📢 大家好,我是 【战神刘玉栋】,有10多年的研发经验,致力于前后端技术栈的知识沉淀和传播。 💗
🌻 CSDN入驻不久,希望大家多多支持,后续会继续提升文章质量,绝不滥竽充数,欢迎多多交流。👍
写在前面的话
近期,博主朋友需要开发一个视频播放网站,就帮忙提供了前后端框架模板,后端 SB、前端 Nuxt、后台管理 Vite,各种练手项目丢给他,原以为剩下业务,对方老程序猿可以轻松搞定,没想到核心视频播放这块就遇到不少坑,于是协助处理了一下,顺道记录一篇博客。
此篇文章就介绍一下,Video 关于视频开发中的一些问题。
Tips:君问归期未有期,巴山夜雨涨秋池。何当共剪西窗烛,却话巴山夜雨时。。
环境准备
1、引入依赖
npm i videojs-contrib-hls --save
npm i video.js --save
2、main.js引入CSS
import 'video.js/dist/video-js.css';
3、页面引入组件
import videojs from'video.js';
import 'videojs-contrib-hls';
页面示例
<template>
<div>
<video
ref="videoPlayer"
class="video-js vjs-default-skin"
controls
preload="auto"
:data-setup="{}"
>
<source :src="src" type="video/mp4" />
</video>
</div>
</template>
<script>
import videojs from 'video.js'
import 'video.js/dist/video-js.css'
export default {
props: {
src: {
type: String,
required: true
}
},
mounted() {
this.player = videojs(this.$refs.videoPlayer)
},
beforeDestroy() {
if (this.player) {
this.player.dispose()
}
}
}
</script>
<style scoped>
/* 自定义视频播放器样式 */
</style>
移动端兼容
描述:由于视频网站要在多端运行,还担心移动端不太兼容,事实发现主体功能都正常,就是各种IOS和安卓的奇葩问题不断,比如进度条的拖动控制等,这里分享一些,剩下遇到了尽情去搜吧。
/* 使用 video::cue 伪元素自定义字幕样式,包括背景、字体颜色、字体大小、字体阴影和内边距等。自定义字幕样式 */
video::-webkit-media-text-track-display {
background: transparent !important;
}
video::cue {
background: rgba(0, 0, 0, 0.7); /* 半透明黑色背景 */
color: white; /* 字体颜色为白色 */
font-size: 16px; /* 字体大小 */
text-shadow:
1px 1px 2px black,
-1px -1px 2px black,
1px -1px 2px black,
-1px 1px 2px black; /* 字体阴影 */
padding: 2px; /* 字体内边距 */
}
::-webkit-scrollbar {
width: 6px;
height: 6px;
}
::-webkit-scrollbar-thumb {
background: #999;
border-radius: 10px;
}
// 禁止拖动进度条
//::v-deep .vjs-progress-control{
// pointer-events: none !important;
//}
// 自定义禁止拖动进度条
::v-deep .pointer {
pointer-events: none !important;
}
字幕需求
描述:原以为字幕很复杂,刚收到字幕需求,还以为遇到知识盲区了,没想到就几行代码,字幕文件本身也相当简单。
首先搜了一下VTT格式的字幕文件,在H5开发中兼容性较好,可以,那也不纠结了,就它了,了解之后原来就这啊。
上一段它的文件内容:
WEBVTT
1
00:00:01.000 --> 00:00:04.000
Hello, world!
2
00:00:05.000 --> 00:00:08.000
This is an example of an English subtitle.
