3D 的转换,如果单独用文字来描述,我觉得绕口,同样看着也有些懵,所以对这个如果单独文章理解可能有点难度,所以尽量描述清除吧。
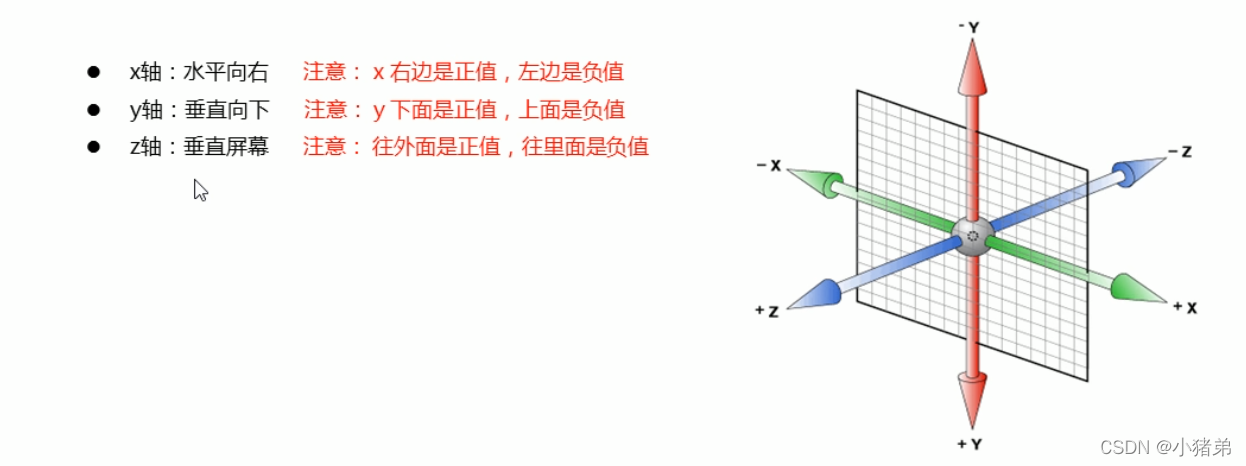
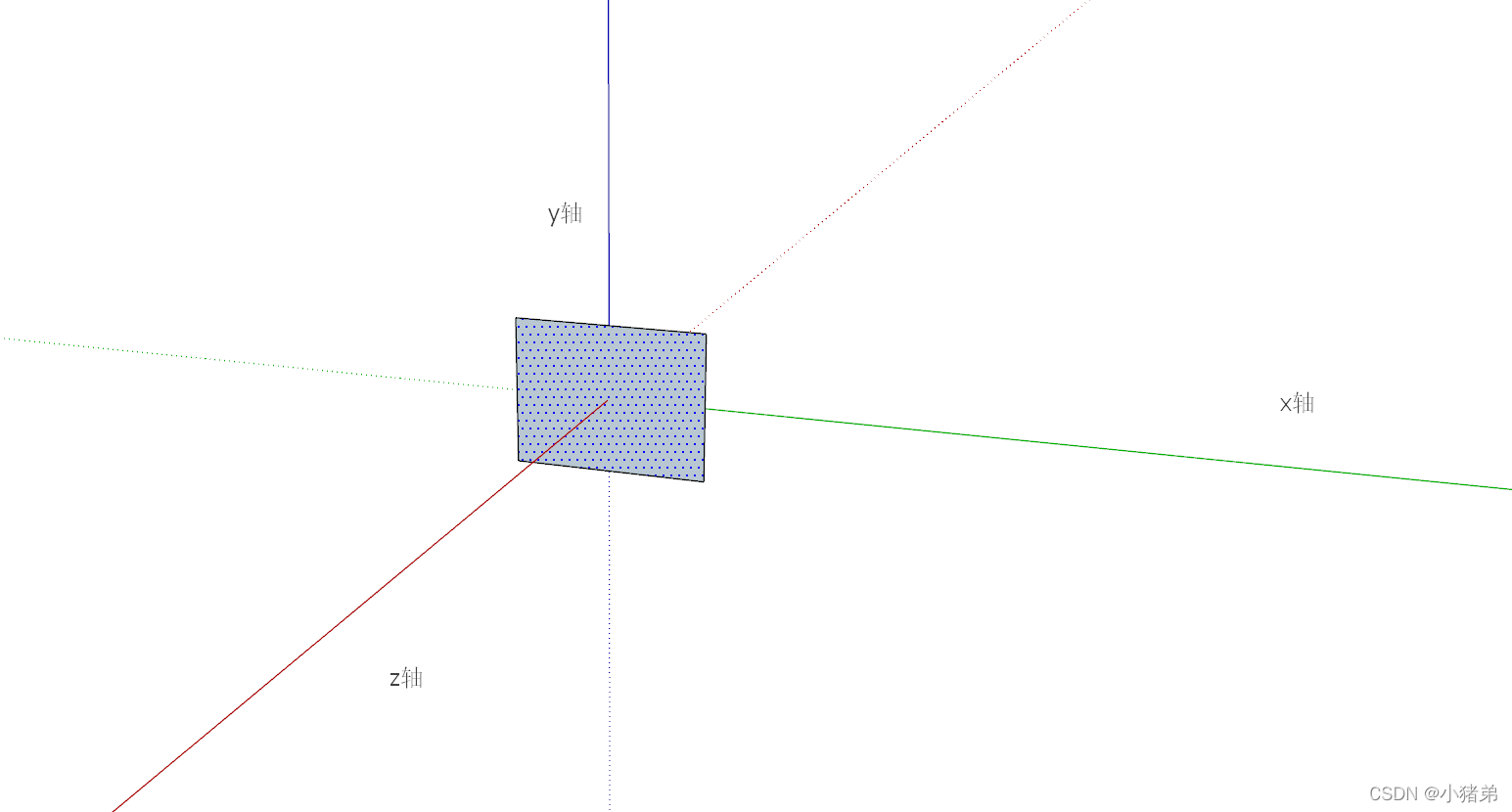
前面聊的2D的的时候,说有两个轴x,y,现在聊3D等于多出了一个轴那就是Z轴,这个很多人明白就是看一个方块的一个角就可以明白了,有三个边也就是三个线的一种形象呈现。
盗一张图演示:
为了更好的谈论一下3D,我不得处理下载一个制作动态图软件外还需要下载载另一个软件SketchUp。所以简单聊一下其重要使用的属性,其它的就需要在具体使用中在继续摸索了。
3D移动 translate3d
3D移动在2D移动的基础上了多一个可以移动的方向,那就是z轴。
格式:
/*只在某一个轴上移动 单位一般是px*/
transform: translateX(移动量) |translateY(移动量) |translateZ(移动量)
/*当然也可以复合写,如果没有移动量也要写上0 不能省略*/
transform: translate3d(x,y,z);
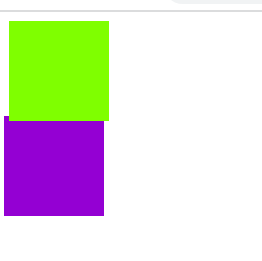
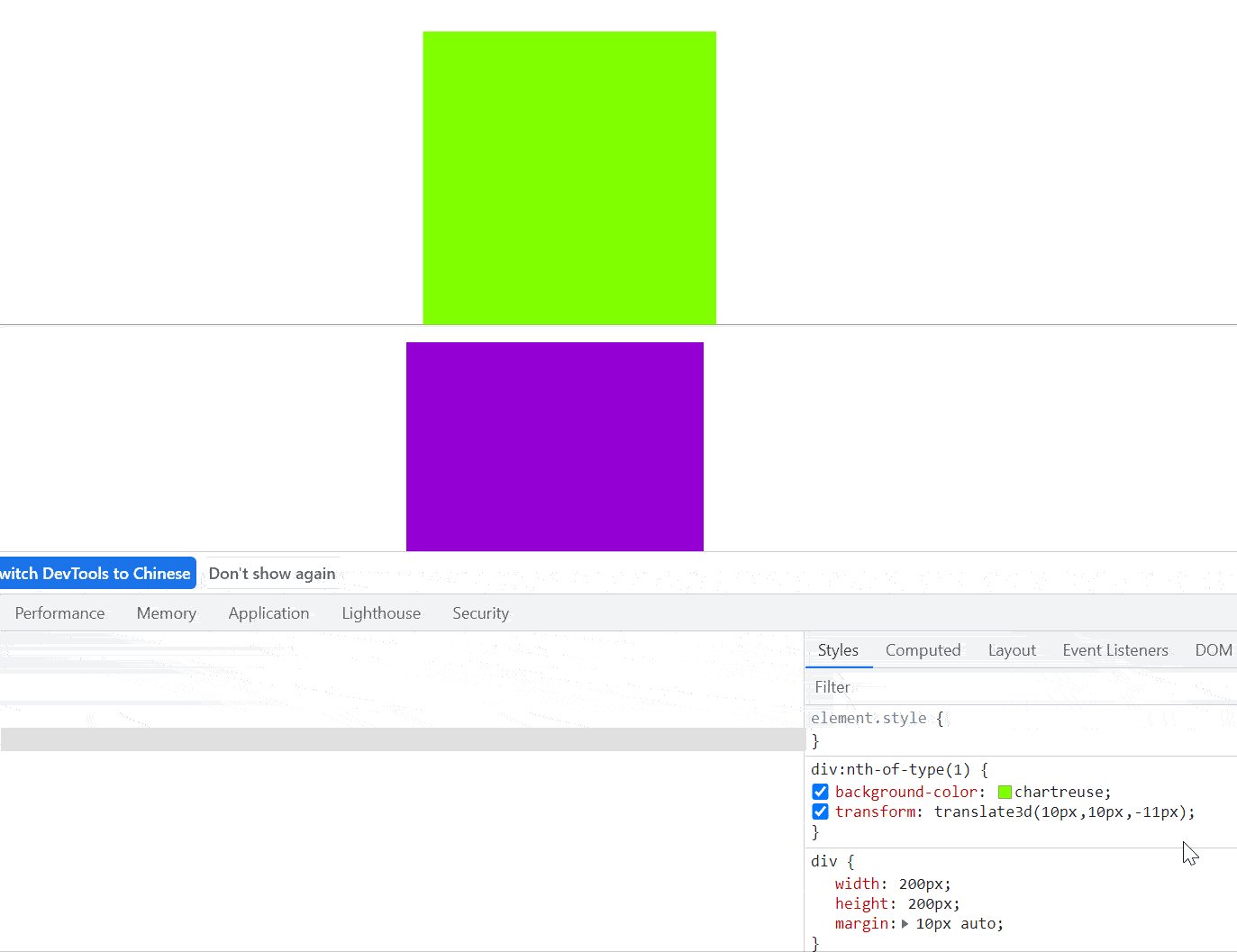
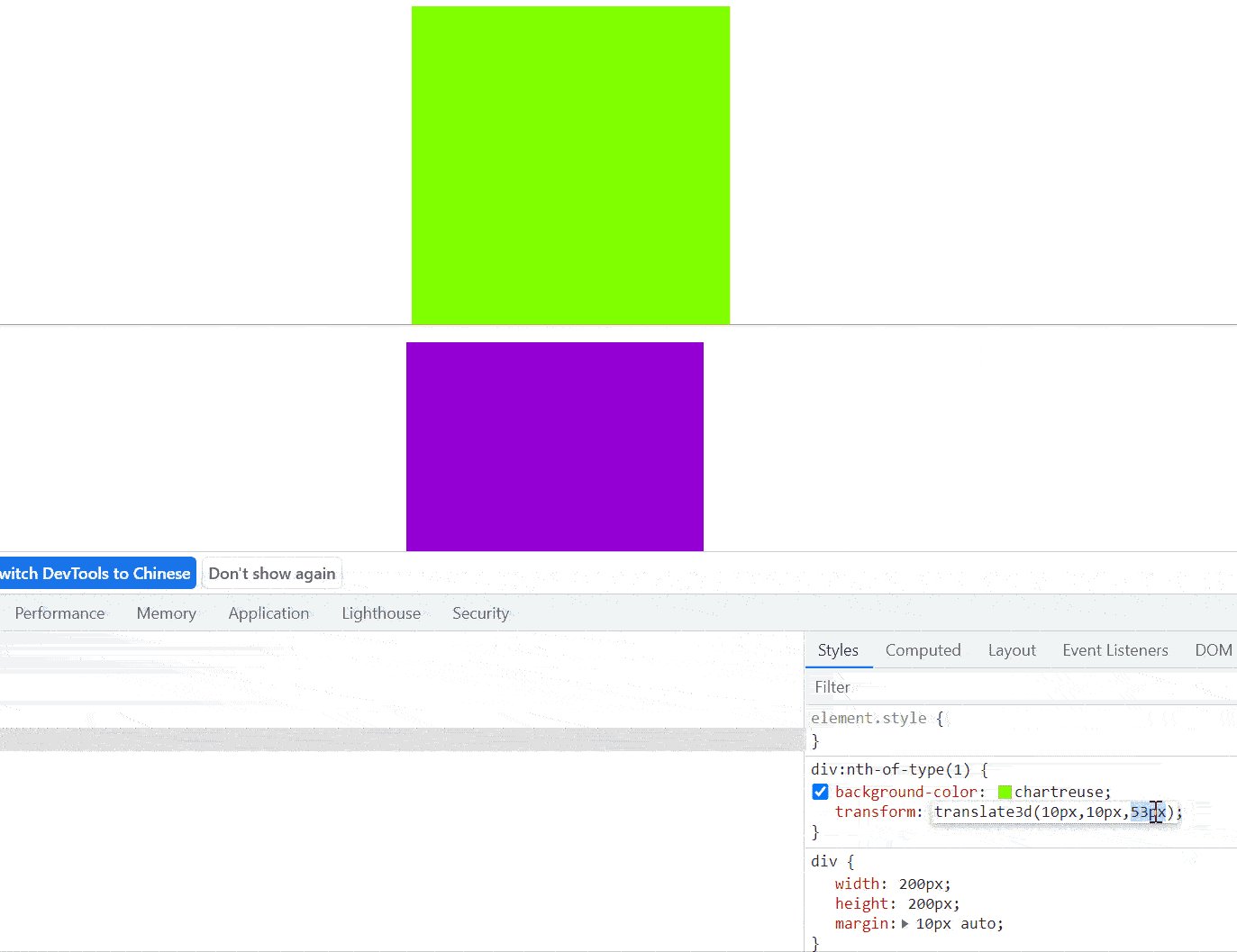
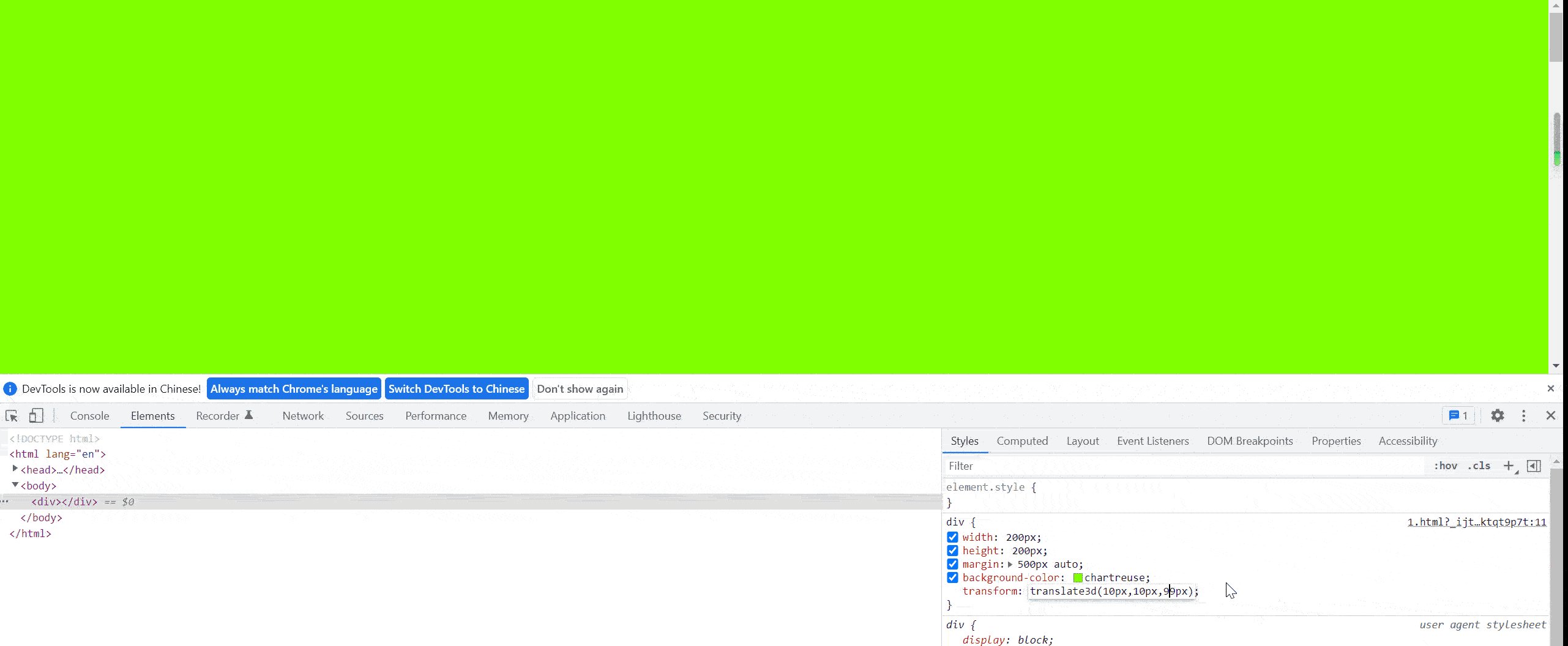
如果移动x,y这个和前面聊的2D的移动效果一样,但是主要是Z轴的移动,其实Z轴移动有一个问题,需要透视才能体现处理,理解就是眼睛和屏幕成直角,然后向自己移动和远离,因为视线原因,可能效果没有体现处理。
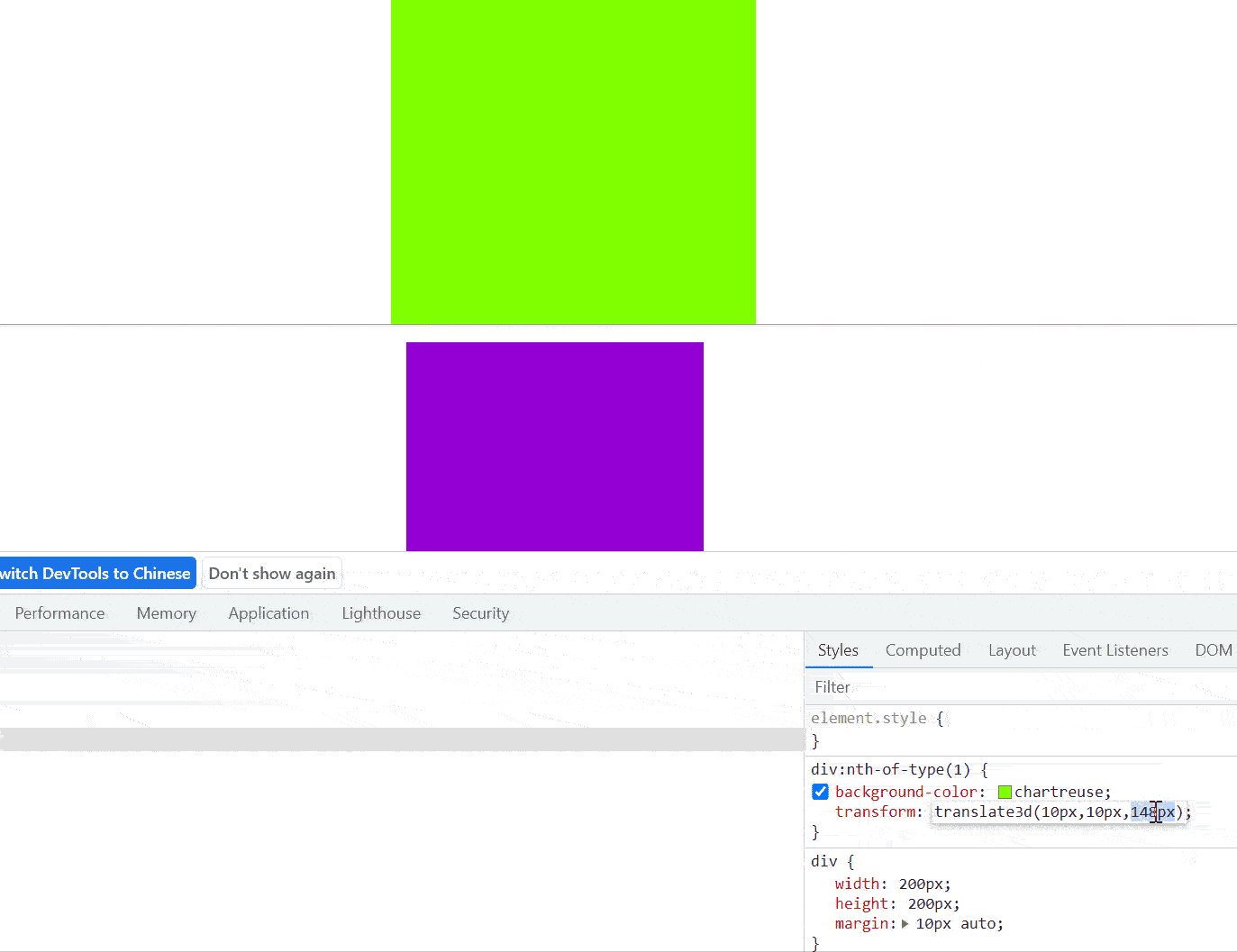
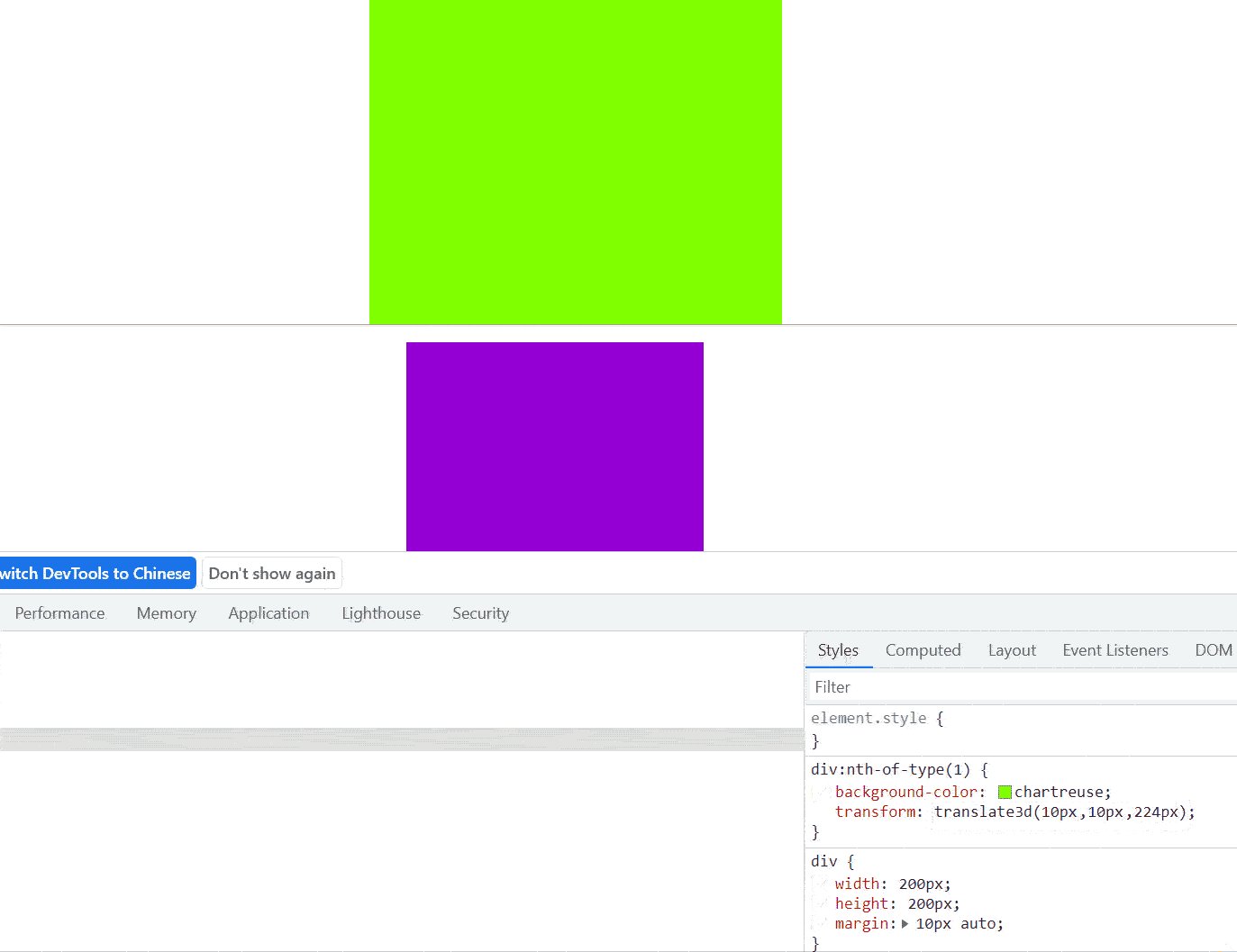
演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档</title>
<style>
div{
width: 200px;
height: 200px;
}
div:nth-child(1){
background-color: chartreuse;
transform: translate3d(10px,10px,10px);
}
div:nth-child(2){
background-color:darkviolet;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>
