Web 之 npm 在官网发布自己的包(npm下载安装自己发布的包)流程简单整理
目录
Web 之 npm 在官网发布自己的包(npm下载安装自己发布的包)流程简单整理
18、dependencies 和devdependencies
一、简单介绍
Web 开发的一些知识整理,方便后期遇到类似的问题,能够及时查阅使用。
本节介绍,Web 前端开发中使通过npm(node package manager),开发者们编辑共享自己的模块,其方便的管理方式,便捷的操作命令,使得该得到广泛使用,这里简单一下在 npm 官网发布一个自己的包,并且下载自己发布的包的整理流程的简单整理,以供大家参考,如果有不足之处,欢迎指出,或者你有更好的方法,欢迎留言。
操作环境:
- win 10
- node 16.14.2 版本
- npm 8.5.0 版本
二、实现原理
1、准备好的自己要发布的包
2、准备一个 npm 账号
3、npm publish 进行发布
4、npm install 即可安装使用自己的包
三、注意事项
0、配置好基础的 node 相关环境
1、注意包名的命令,不要重复,且 不要驼峰命令,可以短线隔开
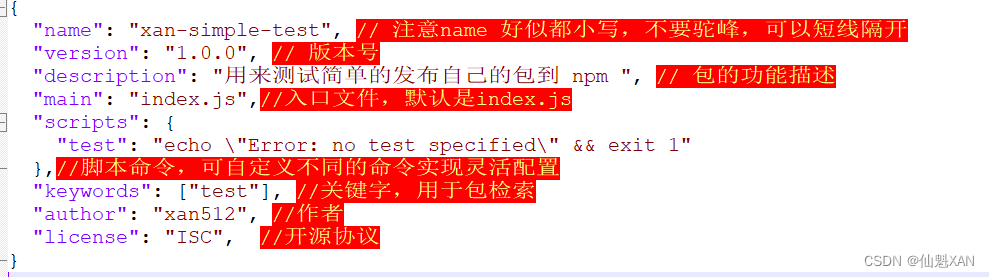
2、自己包 package.json 不要添加注释等
