如何利用AI提高内容生产效率?
SonarLint是一个轻量级的代码质量分析工具,它可以集成到大多数流行的IDE中,包括Visual Studio Code,帮助开发者在编码过程中实时发现和修复代码问题。以下是SonarLint在前端开发中的具体实践流程:
安装SonarLint
- 打开Visual Studio Code。
- 点击侧边栏的“扩展”图标(或使用快捷键
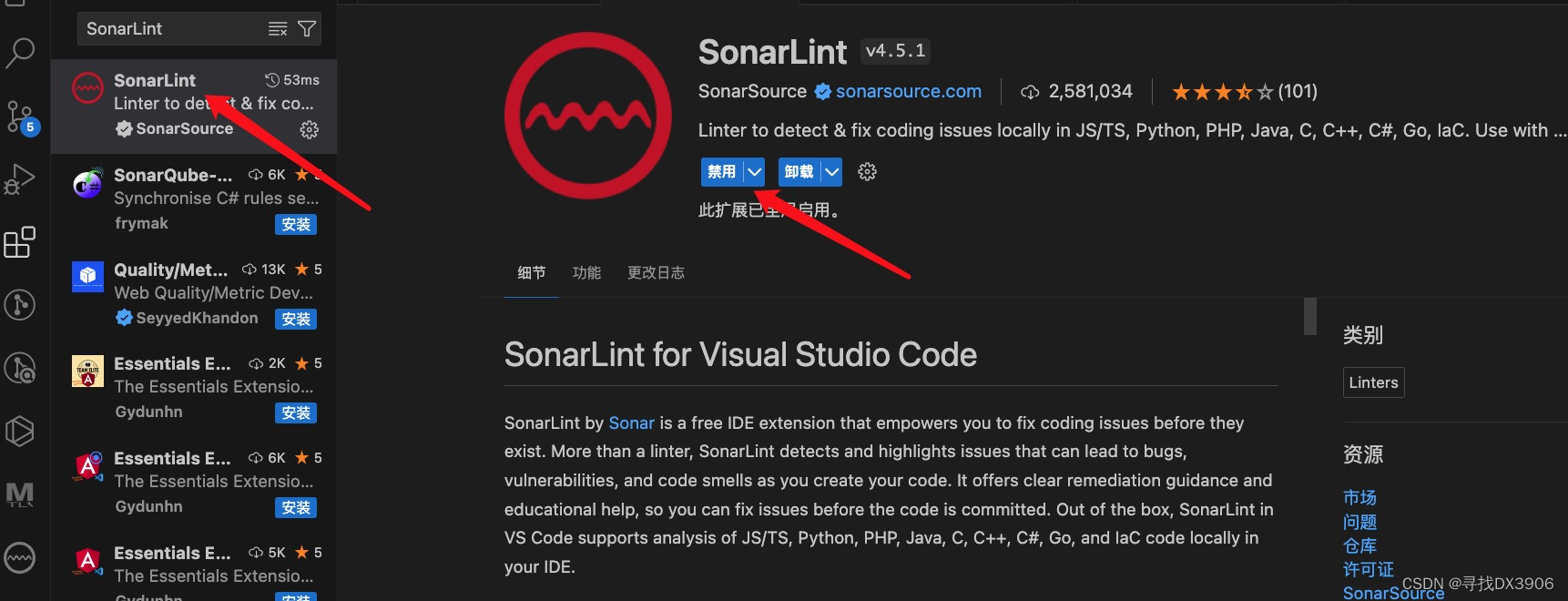
Ctrl+Shift+X)。 - 在搜索框中输入“SonarLint”,找到SonarLint for Visual Studio Code插件。
- 点击“安装”。
配置SonarLint
安装完成后,可能需要进行一些基本配置,具体取决于你的项目和个人偏好。
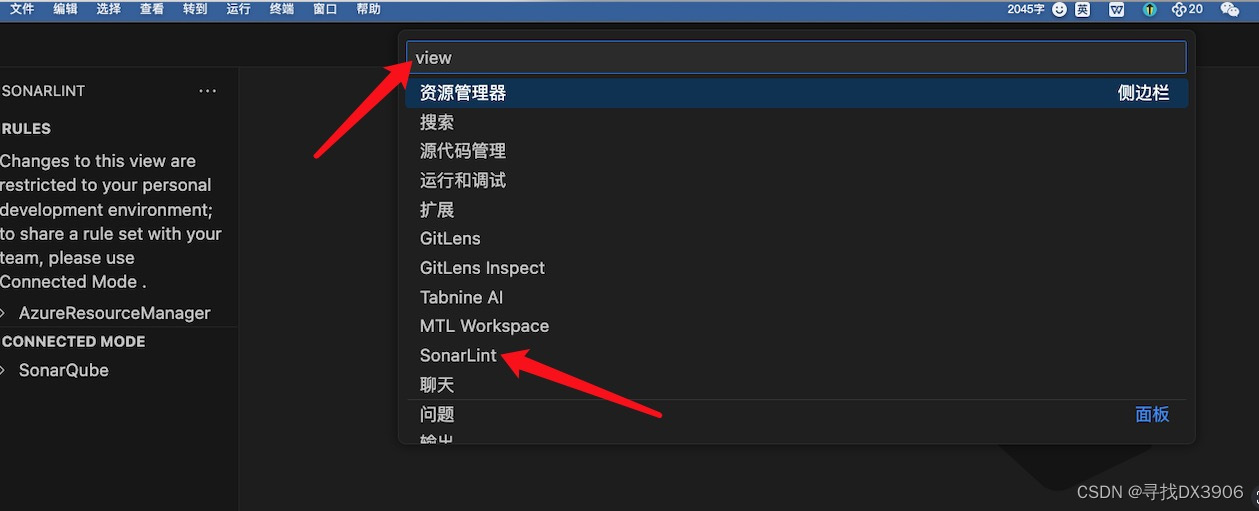
- 打开VS Code的sonarlint设置。
- 搜索“sonarlint”以找到相关配置选项。
- 根据需要配置规则集、路径排除等。
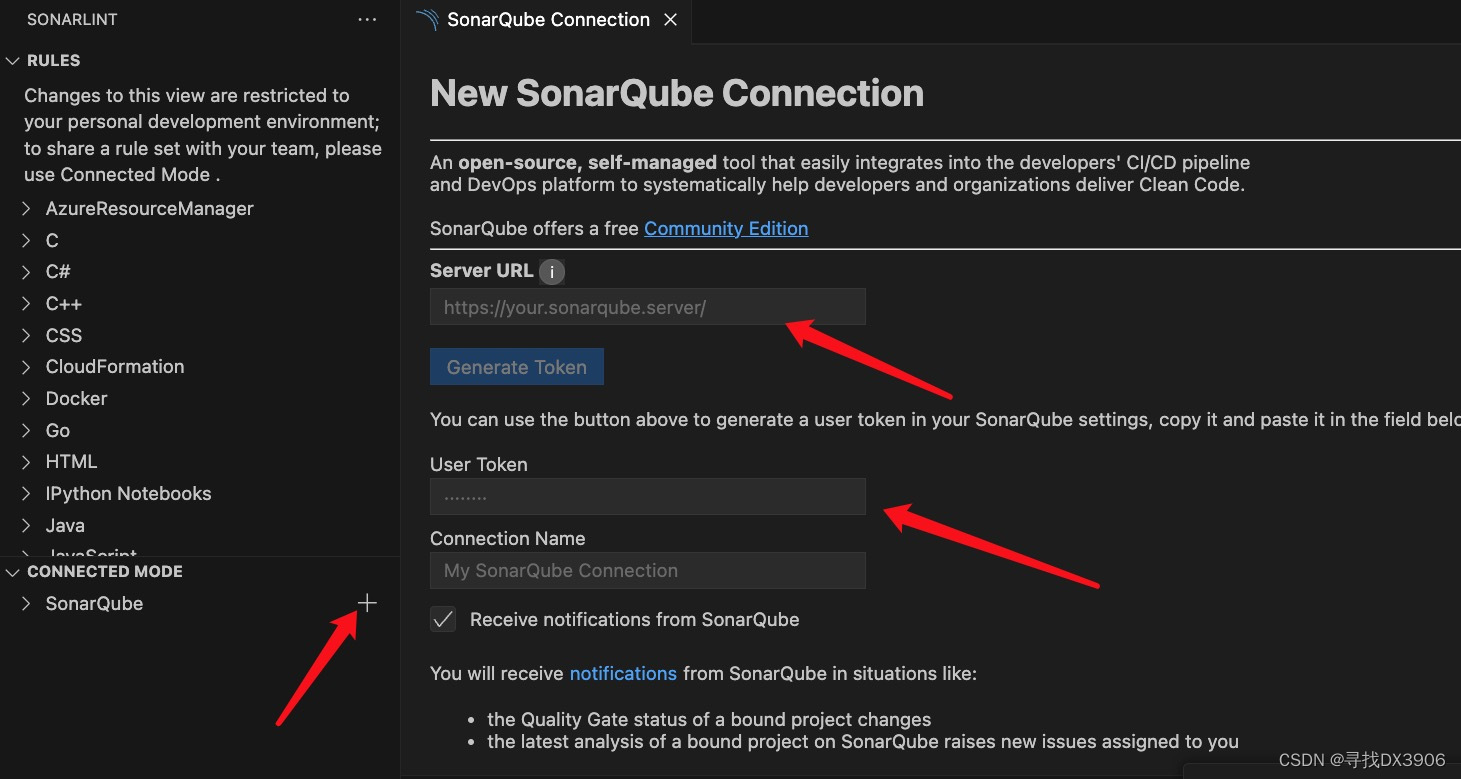
a.在出现的tab中输入SonarQube的Sever URL:“http://IP:地址9000/”。
b.如果SonarQube后台已经创建过给VSCode使用的Token,直接填写在User Token栏即可,否则点击“Generate Token”:
