1.2 常用的 HTML 标签
HTML 标签有很多种,例如段落标签、标题标签、文本样式标签、表格标签和图像标签等。下面介绍几种比较常用的 HTML 标签。
1.2.1 段落、行内和换行标签
为了使网页中的文字有条理地显示出来,HTML 提供了段落标签 <p> 和行内标签 <span>。如果希望文本强制换行显示,就需要使用换行标签 <br>。下面通过一个案例演示这三种标签的使用。在 chapter01 文件夹中创建名称为 htmlDemo02 的 HTML 文件,其关键代码如文件 1-2 所示。
文件 1-2 htmlDemo02.html
<body>
<p>使用 HTML 制作网页时,<span>通过 br 标签</span>可以实现<br />换行效果</p>
</body>
使用浏览器打开文件 1-2,显示结果如下:
从图中可以看出,使用标签 <span> 对文本没有影响,但使用换行标签 <br /> 的文本实现了强制换行的效果。
1.2.2 文本样式标签
在 HTML 中,使用 <font> 标签可以控制网页中文本的样式,例如字体、字号和颜色。<font> 标签的基本语法格式如下:
<font 属性="属性值">文本内容</font>
下面通过一个案例演示 <font> 标签的使用。在 chapter01 文件夹中创建名称为 htmlDemo03 的 HTML 文件,其关键代码如文件 1-3 所示。
文件 1-3 htmlDemo03.html
<body>
我是默认样式的文本<br />
<font face="微软雅黑" size="7" color="green">我是 7 号绿色文本,我的字体是微软雅黑哦</font>
</body>
在文件 1-3 中,第 2 行代码的文本为 HTML 默认文本样式,第 3 行代码使用 <font> 标签的 face、size 和 color 属性分别设置了文本的字体、大小和颜色。使用浏览器打开文件 1-3,显示结果如下:
1.2.3 表格标签
在制作网页时,为了使网页中的数据能够有条理地显示,可以使用表格对网页进行规划。在 HTML 网页中创建表格的基本语法格式如下:
<table>
<tr>
<td>单元格内的文字</td>
</tr>
</table>
上述语法格式包含 3 对 HTML 标签,分别为 <table>、<tr> 和 <td>,它们是创建表格的基本标签,缺一不可。其中,<table> 用于定义一个表格;<tr> 用于定义表格中的行,必须嵌套在 <table> 标签中;<td> 用于定义表格中的单元格,也可称为表格中的列,必须嵌套在 <tr> 标签中。下面通过一个案例演示 <table> 标签的使用。
在 chapter01 文件夹中创建一个名称为 htmlDemo04 的 HTML 文件,其关键代码如文件 1-4 所示。
文件 1-4 htmlDemo04.html
<body>
<table border="1px">
<tr>
<td>姓名</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
</tr>
<tr>
<td>itcast</td>
<td>95</td>
<td>80</td>
<td>90</td>
</tr>
</table>
</body>
在文件 1-4 中,<table> 标签的 border 属性会为每个单元格应用边框,并用边框围绕表格。这里将 border 的属性设置为 1,单位是像素,表示该表格边框的宽度为 1 像素。使用浏览器打开文件 1-4,显示结果如下:
如果将 border 属性的值设置为 0 或删除 border 属性,将显示没有边框的表格。将文件 1-4 中的 border 属性值设置为 0,保存文件后刷新页面,显示结果如下:
从图 1-6 可以看出,表格中的内容依然整齐有序地排列着,但是这时已看不到边框。
1.2.4 表单标签
表单是网页上用于输入信息的区域,它的主要功能是收集数据信息,并将这些信息传递给后台信息处理模块。例如,注册页面中的用户名和密码输入、性别选择、提交按钮等都是用表单中的相关标签定义的。
表单主要由三部分构成,分别为表单控件、提示信息和表单域。这三部分的详细介绍如下:
- 表单控件:包含具体的表单功能项,例如单行文本输入框、密码输入框、复选框、提交按钮等。
- 提示信息:一个表单中通常还需要包含一些说明性的文字,即表单控件前的说明文字,用于提示用户进行填写和操作。
- 表单域:相当于一个容器,用于容纳所有的表单控件和提示信息。
表单中常用标签的使用方法具体如下:
(1) 表单域 <form>
在 HTML 中,<form> 标签用于定义表单域,即创建一个表单。<form> 标签基本语法如下:
<form action="URL 地址" method="提交方式" name="表单名称">
各种表单控件
</form>
在上述语法中,action、method 和 name 为 <form> 标签的常用属性。action 属性用于指定表单提交的地址,例如 action="login.jsp",表示表单数据会提交到名为 login.jsp 的页面去处理。method 属性用于设置表单数据的提交方式,它有 GET 和 POST 两个值。GET 为默认值,这种方式提交的数据将显示在浏览器的地址栏中,保密性差且有数据量限制;而使用 POST 提交方式不但保密性好,而且可以提交大量的数据,因此开发中通常使用 POST 方式提交表单。
(2) 表单控件 <input>
浏览网页时经常会看到单行文本输入框、单选按钮、复选框、重置按钮等,使用 <input> 控件可以在表单中定义这些元素。<input> 控件基本语法格式如下:
<input type="控件类型" />
在上述语法中,type 属性为 <input> 标签最基本的属性,用于指定不同的控件类型,type 属性的取值多种。除 type 属性外,<input> 控件还可以定义很多其他属性,其中比较常用的有 id、name 和 value,它们分别用于指定 <input> 控件的 ID 值、名称、控件中的默认值和控件在页面中的显示宽度。下面通过案例演示 <input> 控件的使用。
在 chapter01 文件夹下创建名称为 htmlDemo05 的 HTML 文件,在该文件中使用 <input> 控件来显示注册页面,其关键代码如文件 1-5 所示。
文件 1-5 htmlDemo05.html
<body>
<fieldset>
<legend>注册新用户</legend>
<!-- 表单数据的提交方式为 POST -->
<form action="#" method="post">
<table cellpadding="2" align="center">
<tr>
<td align="right">用户名:</td>
<td>
<!-- 1. 文本输入框控件 -->
<input type="text" name="username" />
</td>
</tr>
<tr>
<td align="right">密码:</td>
<!-- 2. 密码输入框控件 -->
<td><input type="password" name="password" /></td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<!-- 3. 单选按钮控件 -->
<input type="radio" name="gender" value="male" />男