四、在 npm 官网注册一个账号
(有账户,忽略该步骤)
1、百度搜索 npm 点击进入
npm 官网:npm
2、在官网,点击 sign up 注册一个账号
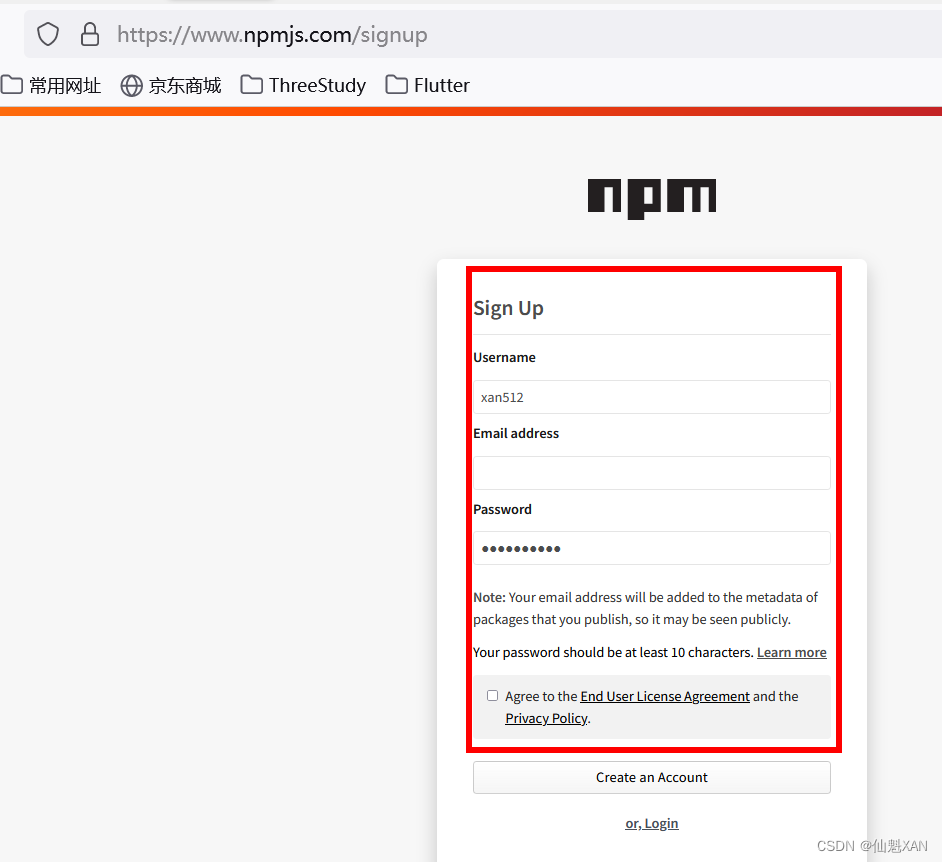
3、根据步骤注册即可
五、准备自己要发布包
前提 node 相关环境已经做好配置
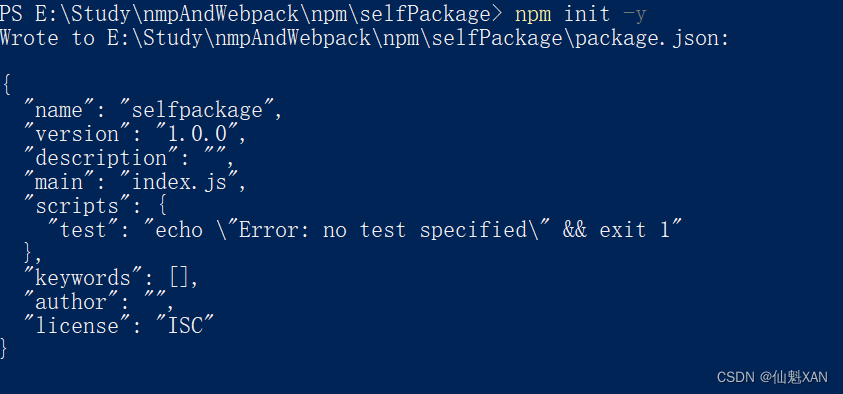
1、创建一个文件夹,进入文件夹,并且在 cmd 中数进行初始化 npm init -y,生成一个 package.json
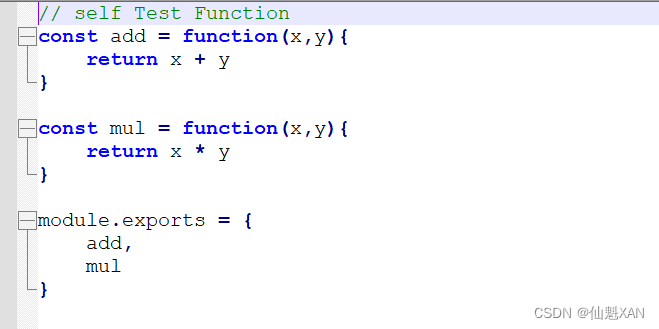
2、在文件夹下,添加一个 index.js,添加代码
// self Test Function
const add = function(x,y){
return x + y
}
const mul = function(x,y){
return x * y
}
module.exports = {
add,
mul
}3、根据需要添加修改package.json 信息,参考说明如下
{
"name": "xan-simple-test",
"version": "1.0.0",
