https://blog.csdn.net/MSPinyin/article/details/6141638
https://blog.csdn.net/songzi1228/article/details/104512247/
http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0326/2643.html
1 :在post 请求中,由于请求需要携带参数,那么在post方式中的 Request 就需要传递一个 RequestBody 作为 post的参数,而 RequestBody 是一个抽象类,他有两个子类 FormBody 和 MultipartBody
2 : 先看 使用 RequestBody ----json 格式提交数据
public static final MediaType JSON = MediaType.parse("application/json; charset=utf-8");
OkHttpClient client = new OkHttpClient();
String post(String url, String json) throws IOException {
RequestBody body = RequestBody.create(JSON, json);
Request request = new Request.Builder()
.url(url)
.post(body)
.build();
//同步
Response response = client.newCall(request).execute();
f (response.isSuccessful()) {
return response.body().string();
} else {
throw new IOException("Unexpected code " + response);
}
}2-1 在看使用 FormBody 来提交 ,Form表单可以满足大部分的需求场景
From表单用于提交表单键值对(Key-Value)他的作用类似于Html 中 <form> 标记, 比如 username = "zhangsan" age = 1 等类似的键值对
在实际的开发过程中,我们可以使用,HashMap<String,String> 这样的数据结构来存储接口所需参数的键值对,
private void fetchDataByPost() {
//把参数传进Map中
HashMap<String,String> paramsMap=new HashMap<>();
paramsMap.put("name","哈哈");
paramsMap.put("client","Android");
paramsMap.put("id","3243598");
FormBody.Builder builder = new FormBody.Builder();
for (String key : paramsMap.keySet()) {
//追加表单信息
builder.add(key, paramsMap.get(key));
}
OkHttpClient okHttpClient=new OkHttpClient();
RequestBody formBody=builder.build();
Request request=new Request.Builder().url(netUrl).post(formBody).build();
Call call=okHttpClient.newCall(request);
call.enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) {
//请求失败的处理
}
@Override
public void onResponse(Call call, Response response) throws IOException {
}
});
}或者 通过 封住 RequestParams装取键值对,并且通过 ArrayList<RequestParams> 这样的数据结构来获取
//首先要有一个RequestParameter类
public class RequestParameter implements Serializable {
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getValue() {
return value;
}
public void setValue(String value) {
this.value = value;
}
private String name;
private String value;
public RequestParameter(String name,String value){
this.name=name;
this.value=value;
}
} List<RequestParameter> parameter=new ArrayList<>();
RequestParameter rp1=new RequestParameter("name","哈哈");
parameter.add(rp1);
RequestParameter rp2=new RequestParameter("client","Android");
parameter.add(rp2);
//创建一个FormBody.Builder
FormBody.Builder builder=new FormBody.Builder();
