打开设置页
VSCode打开配置页面,有多种方式:
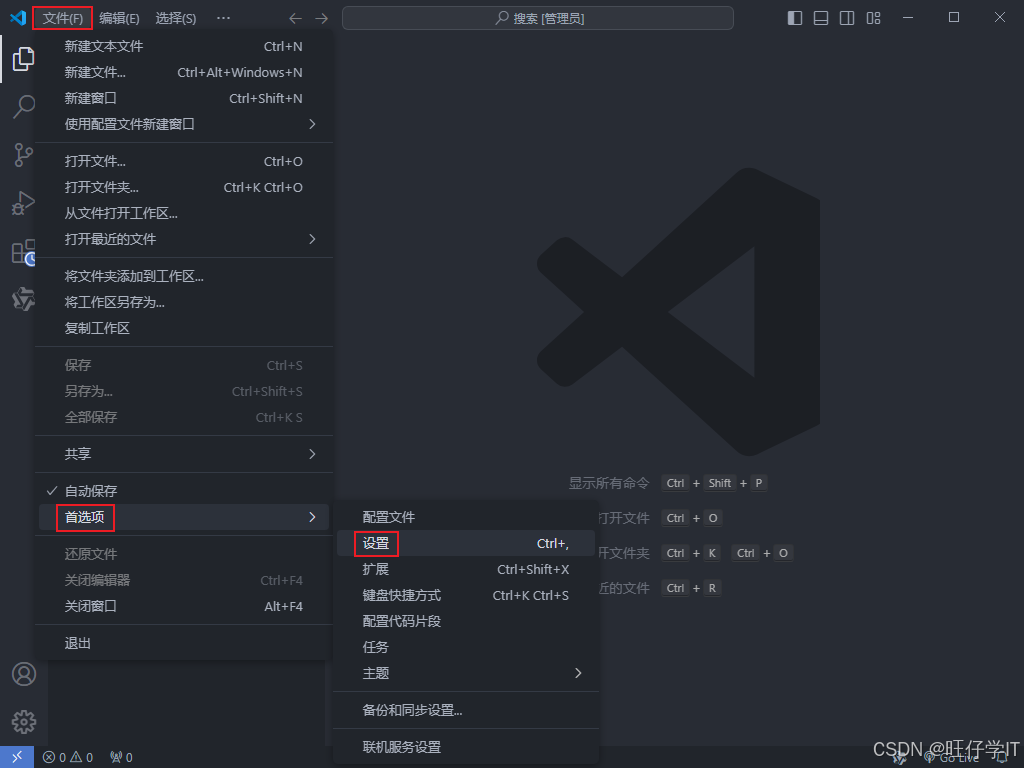
a. 点击左上角 File(文件) -> Preferences (首选项) -> Settings(设置)。
b. 使用快捷键 Ctrl + ,(Windows) 或 Cmd + ,(Mac)。
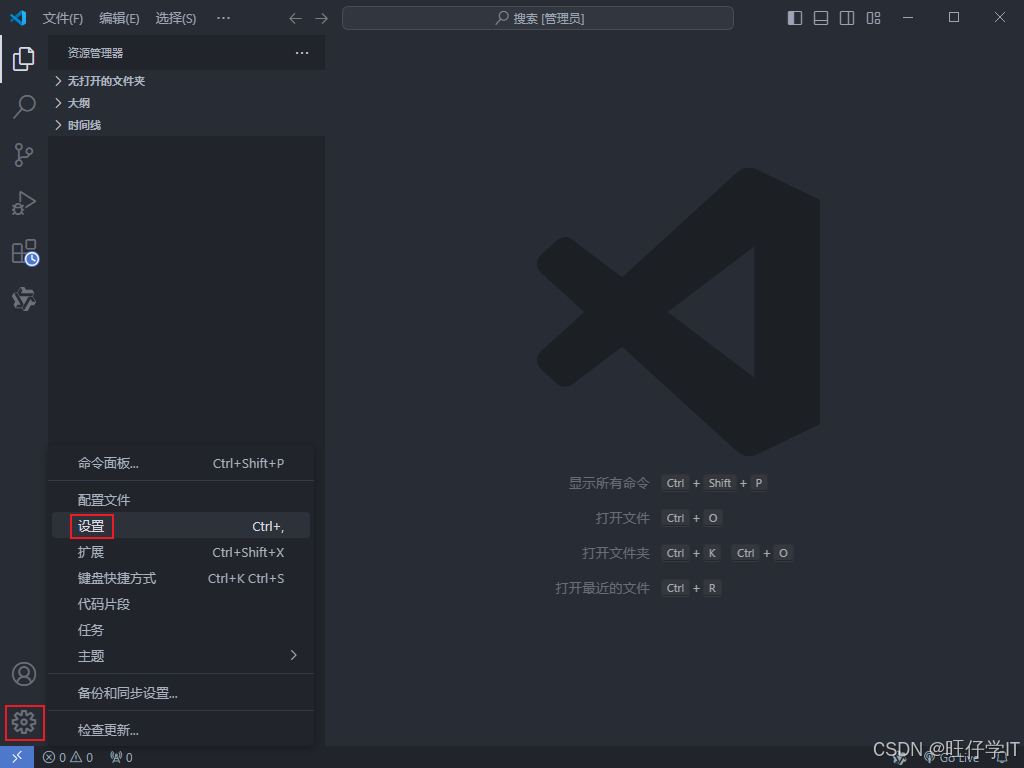
c. 点击左下角 Manage(管理) -> Settings(设置)。
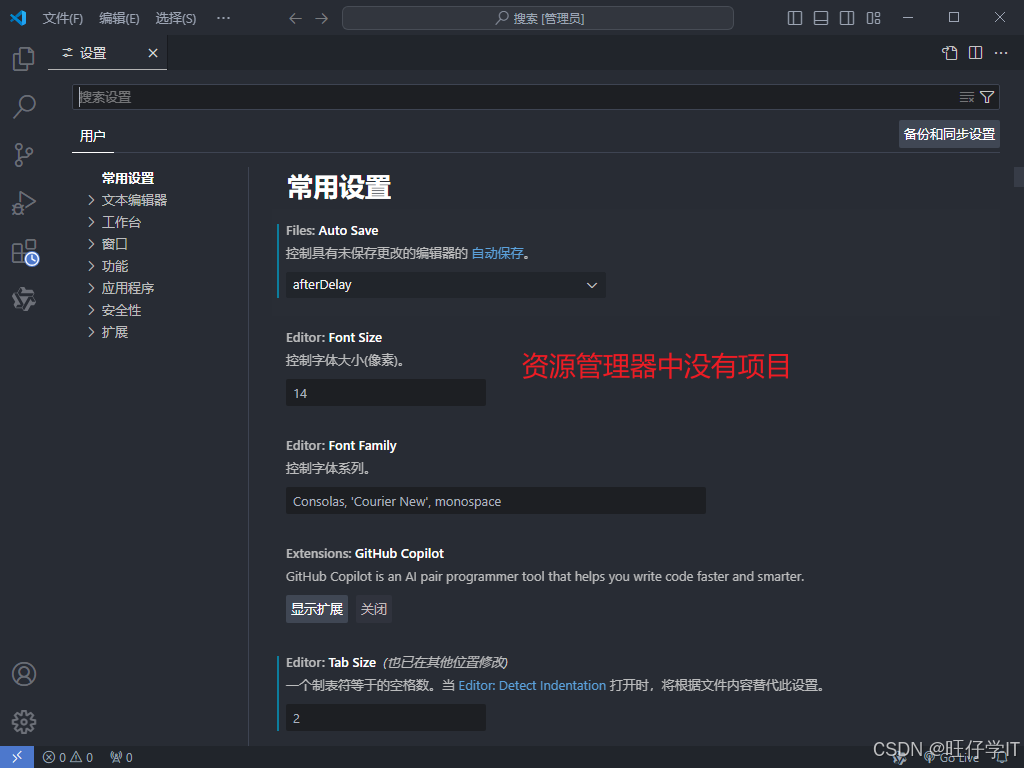
VSCode设置页面打开后,若当前资源管理器中没有项目,则只有用户设置**,如下图:
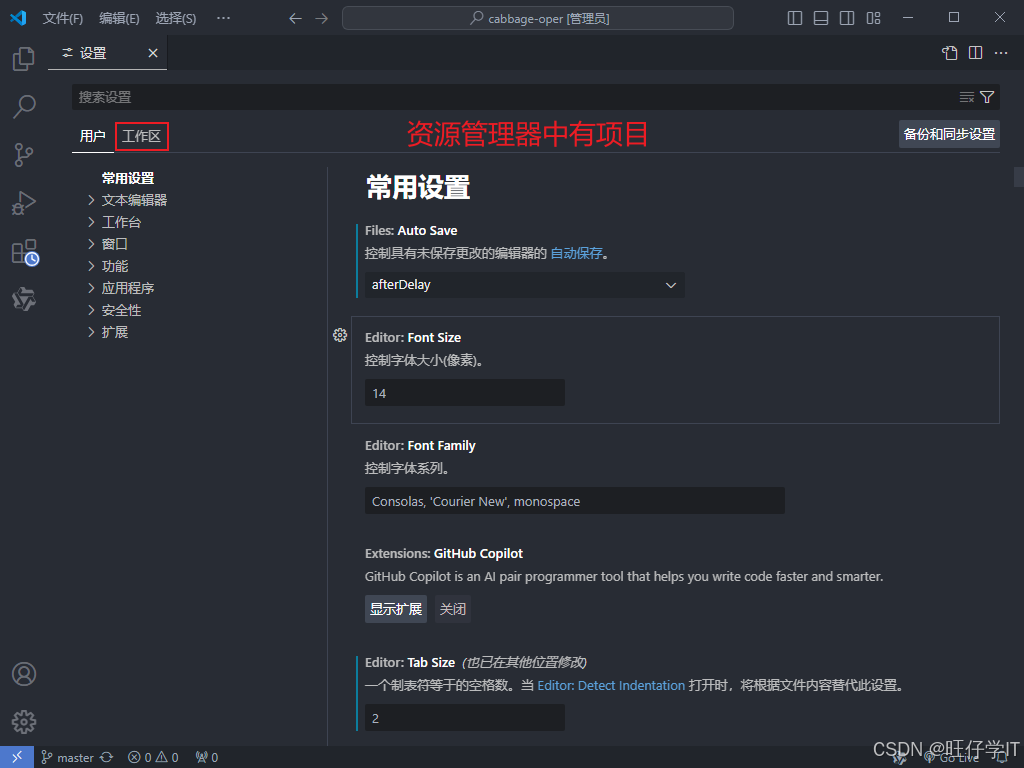
若当前资源管理器有项目,则除了用户设置,还有工作区设置,如下图:
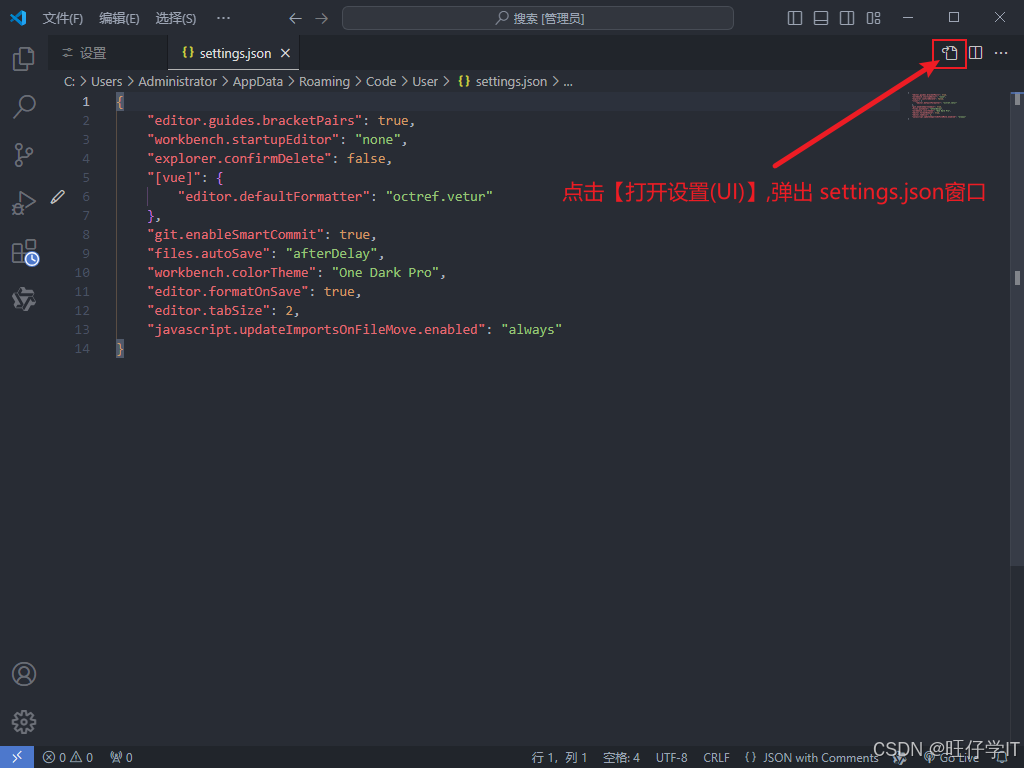
为了方便管理,可创建一个.json文件来集中管理配置项。点击设置页面中的Open Setting(UI)(打开设置(UI)),即可打开一个settings.json文件,然后直接编辑JSON格式的配置。
常见配置项
代码格式规范
此配置用于设置代码格式规范,可显著提高代码可读性和整洁度。
配置说明
| 配置项 | 说明 |
|---|---|
editor.wordWrap | 是否启用自动换行 |
editor.lineHeight | 设置行高 |
editor.rulers | 设置字符分割线 |
editor.detectIndentation | 是否启用自动检测文件中的缩进宽度,使用空格代替Tab |
editor.tabSize | 设置Tab键插入的字符数 |
files.encoding | 设置文件打开和保存时编码。默认UTF8 |
files.trimTrailingWhitespace | 是否启用保存文件时移除行末尾空白字符 |
javascript.format.semicolons | 设置js代码格式化后多余的分号处理 |
typescript.format.semicolons | 设置ts代码格式化后多余的分号处理 |
配置实例
{
// 开启自动换行
"editor.wordWrap": "on",
// 行高为1.4倍
"editor.lineHeight": 1.4,
// 设置字符分割线
"editor.rulers": [120],
"editor.detectIndentation": false,
"editor.tabSize": 4,
"files.trimTrailingWhitespace": true,
// 移除js代码格式化后多余的分号
"javascript.format.semicolons": "remove",
// 移除ts代码格式化后多余的分号
"typescript.format.semicolons": "remove",
}
代码展示优化
此配置用于设置括号匹配时高亮显示和引导线,已经控制迷你地图的显示和折叠策略,增强了代码结构的可见性和美观性。
配置说明
| 配置项 | 说明 |
|---|---|
editor.guides.bracketPairs | 是否启用括号对引导线 |