透视 perspective
其实透视这个属性,如果用文字描述有点难,毕竟这个语言表述两人理解的可能有点不同。
透视的本质:在2D平面产生近大远小的视觉立体,但是效果还是二维的。
如果理解这句话,可以参考一下经典的成语–一叶障目。
如果叶子拿着根部距离我们一手臂远,遮住的东西太少了,给人的感觉这个叶子不大,就像是是看远处的高大建筑和高山一样。然后如果把叶子放在眼睛前,那叶子就很大了,可以遮住我们视线了(如果你非要找一个小点的柳叶说没有完全遮住,那请出门右拐不送),也类似与走到高楼下和高山下回高叹人之微小而已。
而这个透视可以称之为视觉,就是距离目标距离,正值的时候就是靠近我们眼睛的距离。
/*透视属性记得写在要透视的父元素上,不然就无法体现自己想要的效果*/
perspective: 数值;
透视属性记得写在要透视的父元素上,不然就无法体现自己想要的效果.一般其单位位px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档</title>
<style>
body{
perspective: 800px;
}
div{
width: 200px;
height: 200px;
margin: 10px auto;
}
div:nth-child(1){
background-color: chartreuse;
transform: translate3d(10px,10px,100px);
}
div:nth-child(2){
background-color:darkviolet;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>
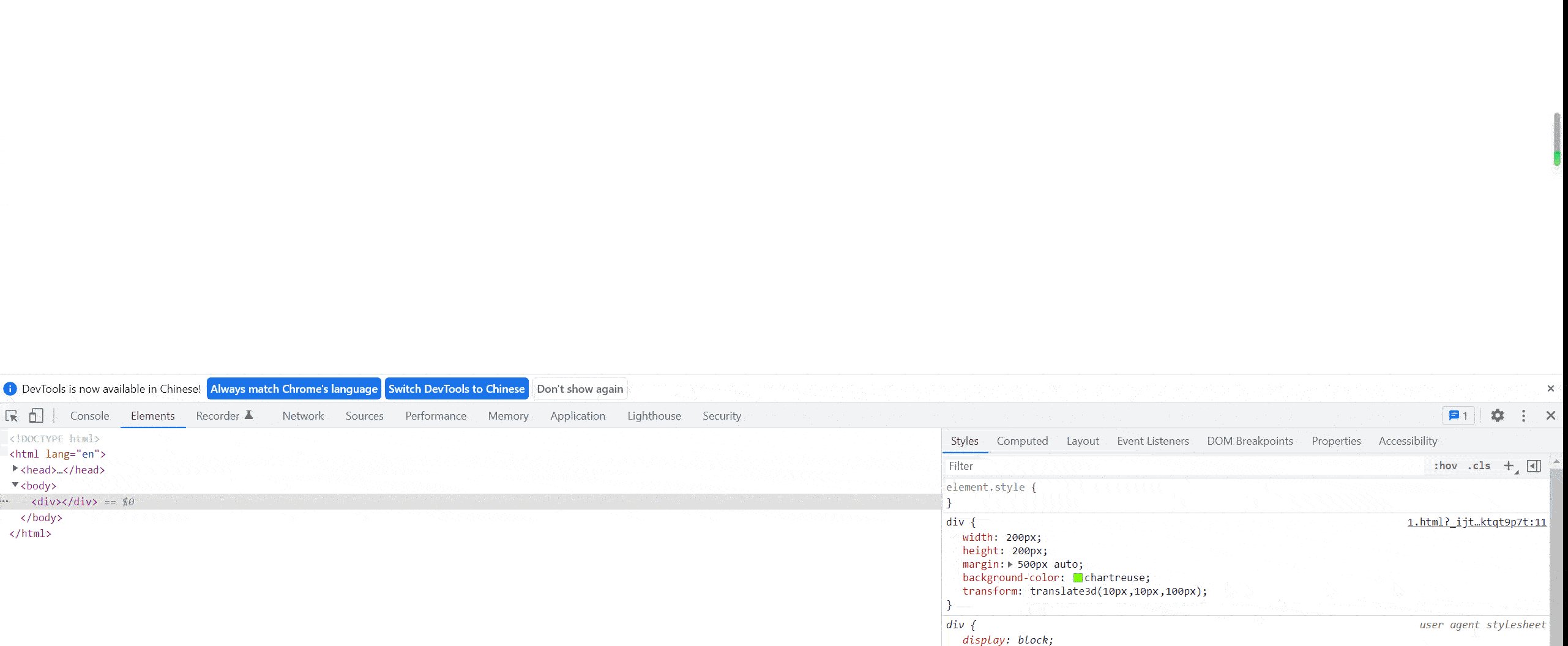
可以看出透视后,移动也不会撑大盒子,还可以看出数值z轴数值越大,视觉上显示越大。这个时候就有一个疑问了,远小近大就是不说透视也应该显示这个效果啊,为什么不添加透视就无法体现?透视本质还有一点,那就是告诉浏览器然后定义一个眼睛距离盒子的概念,如果没有这个概念就意味着浏览器不知道还需要等一一个视觉,毕竟默认是没有视觉的。
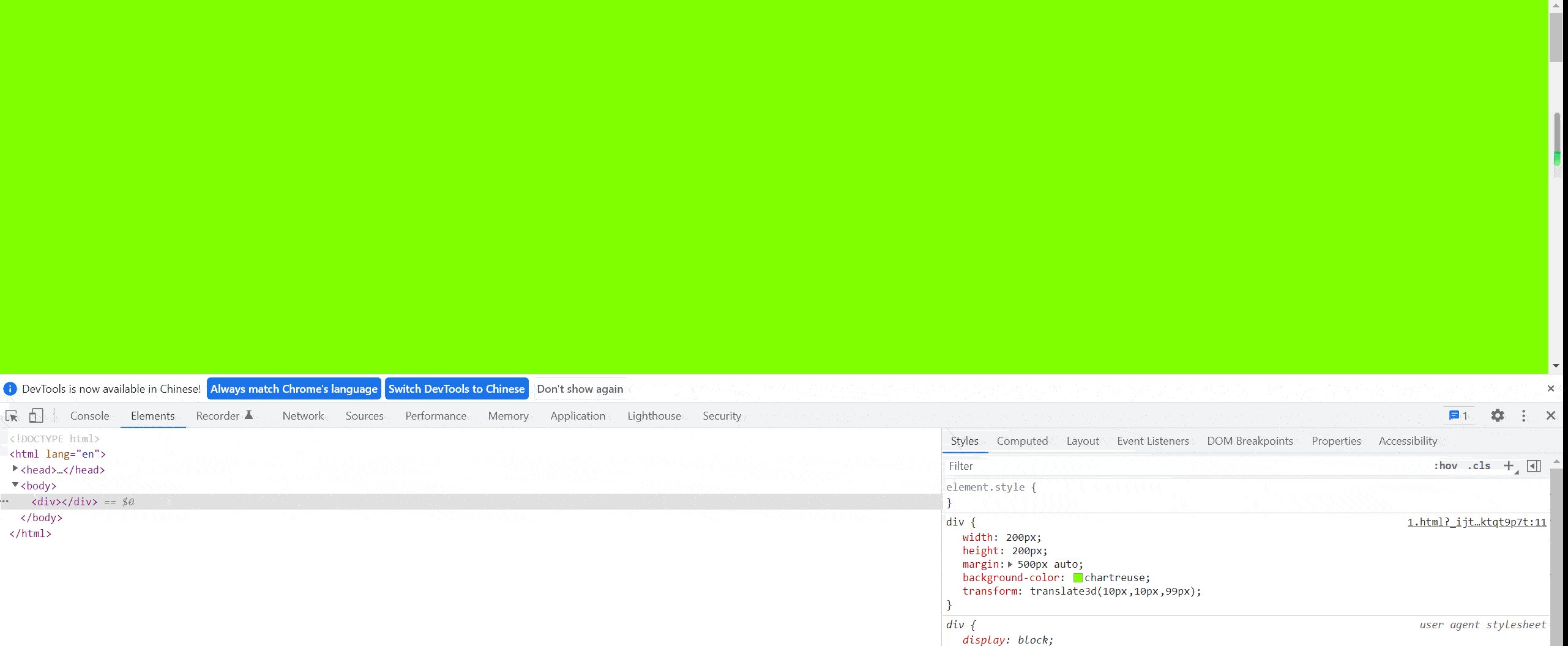
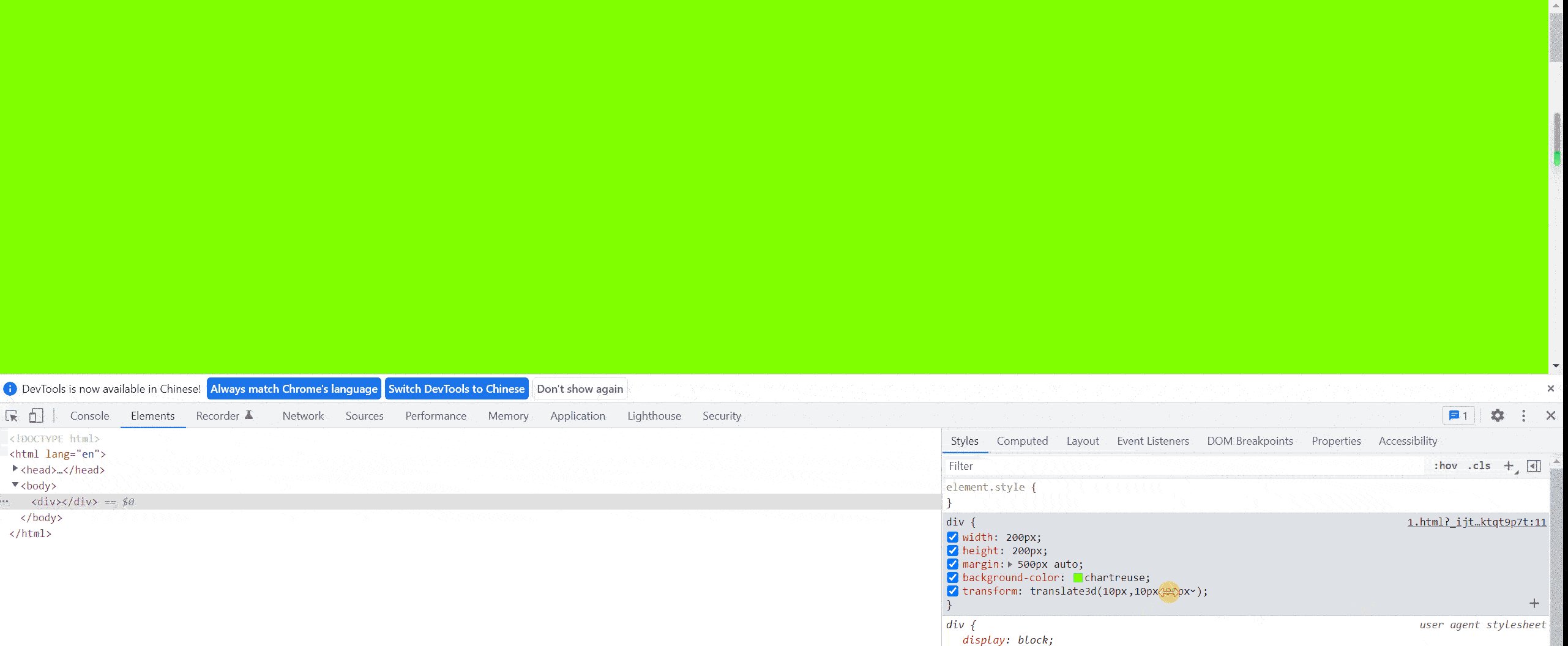
然后有了一个大胆的想法,毕竟我定义的透视是100px,如果z轴移动的距离超过100px呢?按照一个人的眼睛来理解,那就是这个盒子不在我眼前了,应该就不会显示这个盒子了因为转换不会让出自己的位置,所以眼睛前面应该是空的。那就演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档</title>
