作者:taco
一、问题来源
在最近支持的项目中,我们面临一个挑战:客户需要在前端动态加载高达3亿级别的白模底面数据。这样做的主要原因是客户的数据库会频繁更新,因此我们需要采用动态加载的方式来确保用户界面能够实时反映最新的数据变化。
如果我们仅依赖iServer的动态出图能力,而不采取其他辅助方案
出现的问题:在高视角和10至13级比例尺的情况下,系统需要请求大量数据以实现动态出图。然而,由于磁盘读写速度和数据库索引效率的限制,查询过程耗时较长,这不仅导致动态出图速度缓慢,还可能会引起iServer出现暂时无响应的现象。
当前,仅依赖动态出图的方式存在无法成功渲染图像的风险。为了提高加载效果,我们探索了一种新的策略。本文将详细介绍如何通过结合动态出图和静态瓦片的混合方法来优化数据加载。
二、新的方案
在三维场景中,从高空视角观察时,底图的细节并不明显,因为它们紧密聚集在一起。实际上,我们只需要捕捉到一个大致的轮廓。因此,在10至14级比例尺时,我们可以使用静态瓦片来渲染图像,这样可以减少数据请求和提高渲染效率。而在近地视角,由于需要请求的瓦片数量相对较少,我们可以继续采用动态出图方案,以保持图像的实时性和准确性。
