越学越觉得JavaScript是一门很强大,很神奇的语言,什么原型啦,闭包啦,继承啦,balabala一堆东西,弄得越清楚,越觉得JS很牛逼!!!
一、JS数组中的reverse()方法
- 在JS中,数组是个很神奇的存在,不像其他语言一样,它不需要指定长度,元素的类型也很随意,甚至在底层,都已经为我们提供了具有翻转数组功能的reverse()方法,如果想实现以下要求:
将数组[1,2,3,4,5]变成[5,2,3,2,1]- 在JS中只需要调用reverse()方法:
var arr=[1,2,3,4,5];
arr.reverse();
console.log(arr);//[5,4,3,2,1];二、模拟实现reverse()方法:
- 实现的思路:
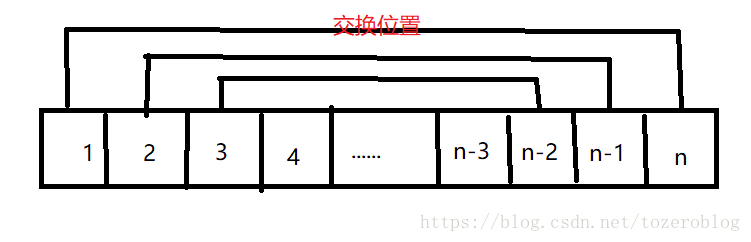
- 实现数组的翻转主要就是不断将左边第一个数和右边最后一个数调换位置,接着将左边第二个数和右边倒数第二个数调换位置,这样一直实现左边和右边数字位置的调换,直到左边数的位置刚好等于右边数的位置即停止
- 为此,我们需要一个变量left来保存当前数组左边的一个值,另外一个变量right来保存要与之交换的另外一个值
- 具体实现如下:
<script>
var arr=[1,2,3,4,5];
function reverse(myArr){
var left=0;//存储左边第一个位置
var right=arr.length-1;//存储右边最后一个位置
while(left<right){//停止进行的条件
var temp=myArr[left];//利用一个中间变量来交换位置
myArr[left]=myArr[right];
myArr[right]=temp;
left++;
right--;
}
reverse(arr);
console.log(arr);//[5,4,3,2,1]
</script>好了,这样就实现了跟JS中自带的reverse()方法相同的功能
算法很难,但慢慢啃,总能啃完,继续加油吧~