editor.bracketPairColorization.enabled | 是否启用括号对颜色高亮显示 |
editor.minimap.enabled | 是否启用迷你地图 |
editor.tabSize | 设置Tab键插入的字符数 |
editor.foldingStrategy | 设置折叠策略 |
配置实例
{
"editor.guides.bracketPairs": true,
"editor.bracketPairColorization.enabled": true,
"editor.minimap.enabled": false,
// 设置折叠策略为基于代码缩进的折叠方式
"editor.foldingStrategy": "indentation",
}
保存时自动格式化
此配置用于设置在保存文件时自动格式化代码。(需安装插件:Prettier - Code formatter)
配置说明
| 配置项 | 说明 |
|---|---|
editor.formatOnSave | 是否启用保存时格式化代码 |
editor.formatOnPaste | 是否启用黏贴时自动格式化黏贴内容 |
editor.defaultFormatter | 设置默认的代码格式化工具 |
editor.wordWrapColumn | 设置文本超过长度时自动换行 |
[html] | 指定HTML文件的默认格式化工具 |
[javascript], [typescript] | 指定js文件默认格式化工具 |
[css], [less], [scss] | 指定样式文件默认格式化工具 |
[vue] | 指定vue文件默认格式化工具 |
[json], [jsonc] | 指定json文件或带注释的json文件默认格式化工具 |
[markdown] | 指定markdown文件默认格式化工具 |
配置实例
{
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"editor.wordWrapColumn": 200,
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[markdown]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
}
光标平滑动效
此配置改善了编辑器和平面工作区列表的滚动体验,并调整了光标的显示方式,使编码更加流畅舒适。
配置说明
| 配置项 | 说明 |
|---|---|
editor.smoothScrolling | 是否启用平滑滚动功能 |
editor.cursorBlinking | 设置光标的闪烁样式 |
editor.cursorSmoothCaretAnimation | 是否启用平滑的光标动画效果 |
workbench.list.smoothScrolling | 是否在工作台和平面树空间中使用平滑滚动 |
配置实例
{
"editor.smoothScrolling": true,
// expand 表示展开模式
"editor.cursorBlinking": "expand",
"editor.cursorSmoothCaretAnimation": "on",