接下来将介绍具体如何实现。
三、数据处理
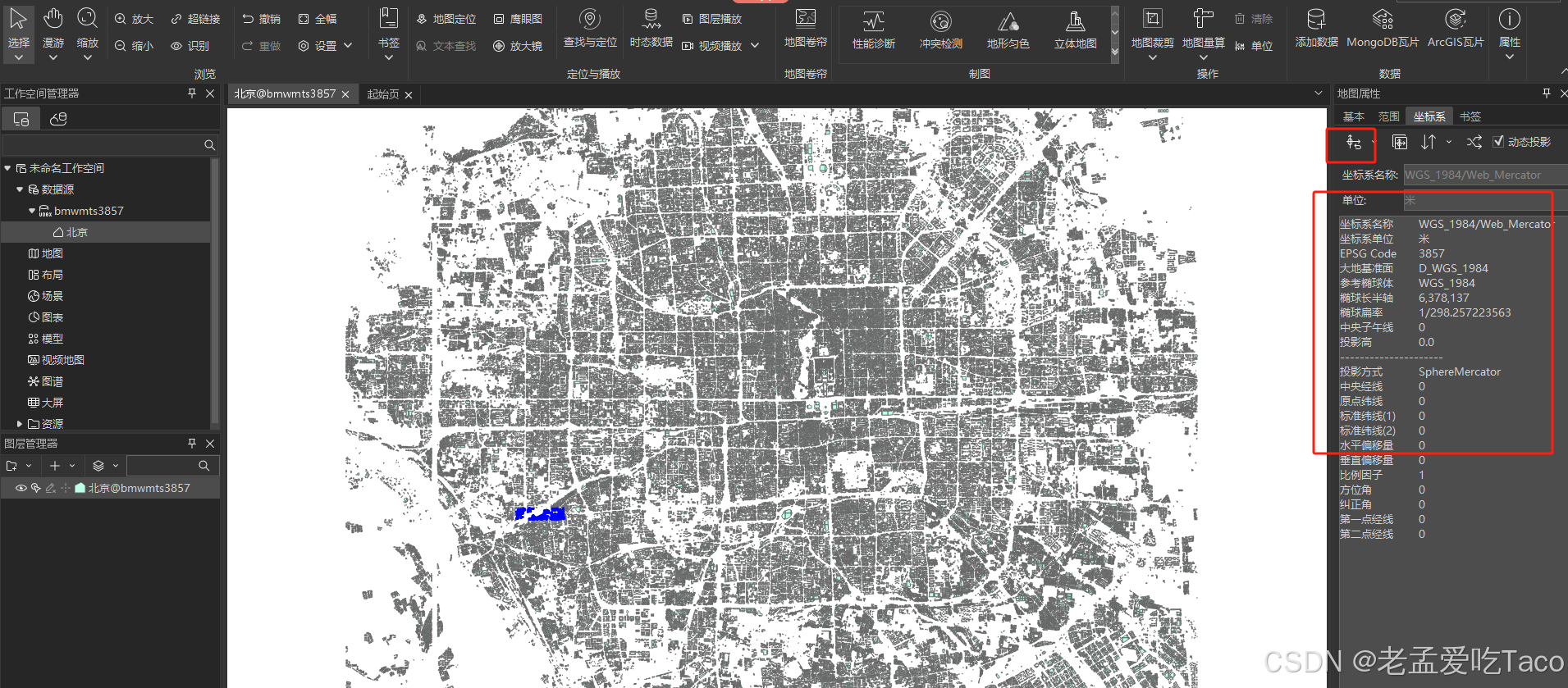
3.1 地图投影转换
将原始地图打开,通过动态投影的方式将地图投影至3857坐标系。
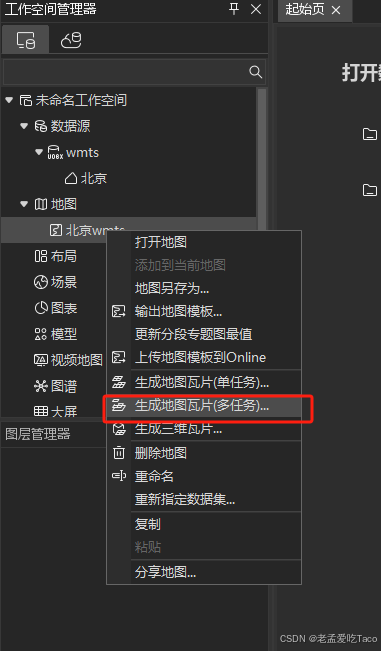
3.2 生成静态瓦片
右键选择已经保存的【地图】,选择【生成地图瓦片】(单任务/多任务),将前几级(10-14级)处理为静态瓦片。
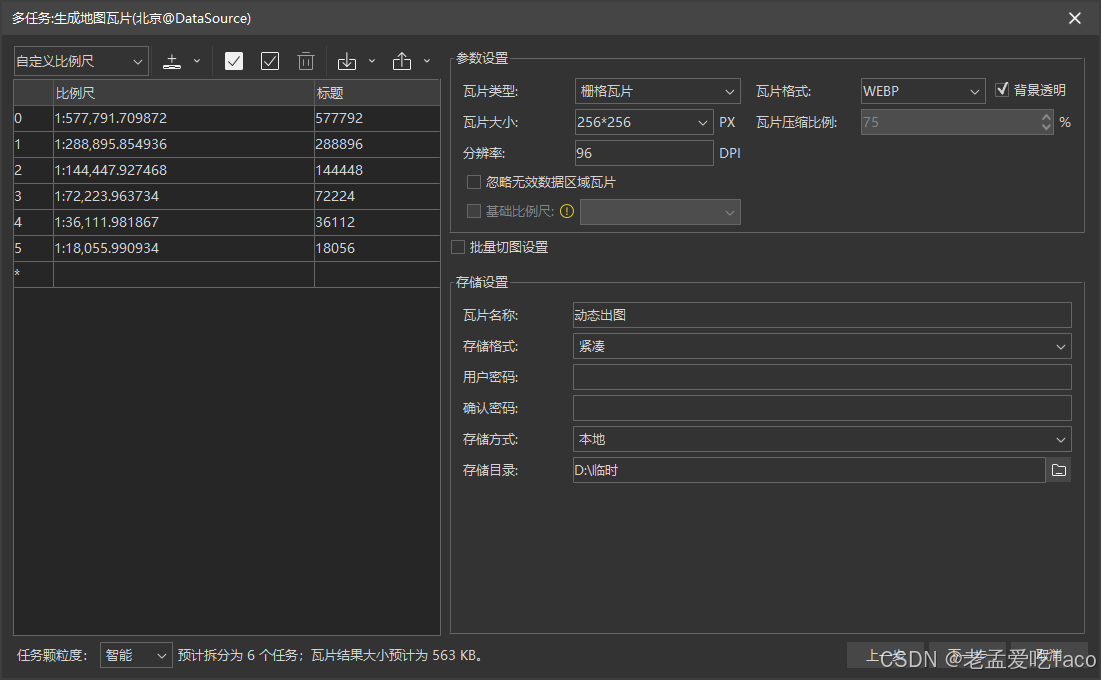
【参数配至】
比例尺层级:根据需求我们对比例尺进行配置,主要以10-14级为主即可。如果15-16级显示依然较为密集也可处理到后续级别。
| 10 | 1:577,791.709872 | 577792 |
| 11 | 1:288,895.854936 | 288896 |
