前言:
在开发中,经常要做的就是各类表单的设计,如果不采用一些表单设计器,手写的话要很久,今天分享几个表单设计器。
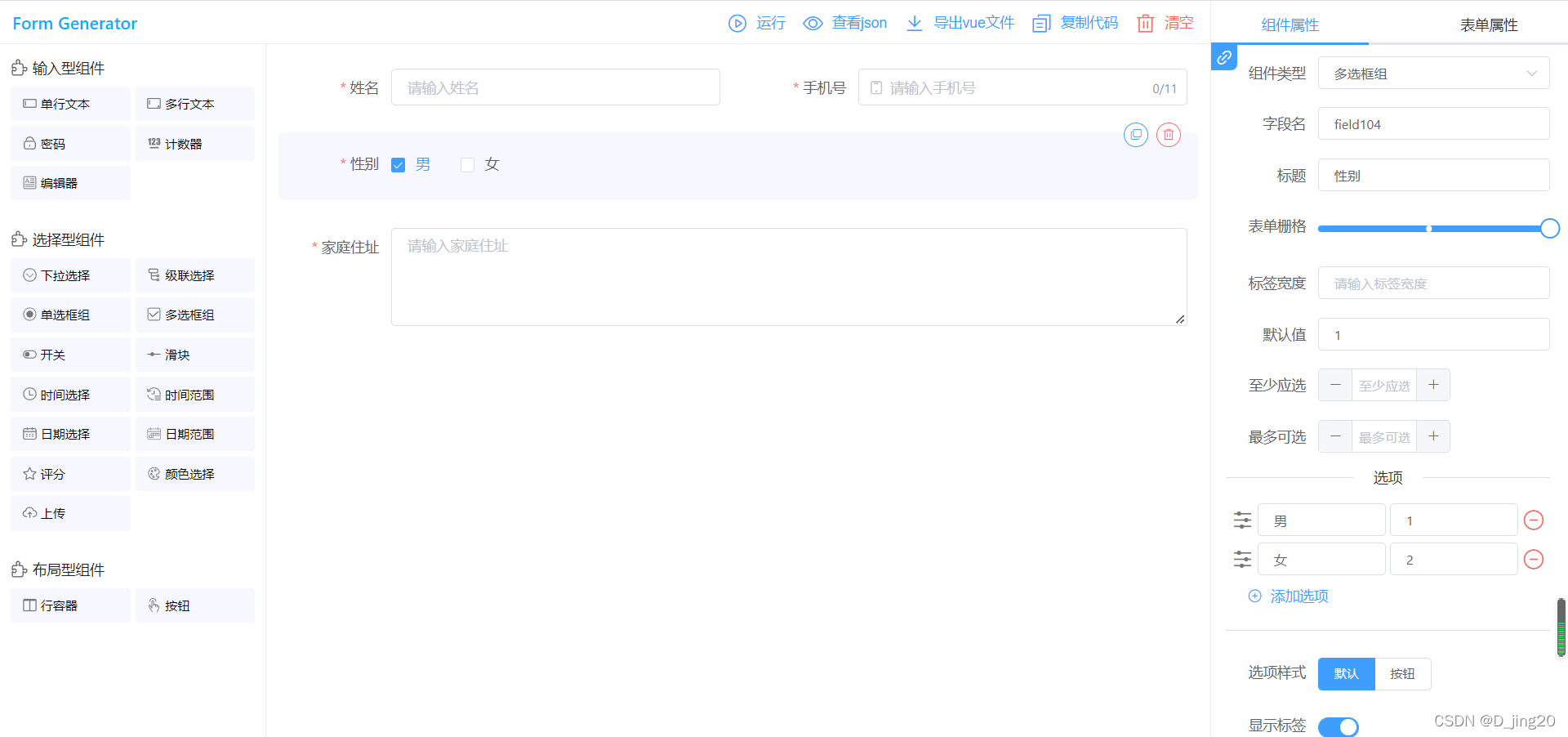
1、form-generator
Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。
演示地址:form-generator
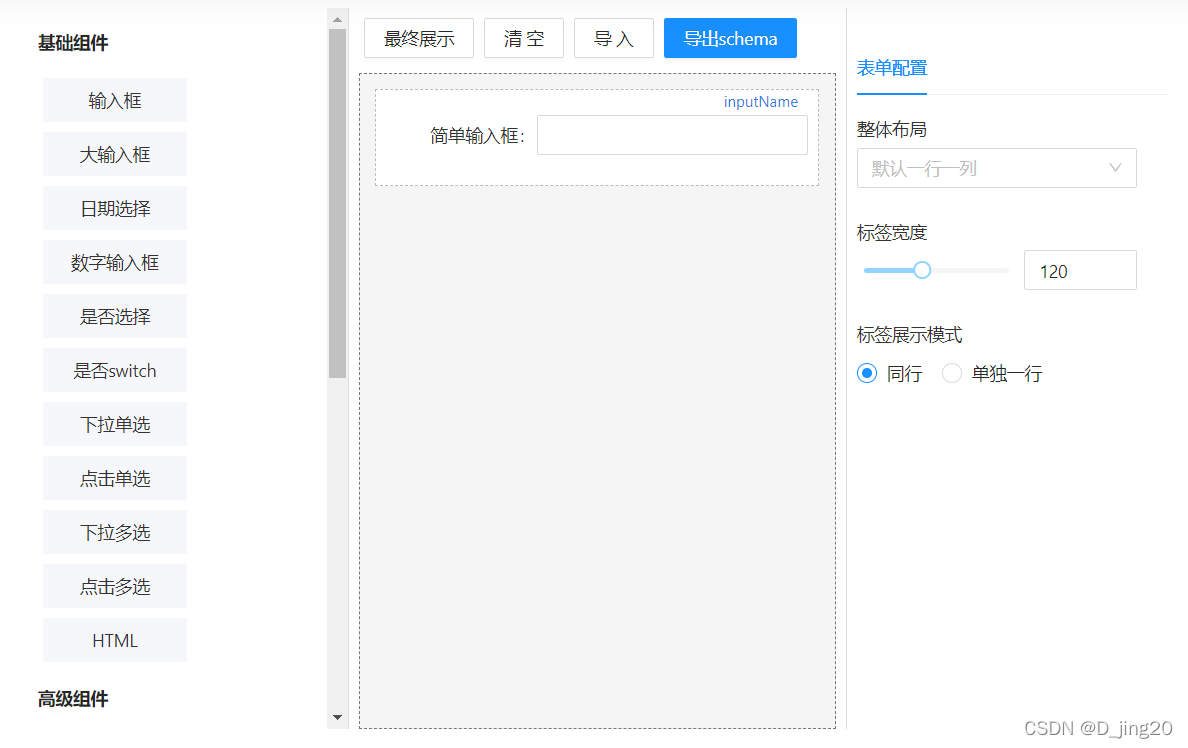
2. form-render
