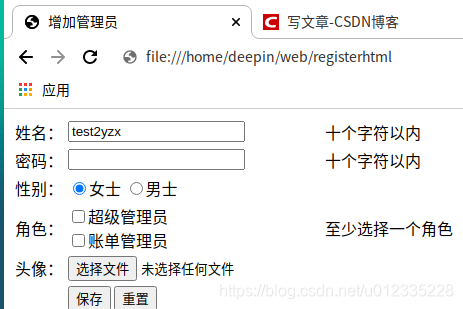
效果如下:
代码内容:
<html>
<head>
<title>增加管理员</title>
<meta charset="utf-8">
</head>
<body>
<form action="" method="GET">
<table>
<thead></thead>
<tbody>
<tr>
<td>姓名:</td>
<td>
<input type="text" name="uname" value="test2yzx">
</td>
<td>十个字符以内</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" name="upasswd">
</td>
<td>十个字符以内</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="gender" value="female" checked>女士
<input type="radio" name="gender" value="male">男士
</td>
<td></td>
</tr>
<tr>
<td>角色:</td>
<td>
<input type="checkbox" name="role" value="superAdmin">超级管理员
<br>
<input type="checkbox" name="role" value="financialAdmin">账单管理员
</td>
<td>至少选择一个角色</td>
</tr>
<tr>
<td>头像:</td>
<td>
<input type="file">
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" name="submit" value="保存">
<input type="reset" name="submit" value="重置">
</td>
<td></td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
HTML知识点
<!doctype html>
<html>
<head>
<title>文本</title>
<meta charset='utf-8'>
</head>
<body>
网页主体
</body>
</html>
2.常见的标签
标题标签<h1-h6></h1-h6>
段落标签<p></p>
加粗b 斜体 i 下滑线 u 删除线 s 上标sup 下标 sub
块分区 div
行内分区 span
换行 br hr
有序列表 ol
无序列表 ul
<ol>