理论知识
AI 作画
国内首个技术自研、基于大模型的通用且可控的文生图系统,可基于自然语言智能生成不限定风格的图像,面向有图片创作需求的开发者提供API调用服务,为内容创作者提供灵感和高质量配图
AI作画-基础版
AI作画-基础版,基于文心ERNIE-ViLG大模型,根据用户输入的文本,自动创作图片,每次可自定义生成1张至6张图片。在使用AI作画接口服务之前,请您仔细阅读相关协议的全部内容。
AI作画-基础版涉及2个接口,分别为:提交请求、查询结果。
-
提交请求:传入文本、分辨率、风格参数,创建AI作画任务,获得任务ID。
-
查询结果:用于在任务创建后,查看图片生成状态。待图片生成完毕,通过查询接口即可查看生成图片的地址链接。
提交请求
接口描述
提交请求接口,根据用户输入的文本,得到图片生成任务ID。
在线调试
您可以在 示例代码中心 中调试该接口,可进行签名验证、查看在线调用的请求内容和返回结果、示例代码的自动生成。
请求说明
请求示例
HTTP方法: POST
请求URL: https://aip.baidubce.com/rpc/2.0/ernievilg/v1/txt2img
URL参数:
| 参数 | 值 |
|---|---|
| access_token | 通过API Key和Secret Key获取的access_token,参考“Access Token获取” |
Header如下:
| 参数 | 值 |
|---|---|
| Content-Type | application/json |
并发数:付费使用后默认并发数为 1
请求参数
| 参数 | 是否必选 | 类型 | 描述 |
|---|---|---|---|
| text | 是 | string | 输入内容,长度不超过100个字(操作指南详见文档) |
| resolution | 是 | string | 图片分辨率,可支持10241024、10241536、1536*1024 |
| style | 是 | string | 目前支持风格有:探索无限、古风、二次元、写实风格、浮世绘、low poly 、未来主义、像素风格、概念艺术、赛博朋克、洛丽塔风格、巴洛克风格、超现实主义、水彩画、蒸汽波艺术、油画、卡通画 |
| num | 否 | int | 图片生成数量,支持1-6张 |
Body示例
{
"text": "睡莲",
"style": "油画",
"resolution": "1024*1024",
"num": 1
}返回说明
返回参数
| 参数 | 类型 | 描述 |
|---|---|---|
| log_id | uint64 | 请求唯一标识码 |
| data | object | 结果对象,返回 task id。任务完成后,作为获取图片的依据 |
| taskId | int | 图片生成任务id,作为查询接口的入参 |
返回示例
{
"data": {
"taskId": 8328053
},
"log_id": 1583376431827547238
}查询结果
接口描述
查询结果接口,根据图片生成任务ID(有效期一个月)查询生成状态。
在线调试
您可以在 示例代码中心 中调试该接口,可进行签名验证、查看在线调用的请求内容和返回结果、示例代码的自动生成。
请求说明
请求示例
HTTP方法: POST
请求URL: https://aip.baidubce.com/rpc/2.0/ernievilg/v1/getImg
URL参数:
| 参数 | 值 |
|---|---|
| access_token | 通过API Key和Secret Key获取的access_token,参考“Access Token获取” |
Header如下:
| 参数 | 值 |
|---|---|
| Content-Type | application/json |
并发数:付费使用后默认并发数为 2
请求参数
| 参数 | 是否必选 | 类型 | 描述 |
|---|---|---|---|
| taskId | 是 | string | 从提交请求的提交接口的返回值中获取 |
Body示例
{
"taskId":"8328053"
}返回说明
返回参数
| 参数 | 类型 | 描述 |
|---|---|---|
| data | object | task_id对应请求的任务状态和生成结果 |
| +style | string | 请求内容中的图片风格 |
| +taskId | int | 对应任务的id(有效期一个月) |
| +imgUrls | array | 生成结果数组(目前默认生成1张图) |
| ++image | string | 生成结果地址(有效期三个月) |
| +text | string | 请求内容中的文本 |
| +status | int | 0或1。"1"表示已生成完成,"0"表示任务排队中或正在处理。 |
| +createTime | string | 任务创建时间 |
| +img | string | 生成结果地址 |
| +waiting | string | 预计等待时间 |
| log_id | uint64 | 请求唯一标识码 |
返回示例
{
"data": {
"style": "油画",
"taskId": 8328053,
"imgUrls": [
{
"image": "https://wenxin.baidu.com/younger/file/ERNIE-ViLG/9eb039cab103d587ed92f52477e2f4a0ex"