<style>
body{
perspective: 100px;
}
div{
width: 200px;
height: 200px;
margin: auto auto;
background-color: chartreuse;
transform: translate3d(10px,10px,790px);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
然后看动态演示效果:
可以看出等于透视距离然后就看不见盒子了。
注意:
透视应写在父盒子上。透视值越大,移动Z的相同距离图片变化越小。如果Z轴移动等于和超过透视的值那么就无法显示元素。
旋转 retate3d
3D旋转其实就是可以根据x,y,z轴进行旋转。
注意:偏移会影响旋转的轴心点
格式如下:
/*只在某一个轴上移动 单位一般是px*/
transform: rotateX(旋转度) |rotateX(旋转度) |rotateX(旋转度)
/*当然也可以复合写,如果没有移动量也要写上0 不能省略*/
transform: rotateX3d(x,y,z);
先看一下默认的旋转中心是哪里,这个2D差不多,都是在元素的中间位置。
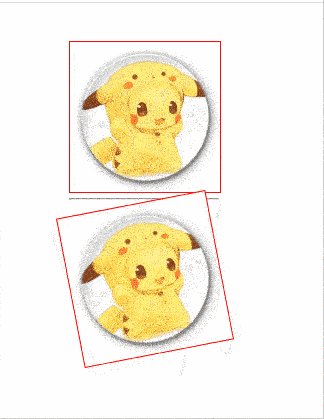
x轴旋转retateX
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档</title>
<style>
img{
width: 400px;
height: 400px;
border: 1px solid red;
transition: 2s linear ;
/*transform: ;*/
}
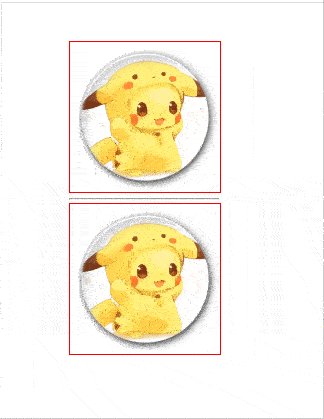
img:hover{
transform: rotateX(180deg);
}
</style>
</head>
<body>
<img src="jpg/pkq.png">
<hr>
</body>
</html>
这个可以看出x轴旋转,如果是正的那么旋转时候是上向里旋转,如果是负值是向外旋转。
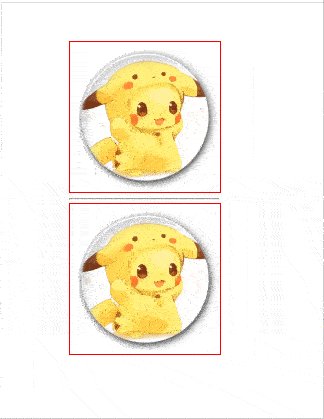
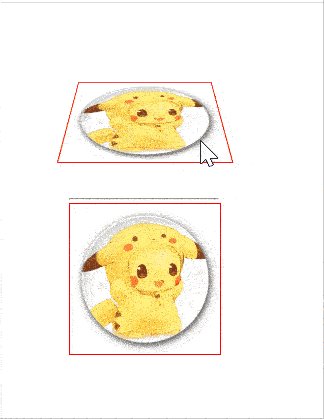