"workbench.list.smoothScrolling": true
}
自动补全
此配置优化了自动关闭括号、引号以及删除和覆盖的行为,使得代码输入更加流程,并减少了手动关闭符号的工作量。
配置说明
| 配置项 | 说明 |
|---|---|
editor.autoClosingBrackets | 关闭处于什么位置时,自动关闭括号 |
editor.autoClosingDelete | 删除打开括号/引号时,何时删除对应的关闭符号 |
editor.autoClosingOvertype | 在覆盖模式下,插入自动关闭的括号/引号时,何时替换已存在的字符 |
editor.autoClosingQuotes | 关闭处于什么位置时,自动关闭引号 |
配置实例
{
// 光标位于空格之前,自动关闭括号
"editor.autoClosingBrackets": "beforeWhitespace",
// 光标位于空格之前,自动关闭引号
"editor.autoClosingQuotes": "beforeWhitespace",
"editor.autoClosingDelete": "always",
"editor.autoClosingOvertype": "always",
}
自动导入
此配置优化JS、TS、VUE项目的自动导入行为,文件移动式自动更新导入语句。
配置说明
| 配置项 | 说明 |
|---|---|
typescript.preferences.preferTypeOnlyAutoImports | 自动导入时,是否优先使用类型只读模式(import type {} from 'xxx') |
typescript.preferences.includePackageJsonAutoImports | 设置自动导入是否包括package.json中的依赖项 |
javascript.suggest.autoImports | 是否启用js的自动导入建议 |
typescript.suggest.autoImports | 是否启用ts的自动导入建议 |
vue.updateImportsOnFileMove.enabled | 移动vue文件时,是否自动更新所有相关导入语句 |
配置实例
{
// 自动导入时,开启优先使用类型只读模式
"typescript.preferences.preferTypeOnlyAutoImports": true,
//
"typescript.preferences.includePackageJsonAutoImports": "on",
// 开启 JS 的自动导入建议
"javascript.suggest.autoImports": true,
// 开启 TS 的自动导入建议
"typescript.suggest.autoImports": true,
// 开启移动 vue 文件时,自动更新导入文件路径
"vue.updateImportsOnFileMove.enabled": true,
}
文件标签
此配置用于自定义特点文件的标签显示方式。目录中index文件在编辑器标签中显示为目录名 + 文件扩展名。
配置说明
| 配置项 | 说明 |
|---|---|
workbench.editor.customLabels.patterns | 定义模式匹配规则 |
