XML文件
<com.example.myapplication.MyView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_gravity="center"
android:layout_height="400dp"/>
自定义View代码
class MyView @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0
) : View(context, attrs, defStyleAttr) {
private var mStartColor = Color.RED
private var mMiddleColor = Color.BLUE
private var mEndColor = Color.GREEN
private var mDrawRect = RectF()
private var mRadialGradient: RadialGradient? = null
private var mDrawPaint = Paint()
override fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) {
super.onSizeChanged(w, h, oldw, oldh)
mDrawRect = RectF(0f, 0f, w.toFloat(), h.toFloat())
mRadialGradient = RadialGradient(
mDrawRect.centerX(),
mDrawRect.centerY(),
min(mDrawRect.width(), mDrawRect.height()) / 4,
intArrayOf(mStartColor, mMiddleColor, mMiddleColor, mEndColor),
floatArrayOf(0f, 0.3f, 0.7f, 1f),
Shader.TileMode.CLAMP
)
}
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
mRadialGradient?.let {
mDrawPaint.shader = it
canvas.drawRect(mDrawRect, mDrawPaint)
}
}
}
RadialGradient线性着色器参数详解
RadialGradient线性着色器赋值给Paint画笔,可以使用Canvas画布和Paint画笔绘制具有圆心渐变的内容
两种构造函数
public RadialGradient(float centerX,
float centerY,
float radius,
@ColorInt int centerColor,
@ColorInt int edgeColor,
@NonNull TileMode tileMode
centerX, centerY: 渐变中心的坐标radius: 渐变的半径,定义渐变从中心到边缘的距离centerColor: 中心颜色,定义渐变开始时的颜色edgeColor: 边缘颜色,定义渐变结束时的颜色tileMode: 颜色映射模式,用于定义渐变在超出半径范围时的行为
TileMode.CLAMP: 使用边界颜色填充TileMode.REPEAT: 重复渐变图案TileMode.MIRROR: 镜像重复渐变图案
- 构造函数 2:复杂多色渐变