如果没有透视的化,很难看出我说的效果,现在我们添加一个透视,上面没有添加透视,不然的在旋转的时候,靠近我们的部分会变大,远离我们的地方就是变小。现在演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档</title>
<style>
div{
width: 400px;
height: 1000px;
margin: 100px auto;
/*视图最好大于元素的高度的一半,不然就会出现前面所说的问题,有可能会超过视距的长度*/
perspective: 1000px;
}
img{
width: 400px;
height: 400px;
border: 1px solid red;
transition: 1s linear ;
/*transform: ;*/
}
#j1:hover{
transform: rotateX(45deg);
}
#j2:hover{
transform: rotateX(-45deg);
}
</style>
</head>
<body>
<div>
<img id="j1" src="jpg/pkq.png">
<hr>
<img id="j2" src="jpg/pkq.png">
</div>
</body>
</html>
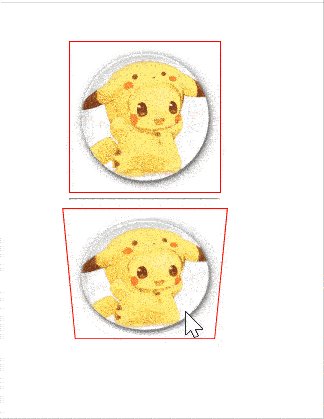
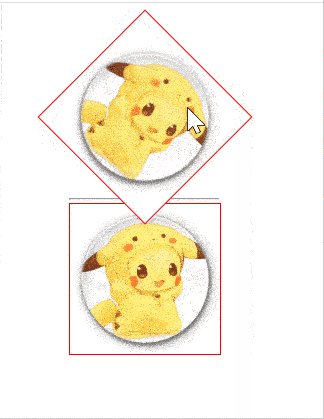
y轴旋转retateY
演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档</title>
<style>
div{
width: 400px;
height: 1000px;
margin: 100px auto;
/*视图最好大于元素的高度的一半,不然就会出现前面所说的问题,有可能会超过视距的长度*/
perspective: 1000px;
}
img{
width: 400px;
height: 400px;
border: 1px solid red;
transition: 1s linear ;
/*transform: ;*/
}
#j1:hover{
transform: rotateY(45deg);
}
#j2:hover{
transform: rotateY(-45deg);
}
</style>
</head>
<body>
<div>
<img id="j1" src="jpg/pkq.png">
<hr>
<img id="j2" src="jpg/pkq.png">
</div>
</body>
</html>
可以看出其不同正负值还有有不同的旋转效果,所以也是要注意正负值。
