早上听同事介绍icomoon的图标,自己上网查找用例,发现确实挺好用,只需在网址: https://icomoon.io/app/ 上选择相应图标点击font设置,然后点击下载。将下载文件解压,然后将font文件夹和style.css拷贝到项目中,引用css即可,作为以后参考
转载了相关介绍:转载自:/image/aHR0cHM6Ly9pLWJsb2cuY3NkbmltZy5jbi9ibG9nX21pZ3JhdGUvYzEzOWZiNjJmMjgwYjA1OTJkNmNiMmZlYzliYjBjZDMucG5n
最近项目大量用到字体图标,大家也知道,字体图标任意缩放不会失真,也大大减少请求数量,非常好用。以下将讲解本人如何根据美工提供的.svg文件生成字体图标并应用。
借助一个在线生成工具:https://icomoon.io/app/#/select
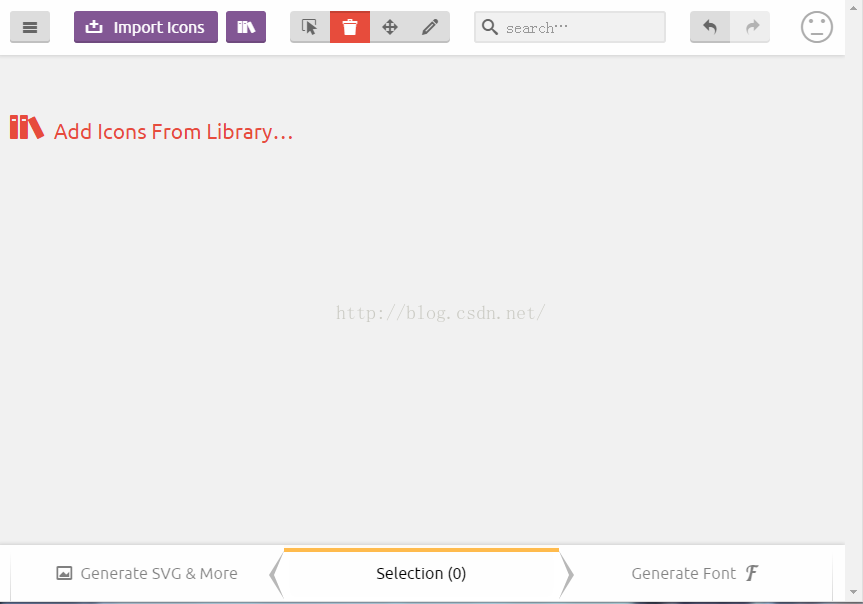
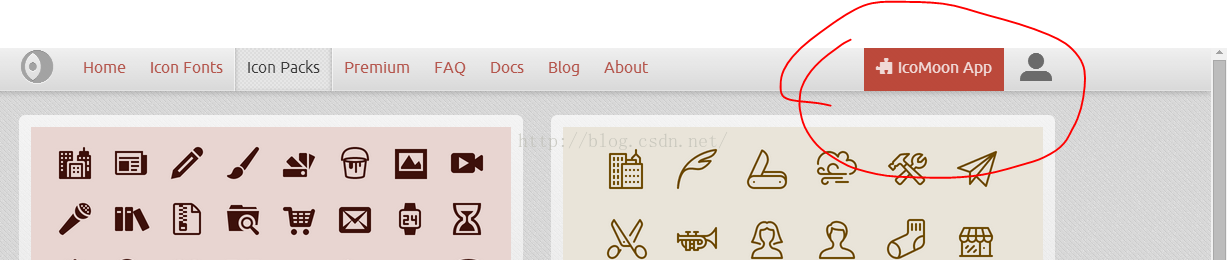
1、进入网址:主页面
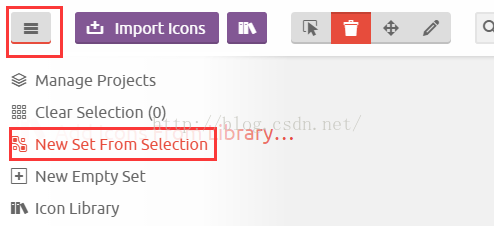
2、新建一个图集
3、添加.svg图片(可以使用现成的,也可以使用自定义的)
使用现成的点击页面红色的Add Icons...