<input type="radio" name="gender" value="female" />女
</td>
</tr>
<tr>
<td align="right">兴趣:</td>
<td>
<!-- 4. 复选框控件 -->
<input type="checkbox" name="interest" value="film" />看电影
<input type="checkbox" name="interest" value="code" />敲代码
<input type="checkbox" name="interest" value="game" />玩游戏
</td>
</tr>
<tr>
<td align="right">头像:</td>
<td>
<!-- 5. 文件上传控件 -->
<input type="file" name="photo" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<!-- 6. 提交按钮控件 -->
<input type="submit" value="注册" />
<!-- 7. 重置按钮控件 -->
<input type="reset" value="重填" />
</td>
</tr>
</table>
</form>
</fieldset>
</body>
在文件 1-5 中,分别使用 <input> 定义了文本输入框控件、密码输入框控件、单选按钮和复选框控件、文件上传控件以及提交和重置按钮控件。在上述控件中,name 属性代表控件名称,value 属性表示该控件的值。需要注意的是,单选按钮控件和复选框控件必须指定相同的 name 值,这是为了方便在处理页面数据时获取表单传递的值(表单所传递的是该控件的 value 值)。在上述代码中,还使用了 <fieldset> 和 <legend> 标签。<fieldset> 标签的作用是将表单内的元素分组,而 <legend> 标签则用于为 <fieldset> 标签定义标题。
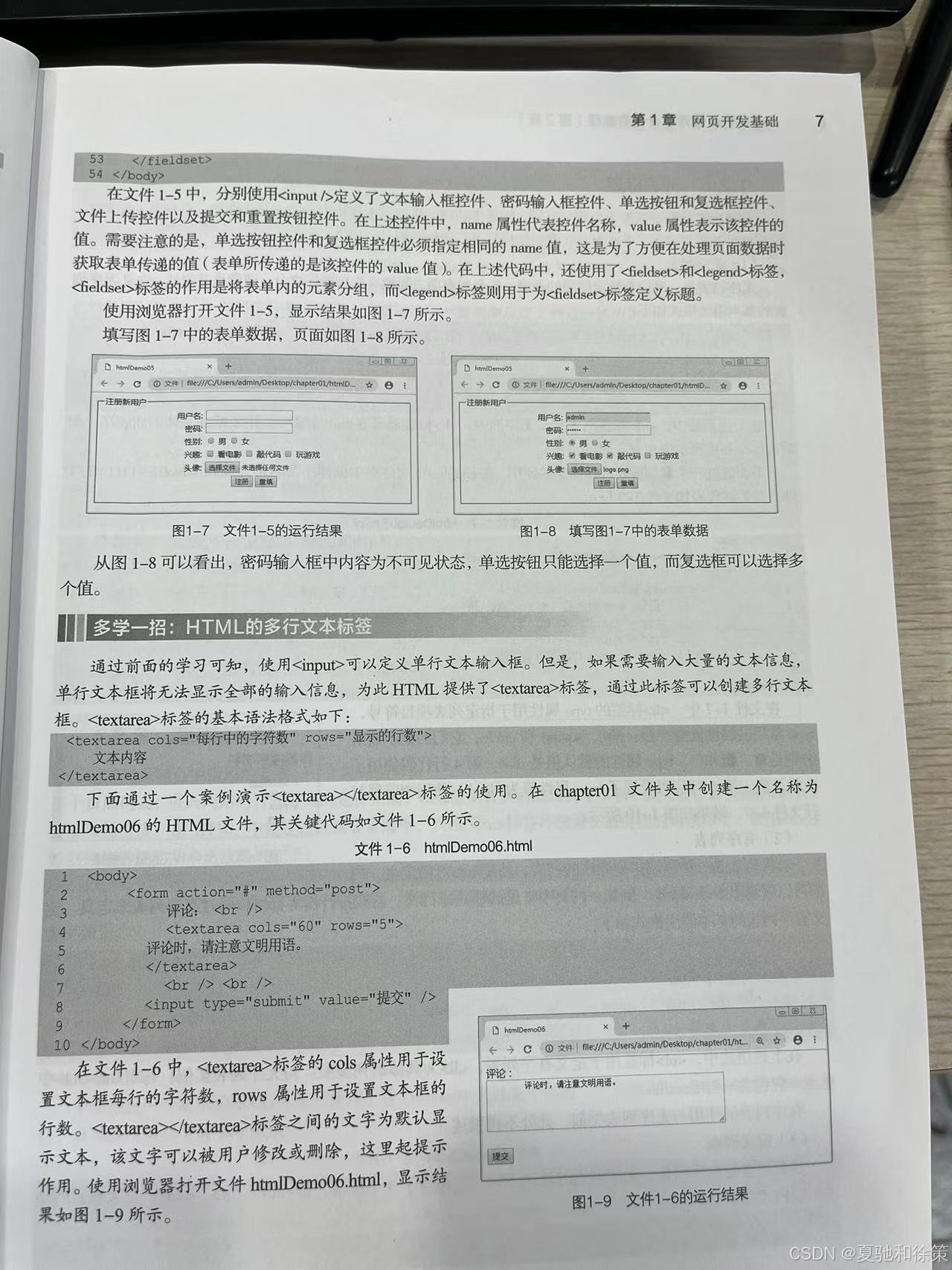
使用浏览器打开文件 1-5,显示结果如下:
填写图 1-7 中的表单数据,页面如下:
从图中可以看出,密码输入框中内容为不可见状态,单选按钮只能选择一个值,而复选框可以选择多个值。
多学一招:HTML 的多行文本标签
使用 <input> 可以定义单行文本输入框。如果需要输入大量的文本信息,可以使用 <textarea> 标签创建多行文本框。<textarea> 标签的基本语法格式如下:
<textarea cols="每行中的字符数" rows="显示的行数">文本内容</textarea>
下面通过一个案例演示 <textarea> 标签的使用。在 chapter01 文件夹中创建一个名称为 htmlDemo06 的 HTML 文件,其关键代码如文件 1-6 所示。
文件 1-6 htmlDemo06.html
<body>
<form action="#" method="post">
评论:<br />
<textarea cols="60" rows="5">评论时,请注意文明用语。</textarea><br /><br />
<input type="submit" value="提交" />
</form>
</body>
在文件 1-6 中,<textarea> 标签的 cols 属性用于设置文本框每行的字符数,rows 属性用于设置文本框的行数。<textarea></textarea> 标签之间的文字为默认显示文本,该文字可以被用户修改或删除,这里起提示作用。使用浏览器打开文件 htmlDemo06.html,显示结果如下:
