一、加载wmts服务-使用 WebMapTileServiceImageryProvider 方式加载
使用WebMapTileServiceImageryProvider加载,加载方法如下,除了实现方法,针对不同平台发布的wmts服务的配置地址也很重要。下面都会详细讲解。
1、加载方法
/**
* 加载wmts图层-使用WebMapTileServiceImageryProvider方式加载
* @param {Object} viewer 地图视图
* @param {Object} options
* -@param {String} id 图层标识
* -@param {String} url 图层服务地址
*/
export function addWMTSLayer(viewer, options) {
// 参数处理
const mapUrl = options.url.substr(0, options.url.indexOf('?'))
const mapParameters = {
url: mapUrl + '?format=image/png',
layer: '',
style: '',
format: 'image/png',
tileMatrixSetID: 'EPSG:900913',
maximumLevel: 20,
tilingScheme: new Cesium.GeographicTilingScheme()
}
const params = getUrlParam(options.url)
Object.keys(params).forEach((key) => {
if (params[key]) {
mapParameters[key] = params[key]
}
})
//切片方案选择:3857使用WebMercatorTilingScheme,地理坐标系使用GeographicTilingScheme
mapParameters.tilingScheme =
mapParameters.tileMatrixSetID.indexOf('3857') > -1
? new Cesium.WebMercatorTilingScheme()
: new Cesium.GeographicTilingScheme()
// 初始化图层
var layer = new Cesium.WebMapTileServiceImageryProvider(mapParameters)
var imageLayer = new Cesium.ImageryLayer(layer)
viewer.imageryLayers.add(imageLayer)
}
const getUrlParam = (url) => {
// str为?之后的参数部分字符串
const str = url.substr(url.indexOf('?') + 1)
// arr每个元素都是完整的参数键值
const arr = str.split('&')
// result为存储参数键值的集合
const result = {}
for (let i = 0; i < arr.length; i++) {
// item的两个元素分别为参数名和参数值
const item = arr[i].split('=')
result[item[0]] = item[1]
}
return result
}2、各gis平台的服务配置地址
基础地址 + 各个参数
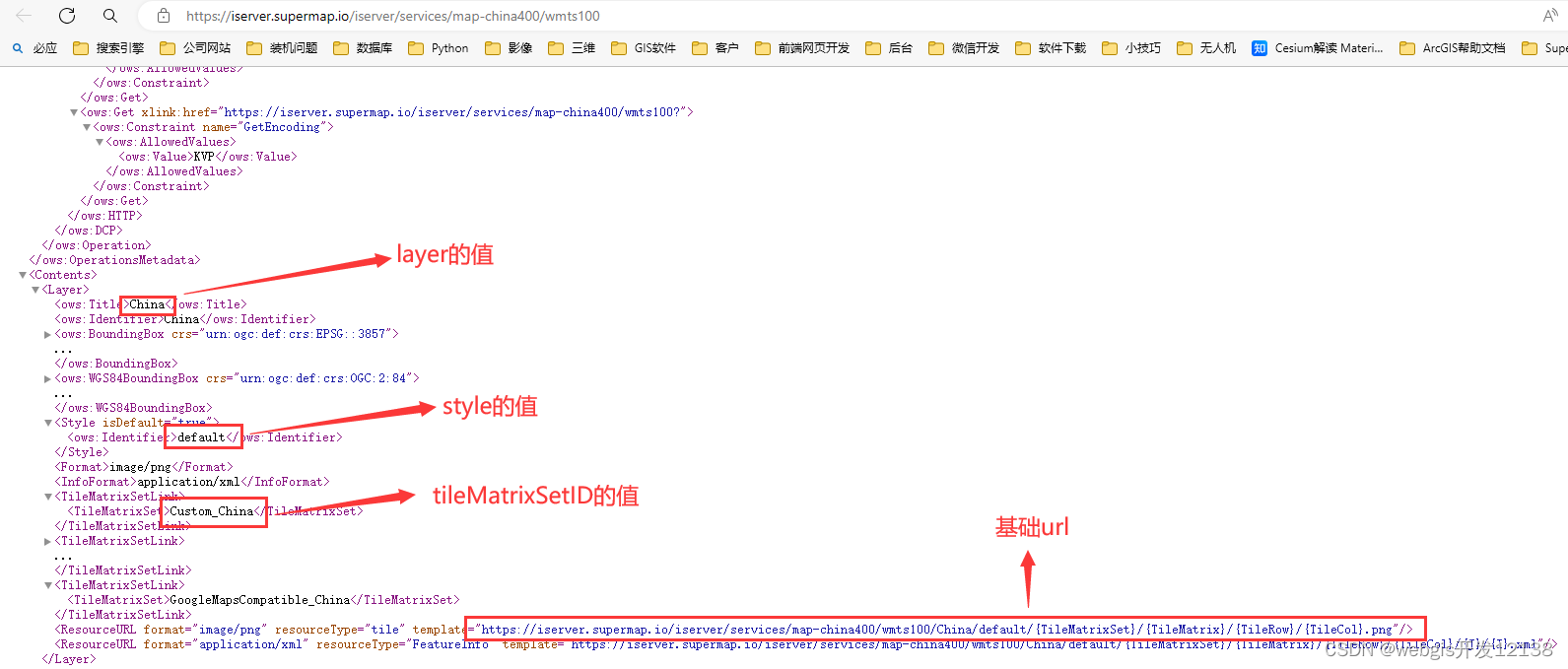
(1)超图发布的wmts服务
以下图为例,配置地址为:
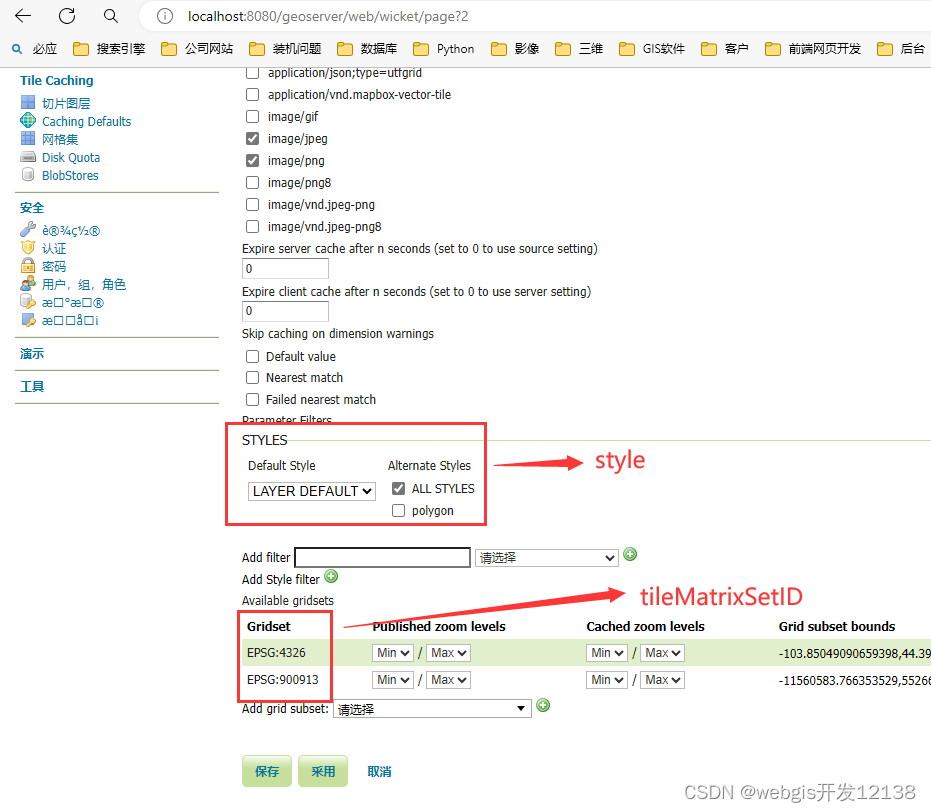
(2)geoserver发布的wmts服务
