NotionNext是什么?
NotionNext是我在Github上开源的基于Next.js框架开发的博客生成器。目的是帮助写作爱好者们通过Notion笔记快速搭建一个独立站,从而专注于写作、而不需要操心网站的维护。
它将您的Notion笔记渲染成静态的博客页、并托管在Vercel云服务中。与Hexo静态博客相比较不同的是,您无需每次写好的文章都要推送到Github,编写与发布只在您的Notion笔记中完成。
依托于Notion强大的编辑功能,您可以随时随地撰写文章、记录你的创意与灵感,笔记会被自动同步至您的博客站点中。
它是一种几乎零成本的网站搭建方式,您只需要花费几十块钱购买域名的费用,就可以拥有一个独立的网站。
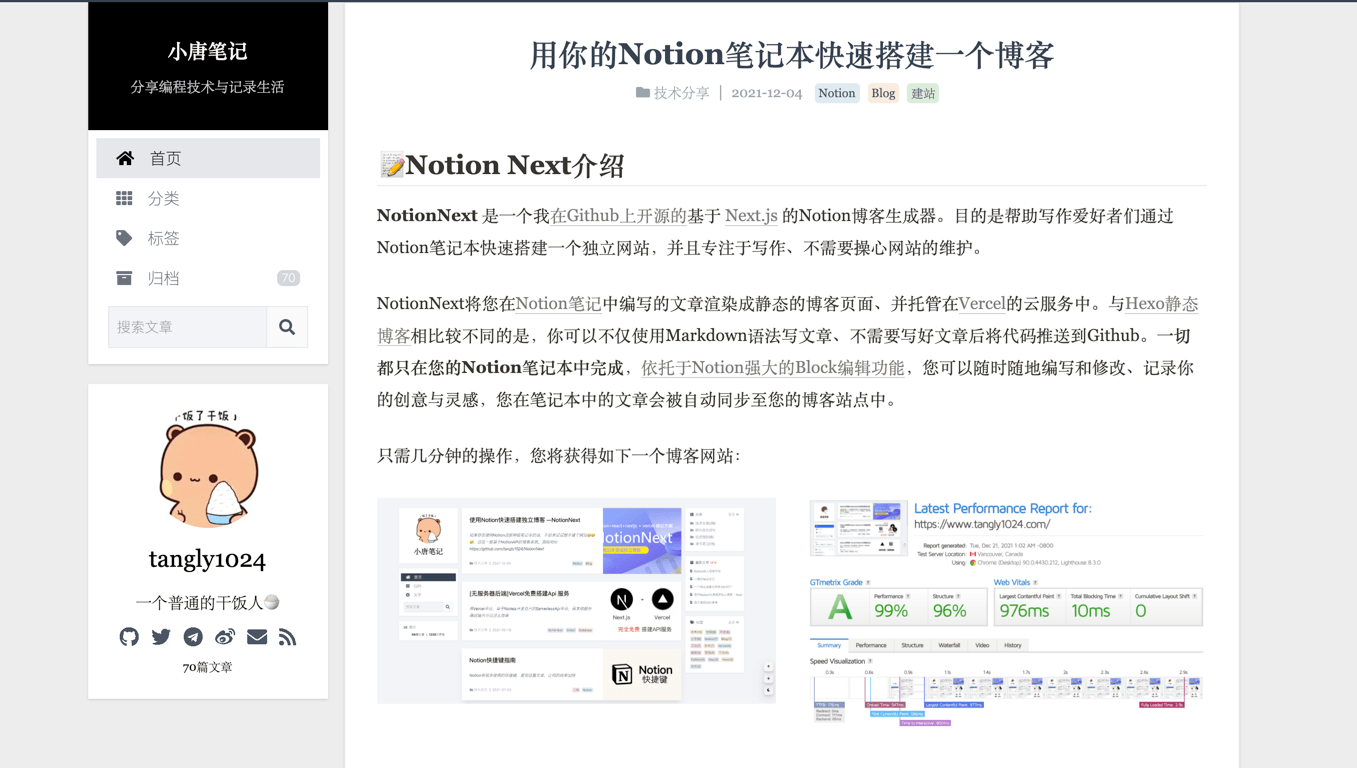
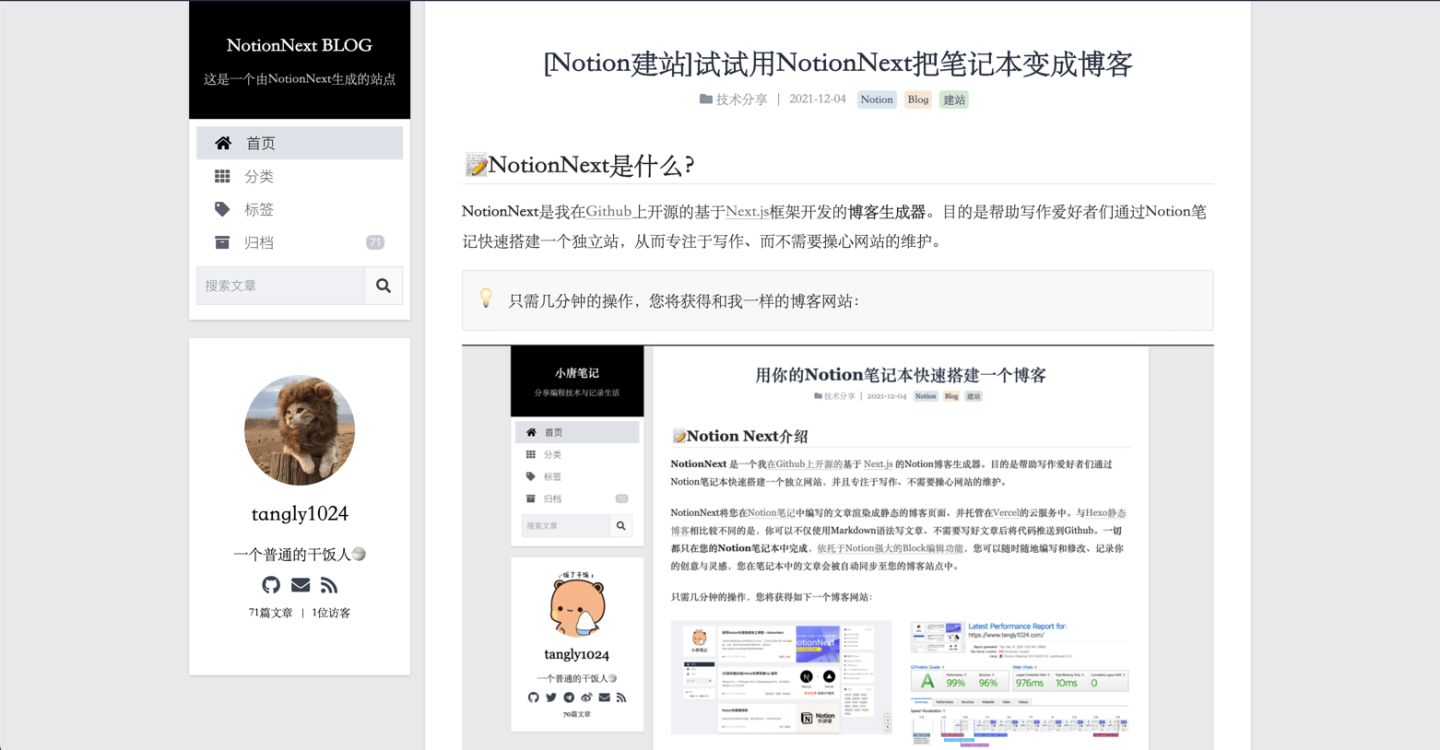
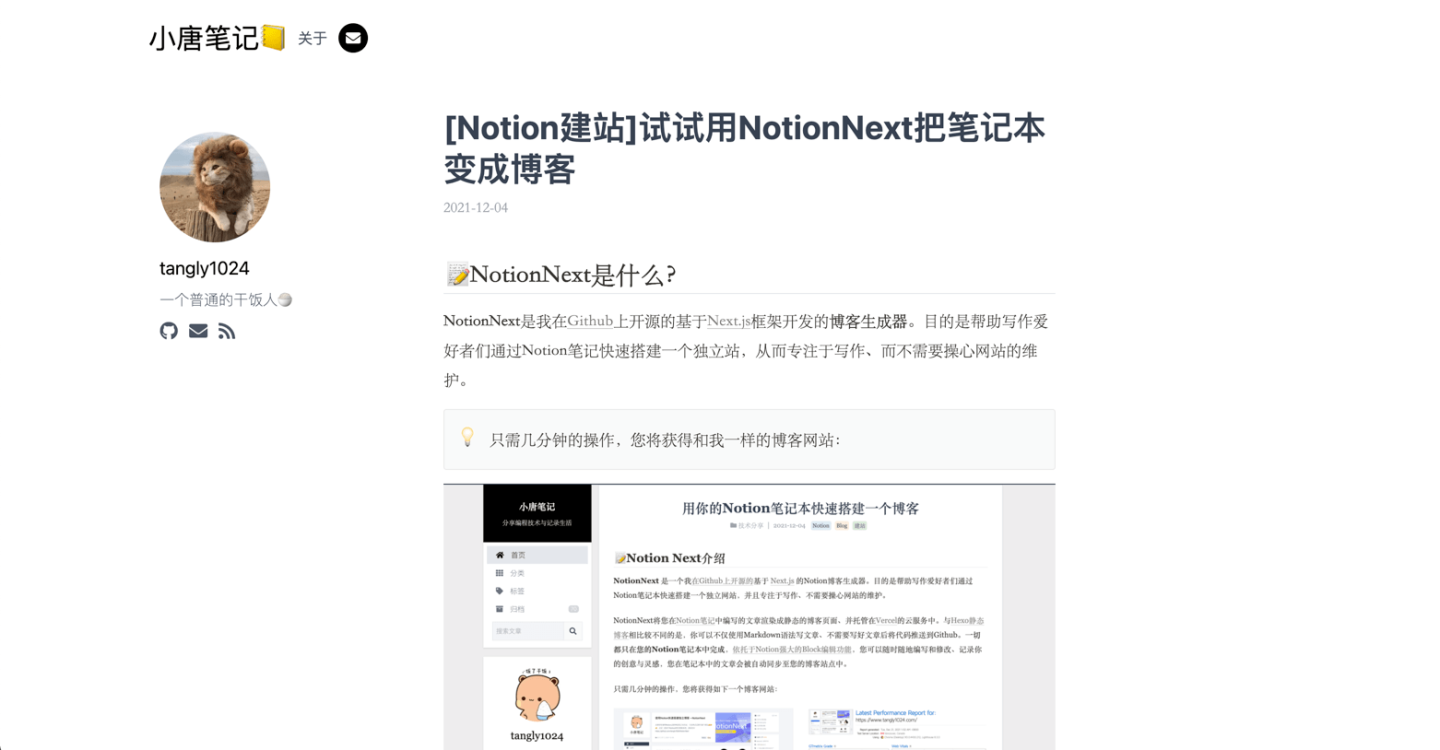
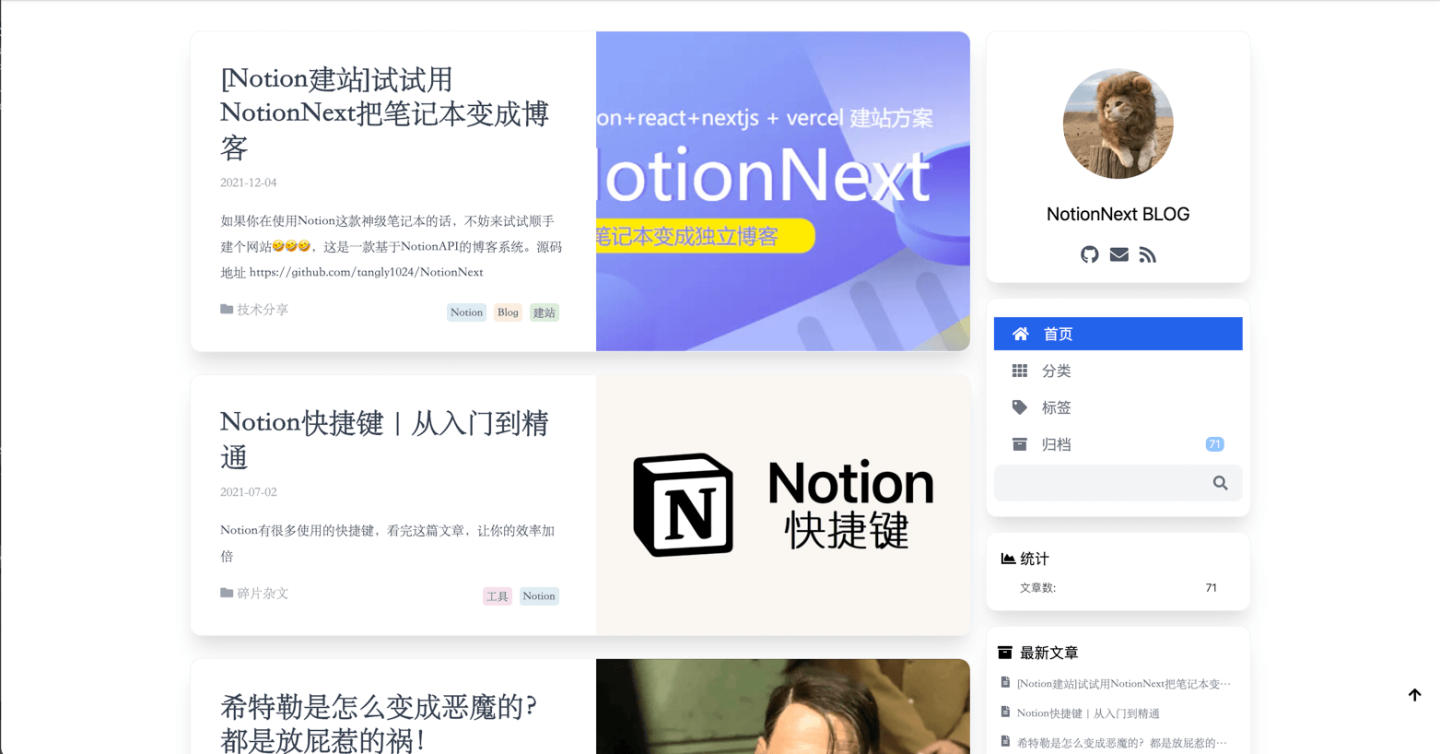