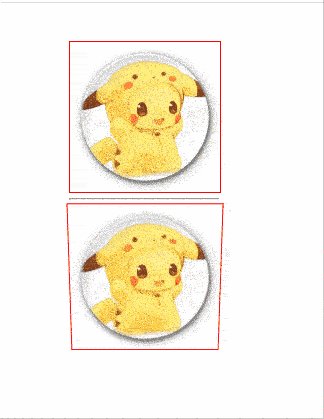
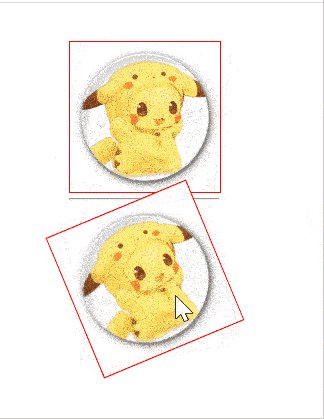
z轴旋转retateZ
z轴的旋转说实话,其实有点像是2D中retate旋转的效果。还是要注意正负值然后旋转效果呈现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档</title>
<style>
div{
width: 400px;
height: 1000px;
margin: 100px auto;
/*视图最好大于元素的高度的一半,不然就会出现前面所说的问题,有可能会超过视距的长度*/
perspective: 1000px;
}
img{
width: 400px;
height: 400px;
border: 1px solid red;
transition: 1s linear ;
/*transform: ;*/
}
#j1:hover{
transform: rotateZ(45deg);
}
#j2:hover{
transform: rotateZ(-45deg);
}
</style>
</head>
<body>
<div>
<img id="j1" src="jpg/pkq.png">
<hr>
<img id="j2" src="jpg/pkq.png">
</div>
</body>
</html>
旋转方向记忆方法
其实在高中学习电磁反应的时候,有过一个握手原子,所以这个旋转也是有的。
-
第一步:记住x,y,z轴正值方向,x向左为正,y轴向下为正,z轴向屏幕上移动为正。 -
第二部:左手握拳,然后伸出大拇指对准轴的方向,然后看其它四个手指的方向,就是旋转方向,负值的话就向反。
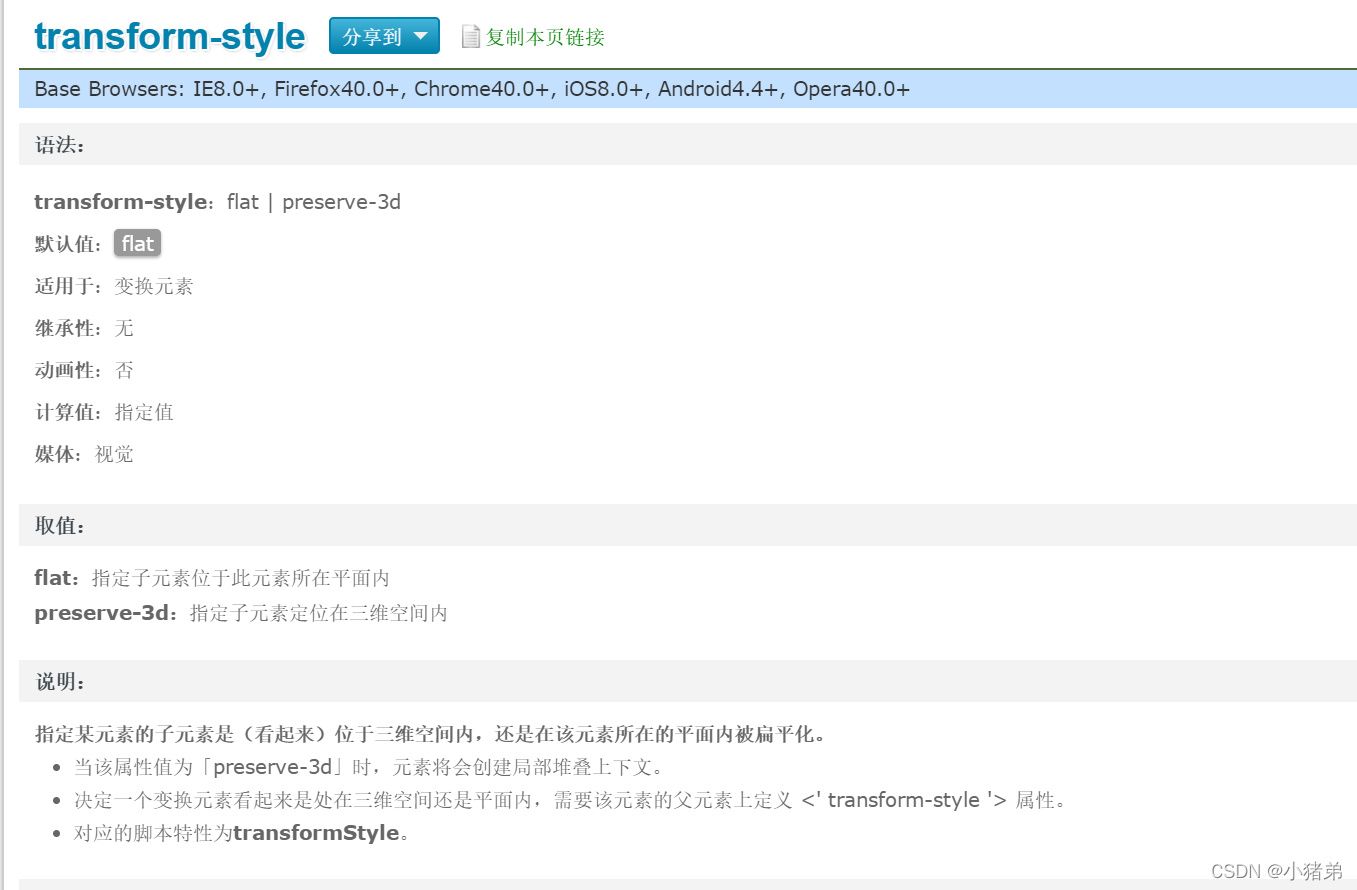
3D呈现 transfrom-style
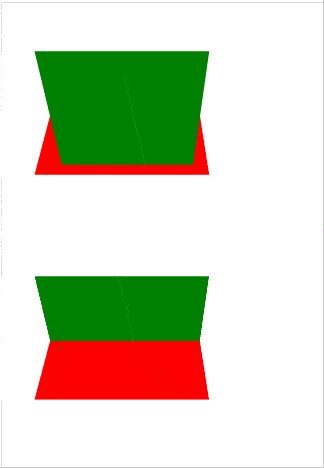
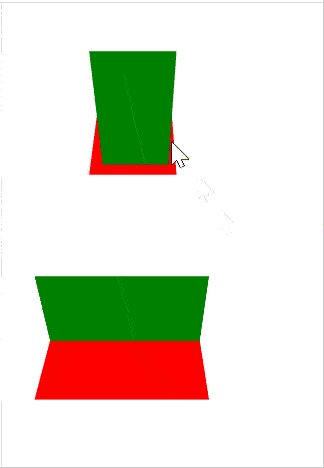
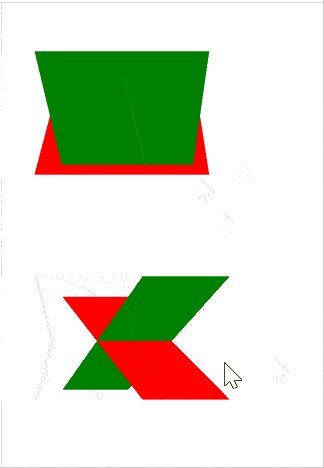
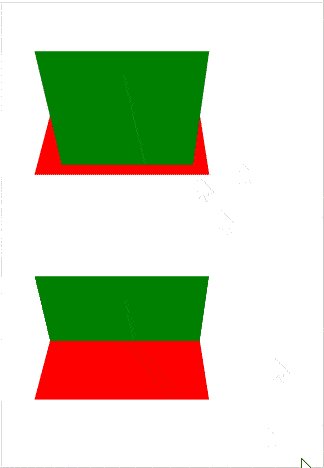
transfrom-style 可以让子元素的成3D显示还是平面显示。如下:
为什么要有这个属性,因为前面的旋转或者位移都是一个盒子,而在开发中很多都是几个盒子一起搭配使用的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档</title>
<style>
