项目中,我们使用了UIWebView,Web端用MobileSelect.js,我们UIWebView始终无法弹出列表选择框,无奈之下,改用了WKWebView.
WKWebView性能真的是比UIWebView好,但是缺点呢,网上也有很多谈到的,也就不啰嗦了.
我在网上搜索WKWebView如何注入JS对象,在JS中调用原生的方法时,遇到点小问题,也是自己粗心吧.
在JS代码中,我们这样写
`window.webkit.messageHandlers.AppModel.postMessage(); 项目中,我们使用了UIWebView,Web端用MobileSelect.js,我们UIWebView始终无法弹出列表选择框,无奈之下,改用了WKWebView.
WKWebView性能真的是比UIWebView好,但是缺点呢,网上也有很多谈到的,也就不啰嗦了.
我在网上搜索WKWebView如何注入JS对象,在JS中调用原生的方法时,遇到点小问题,也是自己粗心吧.
在JS代码中,我们这样写
window.webkit.messageHandlers.AppModel.postMessage();
JS调用了这个方法,我们iOS却始终拿不到回调,很烦,根据网上的教程,看一点也没错啊,最后我通过调试JS代码,看到window这个对象里面的参数那里有好多报红,好像和参数有关,于是我让Web端同事,改为:
window.webkit.messageHandlers.AppModel.postMessage(null);
这样一来就可以接受到回调了,也许是我思想上先入为主了吧,认为不需要传参数,直接就不写了,其实不行.
WKWebView与JS交互上,网上的教程写的都很详细,不过有一点我不太满意的是,授人以鱼不如授人以渔,比如说:

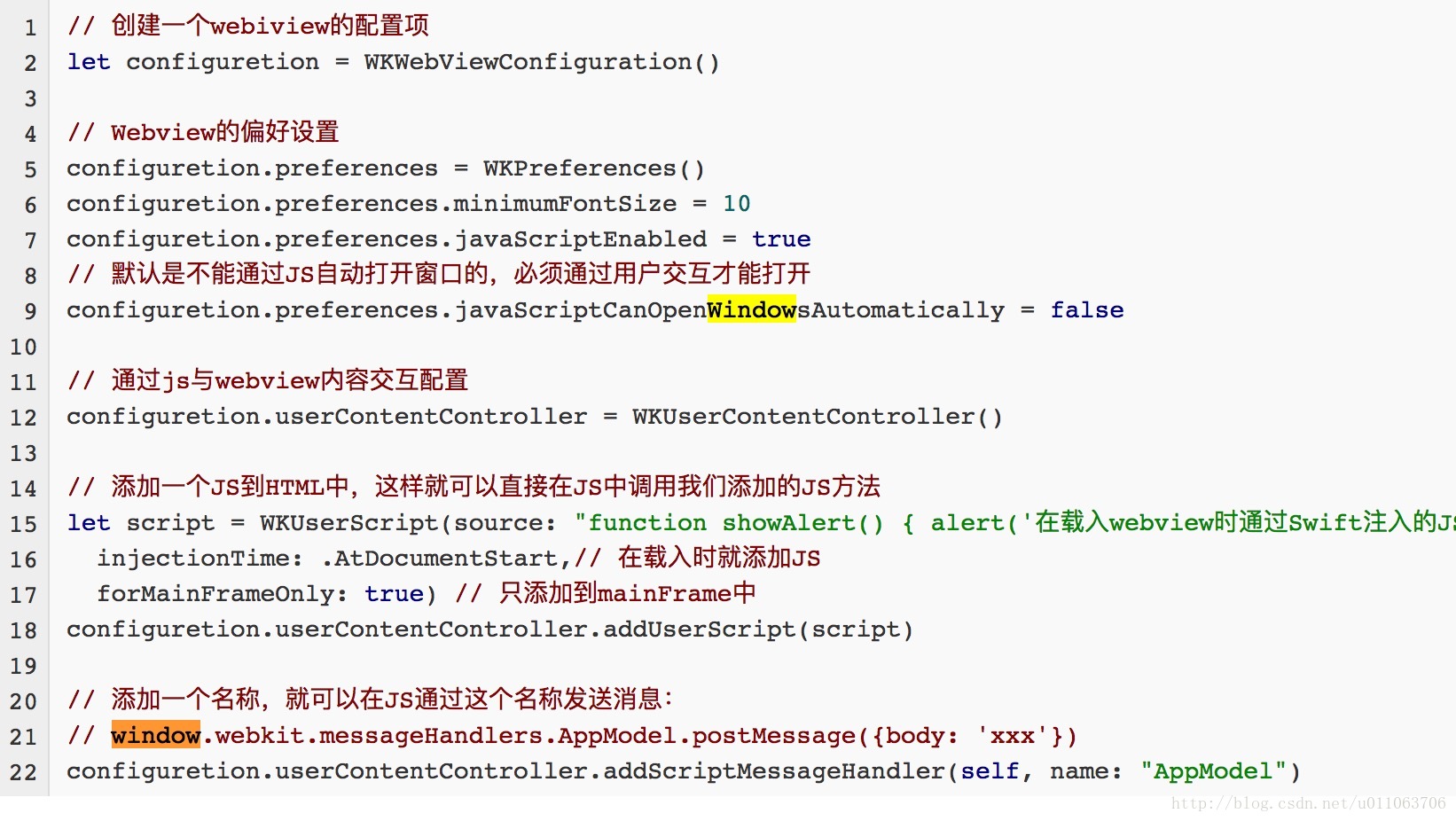
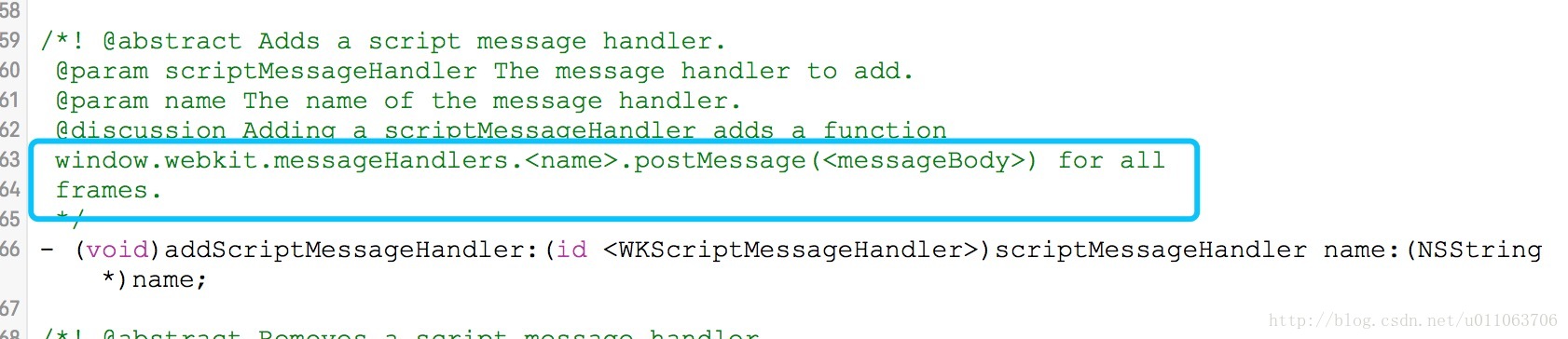
这篇博客(http://blog.csdn.net/woaifen3344/article/details/49452227),写的很详细,但是: window.webkit.messageHandlers.AppModel.postMessage({body: ‘xxx’}) 为什么JS调用的是这个方法?这个方法作者是怎么知道的?很多博客上都没提到过,至少是在我所搜索到的博客上面,都没提及,原来是在WKUserContentController.h里面提到的.

我们不能要求别人告诉我们,但是我觉得如果把出处列出来,也许会对新手更友好…好了不说这些.
Peace out