配置实例
{
"workbench.editor.customLabels.patterns": {
"**/index.vue": "${dirname}.vue",
"**/index.js": "${dirname}.js",
"**/index.ts": "${dirname}.ts",
"**/index.jsx": "${dirname}.jsx",
"**/index.tsx": "${dirname}.tsx"
}
}
文件关联
此配置用于设置文件扩展名与语言的关联,使得特定扩展名的文件能够使用预设的语言进行高亮显示和语法检查。
配置说明
| 配置项 | 说明 |
|---|---|
files.associations | 文件扩展名与语言模式关联的配置对象 |
配置实例
{
"files.associations": {
"*.wxss": "css",
"*.wxml": "html",
"*.svg": "html",
"*.xml": "html",
"*.wxs": "javascript",
"*.cjson": "jsonc",
"*.json": "jsonc",
},
}
提示设置
此配置优化了智能建议和代码补全,使其更加符合操作习惯,并提高代码输入效率。
配置说明
| 配置项 | 说明 |
|---|---|
editor.suggest.snippetsPreventQuickSuggestions | 控制是否让代码片段阻止快速建议的显示 |
editor.acceptSuggestionOnEnter | 控制是否按下 Enter 键时接受建议 |
editor.suggestSelection | 控制有多个建议时,优先选择的建议 |
editor.suggest.insertMode | 设置智能建议插入模式 |
editor.quickSuggestions | 设置快速建议的全局开关 |
配置实例
{
// 设置存在代码片段时,也会显示快速建议
"editor.suggest.snippetsPreventQuickSuggestions": false,
// 设置当建议确认完成时才接受
"editor.acceptSuggestionOnEnter": "smart",
// 设置多个建议时,优先西安则最近使用过或与前缀最匹配的建议
"editor.suggestSelection": "recentlyUsedByPrefix",
// 设置智能建议插入模式为替换模式
"editor.suggest.insertMode": "replace",
// 配置快速建议的全局开关
"editor.quickSuggestions": {
// 在字符串中开启快速建议
"strings": true,
// 在注释中开启快速建议
"comments": true,
// 在非字符串和非注释中开启快速建议
"other": true,
},
}
美化界面
此配置用于设置窗口样式,编辑器主题颜色,以及启动时的行为。
配置说明
| 配置项 | 说明 |
|---|---|
window.dialogStyle | 设置对话框的模式 |
workbench.startupEditor | 设置启动编辑器的行为 |