1.2.5 列表标签
列表标签是网页结构中常用的标签,网页中的列表按照列表结构划分通常分为无序列表、有序列表和定义列表。下面对这三类列表标签进行详细讲解。
(1) 无序列表
无序列表是一种没有特定顺序的列表,各个列表项之间没有先后顺序之分。定义无序列表的基本语法格式如下:
<ul>
<li>列表项 1</li>
<li>列表项 2</li>
<li>列表项 3</li>
</ul>
在上述语法中,<ul> 标签用于定义无序列表,<li> 标签嵌套在 <ul> 标签中,用于描述具体的列表项,每对 <ul></ul> 中至少应包含一对 <li></li>。
下面通过一个案例演示 <li> 标签的使用。在 chapter01 文件夹中创建一个名称为 htmlDemo07 的 HTML 文件,其关键代码如文件 1-7 所示。
文件 1-7 htmlDemo07.html
<body>
<font size="5">传智播客学科</font><br />
<ul>
<li>web 前端</li>
<li type="disc">JAVA</li>
<li type="square">PHP</li>
<li type="circle">.NET</li>
</ul>
</body>
在文件 1-7 中,<li> 标签的 type 属性用于指定列表项目符号,type 常用的属性值有 3 种:disc、square 和 circle,它们的显示效果分别是 ●、■ 和 ○。使用浏览器打开文件 1-7,结果如下:
(2) 有序列表
有序列表是一种强调排列顺序的列表,使用 <ol> 标签定义,内部可以嵌套多个 <li> 标签。例如,网页中常见的歌曲排行榜、游戏排行榜等都可以通过有序列表来定义。定义有序列表的基本语法格式如下:
<ol>
<li>列表项 1</li>
<li>列表项 2</li>
<li>列表项 3</li>
</ol>
在上述语法中,<ol> 标签用于定义有序列表,<li> 为具体的列表项。与无序列表类似,每对 <ol></ol> 中也至少应包含一对 <li></li>。
有序列表的使用与无序列表类似,此处不再赘述。
(3) 定义列表
定义列表与有序列表、无序列表的使用不同,它包含了 3 个标签,即 <dl>、<dt> 和 <dd>。定义列表的基本语法格式如下:
<dl>
<dt>名词 1</dt>
<dd>名词 1 的描述信息 1</dd>
<dd>名词 1 的描述信息 2</dd>
<dt>名词 2</dt>
<dd>名词 2 的描述信息 1</dd>
<dd>名词 2 的描述信息 2</dd>
</dl>
在上述语法中,<dl> 标签用于指定定义列表,<dt> 和 <dd> 标签并列嵌套于 <dl> 标签中。其中,<dt> 标签用于指定术语名词,<dd> 标签用于对名词进行解释和描述。一对 <dl></dl> 可以对应多对 <dt></dt> 和 <dd></dd>,也就是说可以对一个名词进行多项解释。下面通过一个案例演示定义列表标签的使用。
在 chapter01 文件夹中创建一个名称为 htmlDemo08 的 HTML 文件,其关键代码如文件 1-8 所示。
文件 1-8 htmlDemo08.html
<body>
<dl>
<dt>红色</dt>
<dd>是光谱的三原色和心理四色之一</dd>
<dd>代表着吉祥、喜庆、火热、幸福、豪放、斗志、革命、轰轰烈烈、激情澎湃等</dd>
<dt>绿色</dt>
<dd>是自然界中常见的颜色</dd>
<dd>绿色有无公害、健康的意思</dd>
</dl>
</body>
