项目背景
框架:Cucumber + Cypress
语言:Javascript
IDE:vscode
需求
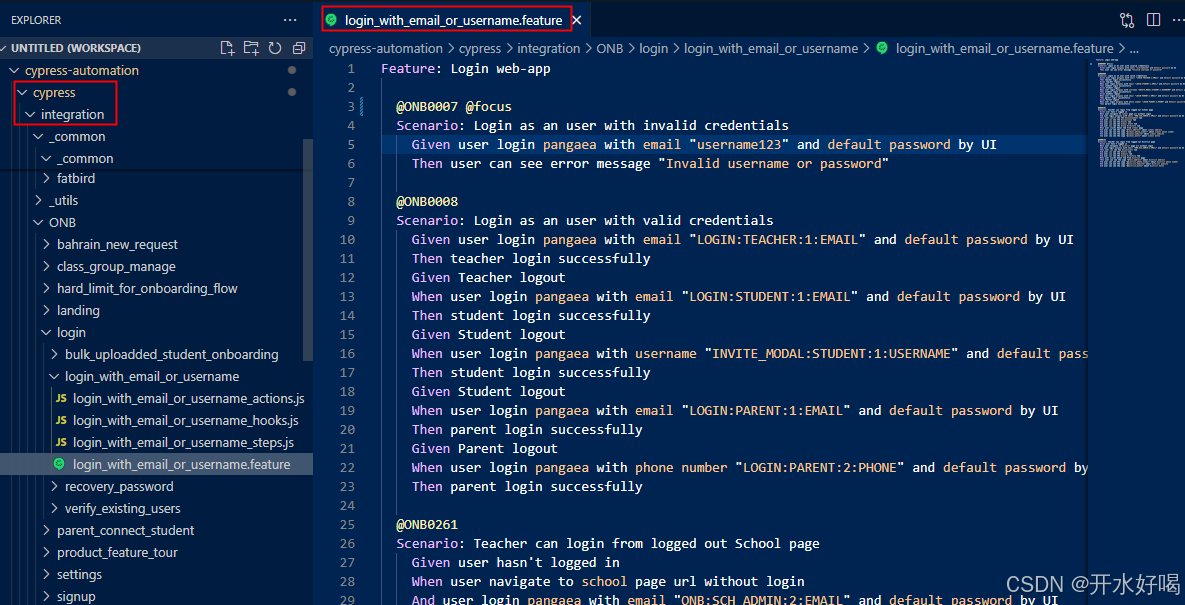
项目根目录cypress-automation的cypress/integration是测试用例的存放路径,按照不同模块不同功能创建了很多子目录,cucumber测试用例.feature文件分散在不同的子目录中
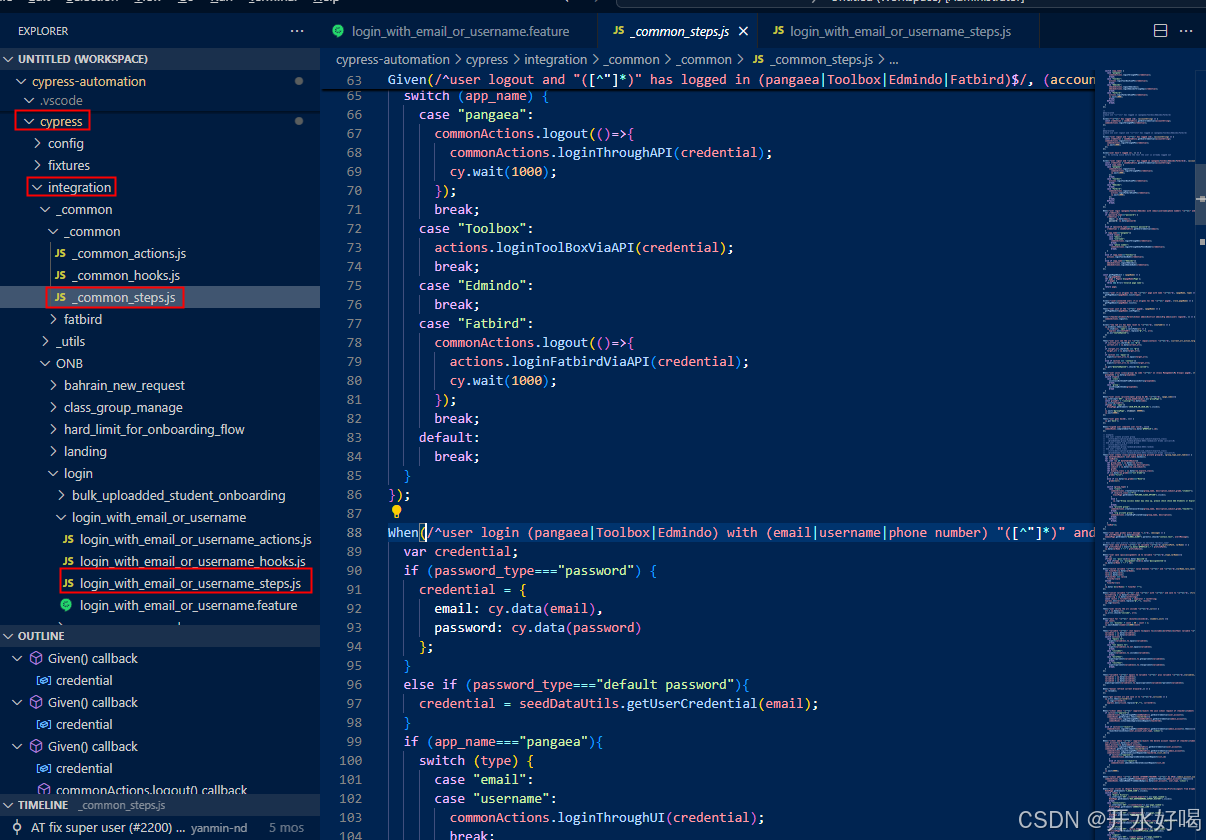
与此同时,step definitions文件也放在该路径下的不同子目录中