[class^='box']{
position: relative;
width: 500px;
height: 500px;
margin: 100px auto;
/*视图最好大于元素的高度的一半,不然就会出现前面所说的问题,有可能会超过视距的长度*/
perspective: 1000px;
animation: all 4s;
}
.box2{
transform-style: preserve-3d;
}
[class^='box'] div:nth-child(1){
position: absolute;
width: 400px;
height: 400px;
background-color: red;
transform: rotateX(45deg);
}
[class^='box'] div:nth-child(2){
position: absolute;
width: 400px;
height: 400px;
background-color: green;
transform: rotateX(-45deg);
}
.box1:hover {
transform: rotateY(60deg);
}
.box2:hover {
transform: rotateY(60deg);
}
</style>
</head>
<body>
<div class="box1">
<div></div>
<div></div>
</div>
<div class="box2">
<div></div>
<div></div>
</div>
</body>
</html>
例子演示
例子1-反转盒子
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档</title>
<style>
p{
text-align: center;
margin: 40px auto;
font-size: 20px;
font-weight: 700;
}
.box{
position: relative;
width: 400px;
height: 400px;
border-radius: 200px;
margin: 10px auto;
box-shadow: 0px 0px 15px #df5000;
transition:all 4s;
transform-style: preserve-3d;
}
img {
display: block;
position: absolute;
width: 100%;
height: 100%;
border-radius: 200px;
}
