博文免不了涉及到视频插入这些,网上的插件都或多或少的比较重,和Typecho的风格不搭配
后面就有了DPlay插件精简而来的VideoInsertion插件
VideoInsertion: Typecho 视频插入插件
目录结构
rock@hinlink-ht2:/var/www/html/typecho/usr/plugins/VideoInsertion$ tree -h
[4.0K] .
├── [4.0K] assets
│ └── [3.5K] editor.js
├── [1.3K] Plugin.php
└── [ 873] README.md
Plugin.php
<?php
if (!defined('__TYPECHO_ROOT_DIR__')) exit;
/**
* 视频插入插件
*
* @package VideoInsertion
* @author player
* @version 1.0.0
* @link
*/
class VideoInsertion_Plugin implements Typecho_Plugin_Interface
{
/**
* 激活插件方法,如果激活失败,直接抛出异常
*
* @access public
* @return void
*/
public static function activate()
{
Typecho_Plugin::factory('admin/write-post.php')->bottom = ['VideoInsertion_Plugin', 'addEditorButton'];
Typecho_Plugin::factory('admin/write-page.php')->bottom = ['VideoInsertion_Plugin', 'addEditorButton'];
}
/**
* 禁用插件方法,如果禁用失败,直接抛出异常
*
* @static
* @access public
* @return void
*/
public static function deactivate()
{
}
/**
* 给编辑页面新增插入视频按钮
*/
public static function addEditorButton()
{
$dir = Helper::options()->pluginUrl . '/VideoInsertion/assets/editor.js';
echo "<script type=\"text/javascript\" src=\"{$dir}\"></script>";
}
public static function config(Typecho_Widget_Helper_Form $form)
{
}
/**
* 配置页面
*
* @param Typecho_Widget_Helper_Form $form
* @return void
*/
public static function personalConfig(Typecho_Widget_Helper_Form $form)
{
}
}
editor.js
$(function () {
if ($('#wmd-button-row').length > 0) {
$('#wmd-button-row').append('<li class="wmd-button" id="wmd-player-button" style="" title="插入视频"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABGUlEQVQ4T6XTvyuFURgH8M9lkTKYlMGiRDKIxSQDkcFgYVAmi8WPwY+Uxa8FhWQmWdgMiAxmf4BYpFAGSRkY6K1z6tJ1vTdnfc/zOU/P830z/nkyoX4GIyjHHKrQjyXUoh3raEQT9nGDjQQowjk6cYcBnOIJHbjCY4DecYtK7KIrAUqwiNHweh16sRa+DWEbD5jAIS5QgekIJB0cB3kwgNXowTLq0YpNNKMB92iLwALGCpznSnYHP4EyvP4B5gX6wlaGcfkL9Cewh0/sYDIMMdtKBcSCN4xjK0tIDXyE6c/ipVAg2Xmynescc/jWQQxSvNeCUpzl2cQqpmKUj0JsC4nCSRL/+DMl66rBcwqhGN04wHwEUtTlvvIFs5ZDZeiythMAAAAASUVORK5CYII="/></li>');
}
$(document).on('click', '#wmd-player-button', function () {
$('body').append(
'<div id="DPlayer-Panel">' +