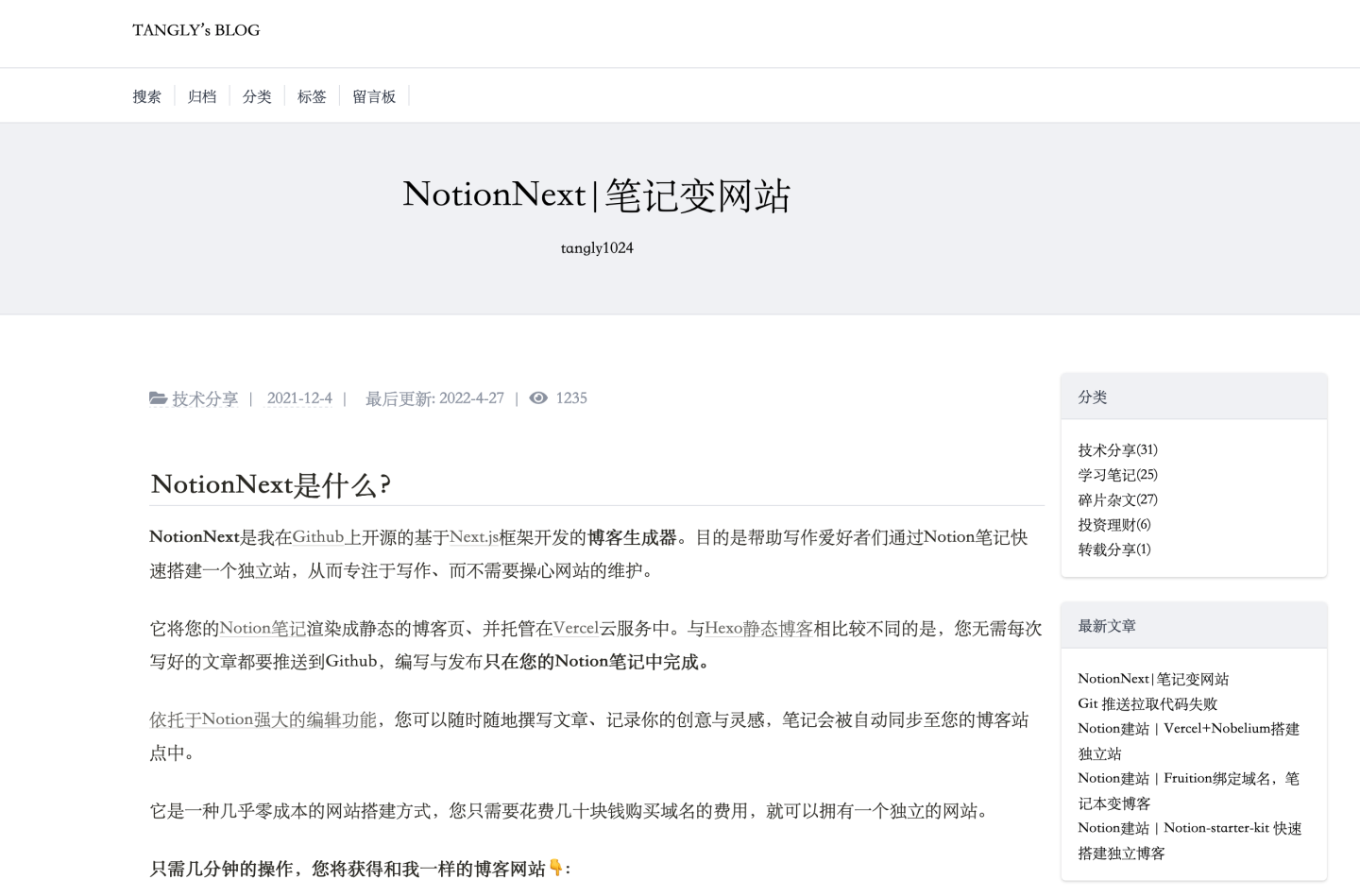
只需几分钟的操作,您将获得和我一样的博客网站👇:
💡 折腾博客多年,尝试过 WordPress、Hexo、Typecho、Ghost、Gridea、Hugo等博客系统,个人认为对于博客系统选什么技术方案则是次要的、更重要的是坚持内容输出。Notion笔记本的出现,让“坚持笔记”和“博客输出”得到了完美结合,何乐而不为呢。
一、功能特点
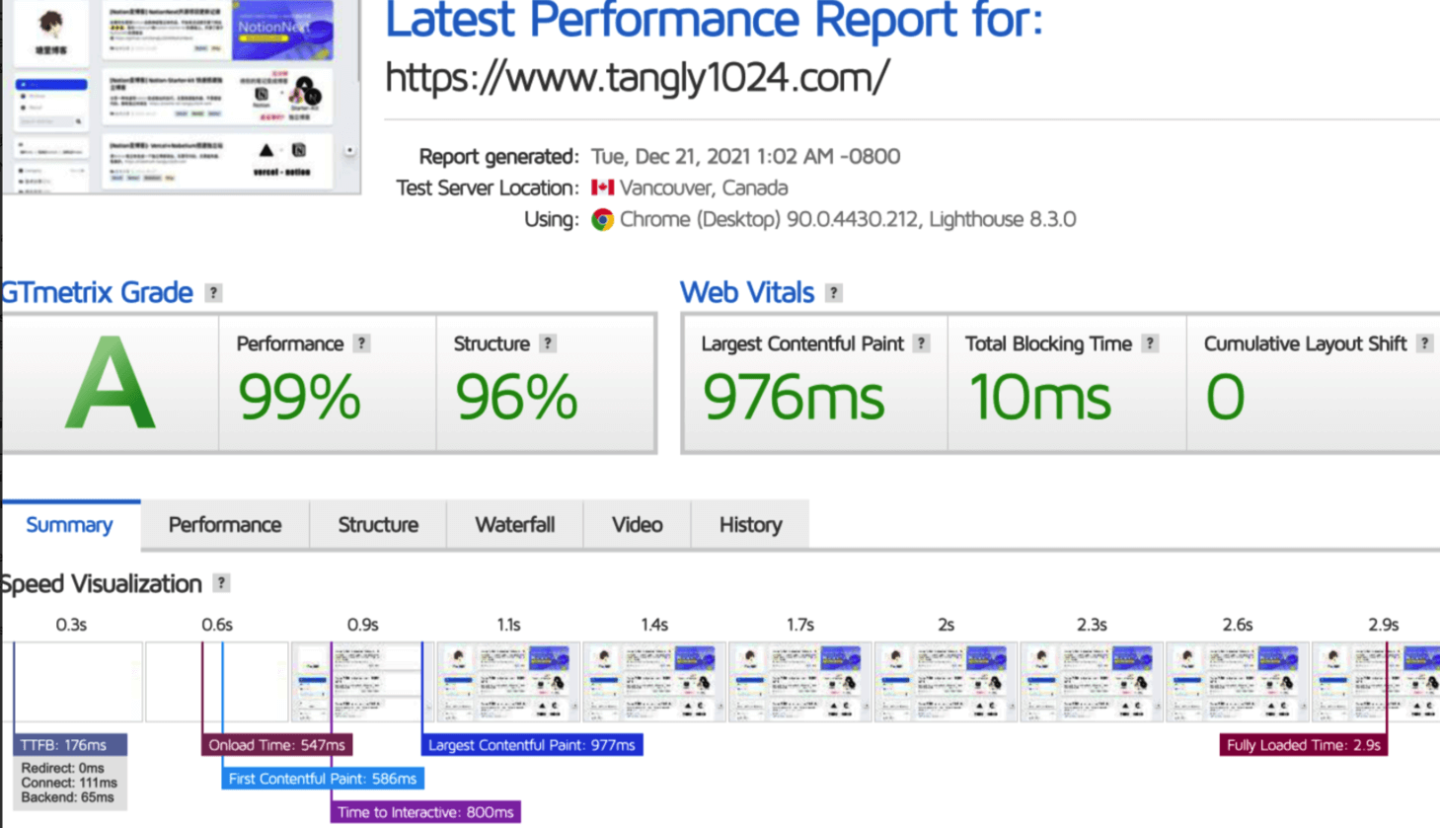
NotionNext是基于craigary的Nobelium项目二次开发,继承了Nobelium功能特点,例如快速秒开:
添加图片注释,不超过 140 字(可选)
在此基础上,NotionNext增加了以下特性:
🙉 更多的功能
-
文章分类、标签、归档页面
-
首页大图、问候语
📶 更好的SEO
-
关联文章推荐
-
文章版权声明©️
-
网站h1、h2标题优化
-
自动生成sitemap.xml
👀 阅读体验优化
-