public RadialGradient(float centerX,
float centerY,
float radius,
@NonNull @ColorLong long[] colors,
@Nullable float[] stops,
@NonNull TileMode tileMode
centerX, centerY: 渐变中心的坐标。radius: 渐变的半径,定义渐变从中心到边缘的距离。colors: 定义渐变的颜色数组,至少需要两个颜色。stops: 可选的颜色位置数组,定义每个对应颜色的相对位置(0 到 1 之间的浮点数)。如果为 null,颜色将在渐变中均匀分布。tileMode: 颜色映射模式,用于定义渐变在超出半径范围时的行为
TileMode.CLAMP: 使用边界颜色填充TileMode.REPEAT: 重复渐变图案TileMode.MIRROR: 镜像重复渐变图案
渐变中心点(x, y)只决定圆心位置,映射方向永远是圆心向各个角度映射
颜色数组IntArray和位置数组FloatArray决定颜色的数量和位置
- 起始颜色
mStartColor 和过渡颜色 mMiddleColor 只作用于 [0f, 0.3f] 这个区间 - 过渡颜色
mMiddleColor 和结束颜色 mEndColor 只作用于 [0.7f, 1f] 这个区间 - 过渡颜色
mMiddleColor 只作用于 [0.3f, 0.7f] 这个区间
mRadialGradient = RadialGradient(
mDrawRect.centerX(),
mDrawRect.centerY(),
min(mDrawRect.width(), mDrawRect.height()) / 4,
intArrayOf(mStartColor, mMiddleColor, mMiddleColor, mEndColor),
floatArrayOf(0f, 0.3f, 0.7f, 1f),
Shader.TileMode.CLAMP
)

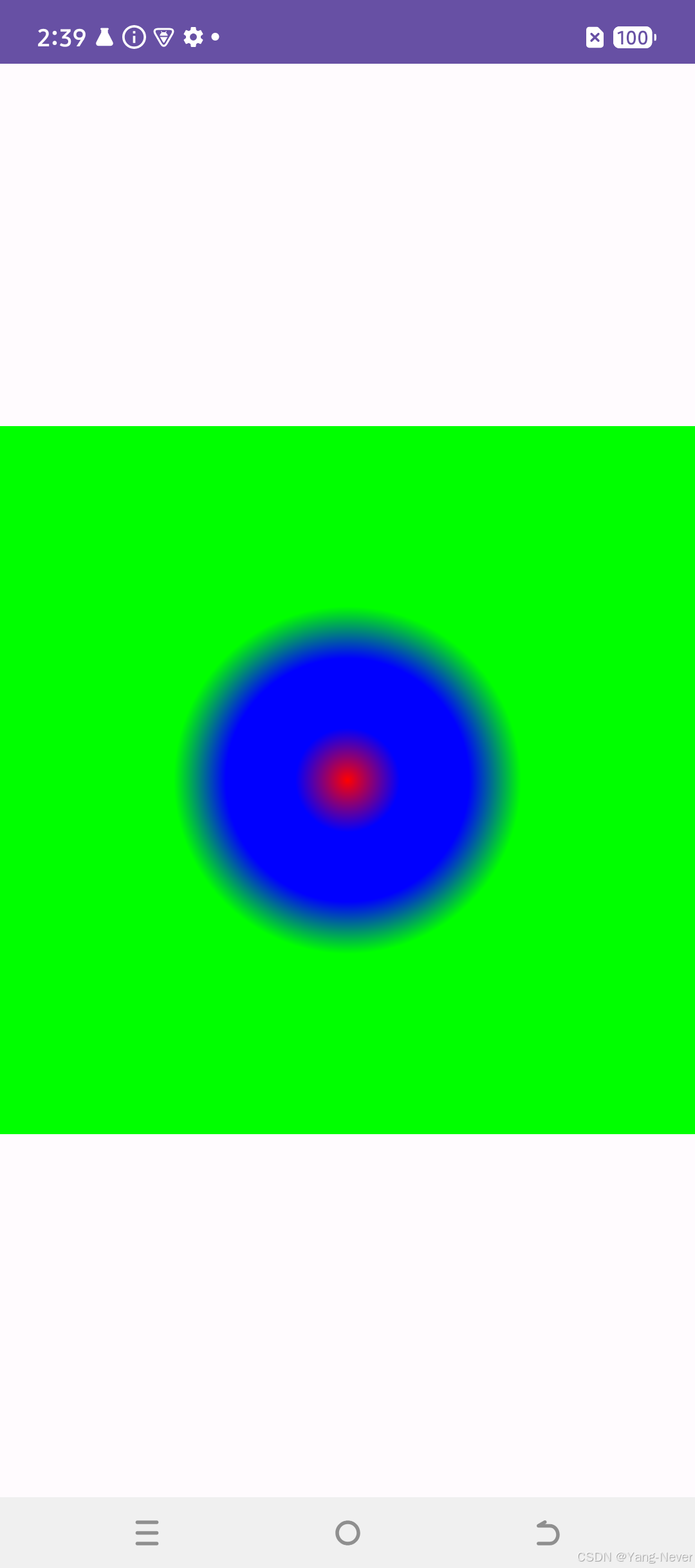
映射方式Shader.TileMode决定着色器绘制区域之外的部分如何绘制
- 着色器绘制区域就是创建
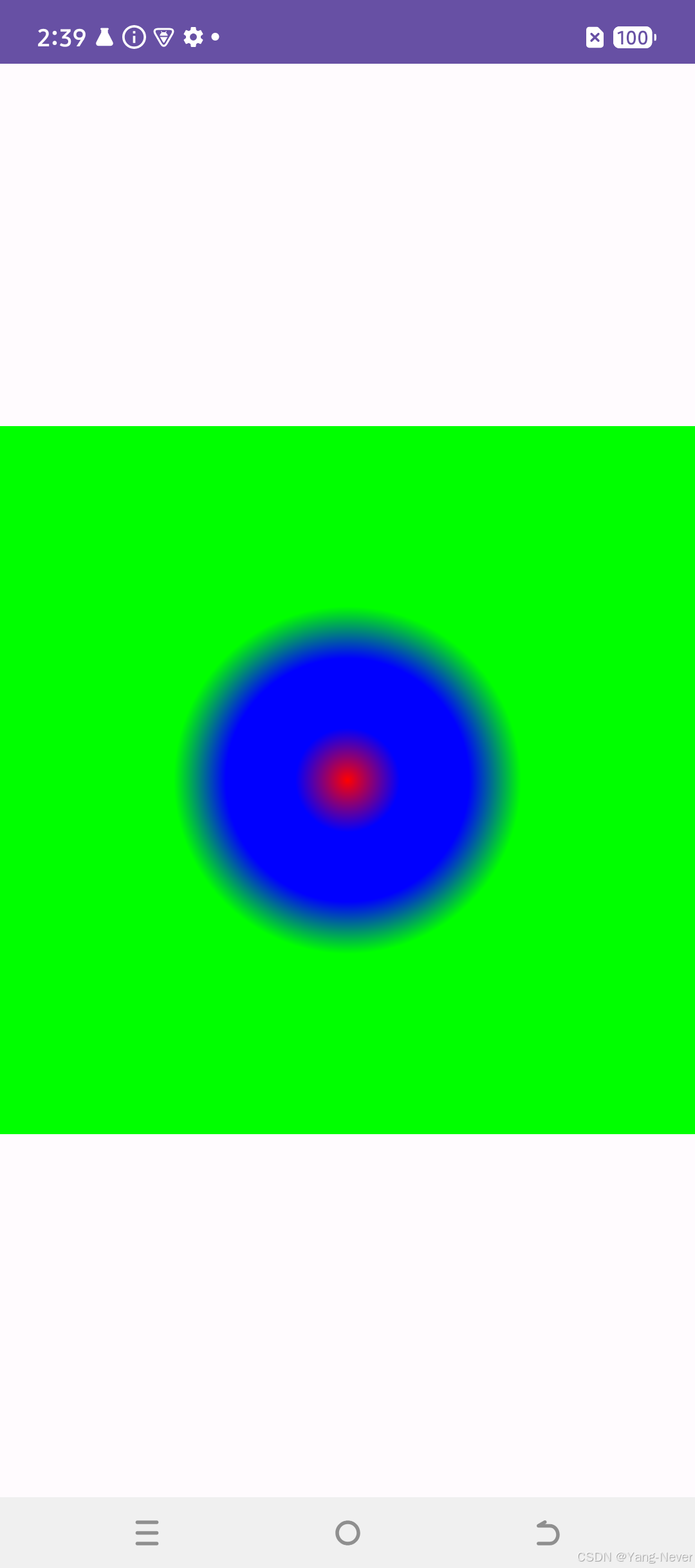