文件 1-8 中定义了一个定义列表,其中,第 3~5 行代码中的 <dt> 标签内名词为“红色”,其后紧跟着 2 对 <dd></dd> 标签,用于对 <dt> 标签中“红色”进行解释和描述;第 6~8 行代码中的 <dt> 标签内名词为“绿色”,其后紧跟着 2 对 <dd></dd> 标签,用于对 <dt> 标签中“绿色”进行解释和描述。使用浏览器打开文件 1-8,显示结果如下:
1.2.6 超链接标签
超链接是网页中常用的元素,一个网站通常由多个页面构成,进入网站时首先看到的是首页面,如果想从首页面跳转到子页面,就需要在首页面的相应位置添加超链接。在 HTML 中创建超链接非常简单,只需用 <a> 标签环绕需要被链接的对象即可。使用 <a> 标签创建超链接的基本语法格式如下:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
在上述语法中,<a> 标签是一个行内标签,用于定义超链接,href 和 target 是 <a> 标签的常用属性,具体含义如下:
href:用于指定链接指向的页面的 URL,当在<a>标签中使用href属性时,该标签就具有了超链接的功能。target:用于指定页面的打开方式,其值有_self、_blank、_parent和_top(_self和_blank较为常用)。其中,_self为默认值,表示在原窗口打开;_blank表示在新窗口打开;_parent表示在父框架集中打开被链接文档;_top表示在整个窗口中打开被链接文档。
下面通过一个案例演示 <a> 标签的使用。在 chapter01 文件夹中创建一个名称为 htmlDemo09 的 HTML 文件,其关键代码如文件 1-9 所示。
文件 1-9 htmlDemo09.html
<body>
在新窗口打开:<a href="http://www.itcast.cn/" target="_blank">传智播客</a><br />
在原窗口打开:<a href="http://www.baidu.com/" target="_self">百度</a>
</body>
使用浏览器打开文件 1-9,显示结果如下:
从图 1-12 中可以看到两个超链接,单击“传智播客”链接后,页面跳转效果如下:
从图 1-13 中可以看出,当单击“传智播客”链接时,“传智播客”首页在新窗口打开。关闭新窗口,回到原窗口再单击“百度”链接,页面跳转效果如下:
从图 1-14 中可以看出,当单击“百度”链接后,“百度”首页会在原窗口打开。
1.2.7 图像标签
要在 HTML 网页中显示图像,需要使用图像标签 <img>。<img> 标签的基本语法格式如下:
<img src="图像 URL" />
在上述语法中,src 属性用于指定图像文件的路径,属性值可以是绝对路径,也可以是相对路径,它是 <img> 标签的必备属性。要想在网页中灵活地应用 <img> 标签,只使用 src 属性是不够的,还需要其他属性的配合。
下面通过一个案例演示 <img> 标签的用法。在 chapter01 文件夹中添加一个名称为 itcast.png 的图片文件,然后创建一个名称为 htmlDemo10 的 HTML 文件,其关键代码如文件 1-10 所示。
文件 1-10 htmlDemo10.html
<body>
显示图片:<img src="itcast.png" width="160px" height="130px" border="0" />
</body>
在文件 1-10 中,width 和 height 属性分别用于设置图像的宽度和高度,单位为像素;border 属性用于设置图像的边框,border="0" 表示无边框。使用浏览器打开文件 1-10,显示结果如下:
从图 1-15 中可以看出,浏览器显示出了相应的图片。
以上介绍了几种常用的 HTML 标签,掌握这些标签的使用方法可以帮助你更好地制作和美化网页。