文章目录、字数统计、阅读时间统计
-
阅读量访客量展示
-
手动切换夜间模式
👭 交互优化
🎨 五种主题切换
Next
Medium
Hexo
Fukasawa
Example
-
修改代码中的 /blog.config.js文件即可实现多主题之间的切换。
const BLOG = { ... THEME: process.env.NEXT_PUBLIC_THEME || 'next', // 主题, 支持 ['next','hexo',"fukasawa','medium'] ... } // 可配置VERCEL环境变量NEXT_PUBLIC_THEME,或者修改上面的 'next' 字段即可。-
甚至直接在网址后面加上 ?theme=next 也能实现不同主题的展示:Notion笔记搭建博客网站 - NotionNext | TANGLY’s BLOG
二、快速开始
按照以下步骤后,在Vercel平台部署你的网站,之后您代码中的修改只要推送到github后、verxel都会自动重新部署。
0.Fork此Github项目:
-
(可选) 用自己的图片替换 /public 文件夹里的 avatar.jpg、favicon.svg 和 favicon.ico
-
在 blog.config.js 配置网站的相关信息,例如站点地址,作者信息。
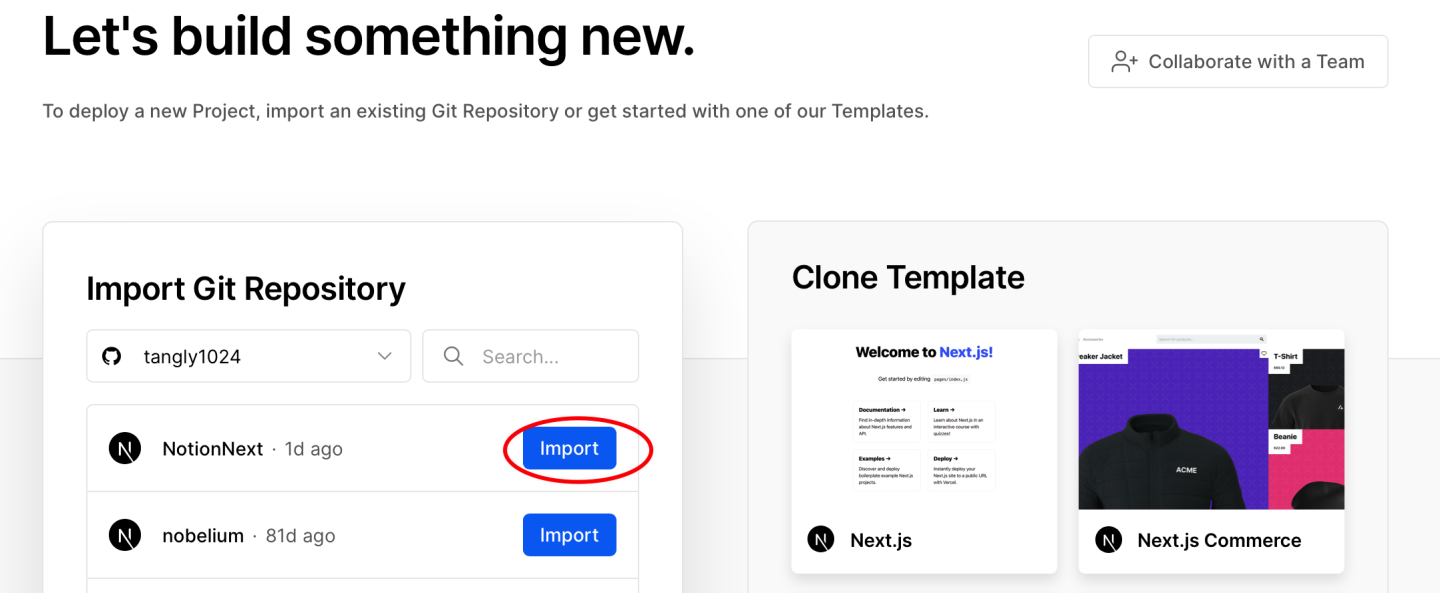
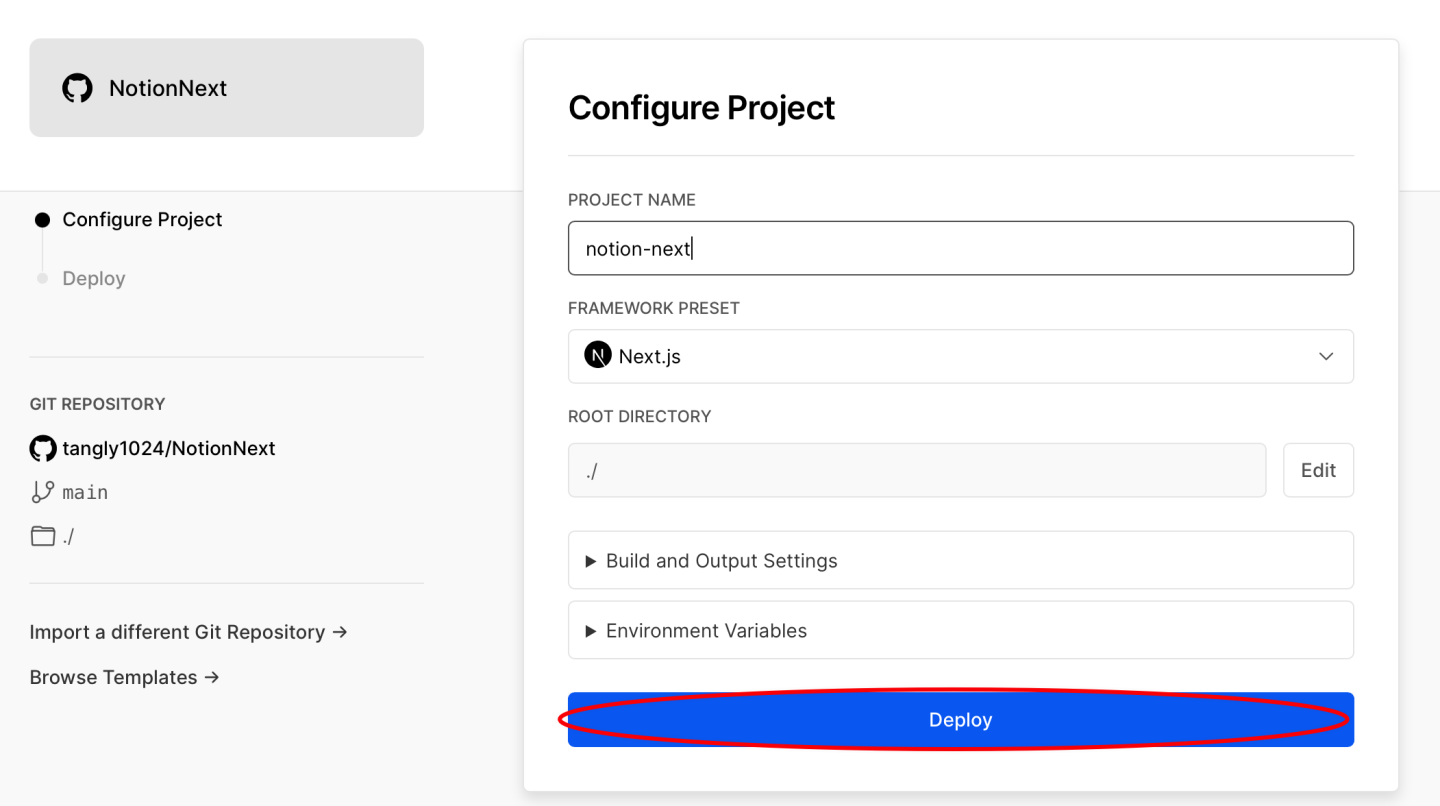
1.在Vercel中导入你刚fork的项目
添加图片注释,不超过 140 字(可选)
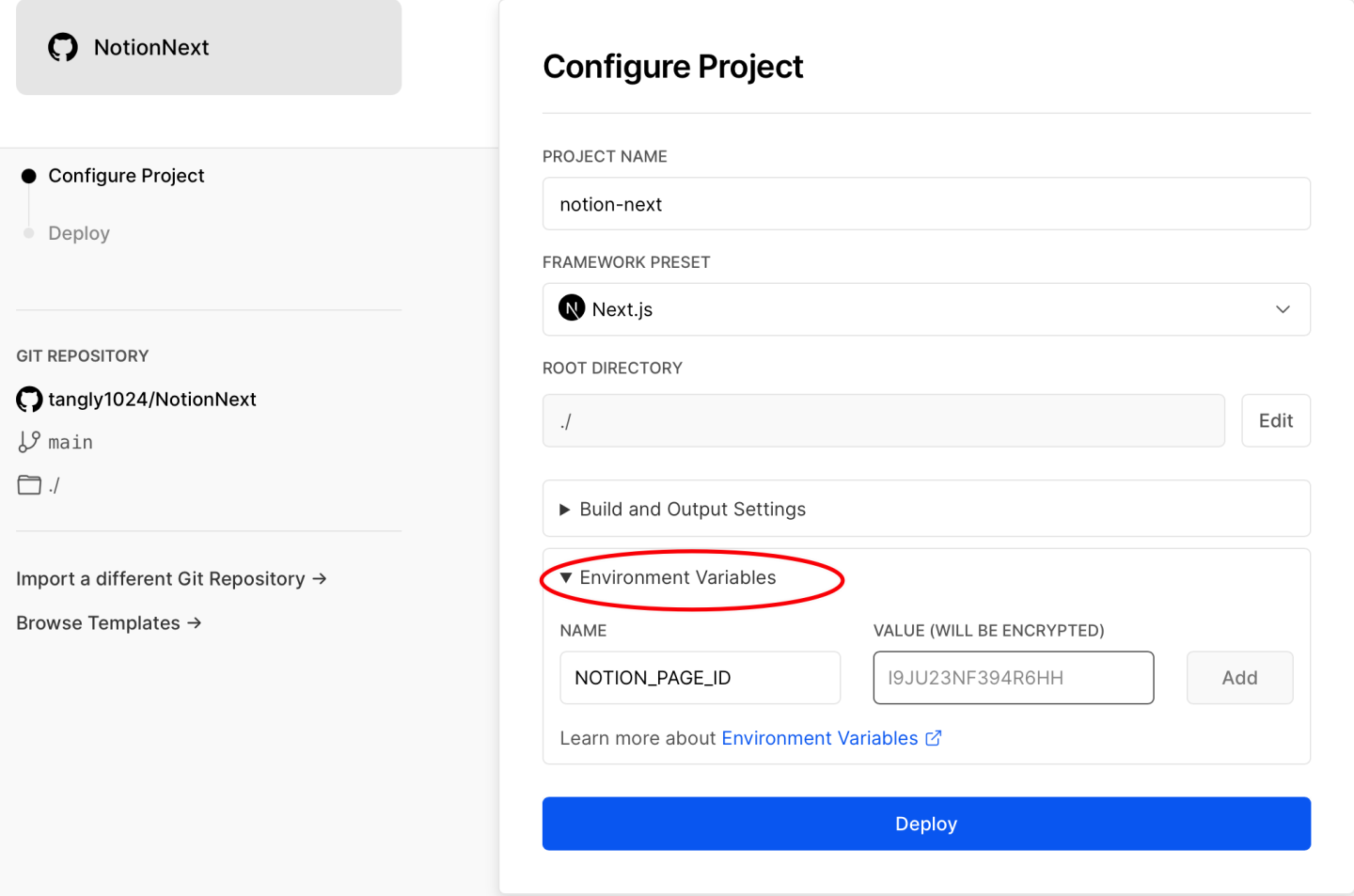
2. 配置你的Notion数据
-
点击Environment Variables(环境变量),添加NOTION_PAGE_ID的值。
添加图片注释,不超过 140 字(可选)
-
NOTION_PAGE_ID 这个参数从何而来?
-
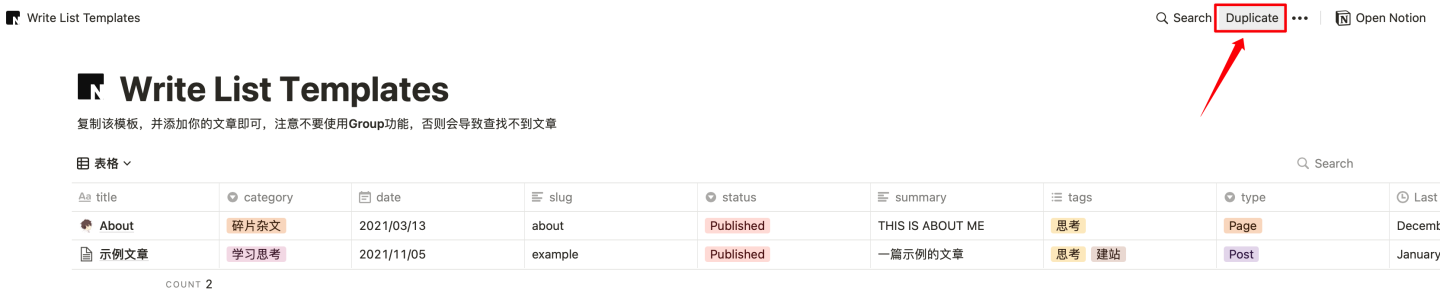
打开以下Notion页面,并复制到你的notion空间: (点击右上角Duplicate即可)