c.这一步Generate Token时,连接本地Server跳转的SonarQube页面只需要点击“允许连接”,生成的token自动发送给了VSCode并填入了User Token栏;连接公司Server跳转的SonarQube页面则是手动创建token,并将生成的token手动拷贝粘贴到User Token栏。
点击“Save Connection”保存连接(如果SonarQube服务版本低于7.9会报错且无法连接),“SONARLINT CONNECTED MODE”面板下会出现建立的连接。
应用SonarLint进行代码质量检查
- 打开你的前端项目。
- SonarLint将自动分析打开的文件,并在问题旁边显示警告或错误标志。
解决SonarLint发现的问题
- 将鼠标悬停在警告或错误标志上,阅读问题描述和建议的解决方案。
- 根据SonarLint的建议,编辑代码以解决问题。
示例代码和SonarLint的应用
假设你有一个简单的JavaScript文件app.js:
function calculateArea(radius) {
var area = Math.PI * radius * radius; return area;
}
var r = 10;
console.log("Area is: " + calculateArea(r));使用SonarLint,你可能会遇到以下问题:
- 未使用的变量:如果存在未使用的变量,SonarLint会警告你。
- 魔法数字:像
10这样的直接数值,SonarLint可能会建议使用常量来代替,以提高代码的可读性。 - 拼写错误:SonarLint可以检测到注释中的拼写错误。
根据SonarLint的反馈,你可以这样重构代码:
const PI = Math.PI;
function calculateArea(radius) {
const area = PI * radius * radius; return area;
}
const r = 10;
console.log(`Area is: ${calculateArea(r)}`);在这个重构版本中:
- 我们定义了一个名为
PI的常量来代替魔法数字Math.PI。 - 我们使用了模板字符串来提高字符串的可读性。
集成到构建过程
SonarLint也可以集成到你的构建过程中,以确保代码在提交之前满足质量标准。
- 在项目的
package.json文件中,添加一个脚本来运行SonarLint作为构建步骤之一:
"scripts": { "lint": "sonarlint-vscode-scanner scan -key your-project-key -name your-scanner-name" }- 运行
npm run lint命令,SonarLint将分析项目并报告问题。
结语
SonarLint是一个强大的工具,可以帮助前端开发者在编码时提高代码质量。通过实时反馈,开发者可以快速识别并修复问题,从而提高代码的可维护性和可读性。随着时间的推移,持续的应用和改进将有助于形成更清洁、更专业的代码库。
🔥如果此文对你有帮助的话,欢迎💗关注、👍点赞、⭐收藏、✍️评论,支持一下博主~