url模板为
再加上layer,style,tileMatrixSetID各个参数 ,以下图为例,配置地址为:
选中所需图层,点击进入下面页面
二、加载wms图层-使用 WebMapServiceImageryProvider 方式加载
使用WebMapServiceImageryProvider加载,加载方法如下,除了实现方法,针对不同平台发布的wms服务的配置地址也很重要。下面都会详细讲解。
1、加载方法
/**
* 加载wms图层-使用WebMapServiceImageryProvider方式加载
* @param {Object} viewer 地图视图
* @param {Object} options
* -@param {String} id 图层标识
* -@param {String} url 图层服务地址
*/
export function addWMSLayer(viewer, options) {
// 参数处理
const mapUrl = options.url.substr(0, options.url.indexOf('?'))
const mapParameters = {
url: mapUrl,
parameters: {
transparent: true,
format: 'image/png'
}
}
const params = getUrlParam(options.url)
Object.keys(params).forEach((key) => {
if (params[key]) {
mapParameters.parameters[key] = params[key]
}
})
mapParameters.layers = mapParameters.parameters.layers
// 初始化图层
var layer = new Cesium.WebMapServiceImageryProvider(mapParameters)
var imageLayer = new Cesium.ImageryLayer(layer)
imageLayerList.push({ layer: imageLayer, name: options.name })
viewer.imageryLayers.add(imageLayer)
}
const getUrlParam = (url) => {
// str为?之后的参数部分字符串
const str = url.substr(url.indexOf('?') + 1)
// arr每个元素都是完整的参数键值
const arr = str.split('&')
// result为存储参数键值的集合
const result = {}
for (let i = 0; i < arr.length; i++) {
// item的两个元素分别为参数名和参数值
const item = arr[i].split('=')
result[item[0]] = item[1]
}
return result
}2、各gis平台的服务配置地址
基础url+参数
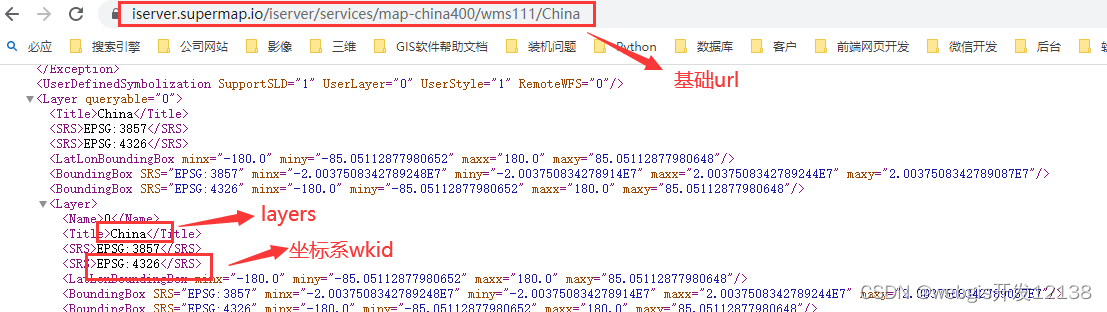
(1)超图发布的wms服务
以下图为例,配置地址为:
https://iserver.supermap.io/iserver/services/map-china400/wms111/China?layers=China&srs=EPSG:4326

(2)geoserver发布的wms服务
以下图为例,配置地址为:
http://localhost:8080/geoserver/tiger/wms?layers=tiger:poly_landmarks&srs=EPSG:4326