添加图片注释,不超过 140 字(可选)
-
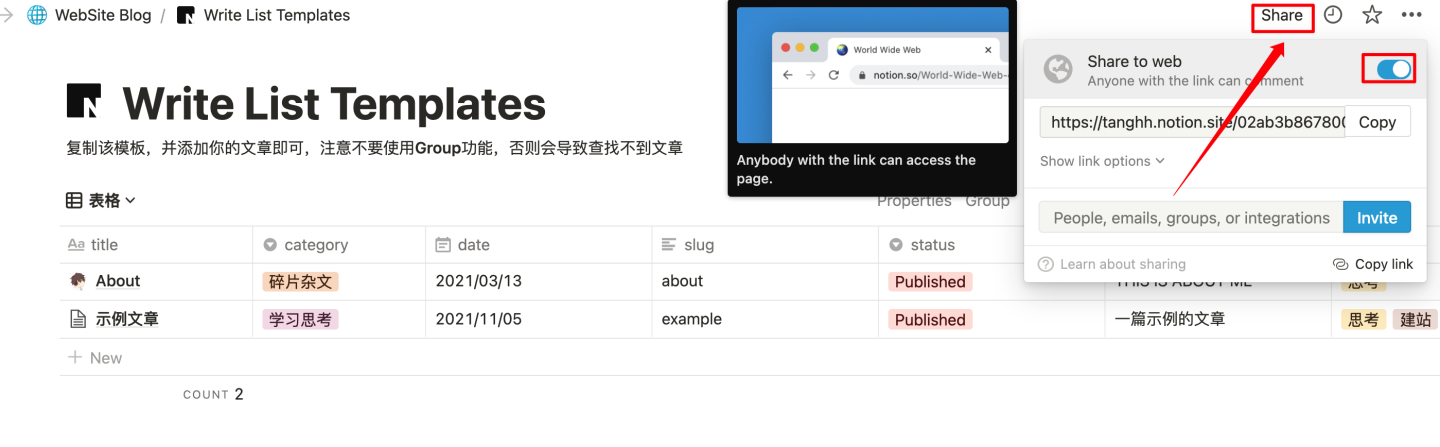
分享你的页面:点击 Share 开启 Share to web 选项
添加图片注释,不超过 140 字(可选)
💡 修改此页面的icon,可以影响站点中的作者头像 修改此页面的标题,可以影响站点标题 修改此页面的描述,可以影响站点描述
-
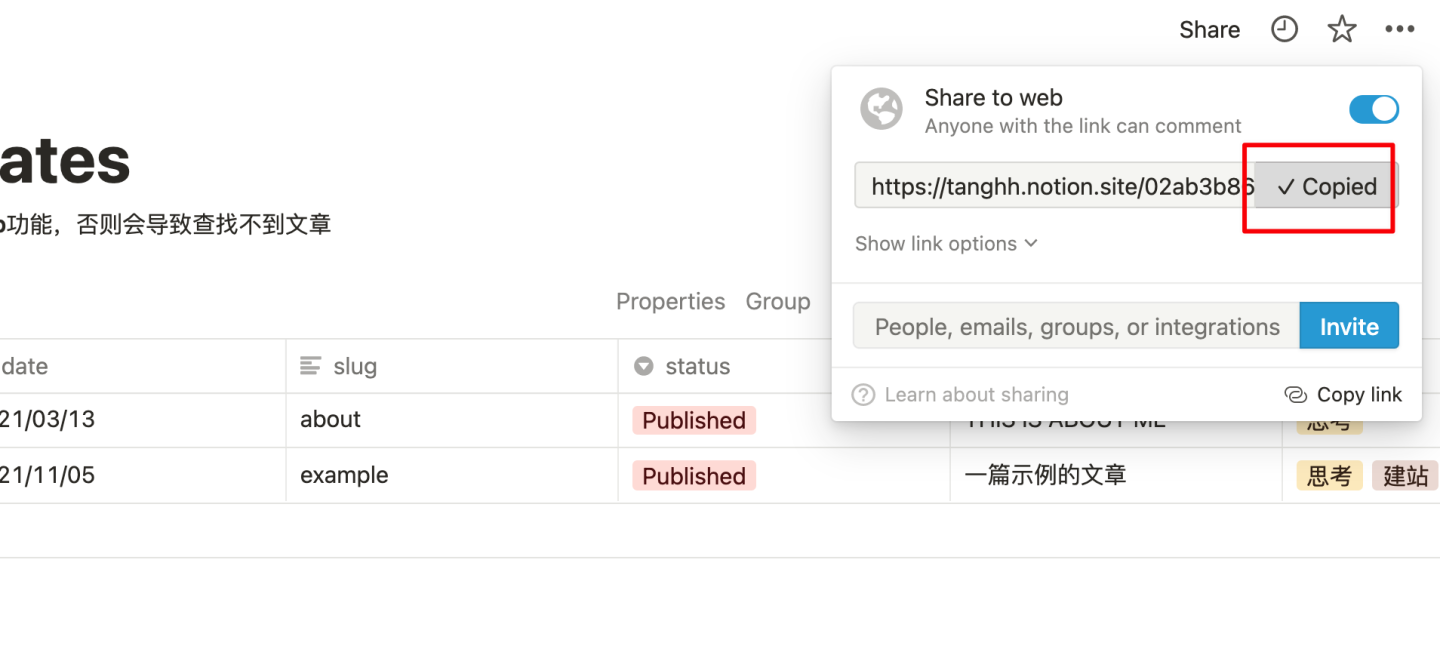
在页面链接中取得PAGE_ID:
添加图片注释,不超过 140 字(可选)
ctrl或cmd+L可以快速复制当前页面链接,PAGE_ID就是以下页面链接中的标红部分:
💡<br/>https://www.notion.so/tanghh/02ab3b8678004aa69e9e415905ef32a5?v=b7eb215720224ca5827bfaa5ef82cf2d
3.点击Deploy完成部署
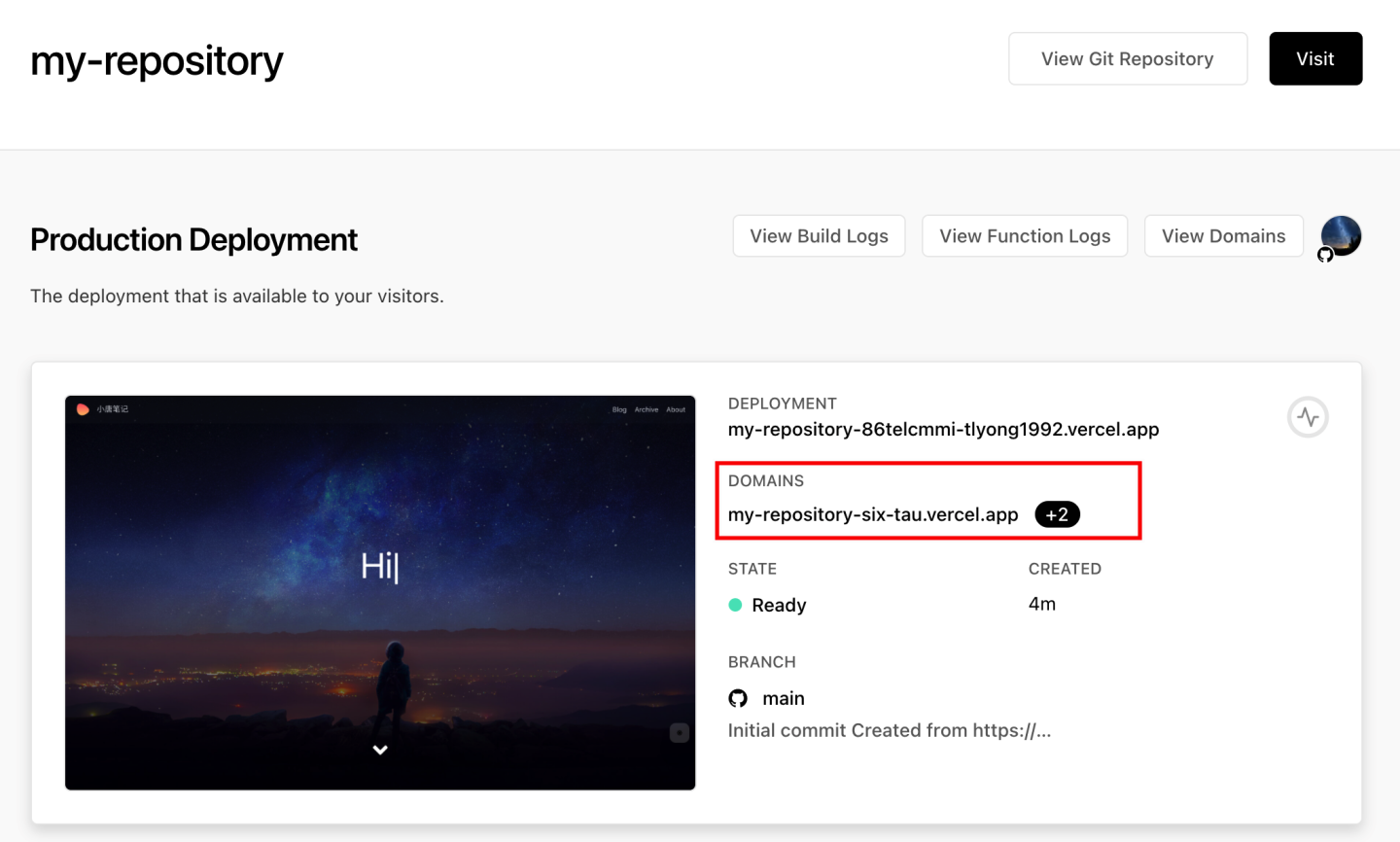