if (parameter!=null&¶meter.size()>0){
for (final RequestParameter p : parameter) {
builder.add(p.getName(),p.getValue());
}
}
RequestBody formBody=builder.build();
OkHttpClient okHttpClient=new OkHttpClient();
Request request=new Request.Builder().url(netUrl).post(formBody).build();
Call call=okHttpClient.newCall(request);
call.enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) {
//请求失败的处理
}
@Override
public void onResponse(Call call, Response response) throws IOException {
}
});3 : 如果是文件上传或者 图片上传的 需求,那么 html 显示的 Form 表单是不满足要求的,我们应该是使用 MultiPartBody 来实现
File file=new File(Environment.getExternalStorageDirectory(), "balabala.png");
MediaType MEDIA_TYPE_PNG = MediaType.parse("image/png");
RequestBody filebody = MultipartBody.create(MEDIA_TYPE_PNG, file);
MultipartBody.Builder multiBuilder=new MultipartBody.Builder();
//这里是 封装上传图片参数
multiBuilder.addFormDataPart("file", file.getName(), filebody);
//参数以添加header方式将参数封装,否则上传参数为空
// 设置请求体
multiBuilder.setType(MultipartBody.FORM);
//这里是 封装上传图片参数
multiBuilder.addFormDataPart("file", file.getName(), filebody);
// 封装请求参数,这里最重要
HashMap<String, String> params = new HashMap<>();
params.put("client","Android");
params.put("uid","1061");
params.put("token","1911173227afe098143caf4d315a436d");
params.put("uuid","A000005566DA77");
//参数以添加header方式将参数封装,否则上传参数为空
if (params != null && !params.isEmpty()) {
for (String key : params.keySet()) {
multiBuilder.addPart(
Headers.of("Content-Disposition", "form-data; name=\"" + key + "\""),
RequestBody.create(null, params.get(key)));
}
}
RequestBody multiBody=multiBuilder.build();
OkHttpClient okHttpClient=new OkHttpClient();
Request request=new Request.Builder().url(netUrl).post(multiBody).build();
Call call=okHttpClient.newCall(request);
call.enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) {
//请求失败的处理
}
@Override
public void onResponse(Call call, Response response) throws IOException {
}
});4 : 源码挖掘
4-1 获取 RequestBody 对象 : 这个对象的获取 都是通过 creat() 函数得到的 ,这个类中 create() 重载了 几个函数
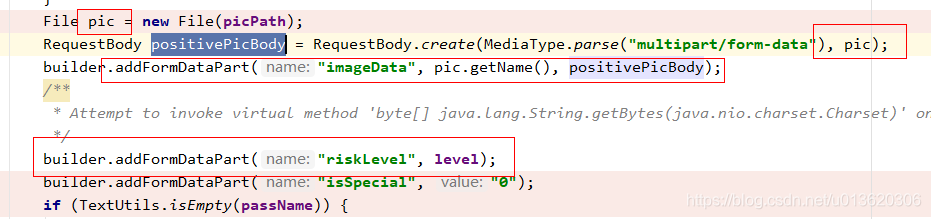
4-2 为啥代码里面在 会有如下代码出现:
addFormDataPart ( "imageData", pic.getName(), requestBody )
addFormDataPart ( "riskLevel", level )
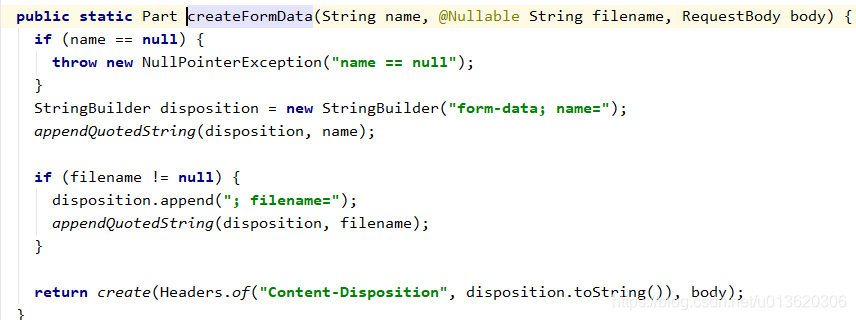
其实源码都是一样的 都会通过 得到 MultipartBody.Part 这个对象
5 :服务器 后台挖掘 通过 Multipart/form-data 上传文件或者图片时 ,后台出现一个什么样的情况了 ??
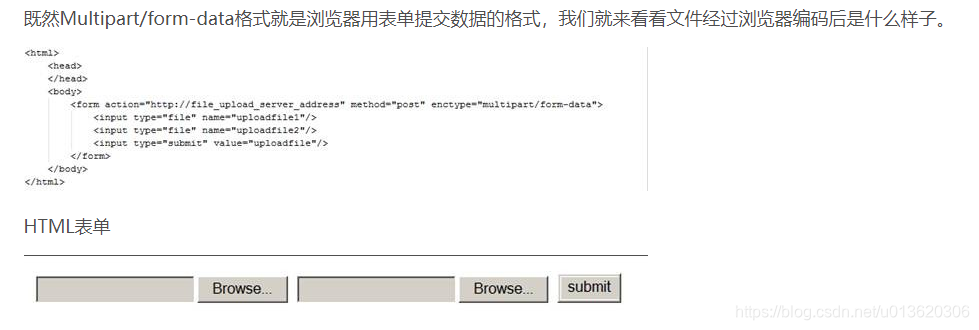
5-1 Multipart/form-data格式就是浏览器用表单提交数据的格式
5-2 打开浏览器 表单
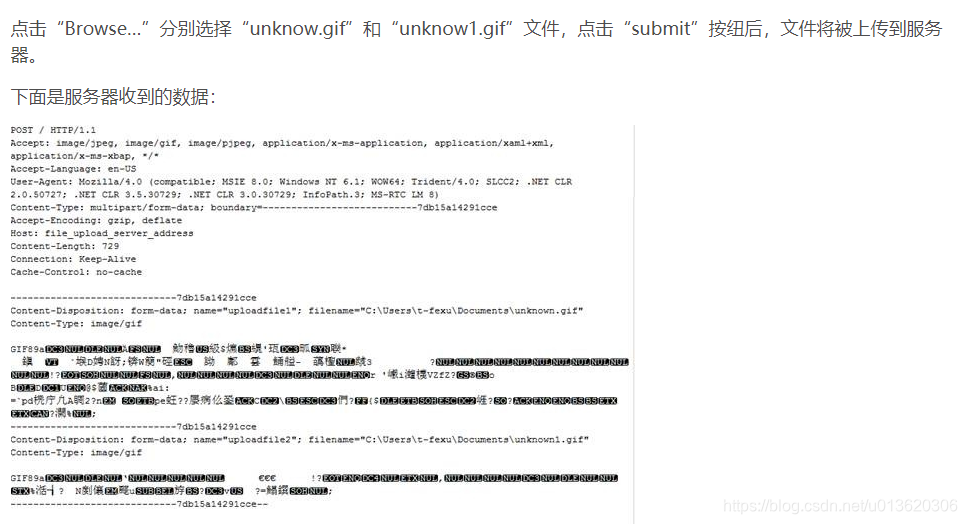
5-3 那么来解释下 浏览器得到这些信息是个什么意思