那怎么使用呢?其实之前代码稍微改一下,加几行就可以了。
<video
id="example_video"
class="video-js vjs-default-skin vjs-big-play-centered"
controlslist="nodownload"
v-if="!url.includes('embed')"
>
<source :src="url" type="application/x-mpegURL" v-if="url.includes('.m3u8')" id="source">
<source :src="url" type="video/mp4" v-else id="source">
<track kind="subtitles" src="/aws/subtitles_en.vtt" srclang="en" label="英文" default>
<track kind="subtitles" src="/aws/subtitles_zh.vtt" srclang="zh" label="中文">
</video>
当然,由于你用了video.js,也可以用它的方式加载:
// 添加新的字幕track
if(that.videoVttZh){
const newTrack1 = myPlayer.addRemoteTextTrack({
kind: 'subtitles',
src: that.videoVttZh,
srclang: 'zh',
label: '汉语',
default: true
}, false);
//确保轨道添加后立即显示字幕,设置 track.track.mode 为 showing。
newTrack1.track.mode = 'showing';
}
内嵌Youtube
描述:和video完全没关系的需求,要求部分视频切换成Youtube的,可能为了省一点流量,真正了解一下,其实就一段H5代码的事情,记录一下。
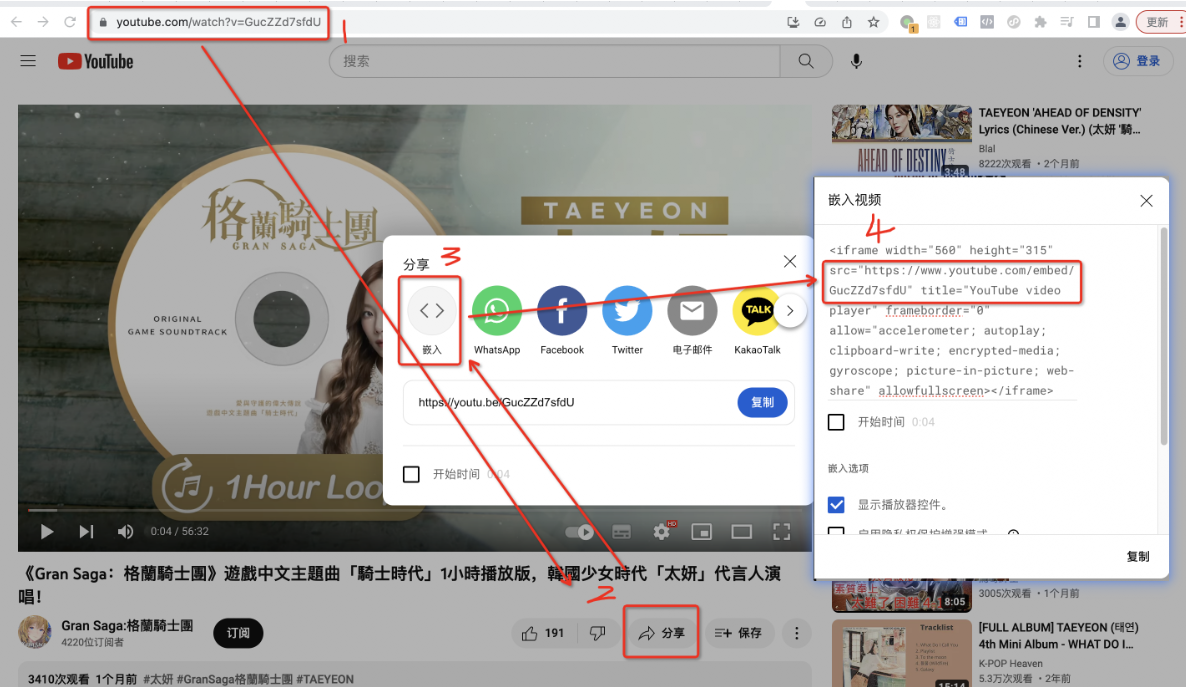
主要是如何拿到视频地址,可能要说明一下,参考网上一张图。
<iframe id="ytplayer" type="text/html" width="640" height="360" allowfullscreen=""
src="https://www.youtube.com/embed/9Yqd2HUWyUI?si=ZKNi9H4svFNrbEqG"
frameborder="0"></iframe>
Tips:探索未知领域,并不断输出成果,真的很有意思,这个可能也是程序猿行业的魅力所在,每天CRUD真的会让人窒息。
总结陈词
此篇文章介绍了使用Video.js 进行网站视频需求开发的相关经历,仅供学习参考。
💗 后续会逐步分享企业实际开发中的实战经验,有需要交流的可以联系博主。