workbench.colorTheme | 设置工作区的主题颜色 |
files.autoGuessEncoding | 是否启用自动猜测文件编码的功能 |
配置实例
{
// 设置对话框为自定义模式,意味着对话框使用 VSCode自身样式,而不是操作系统默认样式
"window.dialogStyle": "custom",
// 设置启动编辑器行为为“无”,开启时直接进入工作区
"workbench.startupEditor": "none",
// 设置工作区颜色主题(需安装 One Dark Pro Darker 主题 )
"workbench.colorTheme": "One Dark Pro Darker",
// 开启自动猜测文件编码
"files.autoGuessEncoding": true,
}
文件排除
此配置用于控制搜索,资源管理器下文件行为,排除指定路径下的文件和文件夹,以提高搜索效率
配置说明
| 配置项 | 说明 |
|---|---|
search.exclude | 排除搜索匹配路径 |
files.exclude | 排除显示匹配路径 |
配置实例
{
"search.exclude": {
// 排除 node_modules 目录下的所有文件
"**/node_modules": true,
// 排除 pnpm-lock.yaml 文件
"**/pnpm-lock.yaml": true,
// 排除 pnpm-lock.json 文件
"**/package-lock.json": true,
// 排除 DS_Store 目录下所有文件
"**/.DS_Store": true,
// 排除 .git 目录下所有文件
"**/.git": true,
// 排除 gitignore 文件
"**/.gitignore": true,
// 排除 .idea 目录下所有文件
"**/.idea": true,
// 排除 .vscode目录下所有文件
"**/.vscode": true,
// 排除 build目录下所有文件
"**/build": true,
// 排除 dist目录下所有文件
"**/dist": true,
// 排除 tmp 目录下所有文件
"**/tmp": true,
},
"files.exclude": {
// 排除 .git 文件夹
"**/.git": true,
// 排除 .svn 文件夹
"**/.svn": true,
// 排除 .idea 文件夹
"**/.idea": true,
// 排除 .hbuilderx 文件夹
"**/.hbuilderx": true,
// 排除 .hg文件夹
"**/.hg": true,
// 排除 CVS 文件夹
"**/CVS": true,
// 排除 .DS_Store文件
"**/.DS_Store": true,
// 排除ts编译后生成的js文件
"**/*.js": {
"when": "$(basename).ts"
},
// 排除 node_modules 文件夹
"**/node_modules": true
},
}
其他配置
配置说明
| 配置项 | 说明 |
|---|---|