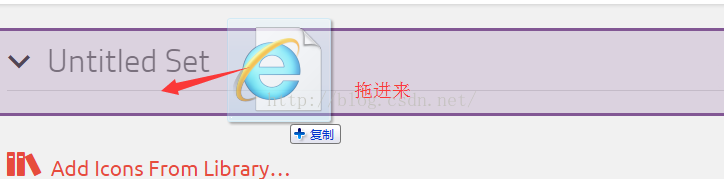
使用自定义的直接拖拽进图集即可添加
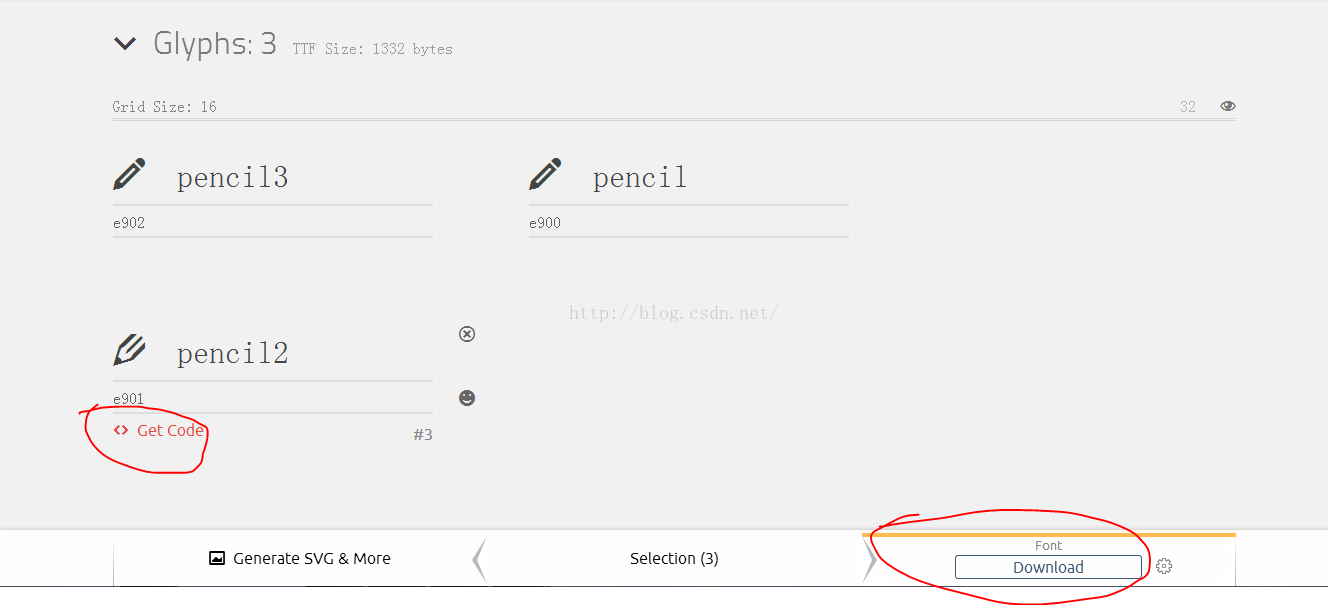
4、生成字体文件
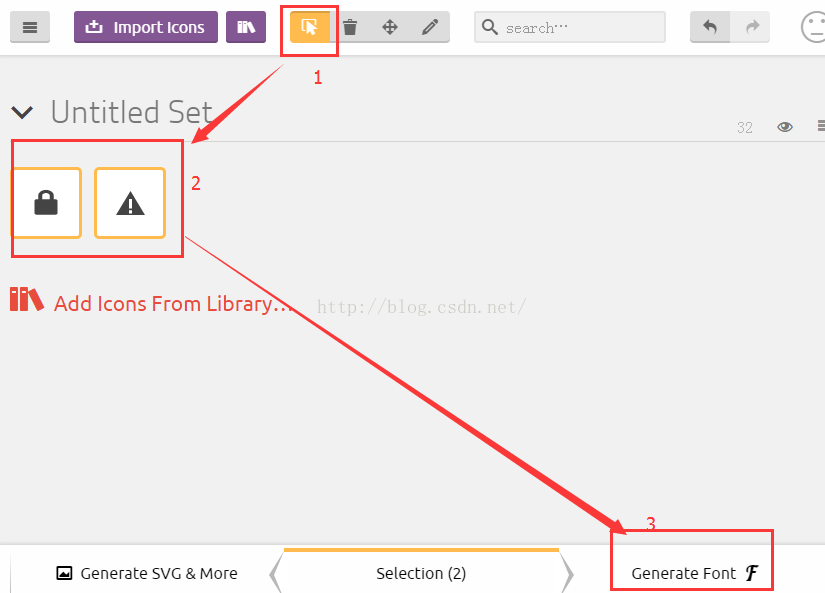
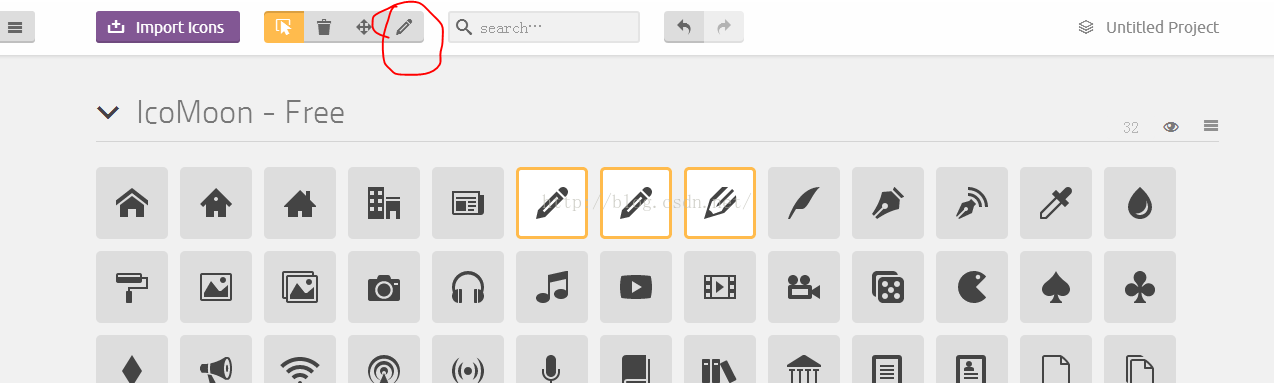
(1)选择好要生成的图标(自由选择)
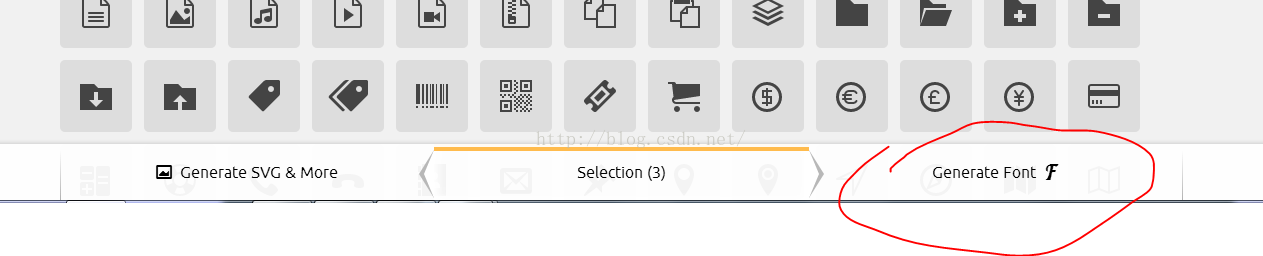
(2)点击底部的:"Generate Font F"
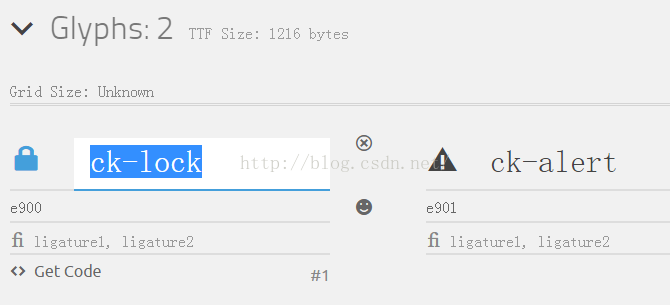
可以自由命名
5、修改完成后,点击生成Font
下载到压缩文件:
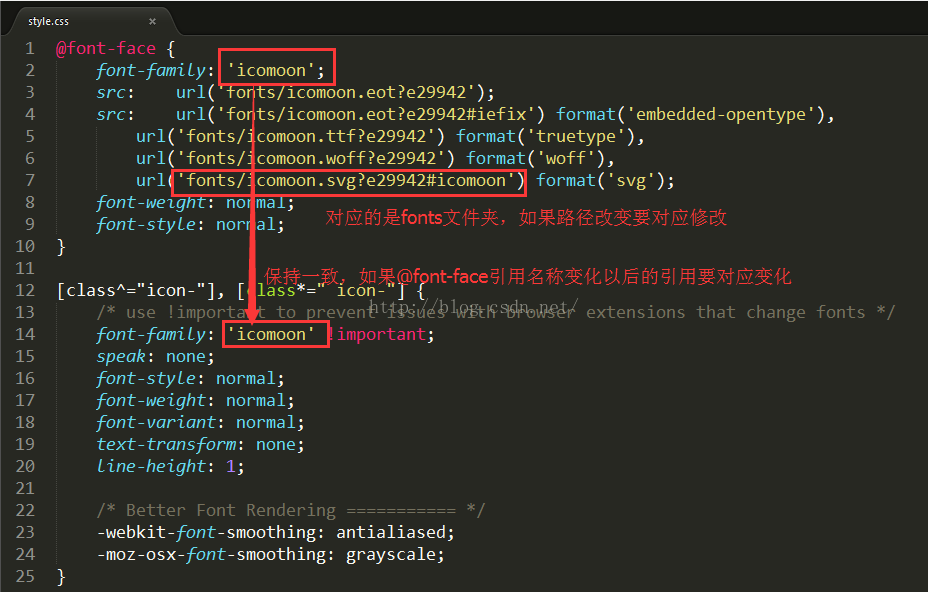
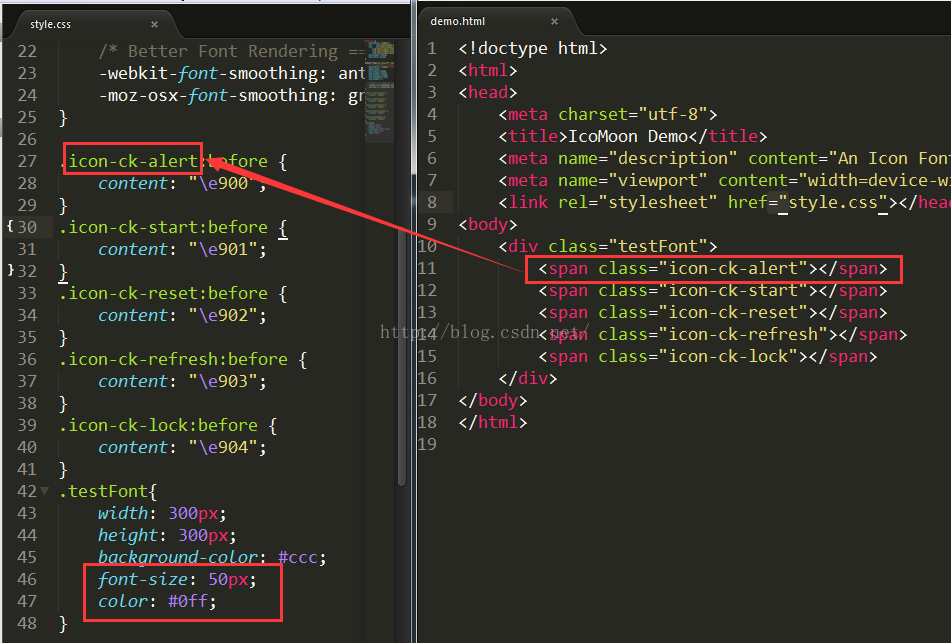
