uni-app加入vant ui
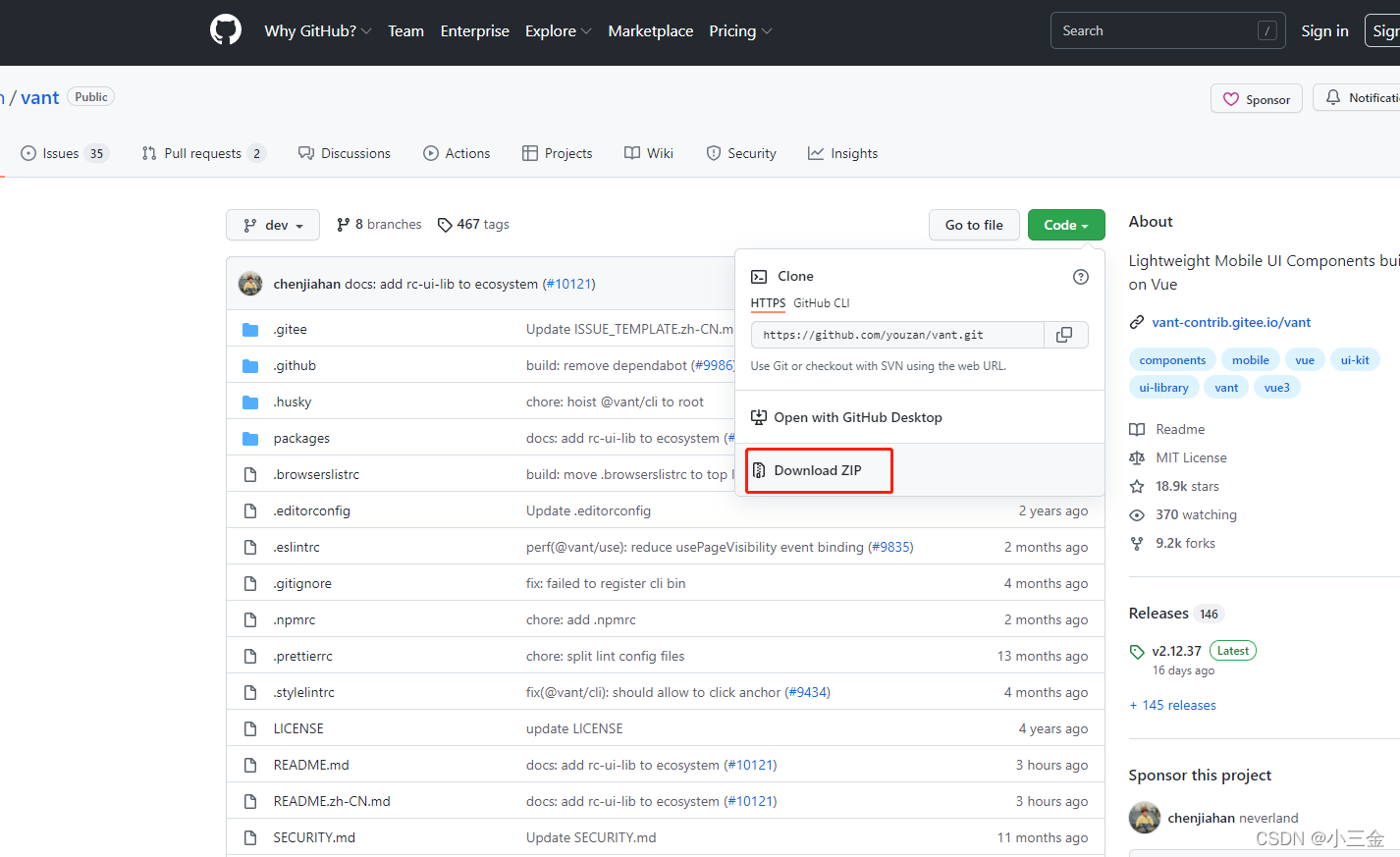
1 下载vant包,这里去github下载
https://github.com/youzan/vant
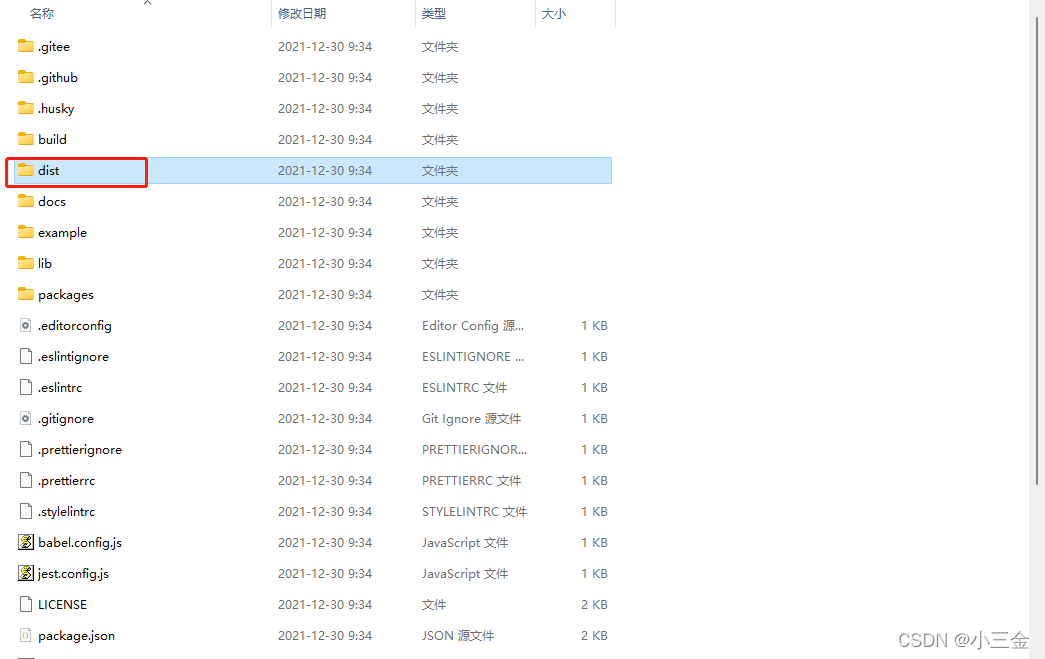
2 解压vant包,并把【dist】文件夹复制
3 在你的uni-app目录下创建文件夹【wxcomponents】,再创建【vant】文件夹,并把vant的dist文件夹拷贝至此,此方法类似微信小程序,且不需要NPM安装
4 配置vant
4.1 App.vue,style中增加引用
@import "/wxcomponents/vant/dist/common/index.wxss";
4.2 pages.json,globalStyle中全局引入某个组件,如下图引入的是BUTTON
"usingComponents":{
"van-button": "/wxcomponents/vant/dist/button/index"
}