files.autoSave | 文件是否自动保存。可选值有 off, afterDelay, onFocusChange, onWindowChange |
editor.wordSeparators | 设置单词的边界 |
editor.mouseWheelZoom | 是否启用鼠标滚轮缩放功能。按住 Ctrl + 滚轮 |
editor.stickyScroll.enabled | 是否启用粘性滚动功能。 |
explorer.compactFolders | 在资源管理器中,是否启用紧凑模式 |
notebook.compactView | 在笔记本编辑器中,是否启用紧凑视图模式 |
配置实例
{
"files.autoSave": "onFocusChange",
// 设置指定字符为单词边界
"editor.wordSeparators": "`~!@%^&*()=+[{]}\\|;:'\",.<>/?(),。;:",
// 开启滚轮缩放功能
"editor.mouseWheelZoom": true,
// 启用粘性滚动功能
"editor.stickyScroll.enabled": true,
// 启用资源管理器中紧凑功能
"explorer.compactFolders": true,
// 启用笔记本编辑器中紧凑视图模式
"notebook.compactView": true,
}
完整json文件
{
"explorer.confirmDelete": false,
"git.enableSmartCommit": true,
"files.autoSave": "afterDelay",
"javascript.updateImportsOnFileMove.enabled": "always",
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"editor.wordWrapColumn": 200,
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[markdown]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"editor.smoothScrolling": true,
// 展开模式
"editor.cursorBlinking": "expand",
"editor.cursorSmoothCaretAnimation": "on",
"workbench.list.smoothScrolling": true,
// 光标位于空格之前,自动关闭括号
"editor.autoClosingBrackets": "beforeWhitespace",
// 光标位于空格之前,自动关闭引号
"editor.autoClosingQuotes": "beforeWhitespace",
"editor.autoClosingDelete": "always",
"editor.autoClosingOvertype": "always",
// 开启自动换行
"editor.wordWrap": "on",
// 行高为1.4倍
"editor.lineHeight": 1.4,
// 设置字符分割线
"editor.rulers": [
120
],
