文本撑大子盒子
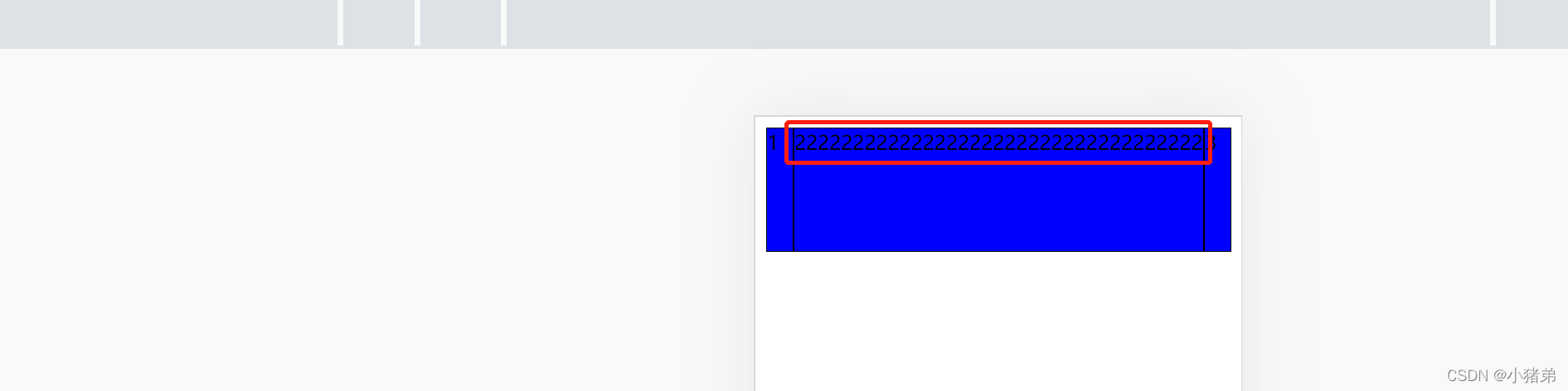
在使用flex布局中,会有下面这样一个问题。
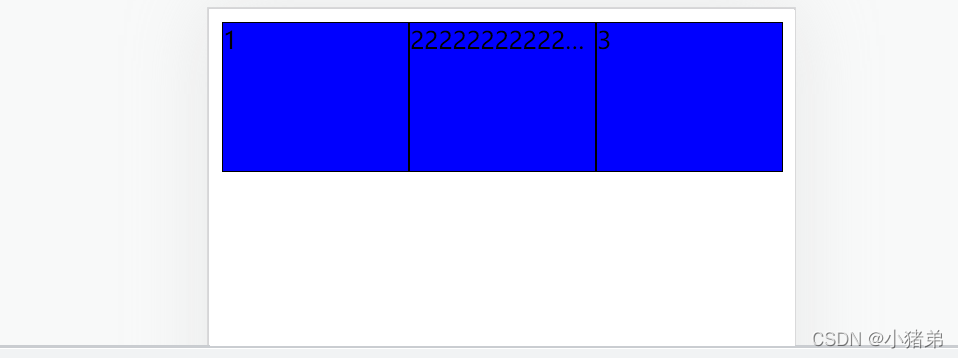
这种问题不但会让盒子撑大,而且还有自己在再使用超过文本长度使用省略号的时候,也会再拉动窗口的时候,变的没有效果。
如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<title>测试文档</title>
<style>
.box{
height: 100px;
display: flex;
background-color: #55a532;
overflow: hidden;
}
.box div{
flex: 1;
background-color: blue;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="box1">
<div>1</div>
<div>22222222222222222222222222222222222</div>
<div>3</div>
</div>
</body>
</html>
既然你搜索本篇文章,自然知道单独添加overflow: hidden;等操作都是无效的。
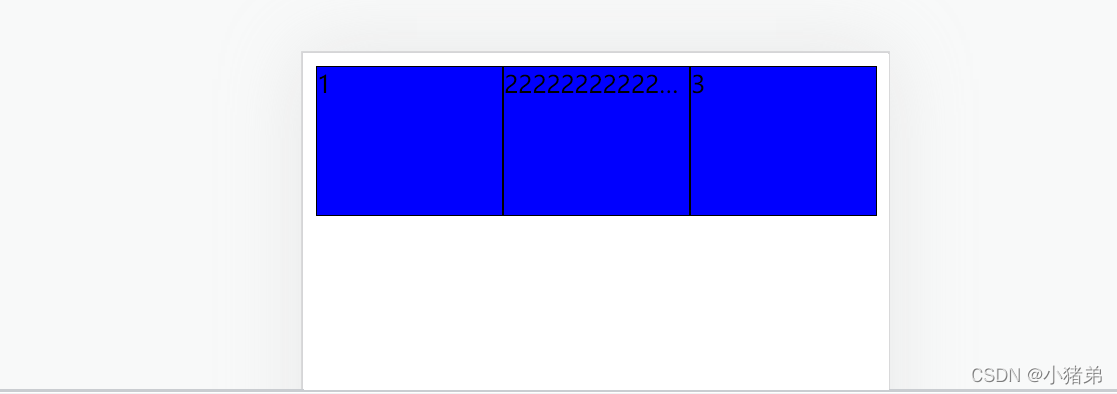
这个时候,目前最常用的方式,就在文本多的那个子元素中加入:
width:0;
演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<title>测试文档</title>
<style>
.box{
height: 100px;
display: flex;
background-color: #55a532;
}
.box div{
flex: 1;
background-color: blue;
border: 1px solid black;
}
#test{
width: 0;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div id="test">22222222222222222222222222222222222</div>
<div>3</div>
</div>
</body>
</html>
解决的原理是什么
看似解决问题,但是为什么必须写宽度为0呢?
