WeUI是什么
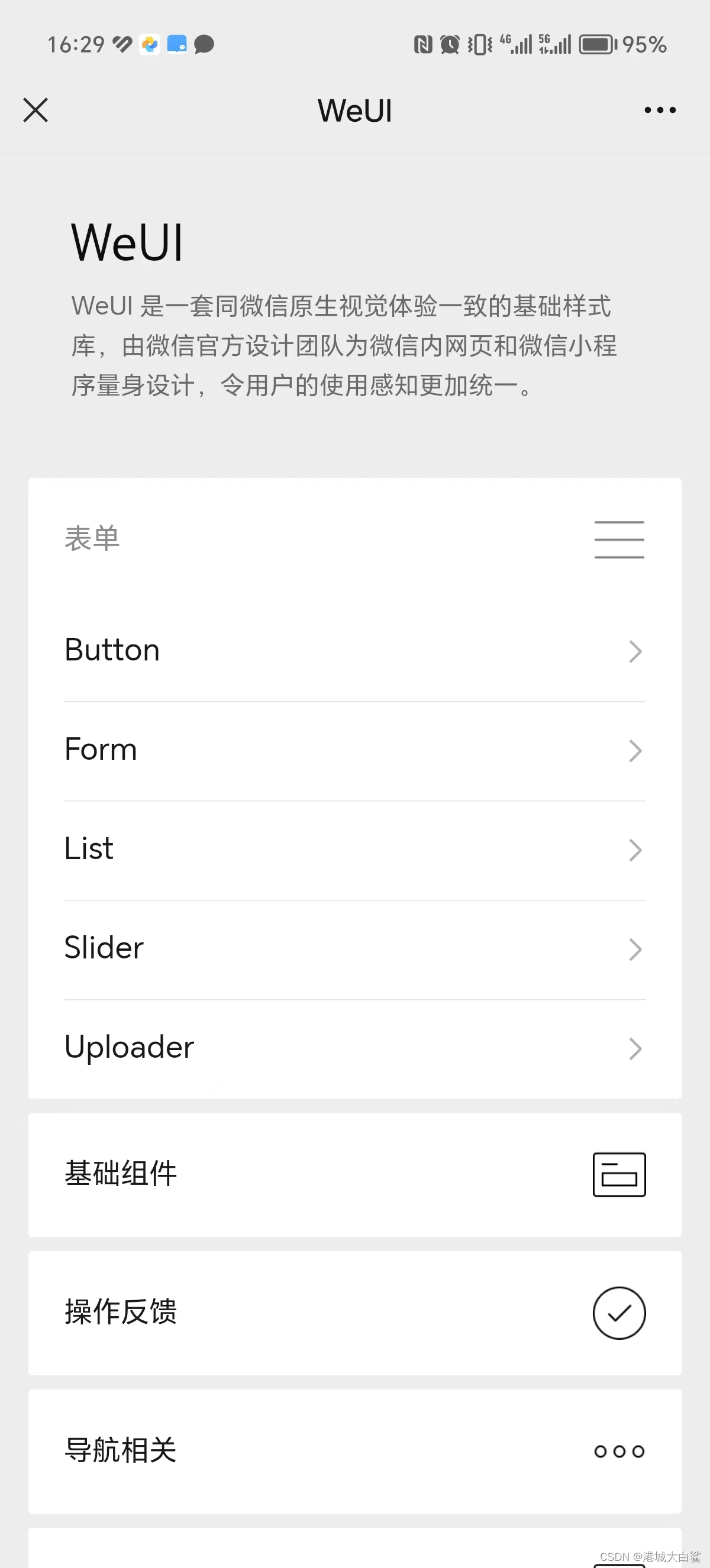
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。同为腾讯旗下开源框架,笔者是推荐 TDesign 的TDesign - 开源的企业级设计体系
目前WeUI最新版:v2.6.11
WeUI 官方 Github: https://github.com/Tencent/weui
WeUI 官方示例: https://weui.io/
WeUI 关联的weuijs https://github.com/Tencent/weui.js
快速上手
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>WeUI</title>
<!-- 引入 WeUI CDN 链接 -->
<link rel="stylesheet" href="https://res.wx.qq.com/open/libs/weui/2.3.0/weui.min.css"/>
</head>
<body>
<!-- 使用 -->
<a href="javascript:;" class="weui-btn weui-btn_primary">绿色按钮</a>
</body>
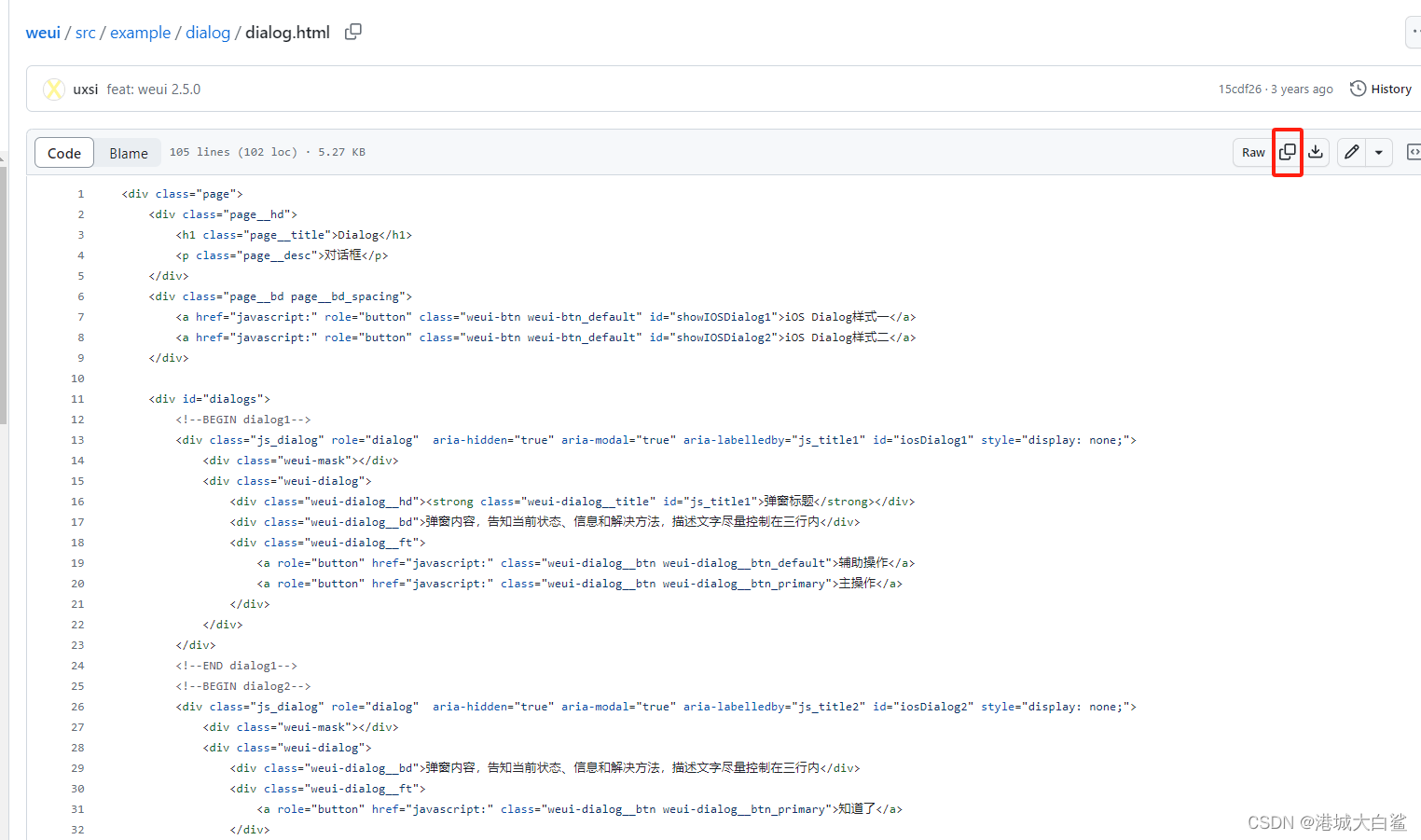
</html>官方wiki有所有的代码示例,我截取其中部分 Home · Tencent/weui Wiki · GitHub
官方分代码怎么用呢,我做几个示例
dialog
直接把这部分内容复制到 快速上手 的代码body里,但这个下面还需要一个jQuery需要引入
button
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>WeUI</title>
<!-- 引入 WeUI CDN 链接 -->
<link href="https://res.wx.qq.com/t/wx_fed/weui-source/res/2.6.11/weui.css" rel="stylesheet">