}
],
"text": "睡莲",
"status": 1,
"createTime": "2022-11-17 16:52:10",
"img": "https://wenxin.baidu.com/younger/file/ERNIE-ViLG/9eb039cab103d587ed92f52477e2f4a0ex",
"waiting": "0"
},
"log_id": 1593165135593954136
}
AI作画-高级版
接口描述
AI 作画,基于文心大模型,根据用户输入的文本,自动创作图片。AI 作画-高级版涉及2个接口,分别为:提交请求、查询结果。
-
提交请求:支持传入文本、分辨率、数量、参考图等参数,创建 AI 作画任务,获得任务ID。
-
查询结果:用于在任务创建后,查看图片生成状态。待图片生成完毕,通过查询接口即可查看生成图片的地址链接。
-
并发概念:并发数指 AI 作画高级版服务同时能处理的请求数量。上一个任务执行完,拿到结果后,并发才结束。
-
若您对于 prompt 输入有疑问,请参考 “AI作画-高级版使用指南” 。
-
并发数:付费使用后AI作画-高级版图片生成处理过程并发提升为2
提交请求-接口说明
在线调试
您可以在 示例代码中心 中调试该接口,可进行签名验证、查看在线调用的请求内容和返回结果、示例代码的自动生成。
请求示例
HTTP方法: POST
请求URL: https://aip.baidubce.com/rpc/2.0/ernievilg/v1/txt2imgv2
URL参数:
| 参数 | 值 |
|---|---|
| access_token | 通过API Key和Secret Key获取的access_token,参考“Access Token获取” |
Header如下:
| 参数 | 值 |
|---|---|
| Content-Type | application/json |
请求参数
POST 方式调用
注意:要求使用 JSON 格式的结构体来描述一个请求的具体内容。
| 参数 | 是否必选 | 类型 | 描述 |
|---|---|---|---|
| prompt | 是 | string | 生图的文本描述。仅支持中文、日常标点符号。不支持英文,特殊符号,限制 200 字 |
| version | 否 | string | 模型版本,支持 v1、v2,默认为v2,v2 为最新模型,比 v1 在准确度、精细度上有比较明显的提升,且 v2 支持更多尺寸 |
| width | 是 | integer | 图片宽度,v1 版本支持:1024x1024、1280x720、720x1280、2048x2048、2560x1440、1440x2560;v2 版本支持:512x512、640x360、360x640、1024x1024、1280x720、720x1280、2048x2048、2560x1440、1440x2560 |
| height | 是 | integer | 图片高度,v1 版本支持:1024x1024、1280x720、720x1280、2048x2048、2560x1440、1440x2560;v2 版本支持:512x512、640x360、360x640、1024x1024、1280x720、720x1280、2048x2048、2560x1440、1440x2560 |
| image_num | 否 | number | 生成图片数量,默认一张,支持生成 1-8 张 |
| image | 否,和url/pdf_file 三选一 | string | 参考图,需 base64 编码,大小不超过 10M,最短边至少 15px,最长边最大 8192px,支持jpg/jpeg/png/bmp 格式。优先级:image > url > pdf_file,当image 字段存在时,url、pdf_file 字段失效 |
| url | 否,和image/pdf_file 三选一 | string | 参考图完整 url,url 长度不超过 1024 字节,url 对应的图片需 base64 编码,大小不超过 10M,最短边至少 15px,最长边最大8192px,支持 jpg/jpeg/png/bmp 格式。优先级:image > url > pdf_file,当image 字段存在时,url 字段失效请注意关闭 URL 防盗链 |
| pdf_file | 否,和image/url 三选一 | string | 参考图 PDF 文件,base64 编码,大小不超过10M,最短边至少 15px,最长边最大 8192px 。优先级:image > url > pdf_file,当image 字段存在时,url、pdf_file 字段失效 |
| pdf_file_num | 否 | string | 需要识别的 PDF 文件的对应页码,当pdf_file 参数有效时,识别传入页码的对应页面内容,若不传入,则默认识别第 1 页 |
| change_degree | 否,当 image、url或 pdf_file 字段存在时,为必需项 | integer | 参考图影响因子,支持 1-10 内;数值越大参考图影响越大 |
请求示例
{
"prompt": "睡莲",
"version": "v1",
"width": 1024,
"height": 1024,
"image_num": 1,