.box img:nth-child(1){
z-index: 1;
}
.box img:nth-child(2){
/*因为文字在旋转前先翻过去,不然转的字体就是反的*/
transform: rotateY(180deg);
}
.box:hover{
transform: rotateY(180deg);
}
</style>
</head>
<body>
<p>看图背古诗</p>
<div class="box">
<img src="jpg/xishi.jpg">
<img src="jpg/xici.png">
</div>
</body>
</html>
注意:要在高版本的浏览器中使用,如果低版本效果就不同
- 高版本:
- 低版本
可见CSS的一些新特性还是需要考虑浏览器版本的兼容性的。
例子2 旋转木马
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档</title>
<style>
*{
margin: 0px;
pading:opx;
}
@keyframes revolve_ {
0%{
transform: rotateY(0deg);
}
100%{
transform: rotateY(360deg);
}
}
.box{
position: relative;
width: 150px;
height: 100px;
margin: 200px auto;
animation: 15s revolve_ linear infinite;
transform-style: preserve-3d;
cursor: pointer;
}
li{
position: absolute;
top: 0;
left: 0;
perspective: 1000px;
list-style: none;
width: 100%;
height: 100%;
text-align: center;
line-height: 100px;
font-weight: 700;
font-size: 20px;
}
li:nth-child(1){
transform:translate3d(0px,0px,200px) ;
background-color: #9a6e3a;
}
li:nth-child(2){
transform:translate3d(200px,0px,200px) rotateY(45deg);
background-color: #df5000;
}
li:nth-child(3){
transform:translate3d(200px,0px,0px) rotateY(90deg);