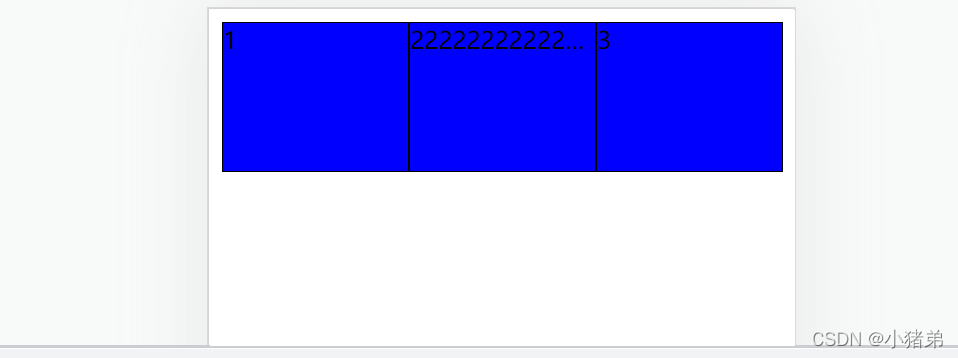
比如: width: 2000px;看效果如何?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<title>测试文档</title>
<style>
.box{
height: 100px;
display: flex;
background-color: #55a532;
}
.box div{
flex: 1;
background-color: blue;
border: 1px solid black;
}
#test{
width: 2000px;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div id="test">22222222222222222222222222222222222</div>
<div>3</div>
</div>
</body>
</html>
竟然也可以,那么说明和设置的宽度没有关系,那么再大胆的搞一下:
将第二个子元素div标签变成p标签.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<title>测试文档</title>
<style>
.box{
height: 100px;
display: flex;
background-color: #55a532;
}
.box div{
flex: 1;
background-color: blue;
border: 1px solid black;
}
#test{
width: 2000px;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<p id="test">22222222222222222222222222222222222</p>
<div>3</div>
</div>
</body>
</html>
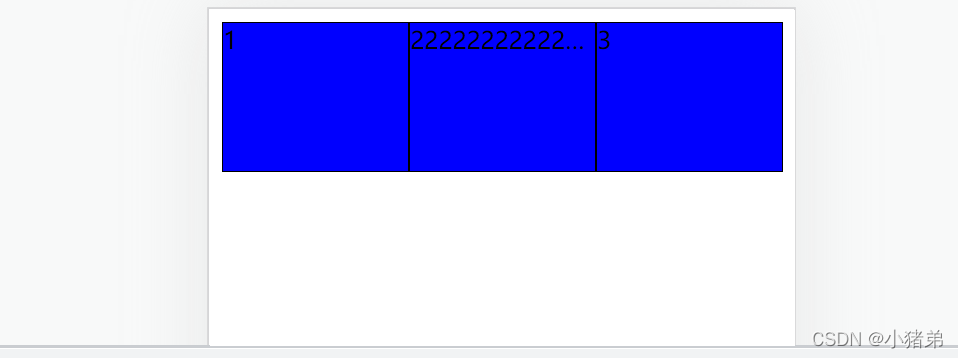
看一下结果:
竟然变了,所以就要研究一下div标签和p标签在过程中最大的区别就是没有设置:flex:1;
所以加上:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<title>测试文档</title>
<style>
.box{
height: 100px;
display: flex;
background-color: #55a532;
}
.box div{
flex: 1;
background-color: blue;
border: 1px solid black;
}
#test{
flex: 1;
width: 2000px;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<p id="test">22222222222222222222222222222222222</p>
<div>3</div>
</div>
</body>
</html>
现在可以看出,可以实现了。
总结:
- 再同时设置宽度(width)和(flex:数值)的时候,默认是flex权限比单独设置宽度高,所以采用flex的属性。
- 如果只是单独是flex:数值定义宽度的时候,就会被子类中的文字撑大。因为width虽然不会对宽度生效,但是会告诉浏览器这个是一个固定的宽度,不要让自己的子元素给撑大了。
一句话概括就是:flex决定了宽度,而width决定是否可以撑大。