为了提升工作效率,需要让vscode能够自动跳转.feature文件中的测试步骤到step definition中
解决方案
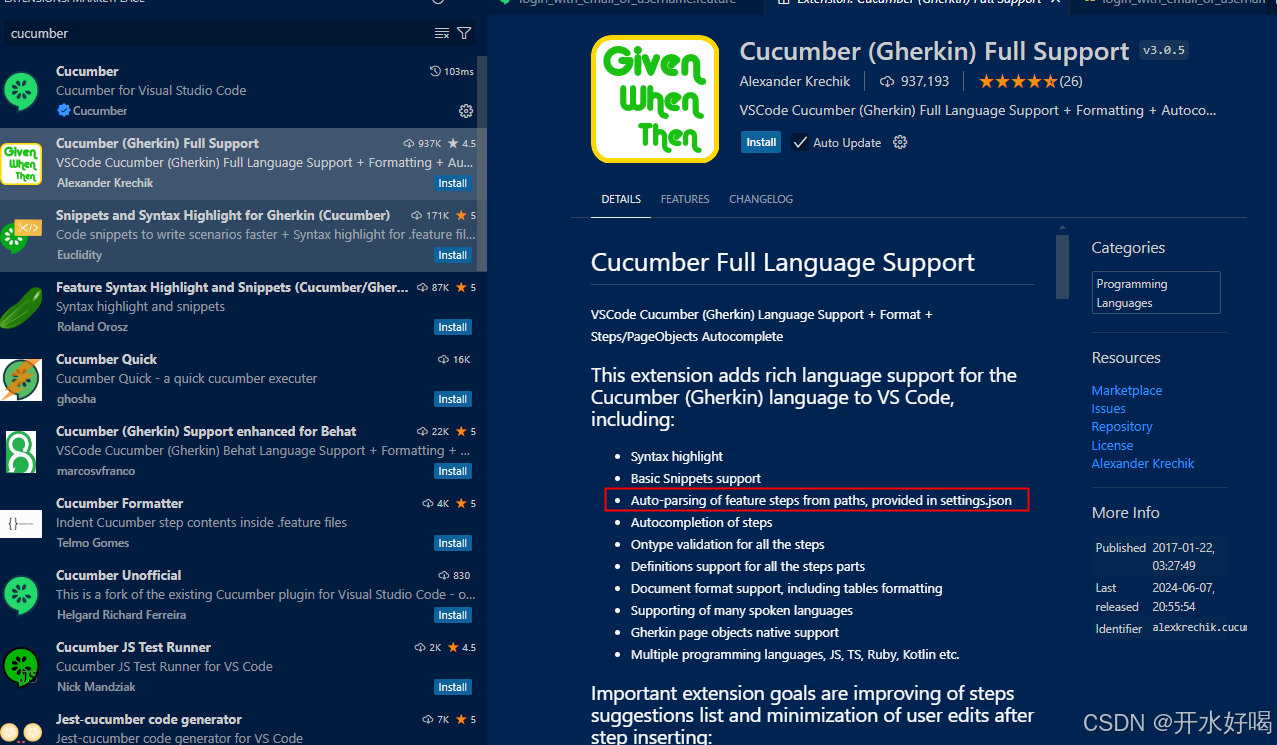
在vscode中,提供了很多类似的插件可以实现该功能,例如Cucumber for VSCode插件,Cucumber (Gherkin) Full Support插件等,有类似Go to step definition或者Auto-parsing of feature steps描述的插件均可使用。