"image": ""(base64 编码),
"change_degree":1
}
返回说明
JSON 格式
注意:若输入为 UTF-8 编码(通过指定 charset 参数),则返回内容为 UTF-8 编码
返回参数
| 参数 | 类型 | 描述 |
|---|---|---|
| log_id | uint64 | 请求唯一标识码 |
| data | object | 返回数据 |
| primary_task_id | long | 生成图片任务long类型 id,与“task_id”参数输出相同,该 id 可用于查询任务状态 |
| task_id | string | 生成图片任务string类型 id,与“primary_task_id”参数输出相同,该 id 可用于查询任务状态 |
返回示例
{
"data": {
"primary_task_id": 1659384536691865192,
"task_id": "1659384536691865192"
},
"log_id": 1583376431827547238
}
查询结果-接口说明
在线调试
您可以在 示例代码中心 中调试该接口,可进行签名验证、查看在线调用的请求内容和返回结果、示例代码的自动生成。
请求示例
HTTP方法: POST
请求URL: https://aip.baidubce.com/rpc/2.0/ernievilg/v1/getImgv2
URL参数:
| 参数 | 值 |
|---|---|
| access_token | 通过API Key和Secret Key获取的access_token,参考“Access Token获取” |
Header如下:
| 参数 | 值 |
|---|---|
| Content-Type | application/json |
并发数:付费后默认并发数为 2
请求格式
POST 方式调用
注意:要求使用 JSON 格式的结构体来描述一个请求的具体内容。
请求参数
| 参数 | 是否必选 | 类型 | 描述 |
|---|---|---|---|
| task_id | 是 | long或string | 从提交请求的提交接口的返回值中获取,可使用task_id 查询总任务 |
请求示例1
{
"task_id": 1659384536691865192
}
请求示例2
{
"task_id": “1659384536691865192”
}
返回格式
JSON 格式
返回参数
| 参数 | 是否必选 | 类型 | 描述 |
|---|---|---|---|
| log_id | 是 | uint64 | 请求唯一标识码 |
| data | 是 | object | 返回数据 |
| ├─task_id | 是 | long | 任务 Id |
| ├─task_status | 是 | string | 计算总状态。有 INIT(初始化),WAIT(排队中), RUNNING(生成中), FAILED(失败), SUCCESS(成功)四种状态,只有 SUCCESS 为成功状态 |
| ├─task_progress | 是 | number | 图片生成总进度,进度包含2种,0为未处理完,1为处理完成 |
| ├─sub_task_result_list | 是 | object[] | 子任务生成结果列表 |
| ├─sub_task_status | 是 | string | 单风格图片状态。有 INIT(初始化),WAIT(排队中), RUNNING(生成中), FAILED(失败), SUCCESS(成功)四种状态,只有 SUCCESS 为成功状态 |
| ├─sub_task_progress | 否 | number | 单任务图片生成进度,进度包含2种,0为未处理完,1为处理完成 |
| ├─sub_task_error_code | 是 | string | 单风格任务错误码。0:正常;501:文本黄反拦截;201:模型生图失败 |
| ├─final_image_list | 是 | object [] | 单风格任务产出的最终图列表 |
| ├─img_url | 是 | string | 图片所在 BOS http 地址,默认 1 小时失效 |
| ├─height | 是 | integer | 图片像素信息-高度 |
| ├─width | 是 | integer | 图片像素信息-宽度 |
| ├─img_approve_conclusion | 是 | string | 图片机审结果,"block":输出图片违规;"review": 输出图片疑似违规;"pass": 输出图片未发现问题; |
计费规则:返回图片链接计费,因审核拦截等情况导致未返回图片链接不进行计费
返回示例
{
"log_id": 1583376431827547238,
"data": {
"task_id": 1659384536691865192,
"task_status": "SUCCESS",
"task_progress": 1
"sub_task_result_list": [
{
"sub_task_status": "SUCCESS",
"sub_task_progress": 1,
"sub_task_error_code": 0,
"final_image_list": [
{
"img_approve_conclusion": "pass",