'<div class="wmd-prompt-background" style="position: absolute; top: 0; z-index: 1000; opacity: 0.5; height: 875px; left: 0; width: 100%;"></div>' +
'<div class="wmd-prompt-dialog">' +
'<div>' +
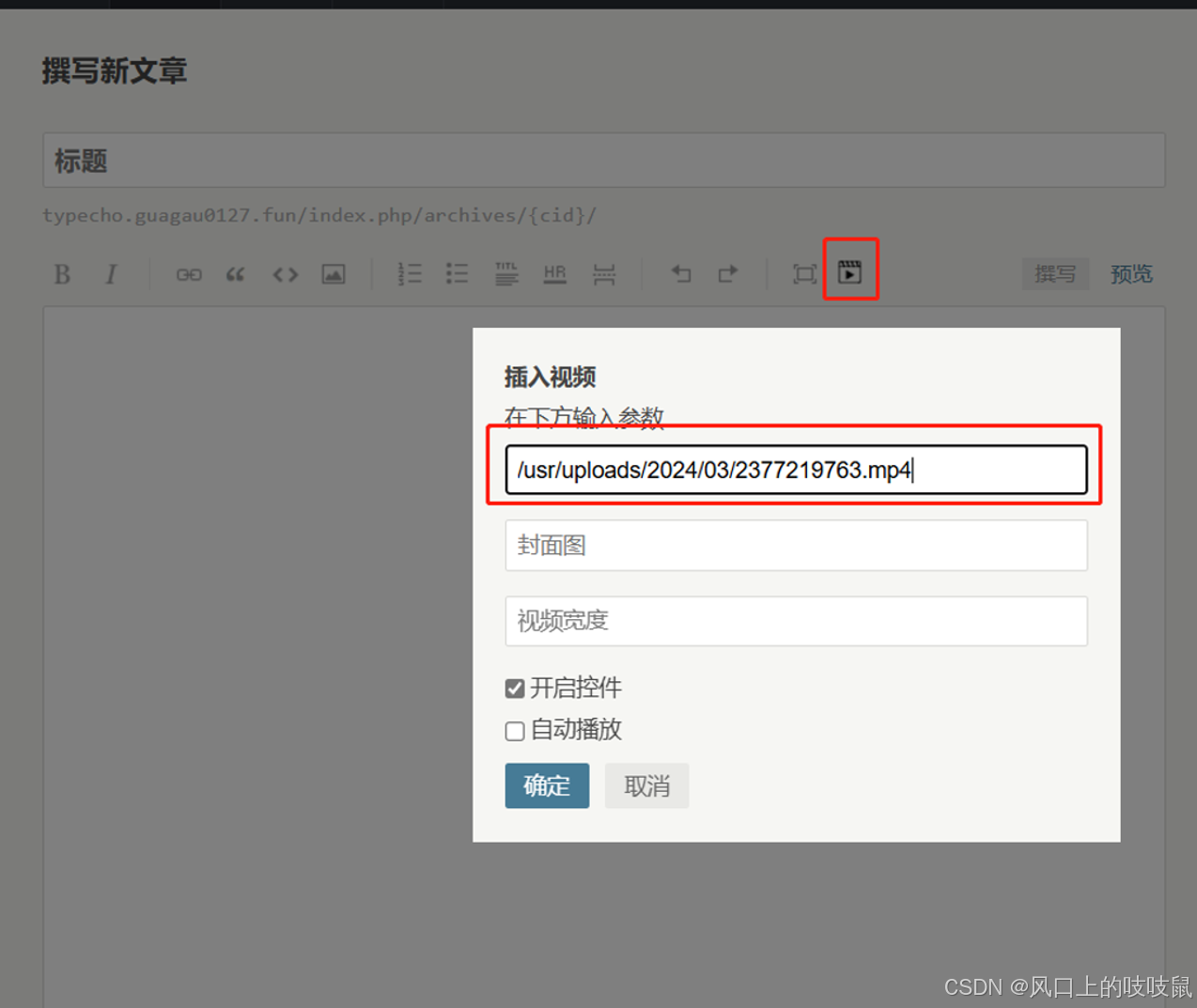
'<p><b>插入视频</b></p>' +
'<p>在下方输入参数</p>' +
'<p><input type="text" id="DP-url" value="" placeholder="链接"/></p>' +
'<p><input type="text" id="DP-pic" value="" placeholder="封面图"/></p>' +
'<p><input type="text" id="width" value="" placeholder="视频宽度"/></p>' +
'<p><input type="checkbox" id="controls" checked>开启控件</input></p>' +
'<p><input type="checkbox" id="DP-autoplay">自动播放</input></p>' +
'</div>' +
'<form>' +
'<button type="button" class="btn btn-s primary" id="ok">确定</button>' +
'<button type="button" class="btn btn-s" id="cancel">取消</button>' +
'</form>' +
'</div>' +
'</div>');
});
//cancel
$(document).on('click', '#cancel', function () {
$('#DPlayer-Panel').remove();
$('textarea').focus();
});
//ok
$(document).on('click', '#ok', function () {
var url = document.getElementById('DP-url').value,
pic = document.getElementById('DP-pic').value,
width = document.getElementById('width').value,
controls = !!document.getElementById('controls').checked,
autoplay = !!document.getElementById('DP-autoplay').checked;
var tag = '<video src="' + url+ '" ';
if(pic) tag += 'pic="' + pic + '" ';
if (controls) tag += 'controls="' + controls + '" ';
if(width) tag += 'width="' + width + '" ';
if (autoplay) tag += 'autoplay="' + autoplay + '" ';
tag += '> </video>\n';
var editor = document.getElementById('text');
if (document.selection) {
editor.focus();
sel = document.selection.createRange();
sel.text = tag;
editor.focus();
}
else if (editor.selectionStart || editor.selectionStart === '0') {
var startPos = editor.selectionStart;
var endPos = editor.selectionEnd;
var cursorPos = startPos;
editor.value = editor.value.substring(0, startPos)
+ tag
+ editor.value.substring(endPos, editor.textLength);
cursorPos += tag.length;
editor.focus();
editor.selectionStart = cursorPos;
editor.selectionEnd = cursorPos;
}
else {
editor.value += tag;
editor.focus();
}
$('#DPlayer-Panel').remove();
})
});