"editor.detectIndentation": false,
"editor.tabSize": 2,
"files.trimTrailingWhitespace": true,
// 移除js代码格式化后多余的分号
"javascript.format.semicolons": "remove",
// 移除ts代码格式化后多余的分号
"typescript.format.semicolons": "remove",
"editor.guides.bracketPairs": true,
"editor.bracketPairColorization.enabled": true,
"editor.minimap.enabled": false,
// 设置折叠策略为基于代码缩进的折叠方式
"editor.foldingStrategy": "indentation",
// 自动导入时,开启优先使用类型只读模式
"typescript.preferences.preferTypeOnlyAutoImports": true,
//
"typescript.preferences.includePackageJsonAutoImports": "on",
// 开启 JS 的自动导入建议
"javascript.suggest.autoImports": true,
// 开启 TS 的自动导入建议
"typescript.suggest.autoImports": true,
// 开启移动 vue 文件时,自动更新导入文件路径
"vue.updateImportsOnFileMove.enabled": true,
// 设置文件编辑器显示
"workbench.editor.customLabels.patterns": {
"**/index.vue": "${dirname}.vue",
"**/index.js": "${dirname}.js",
"**/index.ts": "${dirname}.ts",
"**/index.jsx": "${dirname}.jsx",
"**/index.tsx": "${dirname}.tsx"
},
// 设置文件扩展名与语言类型关联
"files.associations": {
"*.wxss": "css",
"*.wxml": "html",
"*.svg": "html",
"*.xml": "html",
"*.wxs": "javascript",
"*.cjson": "jsonc",
"*.json": "jsonc",
},
// 设置存在代码片段时,也会显示快速建议
"editor.suggest.snippetsPreventQuickSuggestions": false,
// 设置当建议确认完成时才接受
"editor.acceptSuggestionOnEnter": "smart",
// 设置多个建议时,优先西安则最近使用过或与前缀最匹配的建议
"editor.suggestSelection": "recentlyUsedByPrefix",
// 设置智能建议插入模式为替换模式
"editor.suggest.insertMode": "replace",
// 配置快速建议的全局开关
"editor.quickSuggestions": {
