前端跨域问题,有时候要同时调整前端和后端,以下是我花了半天时间解决的方案,希望对解决跨域问题是一个好的方案。由于我们公司项目线上是通过网关所以不存在跨域,如果在本地调试,就有跨域问题。
以下是我的方法:
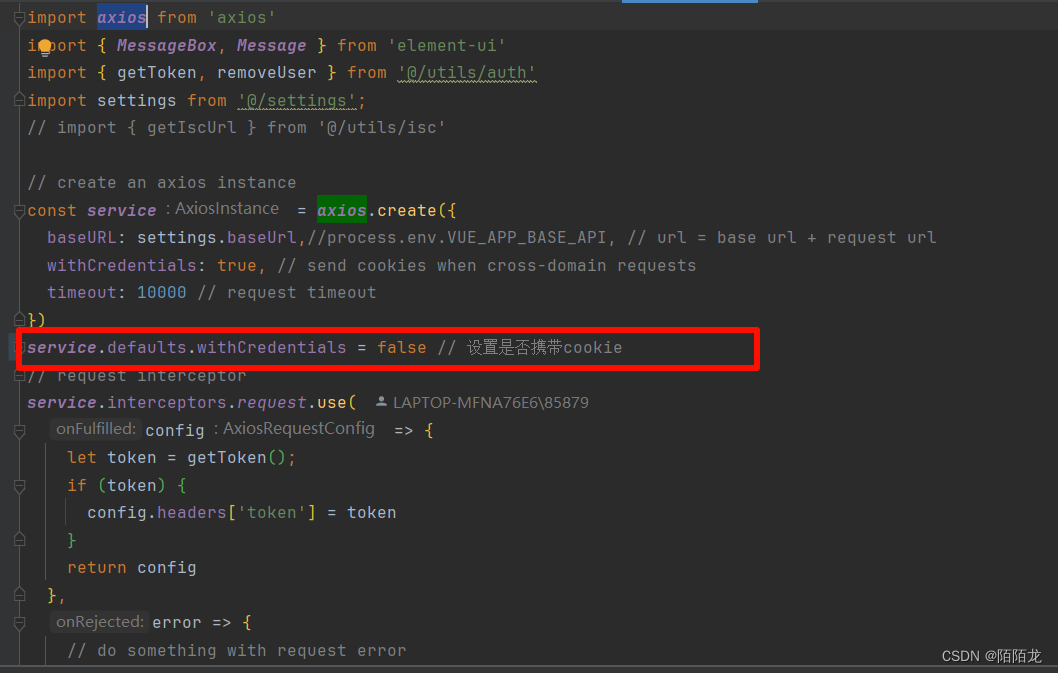
在前端axios中加:
service.defaults.withCredentials = false // 设置是否携带cookie
在后端加:配置类,允许接口跨域访问
/**
* 配置类,允许接口跨域访问
*
* @author
*/
@Configuration
public class CorsConfig {
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); //允许任何域名
corsConfiguration.addAllowedHeader("*"); //允许任何头
corsConfiguration.addAllowedMethod("*"); //允许任何方法
return corsConfiguration;
}
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", buildConfig()); //注册
return new CorsFilter(source);
}
}