JS 基础知识: ECMA 262 标准
JS-Web-API: W3C 标准
W3C 标准中关于 JS 的规定有:
- DOM 操作
- BOM 操作
- 事件绑定
- ajax 请求(包括 http 协议)
- 存储
W3C 标准没有规定任何 JS 基础相关的东西;
只定义用于浏览器中 JS 操作页面的 API 和全局变量。
1. DOM——文档对象模型
1.1 DOM 本质
html 代码时字符串,浏览器将这些代码结构化,转换为浏览器、js 可识别的文档对象模型。
- DOM 是哪种基本的数据结构: 树
1.2 DOM 节点操作
document.getElementById(‘id’) //元素
document.getElementByTagName(‘div’) //集合
var x = document.getElementsByClassName(“example color”); //集合 获取包含 “example” 和 “color” 类名的所有元素:
document.querySelector(“p.example”); //元素 获取文档中 class=”example” 的第一个
元素:
document.querySelectorAll(‘p’) //集合
attribute 和 property 的区别
property是DOM中的属性,是JavaScript里的对象;
attribute是HTML标签上的属性,它的值只能够是字符串;
attribute 值得更改会同步到 property 上;
property 值得更改不一定会反映到 attribute 上;
更改property和attribute上的任意值,都会将更新反映到HTML页面中;
1.3 DOM 结构操作
- 新增节点:appendChild
- 获取父元素:parentElement
- 获取子元素:childNodes(集合)
- 删除节点:removeChild
2. BOM——浏览器对象模型
2.1 navigator
浏览器用于 HTTP 请求的用户代理头的值
//检测浏览器类型
let ua = navigator.userAgent
let isChrome = ua.indexOf('Chrome')
console.log(isChrome)2.2 screen
Screen 对象包含有关客户端显示屏幕的信息
width:返回显示器屏幕的宽度
height:返回显示屏幕的高度
availWidth:返回显示屏幕的宽度 (除 Windows 任务栏之外)
availHeight:返回显示屏幕的高度 (除 Windows 任务栏之外)2.3 location
Location 对象包含有关当前 URL 的信息
href:完整的 URL
protocol:当前 URL 的协议
host:端口号
pathname:当前 URL 的路径部分
search:从问号 (?) 开始的 URL(查询部分)
hash:从井号 (#) 开始的 URL(锚)
assign():加载新的文档
reload():重新加载当前文档
replace():用新的文档替换当前文档2.4 history
History 对象包含用户(在浏览器窗口中)访问过的 URL
属性 描述
length:返回浏览器历史列表中的 URL 数量
back():加载 history 列表中的前一个 URL。
forward():加载 history 列表中的下一个 URL。
go():加载 history 列表中的某个具体页面。3. 事件
3.1 通用事件绑定
//通用事件绑定
function bindEvent(elem, type, fn){
elem.addEventListener(type, fn);
}
let a = document.getElementsByClassName('a');
bindEvent(a, 'click', function(e){
e.preventDefault()//阻止默认行为
alert('click')
})3.2 事件冒泡
html 部分:
<div id="div1">
<p id="p1">显示</p>
<p id="p2">隐藏</p>
</div>
<div style="width:300px;height: 300px;background-color: #6dff6a" id="block"></div>
javascript 部分
//方法一:利用事件冒泡
function bindEvent(elem, type, fn){
elem.addEventListener(type, fn);
}
let block = document.getElementById('block');
let p1 = document.getElementById('p1')
bindEvent(p1, 'click', function(e){
e.stopPropagation() //阻止事件冒泡
block.style.display = 'block'
})
let div1 = document.getElementById('div1');
bindEvent(div1, 'click', function(e){
block.style.display = 'none'
})
//方法二:运用事件代理,利用 e.target 判断
