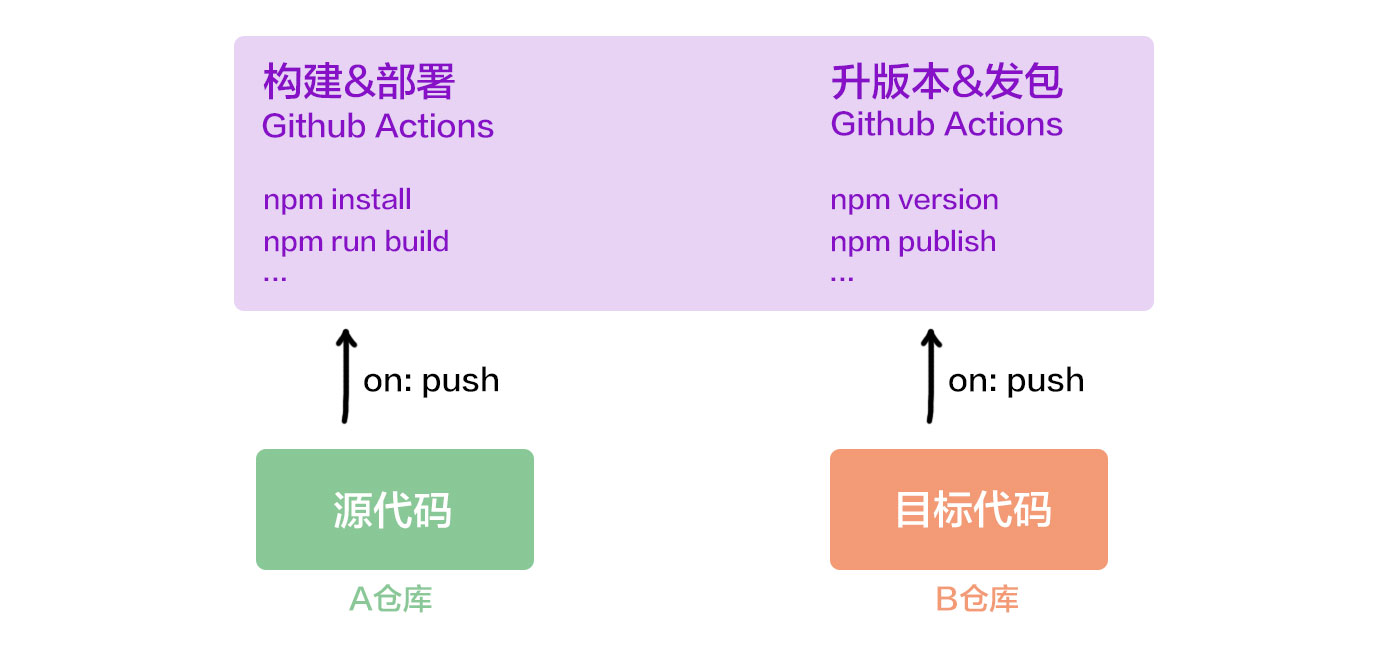
准备两个仓库,A仓库用作管理源代码的提交信息,B仓库用来管理构建后的目标代码的版本。向A仓库提交更改后借助GitHub Actions自动触发构建过程,并自动将构建好的代码提交到B仓库。向B仓库提交更改后同样依靠GitHub Actions的能力自动发布一个GitHub Package。在这其中借助于GitHub社区丰富的Actions插件,实现诸如跨仓库部署、更新Package版本号。
使用到四个现成的Github Actions:
0、检出仓库:actions/checkout
1、设置Node.js版本:actions/setup-node
2、跨仓库提交代码:JamesIves/github-pages-deploy-action
3、NPM包版本号自增:phips28/gh-action-bump-version
用Actions的原则是先从Github Actions寻找可用的Actions,然后从Github Marketplace寻找可用的Actions,最后造新轮子(shell脚本或者用自己开发的Actions)。
关于“package.json”版本号:
npm version命令可以直接更改“package.json”文件的version属性,用以管理NPM项目的版本。npm version major使主版本号+1,npm version minor使次版本号+1,npm version patch使补丁版本号+1。该命令的完整用法如下,更详细的介绍:npm-version | npm Docs。
npm version [<newversion> | major | minor | patch | premajor | preminor | prepatch | prerelease [--preid=<prerelease-id>] | from-git]