form-render是阿里开源出来,用于支持自家antd与fusion的工具。设计器布局参考form-generator项目,基于vue和ant-design-vue实现的表单设计器,样式使用less作为开发语言,主要功能是能通过简单操作来生成配置表单,生成可保存的JSON数据,并能将JSON还原成表单,使表单开发更简单更快速。
演示地址:使用文档 - XRender
git源码:GitHub - alibaba/x-render: 🚴♀️ 阿里 - 很易用的中后台「表单 / 表格 / 图表」解决方案
官方文档:开始使用 - XRender
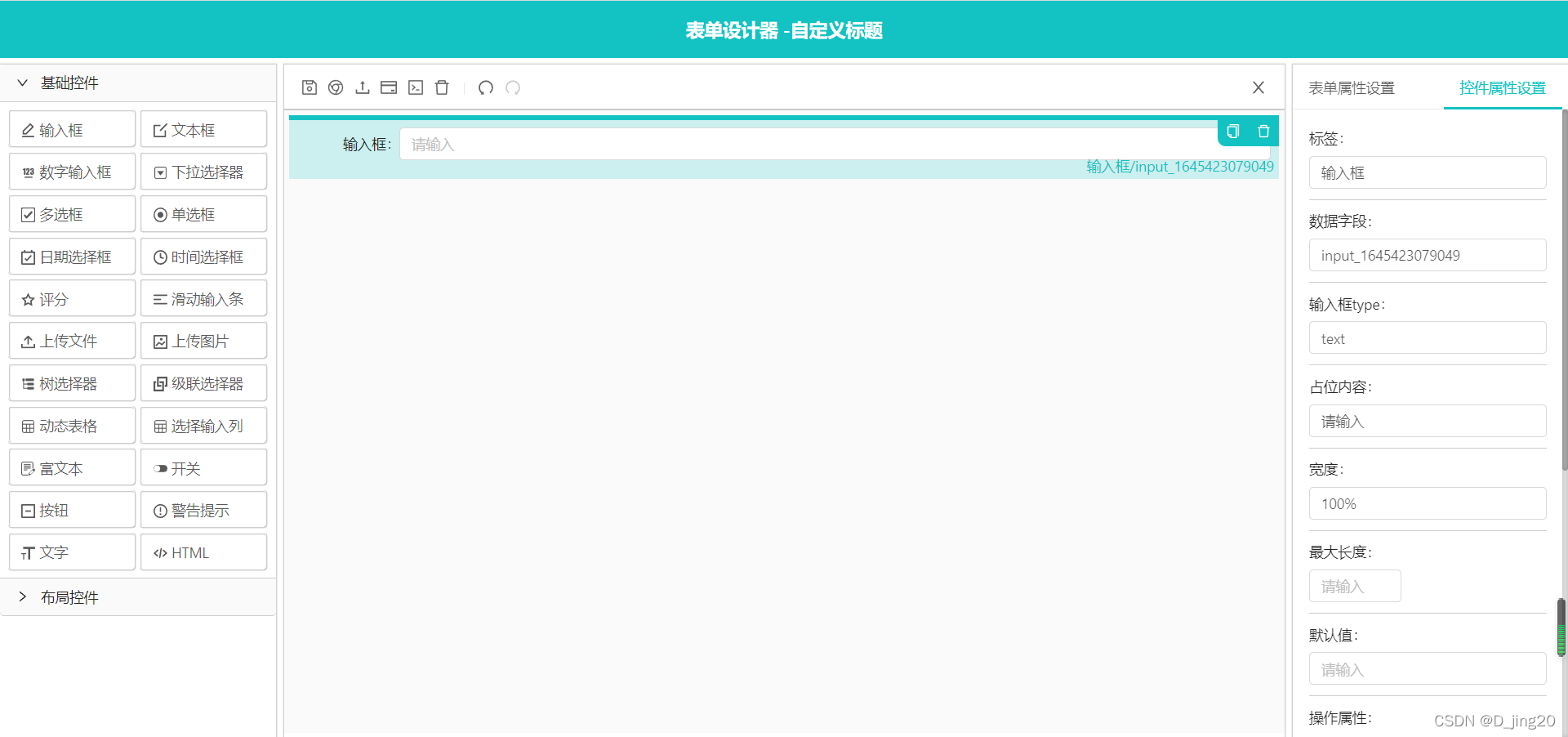
3.k-form-design
k-form-design基于Ant Design组件, 可以通过拖拽配置操作快速构建表单。
演示地址:表单设计器kcz
git源码:基于vue Ant-Design 的表单设计器,快速开发
官方文档:k-form-design文档
使用建议:k-form-design基于Ant Design组件,k-form-build组件里面提供了form属性可以调用,建议先了解Ant Design form组件的API
