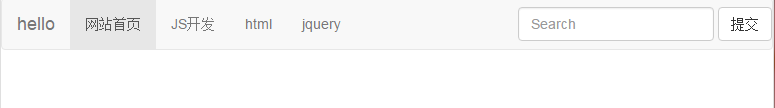
导航栏中的表单
导航中的form表单,需要使用class navbar-form,这确保了表单垂直对齐和在较窄的视口中的折叠行为。使用对齐方式选型来决定
导航栏的内容放置在哪里,此处使用了navbar-right,居于右侧(如果使用navbar-left那么就会居于左侧,默认是左侧)。
- <body>
- <nav class = "navbar navbar-default" role = "navigation">
- <div class="navbar-header">
- <a class="navbar-brand">hello</a>
- </div>
- <div>
- <ul class="nav navbar-nav">
- <li class="active"><a href="#">网站首页</a></li>
- <li><a href="#">JS开发</a></li>
- <li><a href="#">html</a></li>
- <li><a href="#">jquery</a></li>
- </ul>
- <form class="navbar-form navbar-right" role="search">
- <div class="form-group">
- <input type="text" class="form-control" placeholder="Search">
- </div>
- <button type="submit" class="btn btn-default">提交</button>
- </form>
- </div>
- </nav>
- </body>

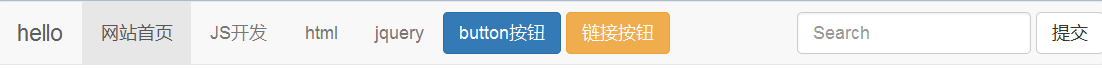
导航栏中的按钮
不在 <form> 中的 <button>或者a 元素。通过
添加class
.navbar-btn,使得按钮在导航栏上垂直居中
- <body>
- <nav class = "navbar navbar-default" role = "navigation">
- <div class="navbar-header">
- <a class="navbar-brand">hello</a>
- </div>
- <div>
- <ul class="nav navbar-nav">
- <li class="active"><a href="#">网站首页</a></li>
- <li><a href="#">JS开发</a></li>
- <li><a href="#">html</a></li>
- <li><a href="#">jquery</a></li>
- </ul>
- <form class="navbar-form navbar-right" role="search">
- <div class="form-group">
- <input type="text" class="form-control" placeholder="Search">
- </div>
- <button type="submit" class="btn btn-default">提交</button>
- </form>
- <button type="button" class="btn btn-primary navbar-btn">button按钮</button>
- <a href = "#" class="btn btn-warning navbar-btn">链接按钮</a>
- </div>
- </nav>
- </body>

导航栏中的文本
使用 class .navbar-text,确保适当的前导和颜色。
- <body>
- <nav class = "navbar navbar-default" role = "navigation">
- <div class="navbar-header">
- <a class="navbar-brand">hello</a>
- </div>
- <div>
- <ul class="nav navbar-nav">
- <li class="active"><a href="#">网站首页</a></li>
- <li><a href="#">JS开发</a></li>
- <li><a href="#">html</a></li>
- <li><a href="#">jquery</a></li>
- </ul>
- <p class="navbar-text">导航栏中文字
- <a href="#" class="navbar-link">链接</a>
- </p>
- </div>
- </nav>
- </body>