background-color: #4a90e2;
}
li:nth-child(4){
transform:translate3d(200px,0px,-200px) rotateY(135deg);
background-color: #cccccc;
}
li:nth-child(5){
transform:translate3d(0px,0px,-200px) rotateY(180deg); ;
background-color: #55a532;
}
li:nth-child(6){
transform:translate3d(-200px,0px,-200px) rotateY(-135deg);
background-color: #df5000;
}
li:nth-child(7){
transform:translate3d(-200px,0px,0px) rotateY(-90deg);
background-color: #b3d4fc;
}
li:nth-child(8){
transform:translate3d(-200px,0px,200px) rotateY(-45deg);
background-color: #ee9900;
}
ul:hover{
animation-play-state: paused;
}
</style>
</head>
<body>
<ul class="box">
<li>鲁菜</li>
<li>川菜</li>
<li>粤菜</li>
<li>江苏菜</li>
<li>闽菜</li>
<li>浙江菜</li>
<li>湘菜</li>
<li>徽菜</li>
</ul>
</body>
</html>
补充–浏览器私有前缀
前面说过,有些新属性一些老版本流浏览器不兼容,所有有了私有前缀这个属性:
| 私有前缀 | 代表属性的浏览器 |
|---|---|
| -moz- | 代表firefox浏览器的属性,以及其内核的衍生浏览器 |
| -ms- | 代表IE浏览器的属性,以及其内核的衍生浏览器 |
| -webkit- | 代表chrome,safari浏览器的属性,以及其内核的衍生浏览器 |
| -o- | 代表Opera浏览器的属性,以及其内核的衍生浏览器 |
例子:
/比如某圆角写法/
-moz-border-radius:10px;
-ms-border-radius:10px;
-webkit-border-radius:10px;
-o-border-radius:10px;
border-radius:10px;
所以前端的开发,有时候不是如何开发时最难的,最难的时兼容性。