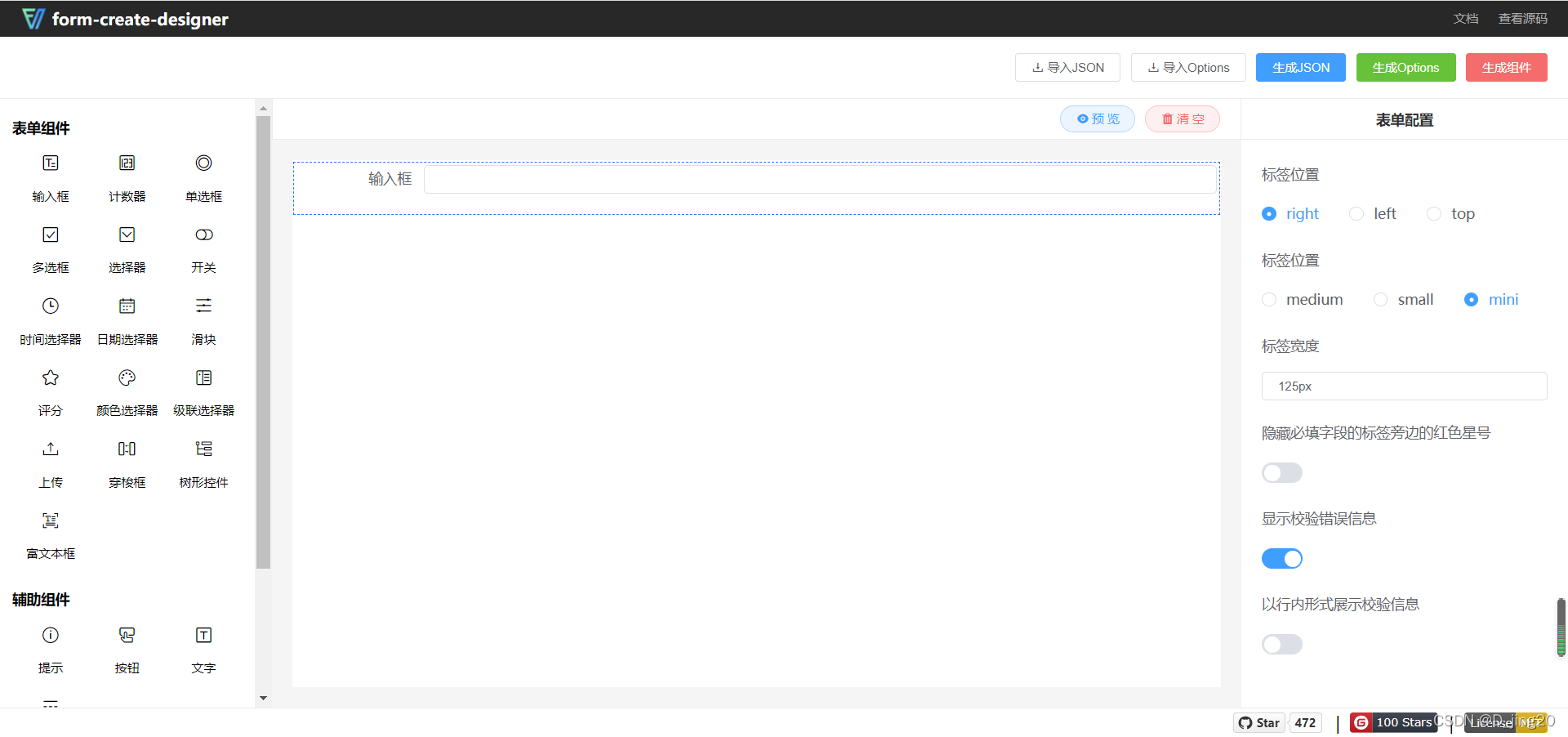
4、form-create(适用于IView、ElementUI、AntDesignVue框架中)
form-create 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件。支持3个UI框架,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
官方文档:form-create