非导航链接
使用 class navbar-link 为默认的和倒转的导航栏选项添加适当的颜色,因为默认的a标签的样式可能与导航栏的样式不协调
- <body>
- <nav class = "navbar navbar-default navbar-inverse" role = "navigation">
- <div class="navbar-header">
- <a class="navbar-brand">hello</a>
- </div>
- <div>
- <ul class="nav navbar-nav">
- <li class="active"><a href="#">网站首页</a></li>
- <li><a href="#">JS开发</a></li>
- <li><a href="#">html</a></li>
- <li><a href="#">jquery</a></li>
- </ul>
- <p class="navbar-text">导航栏中文字
- <a href="#" class="navbar-link">链接</a>
- </p>
- </div>
- </nav>
- <div style="background-color:#CCCCCC;height:1000px;">
- </div>
- <div style="background-color:#BFFF70;height:200px;">
- </div>
- </body>
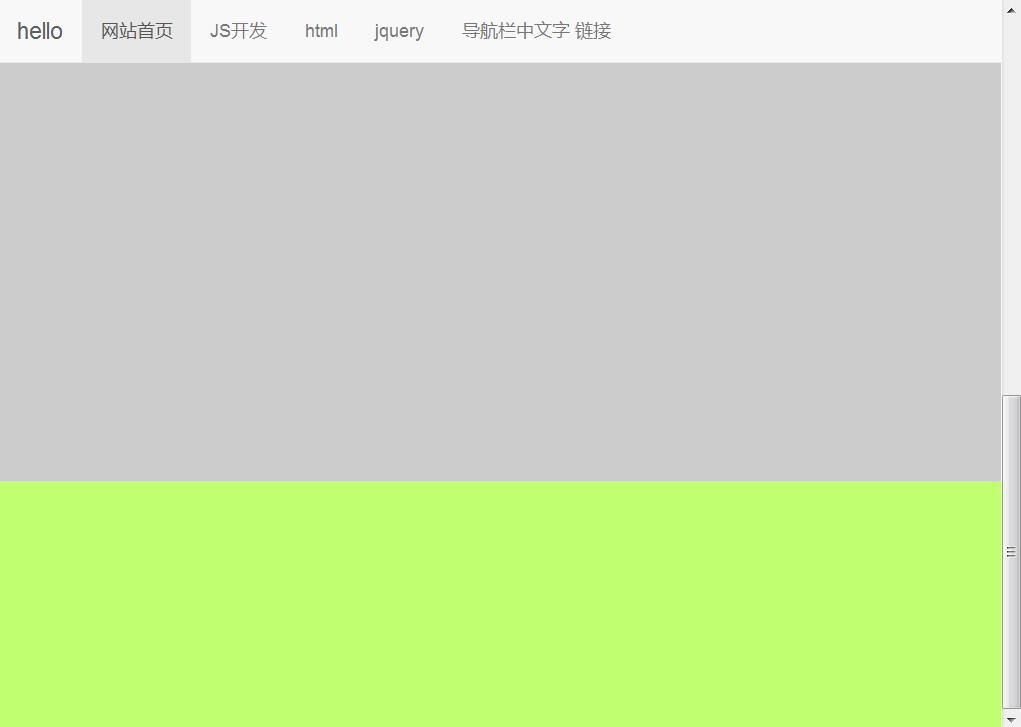
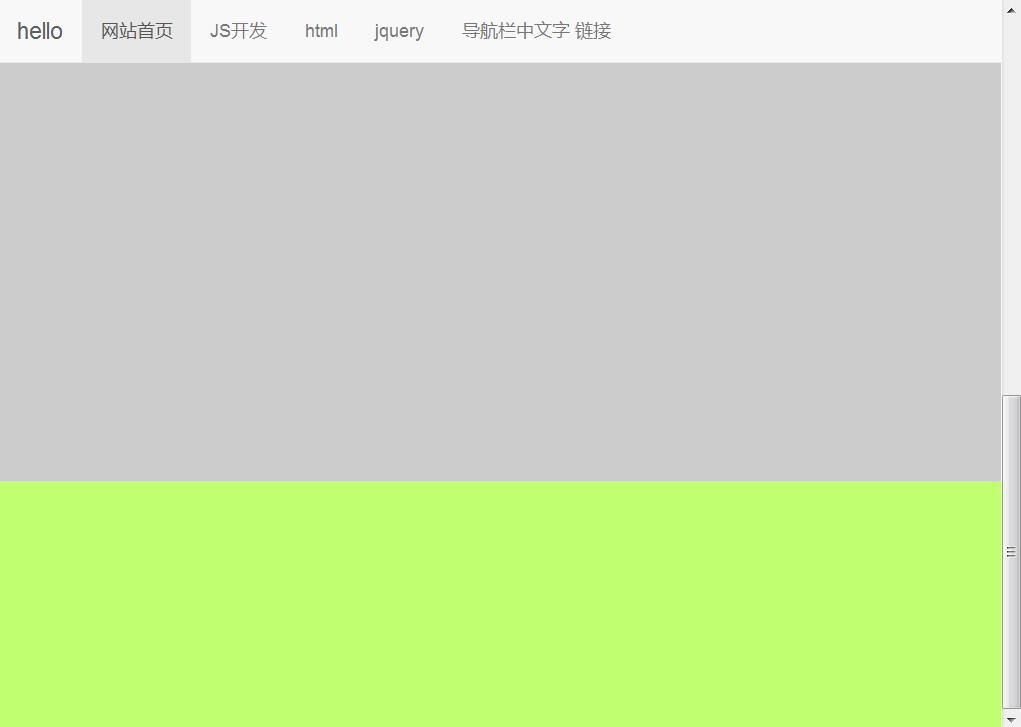
固定到顶部
如果想要让导航栏固定在页面的顶部,向
.navbar class 添加 class .navbar-fixed-top。为了防止导航栏与页面主体中的其他内容
的顶部相交错,需要向 <body> 标签添加内边距,内边距的值至少是导航栏的高度。
- <body>
- <nav class = "navbar navbar-default navbar-static-top" role = "navigation">
- <div class="navbar-header">
- <a class="navbar-brand">hello</a>
- </div>
- <div>
- <ul class="nav navbar-nav">
- <li class="active"><a href="#">网站首页</a></li>
- <li><a href="#">JS开发</a></li>
- <li><a href="#">html</a></li>
- <li><a href="#">jquery</a></li>
- </ul>
- <p class="navbar-text">导航栏中文字
- <a href="#" class="navbar-link">链接</a>
- </p>
- </div>
- </nav>
- <div style="background-color:#CCCCCC;height:1000px;">
- </div>
- <div style="background-color:#BFFF70;height:200px;">
- </div>
- </body>
为了能够看出效果,此处添加了两个有背景色的div。

固定到底部,只需要把class .navbar-fixed-top换成.navbar-fixed-bottom即可,不需要在body中添加内边距。
对于给nav添加 .navbar-static-top class,实在是没有看出有什么作用,开始以为是能够创建一个浮动的导航条的。
反色的导航栏
向
.navbar class 添加 .navbar-inverse class,创建一个带有黑色背景白色文本的导航栏
- <body>
- <nav class = "navbar navbar-default navbar-inverse" role = "navigation">
- <div class="navbar-header">
- <a class="navbar-brand">hello</a>
- </div>
- <div>
- <ul class="nav navbar-nav">
- <li class="active"><a href="#">网站首页</a></li>
- <li><a href="#">JS开发</a></li>
- <li><a href="#">html</a></li>
- <li><a href="#">jquery</a></li>
- </ul>
- <p class="navbar-text">导航栏中文字
- <a href="#" class="navbar-link">链接</a>
- </p>
- </div>
- </nav>
- <div style="background-color:#CCCCCC;height:1000px;">
- </div>
- <div style="background-color:#BFFF70;height:200px;">
- </div>
- </body>