医院信息化与智能化系统(22)
这里只描述对应过程,和可能遇到的问题及解决办法以及对应的参考链接,并不会直接每一步详细配置
如果你想通过文字描述或代码画流程图,可以试试PlantUML,告诉GPT你的文件结构,让他给你对应的代码
转自B站:项目疑难问题解决方法共享文档
预约挂号微服务模块搭建
前端知识点补充,此章节不会详细讲具体前端的每个知识点
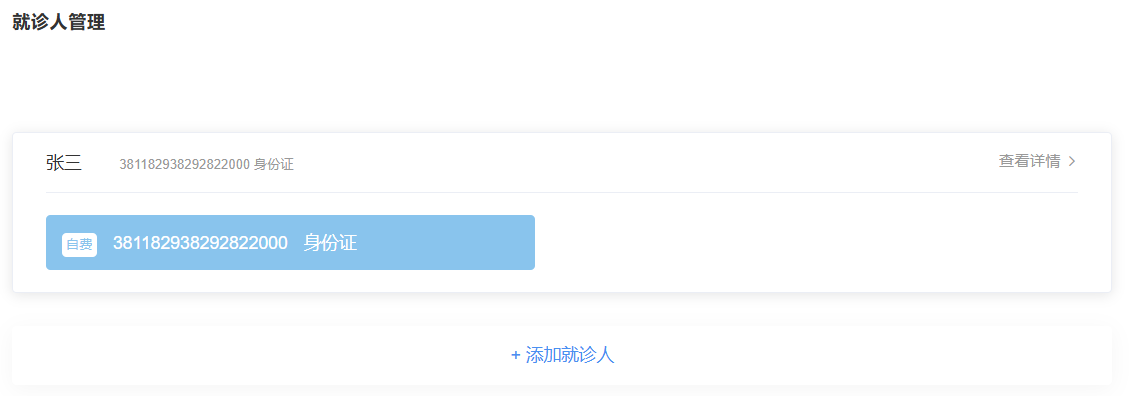
1、就诊人管理
认证判断
根据前端返回的UserInfo对象中的authStatus字段,判断用户的认证状态;
在_hoscode.vue登录判断函数中添加对用户是否认证的判断,如果未认证,则跳转至认证界面。
@ApiModelProperty(value = "认证状态(0:未认证 1:认证中 2:认证成功 -1:认证失败)")
@TableField("auth_status")
private Integer authStatus;
接口开发
在service-user模块引入对service_cmn_client模块的依赖
接着创建关于Patient(就诊人)一系列的controller、mapper、service…
在controller中实现获取就诊人列表以及增删改查
- 就诊人列表
首先,根据userid查询所有就诊人信息列表;然而就诊人信息部分内容是以代码形式保存。比如证件类型:10,所以此处需要用到数据字典进行内容替换。
这里将service_cmn_client中的DictFeignClient类声明,并调用getName方法:根据dictCode和value找到对应代码名称;
最后将这些代码部分统一打包到BaseEntity中Map类型的param中。(Patient继承BaseEntity)
前端整合
就诊人管理跳转的是javascript:window.location='/patient,根据nuxt固定路由,在pages中创建patient/index.vue设置跳转界面。
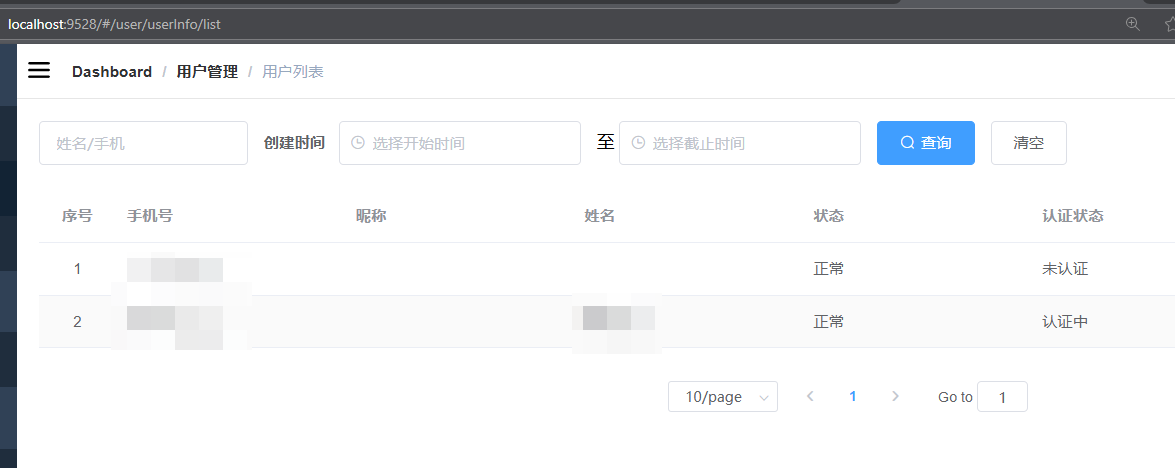
2、用户管理
前面我们做了用户登录、用户认证与就诊人,现在我们需要把这些信息在我们的平台管理系统做一个统一管理
在接口开发处实现查询功能,根据page,limit,查询条件用户进行查询
测试是在另一个前端工作环境进行,记得更换nvm版本
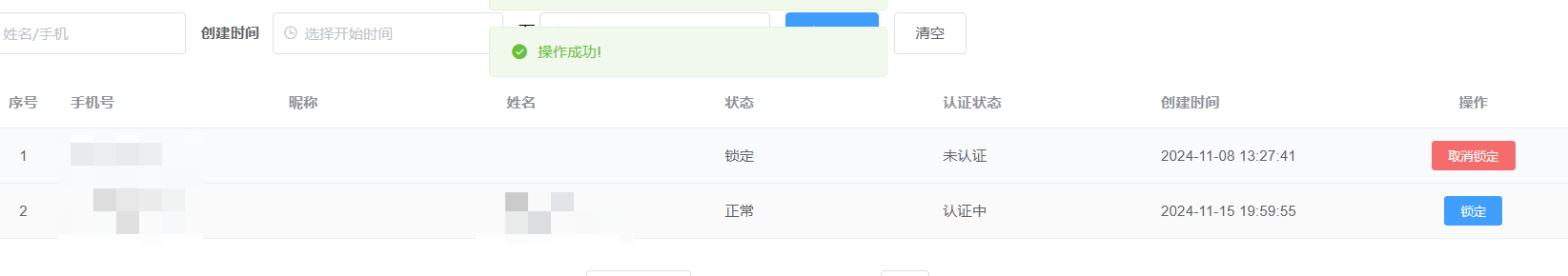
用户锁定功能