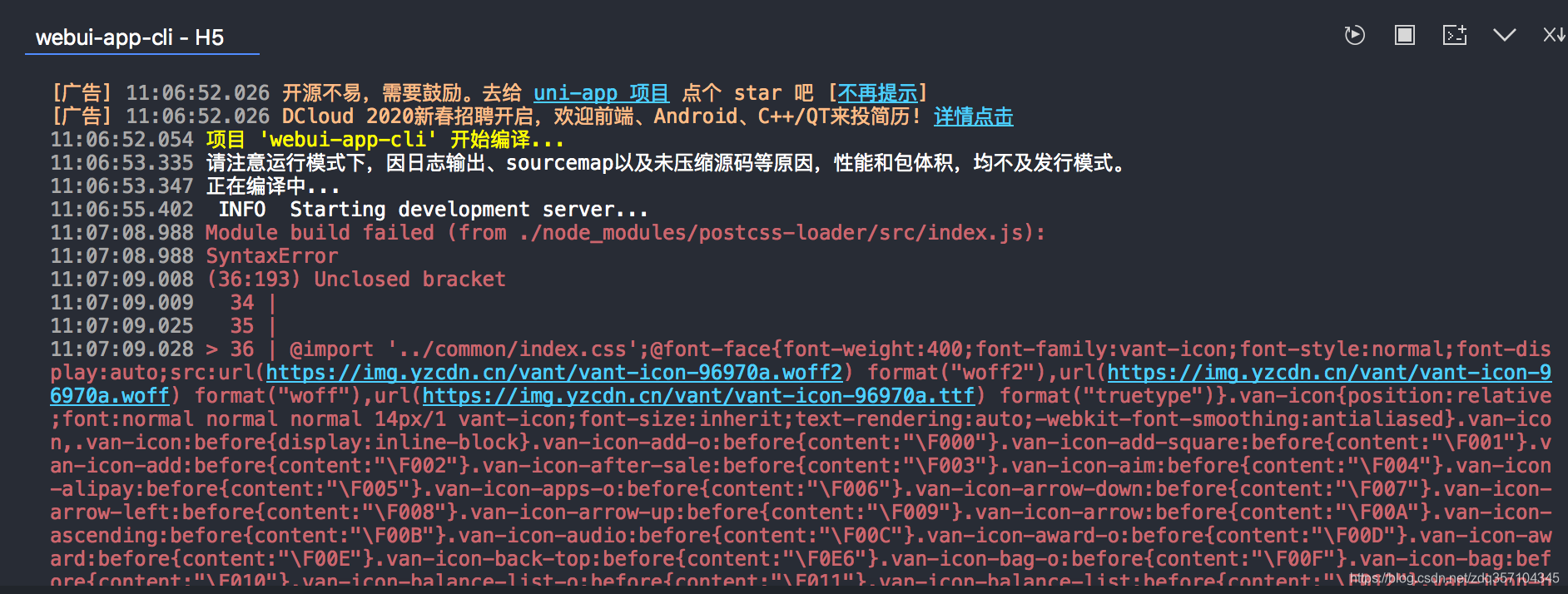
此时,如果你运行时,它会报错,如下图
4.3 修改上面错误
4.3.1修改common/index.wxss文件,查找【url】,并在url前增加一个空格,此部步骤有三处。
4.3.2 同上步,再修改common/index.vue文件,查找【url】,并在url前增加一个空格,此部步骤有三处。
4.3.3 修改common/index.vue文件,修改第3,4行处代码
v1 = v1?v1.split('.'):[];
v2 = v2?v2.split('.'):[];5 在页面中增加van-button组件
<van-button type="info">hello</van-button>最后一步,运行你的程序即可。
此时,你的uni-app就引入了vant-ui了。没有经验,如果有更好方法,欢迎讨论!
 https://youzan.github.io/vant/#/zh-CN/
https://youzan.github.io/vant/#/zh-CN/