// 在字符串中开启快速建议
"strings": true,
// 在注释中开启快速建议
"comments": true,
// 在非字符串和非注释中开启快速建议
"other": true,
},
// 设置对话框为自定义模式,意味着对话框使用 VSCode自身样式,而不是操作系统默认样式
"window.dialogStyle": "custom",
// 设置启动编辑器行为为“无”,开启时直接进入工作区
"workbench.startupEditor": "none",
// 设置工作区颜色主题(需安装 One Dark Pro Darker 主题 )
"workbench.colorTheme": "One Dark Pro Darker",
// 开启自动猜测文件编码
"files.autoGuessEncoding": true,
"search.exclude": {
// 排除 node_modules 目录下的所有文件
"**/node_modules": true,
// 排除 pnpm-lock.yaml 文件
"**/pnpm-lock.yaml": true,
// 排除 pnpm-lock.json 文件
"**/package-lock.json": true,
// 排除 DS_Store 目录下所有文件
"**/.DS_Store": true,
// 排除 .git 目录下所有文件
"**/.git": true,
// 排除 gitignore 文件
"**/.gitignore": true,
// 排除 .idea 目录下所有文件
"**/.idea": true,
// 排除 .vscode目录下所有文件
"**/.vscode": true,
// 排除 build目录下所有文件
"**/build": true,
// 排除 dist目录下所有文件
"**/dist": true,
// 排除 tmp 目录下所有文件
"**/tmp": true,
},
"files.exclude": {
// 排除 .git 文件夹
"**/.git": true,
// 排除 .svn 文件夹
"**/.svn": true,
// 排除 .idea 文件夹
"**/.idea": true,
// 排除 .hbuilderx 文件夹
"**/.hbuilderx": true,
// 排除 .hg文件夹
"**/.hg": true,
// 排除 CVS 文件夹
"**/CVS": true,
// 排除 .DS_Store文件
"**/.DS_Store": true,
// 排除ts编译后生成的js文件
"**/*.js": {
"when": "$(basename).ts"
},
// 排除 node_modules 文件夹
"**/node_modules": true
},
// 开启滚轮缩放功能
"editor.mouseWheelZoom": true,
// 启用粘性滚动功能
"editor.stickyScroll.enabled": true,
// 启用资源管理器中紧凑功能
"explorer.compactFolders": true,
// 启用笔记本编辑器中紧凑视图模式
"notebook.compactView": true,
}