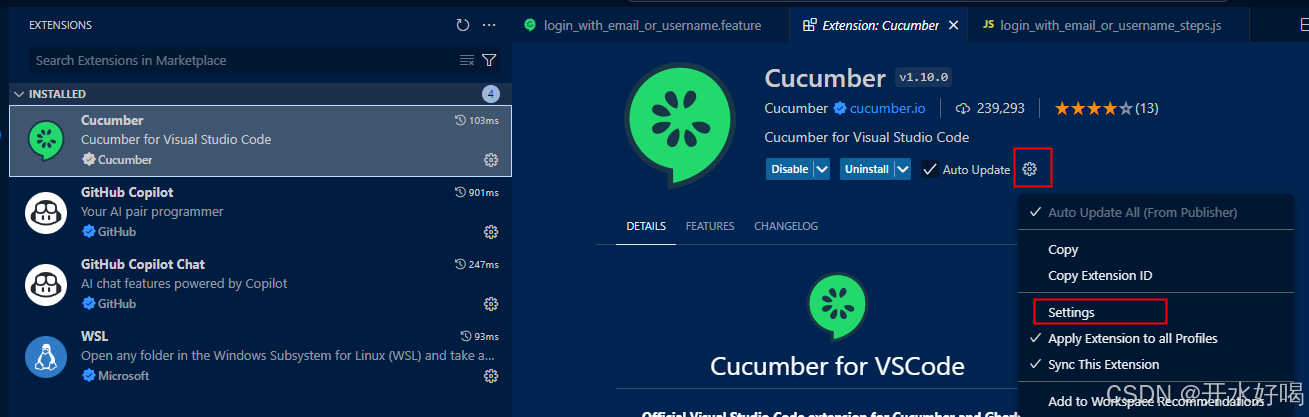
这里以Cucumber for VSCode插件为例:安装好Cucumber插件后,点击设置Icon并选择Settings
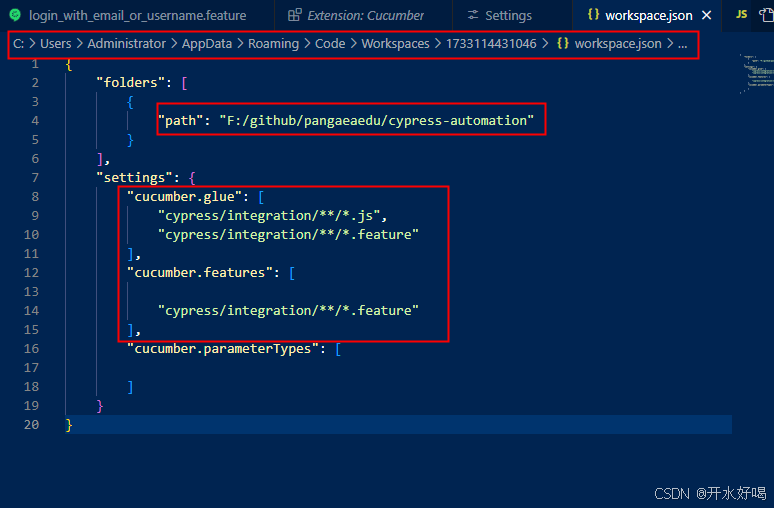
在Workspace tab中,点击Edit in settings.json,进入配置文件模板
按照具体项目配置好路径(注意文件路径在C盘,此时修改的是vscode的安装路径下的配置文件)