| 12 | 1:144,447.927468 | 144448 |
| 13 | 1:72,223.963734 | 72224 |
| 14 | 1:36,111.981867 | 36112 |
存储格式:为了方便拷贝到服务器中,此处建议选择【紧凑】
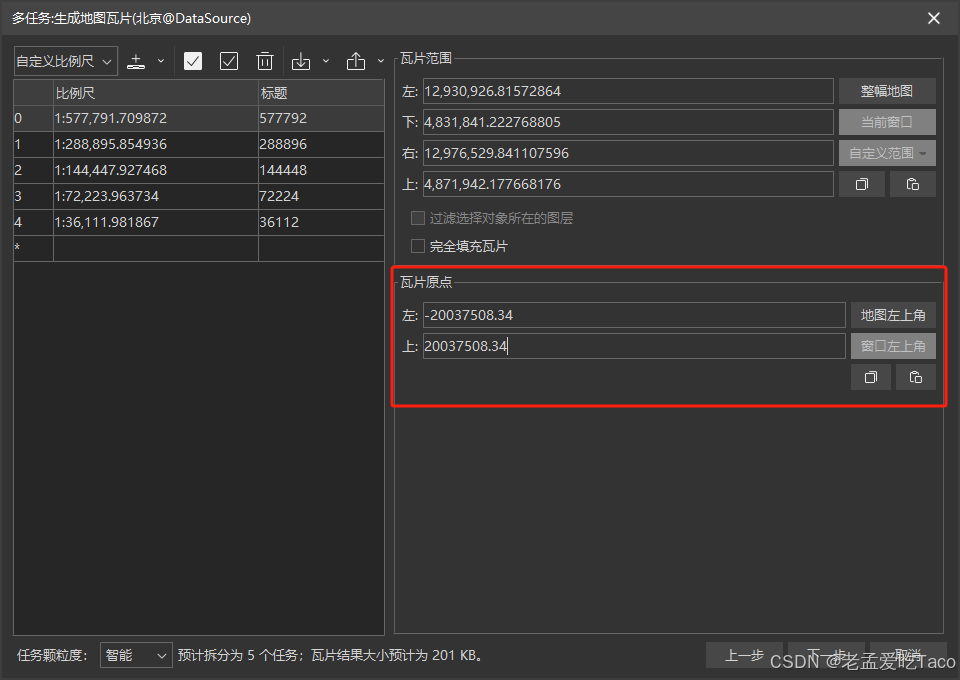
瓦片原点:(-20037508.34,20037508.34)
3.3 发布WMTS服务
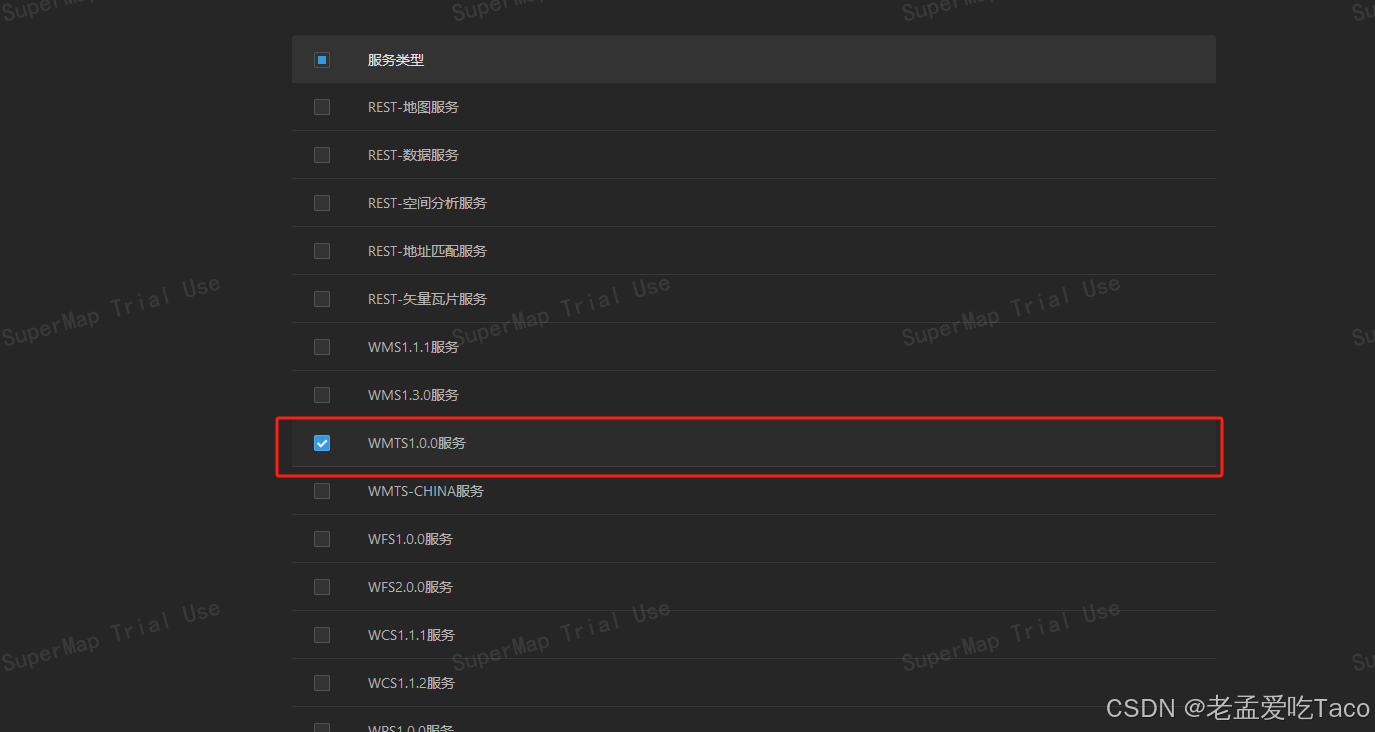
将原始地图的工作空间保存。在iServer中发布该工作空间,选择WMTS服务。
3.4修改切图原点
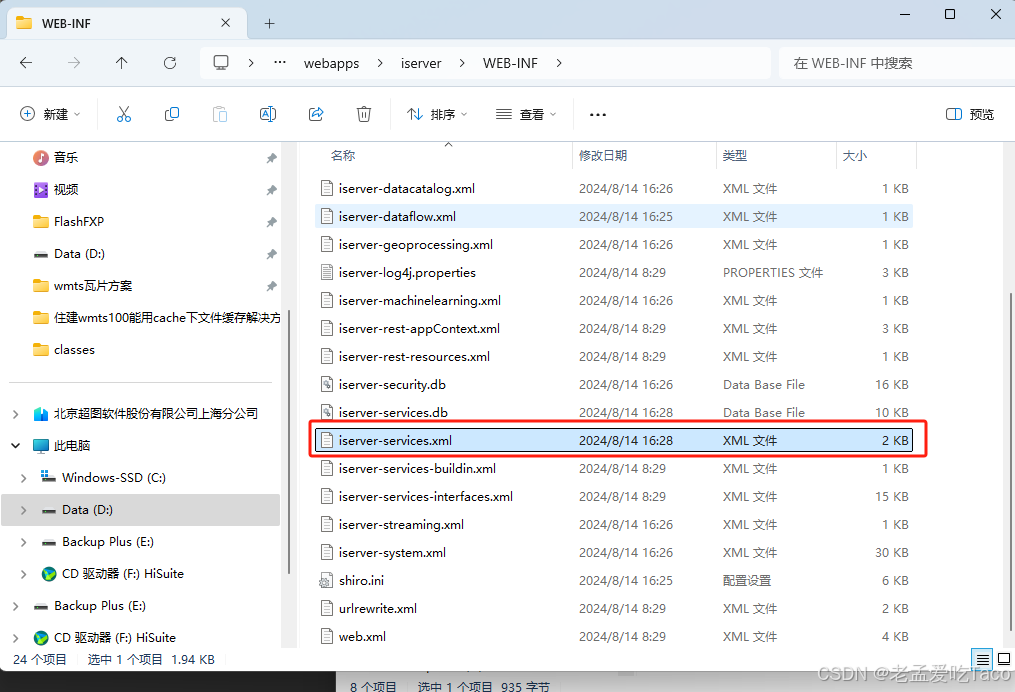
我们在iServer的\webapps\iserver\WEB-INF目录下找到 iserver-services.xml文件,并以文本的方式打开
在文档中修改对应服务的下面几行信息,来修改切图的瓦片原点
