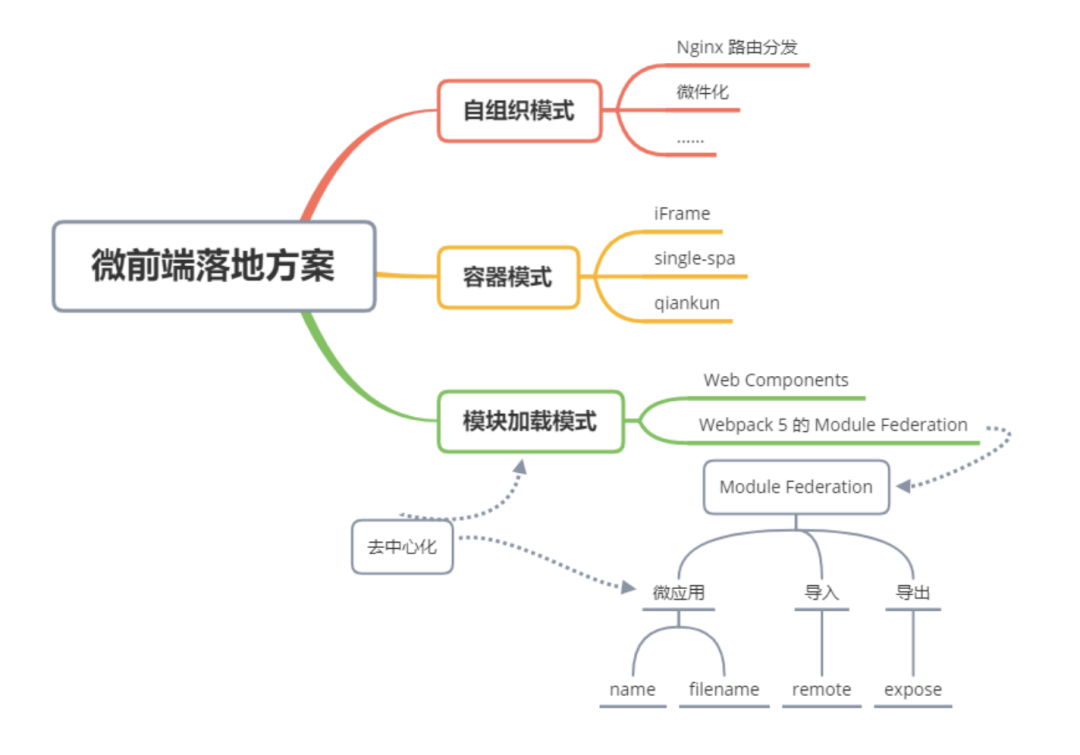
微前端现有的落地方案可以分为三类,自组织模式、基座模式以及模块加载模式。
与基座模式相比,模块加载模式没有中心容器,这就意味着,我们可以将任意一个微应用当作项目入口,整个项目的微应用与微应用之间相互串联,打破项目的固定加载模式,彻底释放项目的灵活机动性,这样的模式,也被称为去中心化模式。
其实这个方案在微前端的架构理念中早已提及,但直到 2020 年 10 月 Webpack 5 正式发布之后才被真正落地应用。因为 Webpack 5 带来了一个全新特性:Module Federation,这是我们使用模块加载模式实现微前端架构的核心特性。
Module Federation 是什么
在官方文档中,关于 Module Federation 的动机中,有这样一段介绍:
多个独立的构建可以组成一个应用程序,这些独立的构建之间不应该存在依赖关系,因此可以单独开发和部署它们。
这通常被称作微前端,但并不仅限于此。
Module Federation 中文直译为“模块联邦”,为了方便我们这里简称为 mf。如果你去 Webpack 官方文档中查看,最多可以从前面的“动机”中看到模糊的解释,而对于“模块联邦”准确的定义,其实并没有给出。
但是,根据 “动机”的描述,不难看出,mf 实际想要做的事,便是把多个无相互依赖、单独部署的应用合并为一个。通俗点讲,mf 提供了能在当前应用中加载其他应用的能力。所以,在 mf 中,如果一个模块想要载入其他模块,就需要一个“引入”的动作;同样如果想让其他模块使用,就需要一个“导出”的动作。
对此,可以引出下面两个概念。
-
expose:导出应用,被其他应用导入。
-
remote:引入其他应用。
一个模块既可以导出给其他模块使用,又可以导入一个其他模块,这与“基座模式”完全不同。要知道,无论是 single-spa 还是 qiankun,加载不同模块,都需要有一个容器中心来承载;而在 mf 中,没有且也不需要容器中心。
鉴于 mf 的能力,我们完全可以实现一个去中心化的应用部署群:多个微应用单独部署在各自的服务器中,而每个微应用都可以引用其他应用,也能被其他应用导入使用,即每个应用都可以导出又导入,也就没有了容器中心的概念。
Module Federation 如何使用
Module Federation 是 Webpack 5 中新增的特性,所以,我们需要安装对应版本的 Webpack 及所需的工具。因为是多个应用之间互相导入导出,因此,我们这里需要创建至少两个应用,来展示相关配置操作,然后分别在两个应用下安装相关工具,这里我以 remoteApp 和 exposeApp 两个应用为例进行展示
Webpack 等工具的安装命令如下:
npm install webpack webpack-cli html-webpack-plugin webpack-dev-server -D
因为都是开发时所需工具,不需要被打包,因此,所有工具的安装都是开发依赖的安装方式。当然,在你看到这里的时候,版本很可能已经更新了,所以我把我当前安装后的 devDependencies 贴在下面,给你做个参考:
"devDependencies": {
"html-webpack-plugin": "^5.3.1",
"webpack": "^5.42.0",
"webpack-cli": "^4.7.2",
"webpack-dev-server": "^3.11.2"
}
接着我们就可以写配置文件了,基础配置内容如下
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
// entry 入口,output出口,module模块,plugins 插件 mode工作模式,devServer开发服务器
// mode 工作模式
mode: 'development', /