1.如果你的模板文件已经是.vscode/settings.json,直接更新cucumber.glue和cucumber.features参数,等待生效即可
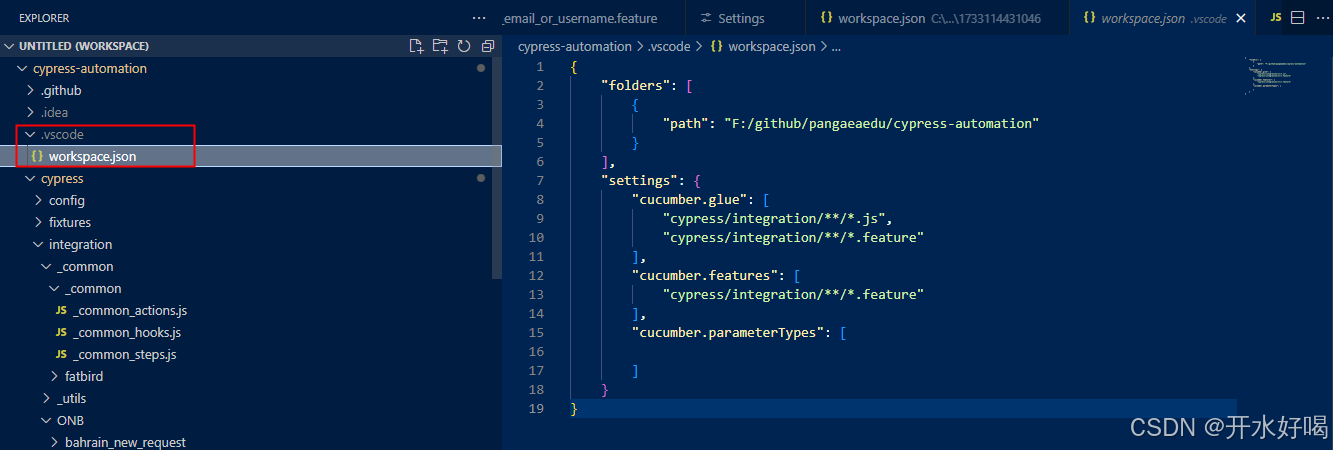
2.如果修改的不是.vscode/settings.json,如图所示,将以上内容复制到项目根目录/.vscode/workspace.json文件中(若无该文件,则手动创建目录和文件)
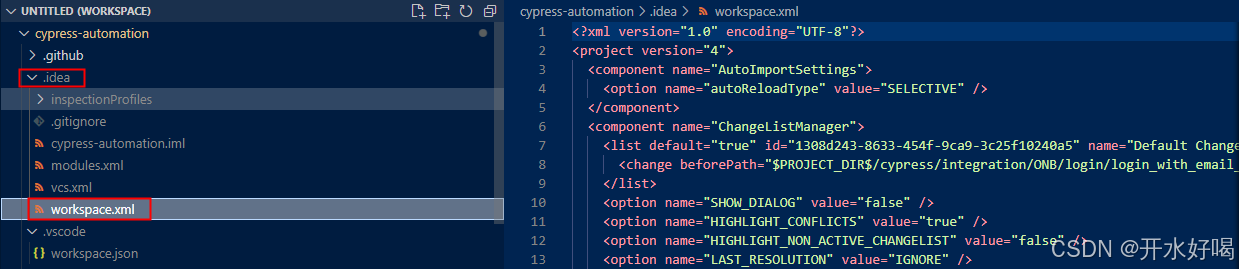
备注:其它IDE操作方法类似,该项目中可以看到.idea/workspace.xml是IDEA的配置文件。