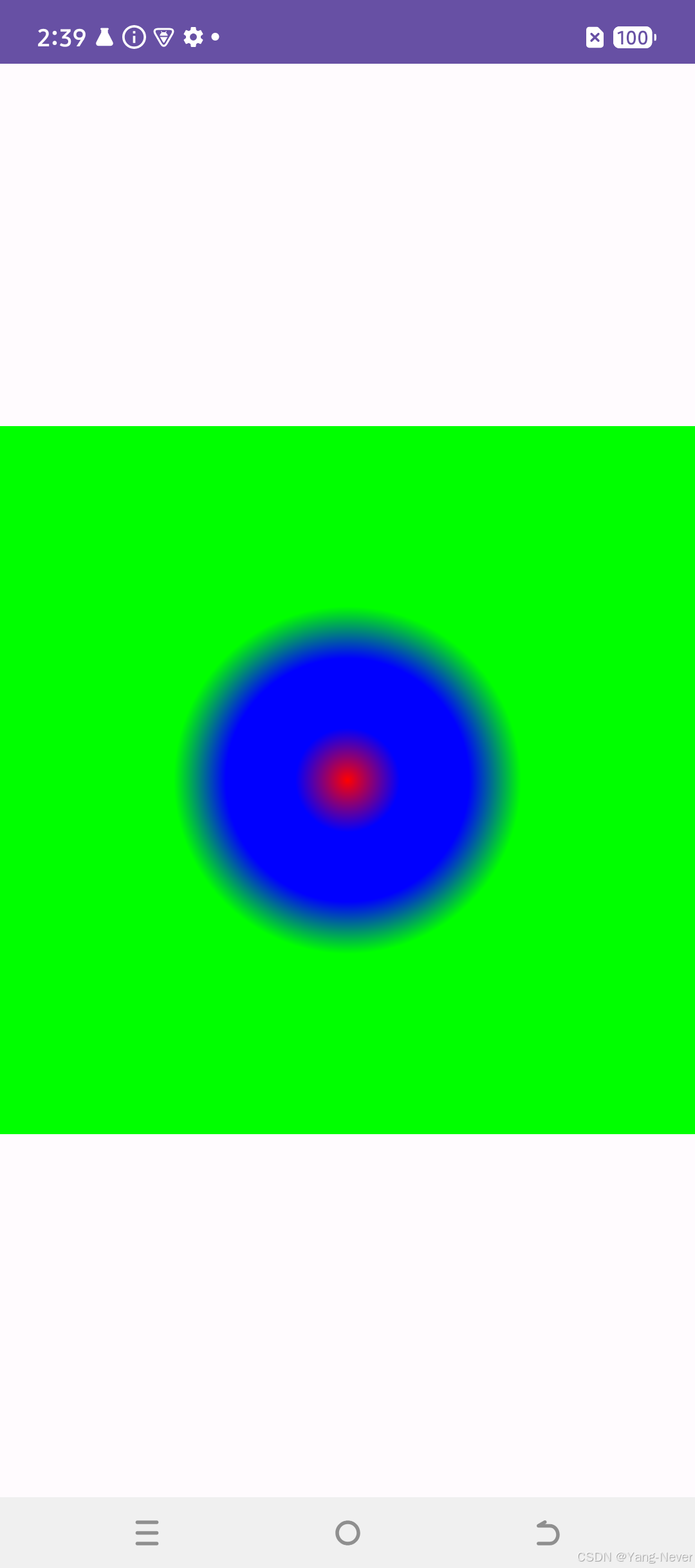
RadialGradient的时候指定的 Shader.TileMode.CLAMP
- 作用:边缘填充,只有结束颜色填充绘制区域之外的部分
mRadialGradient = RadialGradient(
mDrawRect.centerX(),
mDrawRect.centerY(),
min(mDrawRect.width(), mDrawRect.height()) / 4,
intArrayOf(mStartColor, mMiddleColor, mMiddleColor, mEndColor),
floatArrayOf(0f, 0.3f, 0.7f, 1f),
Shader.TileMode.CLAMP
)

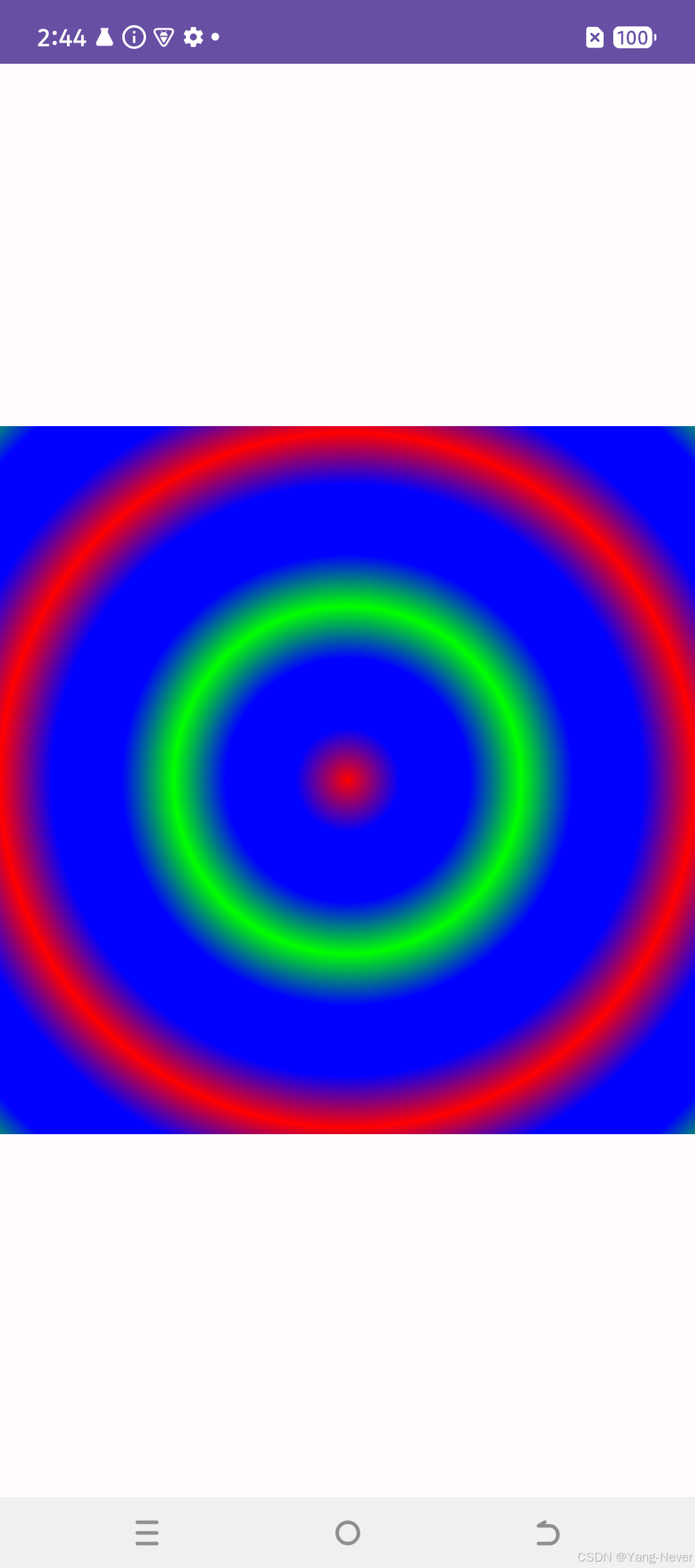
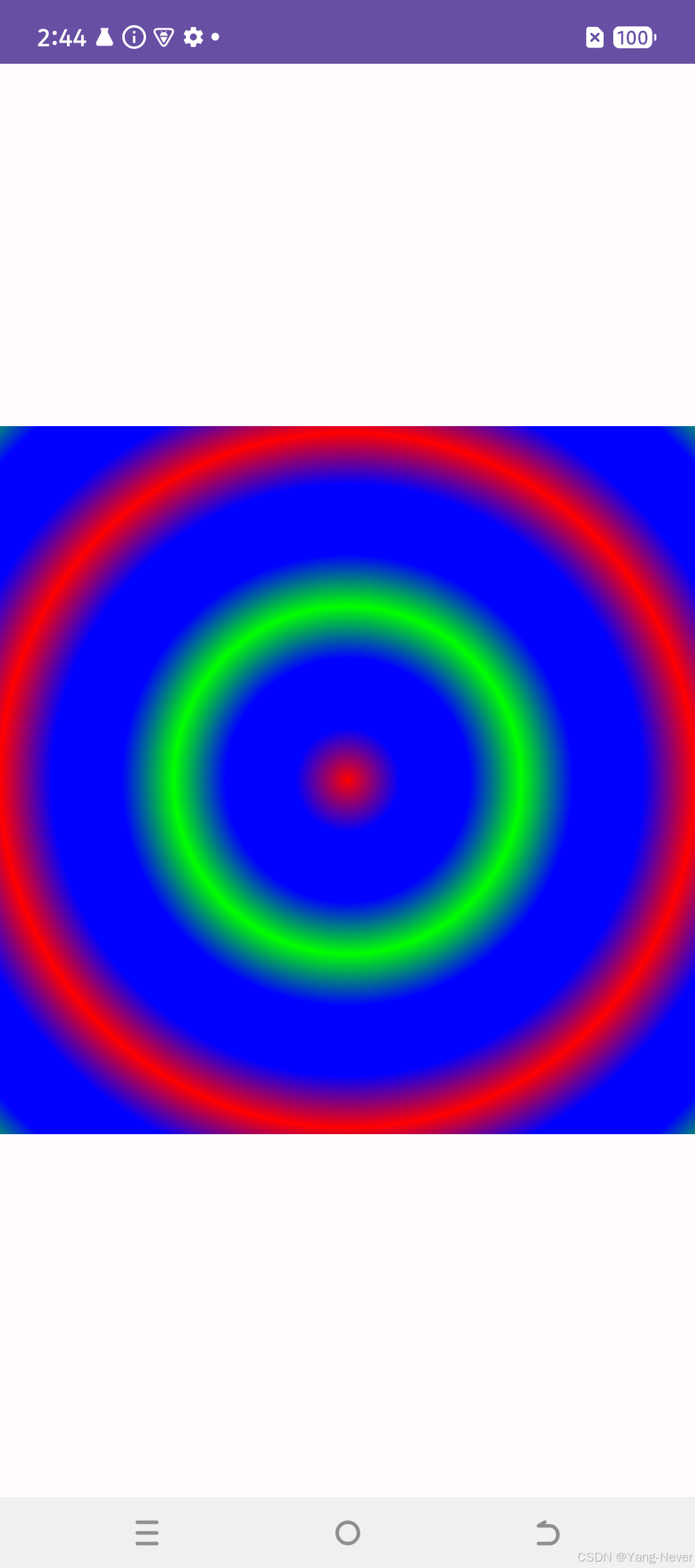
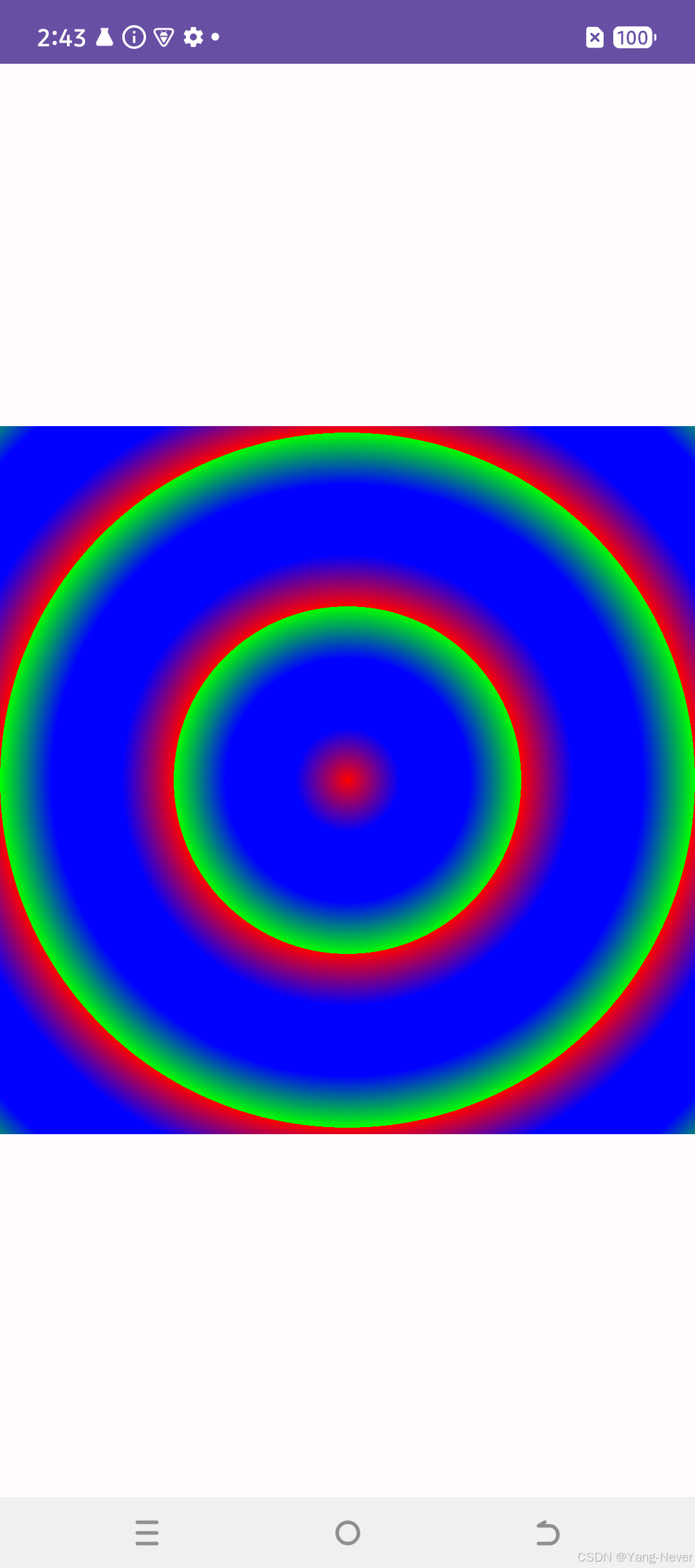
Shader.TileMode.REPEAT
- 作用:重复填充,开始颜色和结束颜色一起填充绘制区域之外的部分