<multiThread>true</multiThread>
<leftTopCorner>
<x>-20037508.34</x>
<y>20037508.34</y>
</leftTopCorner>
<poolSize>0</poolSize>
<ugcMapSettings/>
<useCompactCache>true</useCompactCache>
<extractCacheToFile>false</extractCacheToFile>
<queryExpectCount>1000</queryExpectCount> 3.5 添加静态缓存
3.5.1 创建缓存目录
为了将之前处理的静态缓存利用起来。我们也需要将静态缓存存至iServer的某个目录下。如何找到这个目录呢?我们通过方问一张WMTS的瓦片来在我们本地创建一个缓存目录。
访问地址可以参考下方的地址
http://localhost:8090/iserver/services/map-testwfs/wmts100/City_P_4326/default/GoogleMapsCompatible_City_P_4326/11/837/4563.png
(注:如果output目录下有temp文件,提前清理后在去访问png)
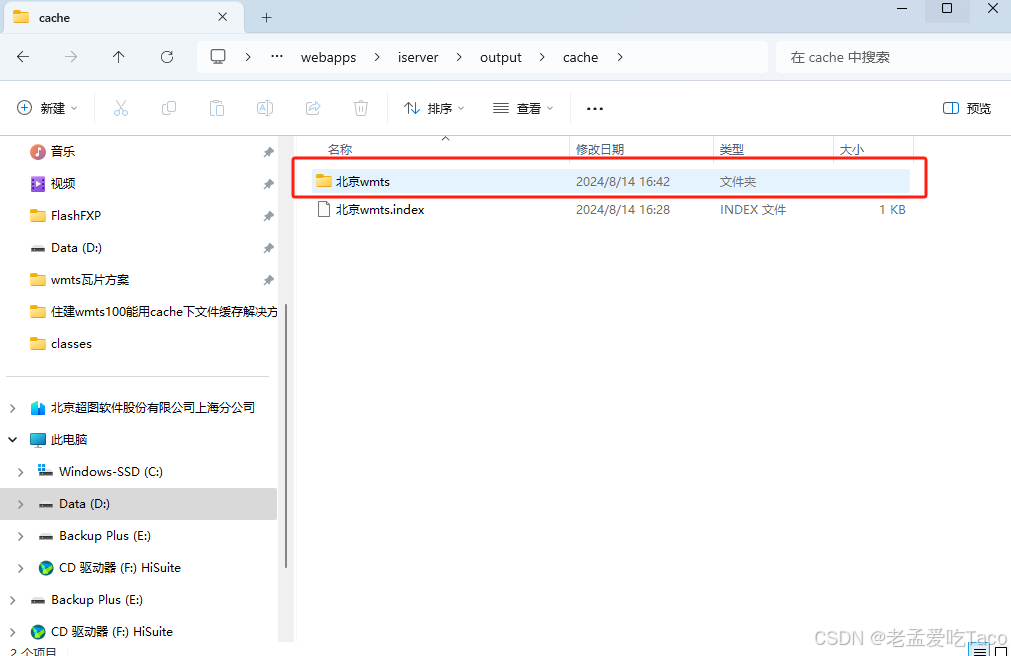
访问后会在iserver/output/cache/目录下生成缓存文件
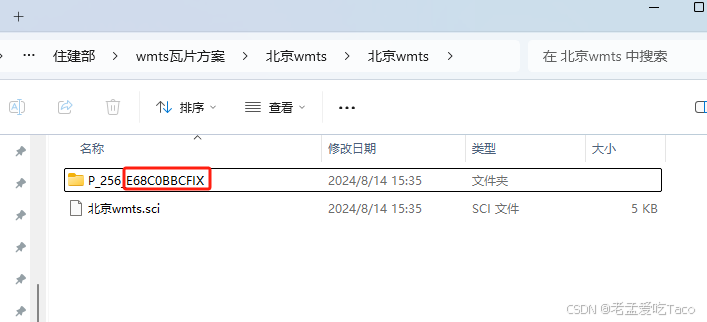
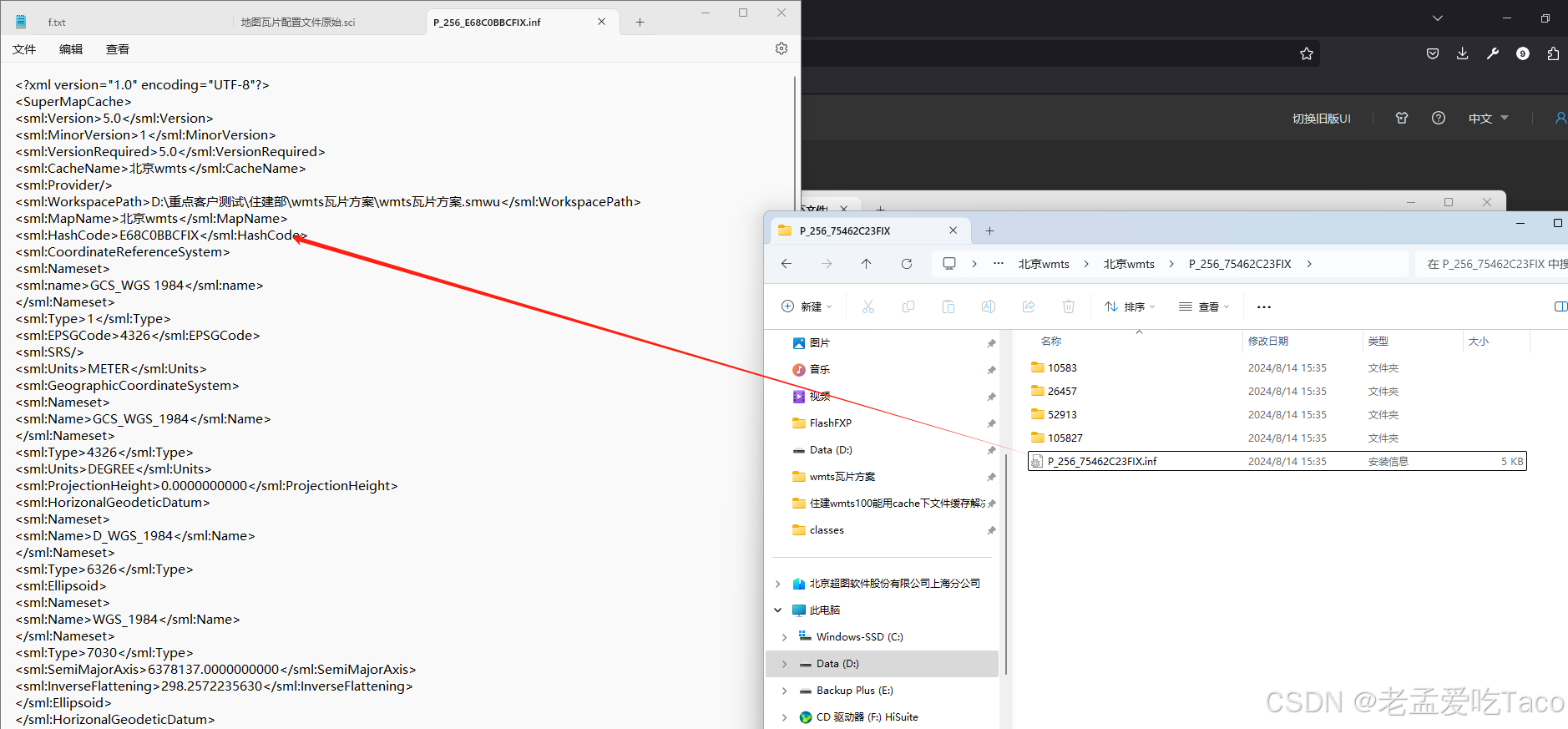
3.5.2 记录哈希码
因为要让iServer能读到我们替换的缓存,我们需要记录一下缓存的哈希码用来替换之前的缓存,如下图中的75462C23FIX。
3.5.3 替换哈希码
找到我们生成的栅格瓦片此处需要修改四个位置,如下图所示
3.5.4 栅格瓦片替换iServer中的缓存
将栅格瓦片至iServer对应目录中的位置,并将原始缓存移除掉
四、前端加载
前端代码使用WebMapTileServiceImageryProvider方法加载即可,同时我们需要限制一下请求层级。只在11级后才开始进行请求,避免请求到非缓存部分数据导致iserver假死。
var provider = new Cesium.WebMapTileServiceImageryProvider({
url: "http://localhost:8090/iserver/services/map-wmts3857/wmts100",
style: "default",
format: 'image/png',
layer: '北京@bmwmts3857',
tileMatrixSetID: 'GoogleMapsCompatible_北京@bmwmts3857',
});
var layer = viewer.imageryLayers.add(new Cesium.ImageryLayer(provider, {
minimumTerrainLevel: 11,
maximumTerrainLevel: 18
}));