"img_url": "http://aigc-t2p-dev.bj.bcebos.com/artist-
long/50601_0_final.png?authorization=bce-auth-
v1%2F166d4fe6e8164b10bc178a36df207978%2F2023-04-
03T03%3A36%3A54Z%2F1800%2Fhost%2F116f64fdd5c17dff734783cd4ee144b036fd7ea7fdaa23
7928153c2039d4ceac",
"width": 512,
"height": 512
}
]
}
]
}
}
综合案例
需求:使用百度“AI作画-基础版”功能实现输入文字输入图片
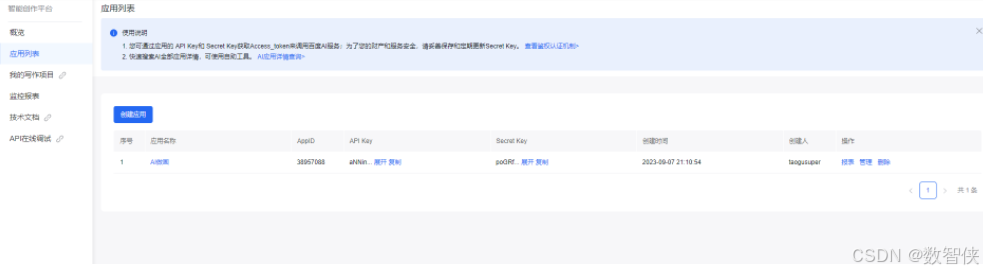
步骤一:登录百度智能云,领取资源
步骤二:创建百度AI作画应用
步骤三:创建sourceai/model/draw/baidu/aidraw.py文件,内容如下:
import requests
import json
import time
API_KEY = "mLi282q9CTaDMO0aTiCWvbrm"
SECRET_KEY = "lHhsIr6Ao7nOTQZk62OyTtQS25rsEkBa"
def draw_pic(log):
taskid = draw(log)
import time
time.sleep(5)
img_url = query(taskid)
return img_url
def draw(log):
url = "https://aip.baidubce.com/rpc/2.0/ernievilg/v1/txt2img?access_token=" + get_access_token()
payload = json.dumps({
"text": log,
"resolution": "1024*1024",
"style": "写实风格"
})
headers = {
'Content-Type': 'application/json',
'Accept': 'application/json'
}
response = requests.request("POST", url, headers=headers, data=payload)
print(response.text)
tempResult = json.loads(response.text)
taskid = tempResult['data']['taskId']
print(taskid)
return taskid
def get_access_token():
"""
使用 AK,SK 生成鉴权签名(Access Token)
:return: access_token,或是None(如果错误)
"""
url = "https://aip.baidubce.com/oauth/2.0/token"
params = {"grant_type": "client_credentials", "client_id": API_KEY, "client_secret": SECRET_KEY}
return str(requests.post(url, params=params).json().get("access_token"))
def query(taskId):
global img_url
tempResult = query_task(taskId)
status = tempResult['data']['status']
if status == 1:
img_url = tempResult['data']['img']
print(img_url)
return img_url
elif status == 0:
print('检查正在制作中,请等待...')
time.sleep(1)
img_url = query(taskId)
return img_url
def query_task(taskId):
url = "https://aip.baidubce.com/rpc/2.0/ernievilg/v1/getImg?access_token=" + get_access_token()
payload = json.dumps({
"taskId": taskId
})
headers = {
'Content-Type': 'application/json',
'Accept': 'application/json'
}
response = requests.request("POST", url, headers=headers, data=payload)
print(response.text)
tempResult = json.loads(response.text)
return tempResult
if __name__ == '__main__':
# draw("绝美壁纸,古装少女,月亮夜晚,祥云,古典纹样,月光柔美,花瓣飘落,多彩炫光,镭射光,浪漫色调,浅粉色,几何构成,丰富细节,唯美二次元")
# query('17461266')
draw_pic("绝美壁纸,古装少女,月亮夜晚,祥云,古典纹样,月光柔美,花瓣飘落,多彩炫光,镭射光,浪漫色调,浅粉色,几何构成,丰富细节,唯美二次元")步骤四:创建sourceai/controller/draw_view.py文件,内容如下:
from django.shortcuts import render
from django.http import HttpResponse
from sourceai.model.imgc import app_imgc
import json
from sourceai.model.draw.baidu import aidraw_base
# Create your views here.
def draw_index(request):
return render(request, 'draw/drawpic.html')
def draw_pic(request):
product = request.POST.get('context')
print('内容为:',product)
result = ''
code = 0
try:
if product.strip() != '':
# result = aidraw_base.query("1699776106452878243")
result = aidraw_base.draw_pic(product.strip())
print(result)
except Exception as e:
result = 'static/img/nopic.jpg'
code = -1
return HttpResponse(json.dumps({"code":code,"res": result}))
步骤五:soft863ai/urls.py文件中添加如下内容:
from sourceai.controller import draw_view
path('drawindex', draw_view.draw_index),
path('drawto', draw_view.draw_pic),全部内容如下:
from django.contrib import admin
from django.urls import path
from sourceai import views
from sourceai.controller import ocr_view
from sourceai.controller import imgc_view
from sourceai.controller import nlp_view
from sourceai.controller import draw_view
urlpatterns = [
path('admin/', admin.site.urls),
path('first', views.first_index),
path('firstvalue', views.first_value),
path('urltotext', views.url_to_text),
path('ocrurl', views.ocr_index_url),
path('imgtotext', views.img_to_text),
path('ocrindex', views.ocr_index),
path('ocrsim', ocr_view.ocr_sim),
path('imgc', imgc_view.imgc_index),
path('imgcto', imgc_view.img_to_text),
path('poem', nlp_view.poem_index),
path('poemto', nlp_view.poem_to_create),
path('drawindex', draw_view.draw_index),
path('drawto', draw_view.draw_pic),
]步骤六:创建templates/draw/drawpic.html文件,内容如下:
<!doctype html>
<html>
<head>
<meta charset=utf-8>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="icon" href="/static/img/touxiang.png"> <!-- 网页图标 -->
<link rel="stylesheet" type="text/css" href="/static/css/index.css"/>
<link rel="stylesheet" href="/static/css/index.css">
<link rel="stylesheet" href="/static/css/animate.css">
<script src="/static/js/jquery-1.11.3.min.js"></script>
<script src="/static/js/typeit.min.js"></script>
<script src="/static/js/rem.js" type="text/javascript" charset="utf-8"></script>
</head>
<body style="cursor: url(img/body2.png);">
<div class="canvas" style="opacity: .2">
<iframe frameborder="0" src="/static/js/index.html" style="width: 100%; height: 100%"></iframe>
</div>
<div id="app">
<div class="header_title">AI绘图系统</div>
<div class="header_time"></div>
<!-- //左侧显示信息 -->
<div class="side_left">
<textarea id="context1"
style="width: 4.2rem;min-height: 5rem;background: rgba(255, 255, 255, 0);color:#3cf7f1;border:0;outline: none;margin-top: 1rem;margin-left:0.23rem;display: inline-block;">
</textarea>
</div>
<div class="face-capture" id="face-capture">
<div class="faceCon">
<div class="videoFaceCon">
<div class="title">点击绘制</div>
<div class="imgCoverCon">
<div class="retiveCon">
<img src="/static/img/1233.png" class="retiveConImg allRoteAnmi">
<img src="/static/img/fanyi.png" class="videoFace">
</div>
</div>
</div>
</div>
</div>
<div class="side_right">
<div class="rightCon">
<div>
<img class="textConImg"
src=""
alt="" width="400px">
</div>
</div>
</div>
<script type="text/javascript">
window.onload = function () {
$('.side_left').show();
$('.side_right').show();
// 时间
var timer = '';
var taker = '';
timer && clearInterval(_this.timer);
timer = setInterval(function () {
var show_day = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日'];
var nowtime = new Date();
var year = nowtime.getFullYear();
var month = nowtime.getMonth() + 1;
var date = nowtime.getDate();
var day = nowtime.getDay();
var hour = nowtime.getHours();
var minutes = nowtime.getMinutes();
var second = nowtime.getSeconds();
month < 10 ? month = '0' + month : month;
hour < 10 ? hour = '0' + hour : hour;
minutes < 10 ? minutes = '0' + minutes : minutes;
second < 10 ? second = '0' + second : second;
var show_day_s = day === 0 ? show_day[6] : show_day[day - 1];
// _this.mytime = year + "年" + month + "月" + date + "日 " + show_day_s+ nowtime.toLocaleTimeString('chinese', { hour12: false });
var mytimer = year + "年" + month + "月" + date + "日" + show_day_s + ' ' +
hour + ':' + minutes;
$('.header_time').html(mytimer)
}, 1000);
//时间
function goanimation() {
taker = '';
taker = new TypeIt('.rightCon', {
lifeLike: true,
cursorSpeed: 1000,
waitUntilVisible: false,
speed: 100
}).go();
}
$('.videoFaceCon').click(() => {
log = $("#context1").val()
$('.title').html('正在绘制..');
//创建一个存储表单数据的对象
var fd = new FormData();
fd.append("context", log);
fd.append("csrfmiddlewaretoken", '{{ csrf_token }}')
$.ajax({
url: '/drawto',
type: 'post',
data: fd,
dataType: 'json',
cache: false,
processData: false,
contentType: false,
success: function (obj) {
console.log(obj)
console.log(obj.res)
if (obj.code == 0) {
$('.textConImg').attr("src", obj.res)
$('.title').html('恭喜您,绘制成功!')
$('.rightCon').show()
$('.rightCon').addClass('fadeInRightBig');
{% comment %} goanimation();
taker.reset();{% endcomment %}
} else {
$('.textConImg').attr("src", obj.res)
$('.title').html('绘制失败!')
$('.rightCon').show()
$('.rightCon').addClass('fadeInRightBig');
}
}
})
})
}
</script>
</body>
</html>