WEB前端-背景属性
背景属性
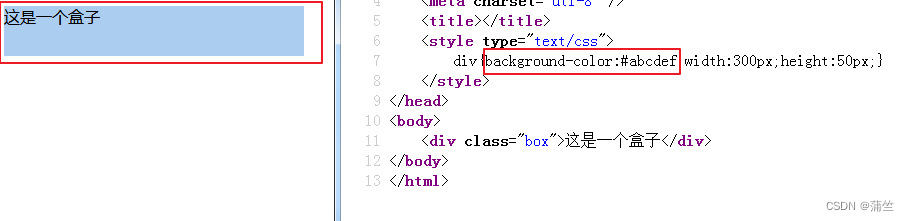
1.背景颜色
语法:background-color:颜色值
示意图
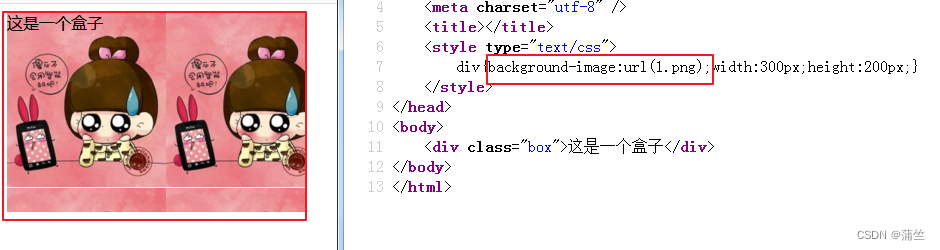
2.背景图片
语法:background-image:url(图片路径)
示意图
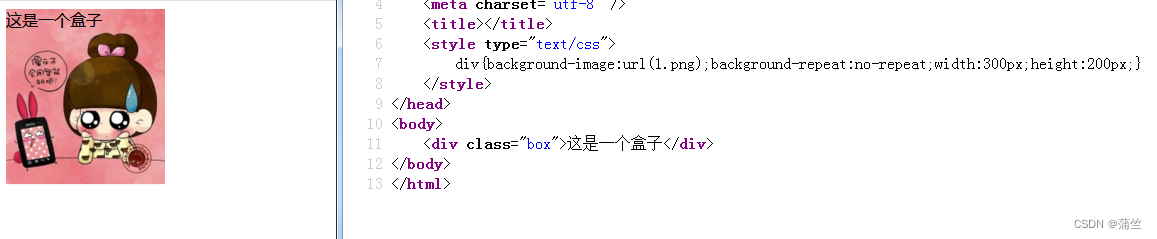
3.设置背景图片是否平铺
语法:background-repeat:值
取值:no-repeat不平铺,repeat-x横向平铺,repeat-y纵向平铺,repeat横向纵向都平铺------默认
示意图
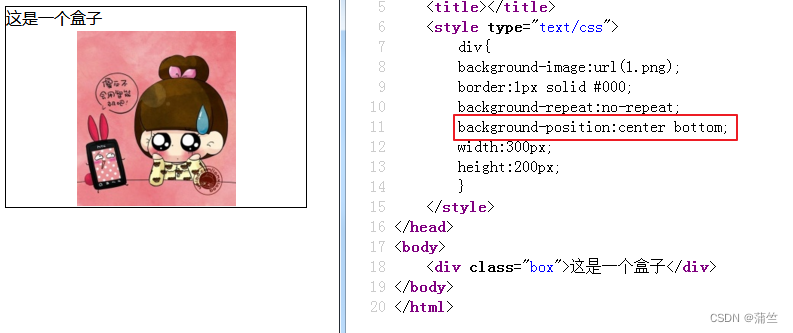
4.设置背景图片位置
语法:background-position:水平位置,垂直位置
位置的取值可以为像素(相对左上角定点的位置),也可以为关键字:top left bottom right center
示意图
多学一招:
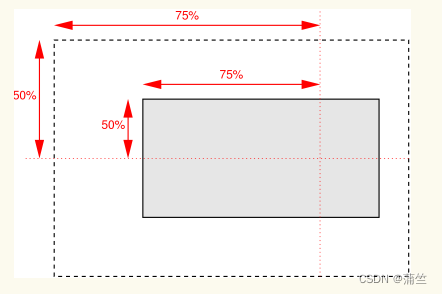
1.还可以使用百分比,不太常用:位置的固定规则为盒子自身的宽高百分比减去图片的宽高百分比,如下图:
2.在使用位置关键字的时候,关键字的前后顺序对结果不产生影响
3.可以只有一个值,代表水平方向和垂直方向都是这个值 ----此规则适用于关键字center,和百分比以及具体的像素
4.当只有一个值,且值为上下左右关键字时,上下左右只能代表x轴或y轴之一,另一个方向默认为center
5.设置背景图片大小
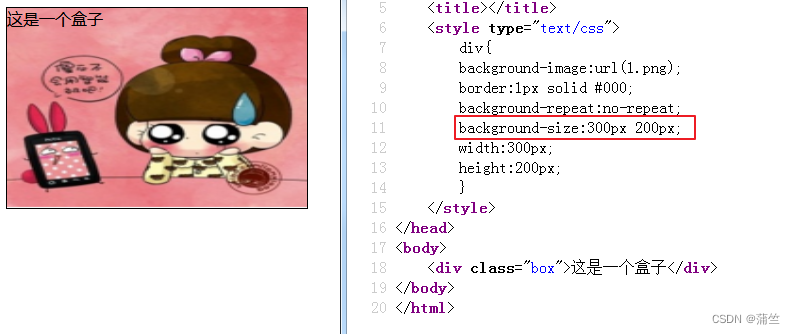
语法:background-size:宽度 高度
宽高取值可以是像素也可以是百分比
示意图
6.设置背景是否受滚动条的影响
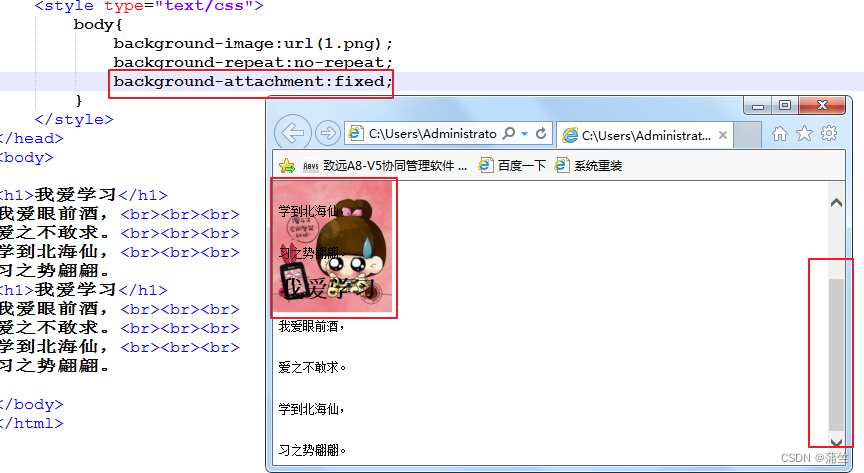
语法:background-attachment:值
取值:
(1)scroll会受滚动条的影响,当内容滚动到下方,图片会消失----默认
(2)fixed不会受滚动条影响,一直保持在视线范围内
示意图
背景可以设置为透明
background:rgba(); /* a代表透明度,取值为0-1 */
背景和图片标签都可以让页面中显示图片,那有什么区别?
img和背景图片的区别: img不需要专门写宽高就能够显示在页面上 而背景图