运用:将fonts文件夹全部内容和style.css文件放到相应的项目中。
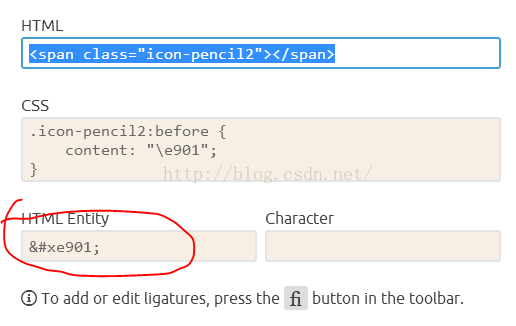
根据css文件下面生成的class类的名称添加到html对应的节点上即可添加字体。
当然添加字体还需要设置font-size,也可以根据实际情况设置color改变其颜色。
转载自:http://blog.csdn.net/goodgirl1991/article/details/50416974
icomoon图标是一个超赞超实用的开源图标系列,其图标官网地址为https://icomoon.io/icons.html
好,接下来介绍如何将该系列图标应用在web页面。
下载选定icomoon图标





web代码的编写
- @font-face{
- font-family:'icomoon';
- src:url('icomoon.eot');
- src:url('font/icomoon.eot?#iefix') format('embedded-opentype'),
- url('font/icomoon.woff') format('woff'),
- url('font/icomoon.ttf') format('truetype'),
- url('font/icomoon.svg#SofiaProLight') format('svg');
- font-weight:normal;
- font-style:normal;
- }
- <body>
- <div data-icon=""></div><!--在之前获得的图标html转义码,用来指定在该标签处添加哪一图标-->
- <div data-icon=""></div>
- </body>
- div:after{<!--:before或者:after必写,不然无法显示出图标-->
- font-family:'icomoon';
- content: attr(data-icon);<!--此处指定向标签中添加哪一图标-->
- }