不到两分钟时间即可部署完成。完成后点击Go to Dashboard访问控制台,点击控制台右上角Visit按钮访问你的站点。
添加图片注释,不超过 140 字(可选)
Vercel控制台
3.绑定自己的域名
我的域名是由CloudFlare托管的,将域名解析到Vercel服务,可以参考以下文章👇:
Vercel应用绑定自己的域名 | TANGLY’s BLOGtangly1024.com
4. 开启评论插件
访问Giscus插件主页,照著連結內的步驟就會給出該有的參數,再到blog.config.js設定好參數即可
三、项目更新
更新日志
请移步文档查看:更新日志 – NotionNext
如何获取最新项目
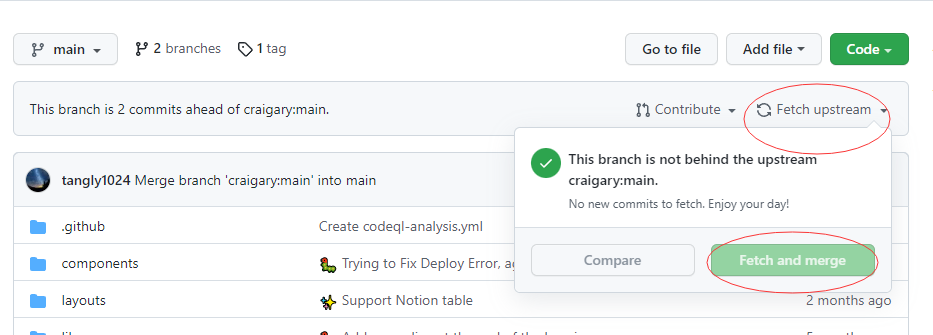
本项目在长期维护更新中,不时将修复一些bug和增加新特性:只要在您fork后的的NotionNext中点击Fetch upstream就能更新为最新的代码
添加图片注释,不超过 140 字(可选)
更新中遇到的问题
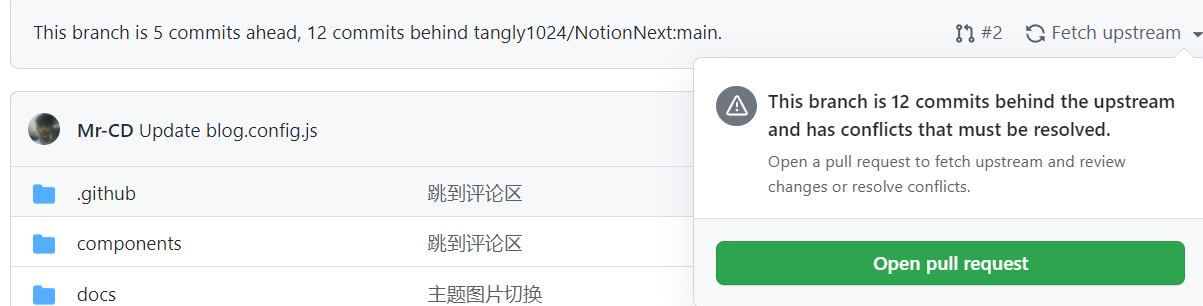
