在上一节介绍SVG填充特性中,提到了SVG中另一个特性描边特性(stroke)。SVG的描边特性主要包括stroke、stroke-width、stroke-opacity、stroke-dasharray、stroke-linecap、stroke-linejoin和stroke-miterlimit等属性。在这一节中,主要围绕这几个SVG属性进行展开。
在SVG中咱们通过stroke来对绘制的图形边框进行设置,我们可以对图形边框的颜色、粗细、透明度,连接端,线帽和虚线等进行设置。为了更好的理解SVG中的描边特性,我们采用一个葡萄的轮廓图来展开介绍。
特别声明:接下来的葡萄轮廓图来自于@jonitrythall的《Using SVG stroke Attributes》一文中。
stroke
stroke属性主要用来定义SVG绘制的形状和路径的边框颜色。类似于CSS中的border-color。和fill特性一样,可以在SVG的内联代码中使用stroke属性,也可以在CSS样式代码中使用stroke属性。如果想让SVG绘制的图形不带有任何边框,只需要设置stroke的值为none即可。如果你不设置任何的颜色值,那么默认的颜色为black。
<svg width="250px" height="265px" viewBox="0 0 150 165"> <path class="grapes" fill="none" stroke="#765373" d=".../> <g> <path class="stem" fill="none" stroke="#59351C" d="..."/> <path class="leaf" fill="#7AA20D" stroke="#7AA20D" d=" ..."/> </g>
</svg>
stroke-width
stroke-width属性的值用来设置绘制图形边框的宽度,类似于border-width。其默认值是1。如果值是百分数,那这个值是基于视图的尺寸来计算。比如,下面的示例,把葡萄的边框宽度设置为6px、葡萄的茎设置为5px,叶子设置为2px。
<svg width="250px" height="265px" viewBox="0 0 150 165"> <path class="grapes" fill="none" stroke="#765373" stroke-width="6" d="..."/> <g> <path class="stem" fill="none" stroke="#59351C" stroke-width="5" d="..."/> <path class="leaf" fill="#7AA20D" stroke="#7AA20D" stroke-width="2" d="..."/> </g>
</svg>
stroke-linecap
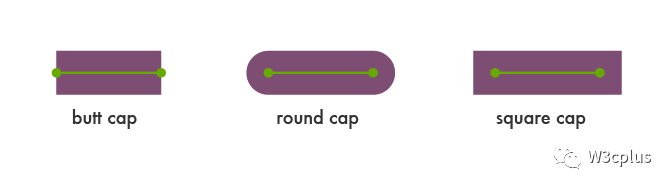
当使用<line>或者<polyline>画线时,可以给stroke-linecap指定不同的值来确定线的头尾形状。也就是说,给一个开放路径的定义端点采用哪种形状。其主要有四个值:butt、round、square和inherit。对应的效果如下:
把葡萄的边框设置为butt、葡萄的茎设置为square,葡萄的叶子设置为round:
<svg width="250px" height="265px" viewBox="0 0 150 165"> <path class="grapes" fill="none" stroke="#765373" stroke-width="6" stroke-linecap="butt" d="..."/> <g> <