function bindEvent(elem, type, fn){
elem.addEventListener(type, fn);
}
let block = document.getElementById('block');
let div1 = document.getElementById('div1');
bindEvent(div1, 'click', function(e){
console.log(e.target.nodeName)
if(e.target.id === 'p1'){
block.style.display = 'block'
}else{
block.style.display = 'none'
}
})
3.3 完善通用绑定事件的函数
function bindEvent(elem, type, fn, selector){
elem.addEventListener(type, function(e){
if(selector && e.target.matches(selector)){//使用代理
fn.call(e.target, e)
}else{
fn(e)
}
})
}事件代理的好处:
- 代码简洁
- 减少浏览器内存占用
题目:
编写一个通用的事件监听函数
描述事件冒泡流程
对于一个无限下拉加载图片的页面,如何给每个图片绑定事件
4. Ajax
4.1 XMLHttpRequest
var xhr = new XMLHttpRequest()
xhr.open('GET', '/api', false)//false=>异步
xhr.onreadystatechange = function(){
//函数异步执行
if(xhr.readyState == 4){
if(xhr.status == 200){
console.log(xhr.responseText)
}
}
}
xhr.send(null)
//IE 低版本使用 ActiveXObject4.2 状态码说明
readyState 状态:
- 0:未初始化,还没有调用 send() 方法
- 1:载入,已调用 send() 方法,正在发送请求
- 2:载入完成,send() 方法执行完成,已收到全部响应内容
- 3:交互,正在解析响应内容
- 4:完成,响应内容解析完成,可以在客户端调用了
status 状态:
- 2xx:表示请求成功。eg:200
- 3xx:需要重定向,浏览器直接跳转
- 4xx:客户端请求错误,eg:404
- 5xx:服务端错误
4.3 跨域
4.3.1 跨域概念
同源: 协议+域名+端口 三者相同。
同源策略:同源策略限制以下几种行为:
- Cookie、LocalStorage 和 IndexDB 无法读取
- DOM 和 Js对象无法获得
- AJAX 请求不能发送
同源策略是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。
4.3.2 可以跨域的三个标签
<img src=xxx>:用于打点统计,统计网站可能是其他域(img 没有兼容限制)<link href=xxx>:link、script 可以使用 CDN,CDN 的也是其他域<script src=xxx>:script 可以用于 JSONP
4.3.3 跨域解决方案
1)JSONP
动态创建script,再请求一个带参网址实现跨域通信。
缺点:只能实现get一种请求,无法发送特定头部,无法发送 body。
实现原理:
<script>
window.callback = function(data){
console.log(data)//跨域得到的信息
}
</script>`
<script src="xxx"></script>
//上述 xxx 会返回 callback({x:1,y:2})
3)跨域资源共享(CORS)
服务端设置 http header(Access-Control-Allow-),前端无须设置,若要带cookie请求:前后端都需要设置。
2)postMessage
postMessage是HTML5 XMLHttpRequest Level 2中的API,且是为数不多可以跨域操作的window属性之一,它可用于解决以下方面的问题:
a.) 页面和其打开的新窗口的数据传递
b.) 多窗口之间消息传递
c.) 页面与嵌套的iframe消息传递
d.) 上面三个场景的跨域数据传递
用法:postMessage(data,origin)方法接受两个参数
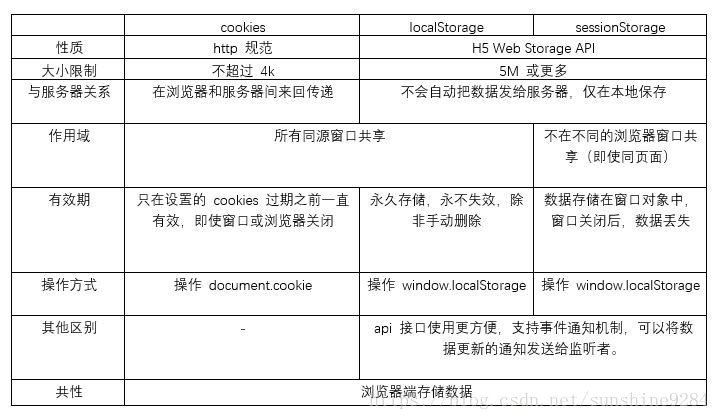
5. 存储
cookies & localStorage & sessionStorage
Web Storage 的好处:
1) api 接口使用方便
2) 支持事件通知机制,可以将数据更新的通知发送给监听者
3) 减少网络流量:一旦数据保存在本地后,就可以避免再向服务器请求数据,因此减少不必要的数据请求,减少数据在浏览器和服务器间不必要地来回传递。
4) 快速显示数据:性能好,从本地读数据比通过网络从服务器获得数据快得多,本地数据可以即时获得。再加上网页本身也可以有缓存,因此整个页面和数据都在本地的话,可以立即显示。
5) 临时存储:很多时候数据只需要在用户浏览一组页面期间使用,关闭窗口后数据就可以丢弃了,这种情况使用sessionStorage非常方便。