mRadialGradient = RadialGradient(
mDrawRect.centerX(),
mDrawRect.centerY(),
min(mDrawRect.width(), mDrawRect.height()) / 4,
intArrayOf(mStartColor, mMiddleColor, mMiddleColor, mEndColor),
floatArrayOf(0f, 0.3f, 0.7f, 1f),
Shader.TileMode.REPEAT
)

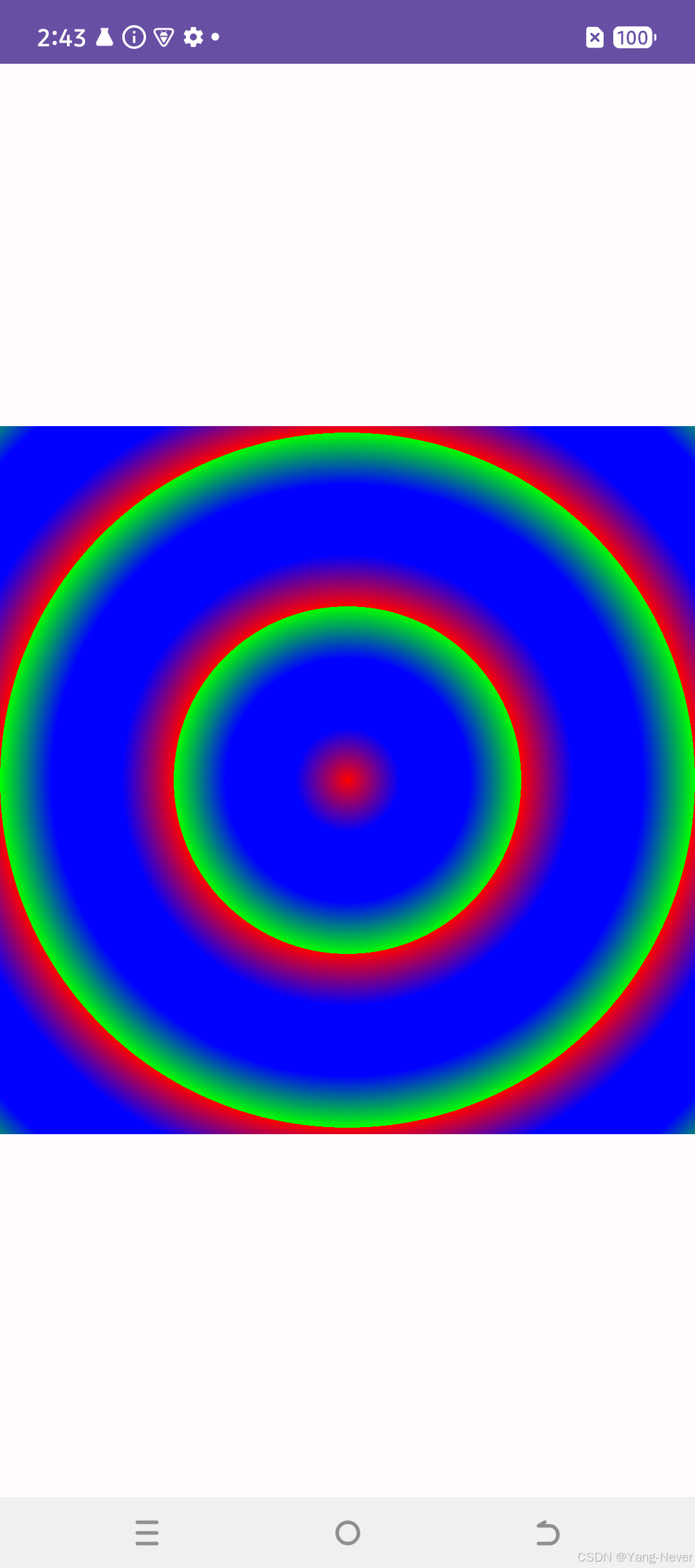
Shader.TileMode.MIRROR
- 作用:镜像填充,开始颜色和结束颜色一起填充绘制区域之外的部分
mLinearGradient = LinearGradient(
mDrawRect.left,
mDrawRect.top,
mDrawRect.right/2,
mDrawRect.top,
mStartColor, mEndColor,
Shader.TileMode.MIRROR
)