需求:
由于小程序不能直接向用户发送模板消息,所以需要用公众号向用户发送模板消息。
于是需要将小程序的openid和公众号的openid绑定在一起。提供两种思路:
方法一:
1.微信小程序和公众号都绑定到微信开放平台上,这样小程序登录获取用户信息的时候可以拿到微信用户唯一id(unionid)。
2.公众号方面获取unionid可以利用微信提供的 接收事件推送 的关注事件。用户关注公共号是获取用户信息,其中就会包括unionid,便可将两者绑定在一起。
优点:代码实现比较简单,思路清晰。
缺点:这种方法需要用到服务器配置,一旦启用服务器配置就不能用微信公众号平台提供的自定义菜单。(这就是我在实现了方法一后,又舍弃做了方法二的原因)
方法二:(主要介绍方法二的实现方法和代码)
在小程序中使用 web-view 并配配合微信公众号提供的 网页授权 来实现:
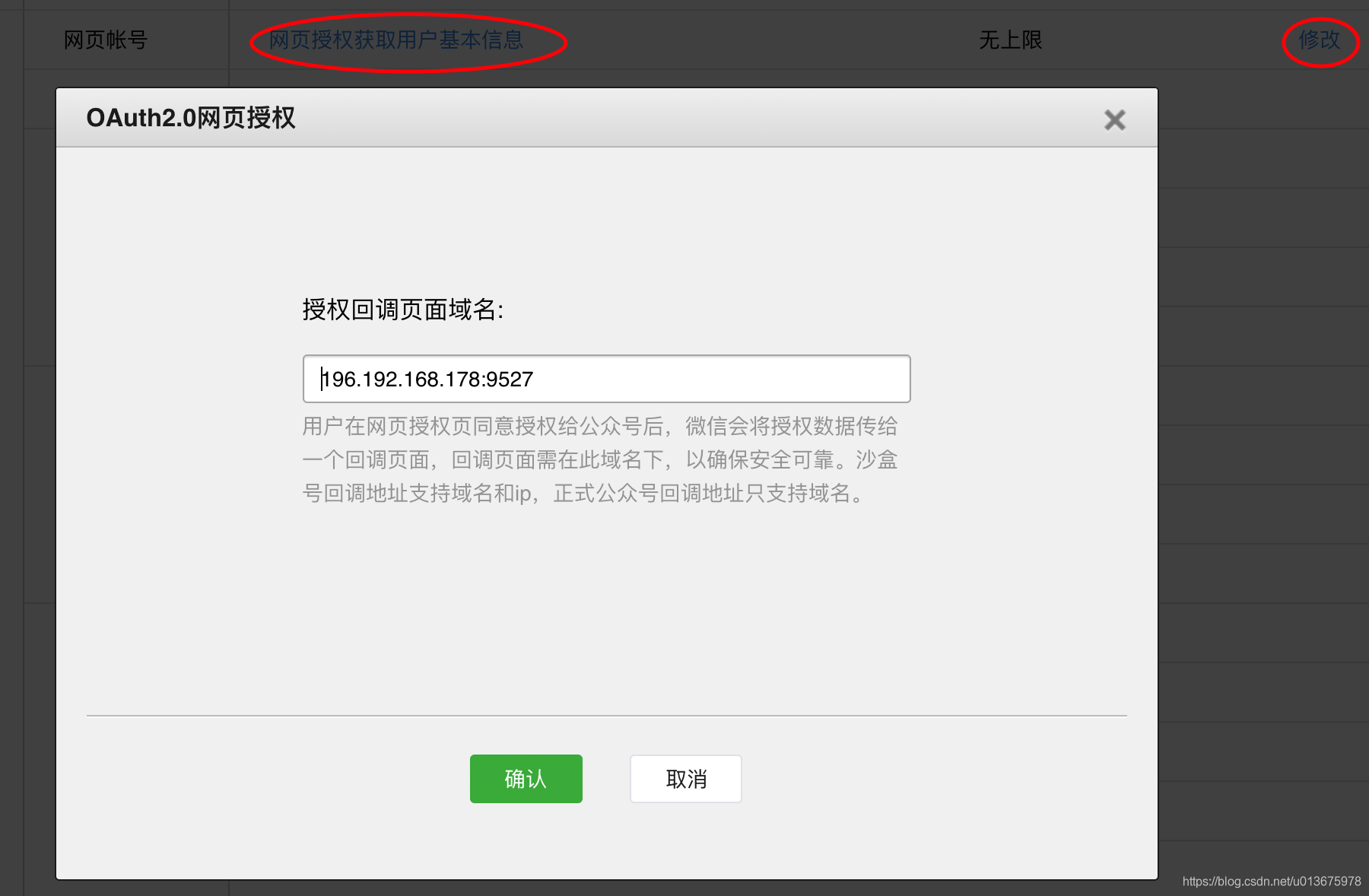
1.在小程序中做一个web-view页面,页面中只需要写微信 网页授权的链接就行了,注意appid请自行替换。redirect_uri是我们第二步中的网页地址,需要在公众号管理平台中配置
<view>
<view class="">
<web-view src="https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx41527c1e857edbd6&redirect_uri=http://196.192.168.178:9527/wx/mp&response_type=code&scope=snsapi_base&state=123#wechat_redirect"></web-view>
</view>
</view>
2.做一个专门用来获取微信授权的网站(我这边是用做的)注意引入或安装weixin-js-sdk
<template>
<div>
</div>
</template>
<script>
import {getMpUserInfo} from "@/api/login";
import wx from 'weixin-js-sdk'
export default {
name: "login",
data() {
return {
}
},
created() {
//请求后端接口获取公众号openid
getMpUserInfo(this.$route.query.code).then(res => {
//跳转回小程序的登录页面并将公众号openid带过去
wx.miniProgram.redirectTo({url: "/pages/auth/login/login?mpOpenid="+res.data.data})
})
}
}
</script>3.编写后端通过code获取access_token再获取用户openid的方法(这里就不写了)
完成以上步骤微信小程序就获取到用户公众号的openid了 只需将公众号openid和小程序openid 发送到后台就可以将两者绑定在一起,实现微信小程序通过公众号给用户发送模板消息。