<link rel="stylesheet" href="https://weui.io/example.css" />
</head>
<body>
<div class="page js_show">
<div class="page__hd">
<h1 class="page__title">Button</h1>
<p class="page__desc">按钮</p>
</div>
<div class="page__bd">
<a href="#button_default" role="button" class="weui-btn weui-btn_default">普通型</a>
<a href="#button_bottom_fixed" role="button" class="weui-btn weui-btn_default">底部悬浮型</a>
</div>
</div>
</body>
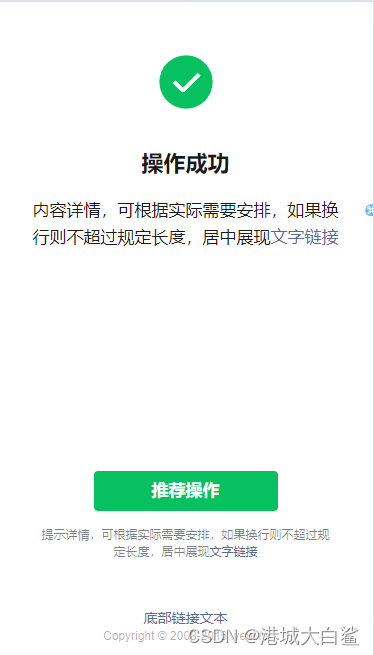
</html>成功提示页
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>WeUI</title>
<link rel="stylesheet" href="https://weui.io/example.css" />
<!-- 引入 WeUI CDN 链接 -->
<link rel="stylesheet" href="https://res.wx.qq.com/open/libs/weui/2.3.0/weui.min.css" />
</head>
<body>
<div class="page msg_success js_show" tabindex="-1">
<div class="weui-msg">
<div class="weui-msg__icon-area"><i class="weui-icon-success weui-icon_msg"></i></div>
<div class="weui-msg__text-area">
<h2 class="weui-msg__title">操作成功</h2>