若出现下图的情况,无法直接Fetch and Merge,而需要进行Open pull request。
添加图片注释,不超过 140 字(可选)
原因是:更新的版本中,我的文件与你仓库中的同个代码文件同时发生改动(称之为conficts代码冲突),最常见的冲突是同时修改了blog.config.js文件
这时候有两种解决方法:
1.点此按钮发起一个PR,然后将我的代码冲突合并到你的文件中。
2.若不熟悉PR流程,请保存你改动过的文件,然后重新fork一遍项目,再重新配置即可。
四、贡献代码
个人的力量很有限,期待大家提交代码,共同完善这个项目:
步骤
要为NotionNext做出贡献,请按照以下步骤操作:
-
将存储库fork到您的GitHub帐户。
-
将存储库clone到您的设备上(或使用Codespaces之类的东西)。
-
在存储库中创建一个新分支。分支名按照改动的内容命名,建议是feature_或bug_开头。
-
进行修改。
-
提交修改并推送分支。
该项目是用Next.js和yarn作为软件包管理器构建的。以下是您可以使用的一些命令:
-
yarn:安装依赖
-
yarn dev:开发,支持热加载
-
yarn build:为生产编译打包
-
yarn start:运行打包后的项目构建服务
创建新主题
如果您想创建一个新主题、并提交到NotionNext,请复制一个/themes/example文件夹在themes目录下,并修改文件夹的名称主题的名称。
添加本地化
如果您的语言尚未得到NotionNext的支持,欢迎贡献本地化!按照以下步骤添加新的本地化: 1. 在/lib/lang中复制一个en-US.js文件,并将文件命名为语言的代码(例如zh-CN.js)。 2. 开始翻译字符串。 3. 将您的语言配置添加到lang.js中。
提交代码
修复BUG、新的特性、新的主题,欢迎提交你的代码,为这个项目做贡献,期待你的PR。
五、问题反馈
请在Git中提交Issue来反馈诸如部署问题、软件建议、BUG,新的功等想法。 欢迎在项目论坛区开帖讨论、畅所欲言。另外,也欢迎你直接邮件联系我。 💡 博客系统只是一个工具,坚持写点东西才是最重要的。