<p class="weui-msg__desc">内容详情,可根据实际需要安排,如果换行则不超过规定长度,居中展现<a class="weui-wa-hotarea weui-link"
href="javascript:">文字链接</a></p>
</div>
<div class="weui-msg__opr-area">
<p class="weui-btn-area">
<a href="javascript:history.back();" role="button" class="weui-btn weui-btn_primary">推荐操作</a>
</p>
</div>
<div class="weui-msg__tips-area">
<p class="weui-msg__tips">提示详情,可根据实际需要安排,如果换行则不超过规定长度,居中展现<a class="weui-wa-hotarea weui-link"
href="javascript:">文字链接</a></p>
</div>
<div class="weui-msg__extra-area">
<div class="weui-footer">
<p class="weui-footer__links">
<a href="javascript:" class="weui-wa-hotarea weui-footer__link">底部链接文本</a>
</p>
<p class="weui-footer__text">Copyright © 2008-2016 weui.io</p>
</div>
</div>
</div>
</div>
</body>
</html>其他更多的请参考官方使用手册 Home · Tencent/weui Wiki · GitHub
总结
WeUI是一个系列,有微信版,企业微信版,还有小程序版,WeUI这套风格在微信里平台里一致性比较高,这个是UI库,和bootstrap这种一个UI库,不过笔者还是推荐一些其他专业的前端框架比如腾讯的TDesgin TDesign - 开源的企业级设计体系,字节的ArcoDesign Arco Design - 企业级产品的完整设计和开发解决方案