"description": "用来测试简单的发布自己的包到 npm ",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": ["test"],
"author": "xan512",
"license": "ISC"
}
4、添加一个 myTest.js(发布时可删掉) ,简单的测试发布包的代码
var myCal = require('./index.js')
console.log(myCal.mul(2,3))
console.log(myCal.add(2,3))5、在终端中输入 node myTest.js 测试,下图表示测试成功
6、在文件夹中添加一个 README.md ,根据需要添加说明即可
六、发布自己的包
(已添加账户,忽略1步骤)
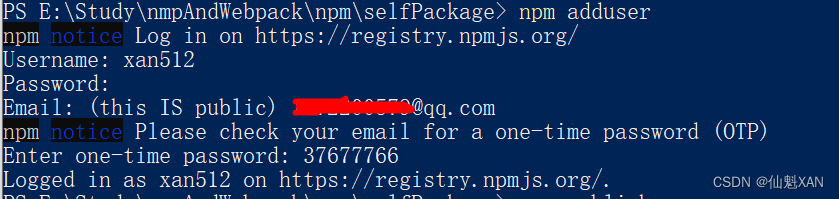
1、首次发布自己的包,没有 在 npm 添加账户,在终端使用 npm adduser,根据信息添加自己的之前注册的账号即可
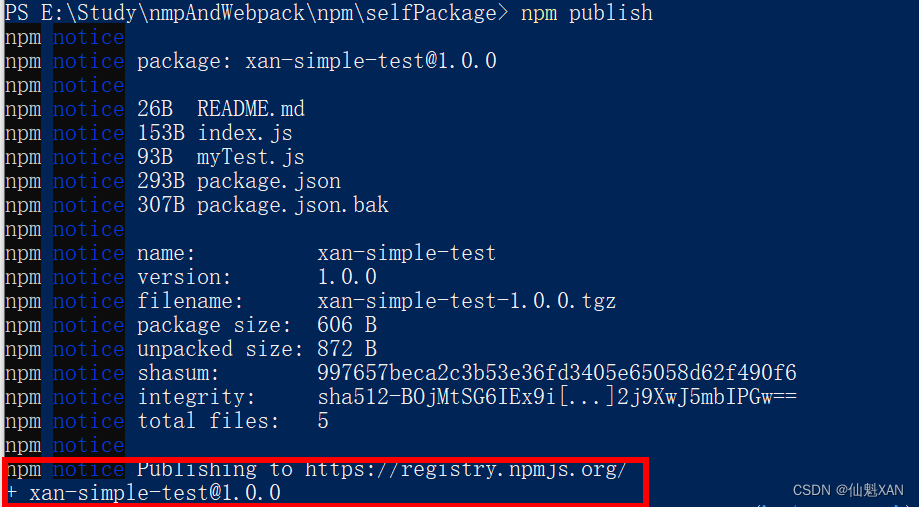
2、在终端使用 npm publish 发布自己的包即可,有错误会自动提示,发布成功,最后会提示发布到的地址,如下图表示发布成功
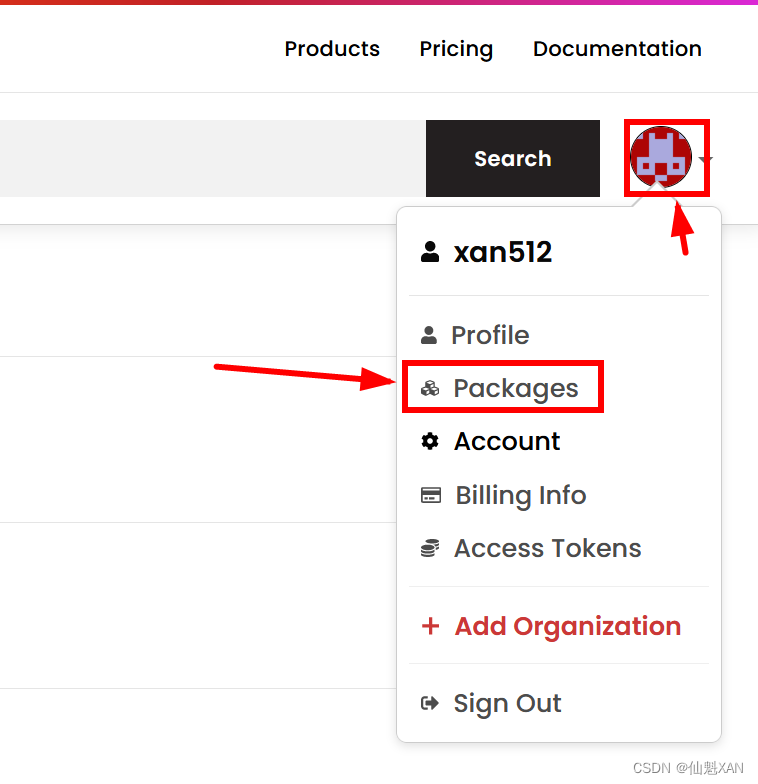
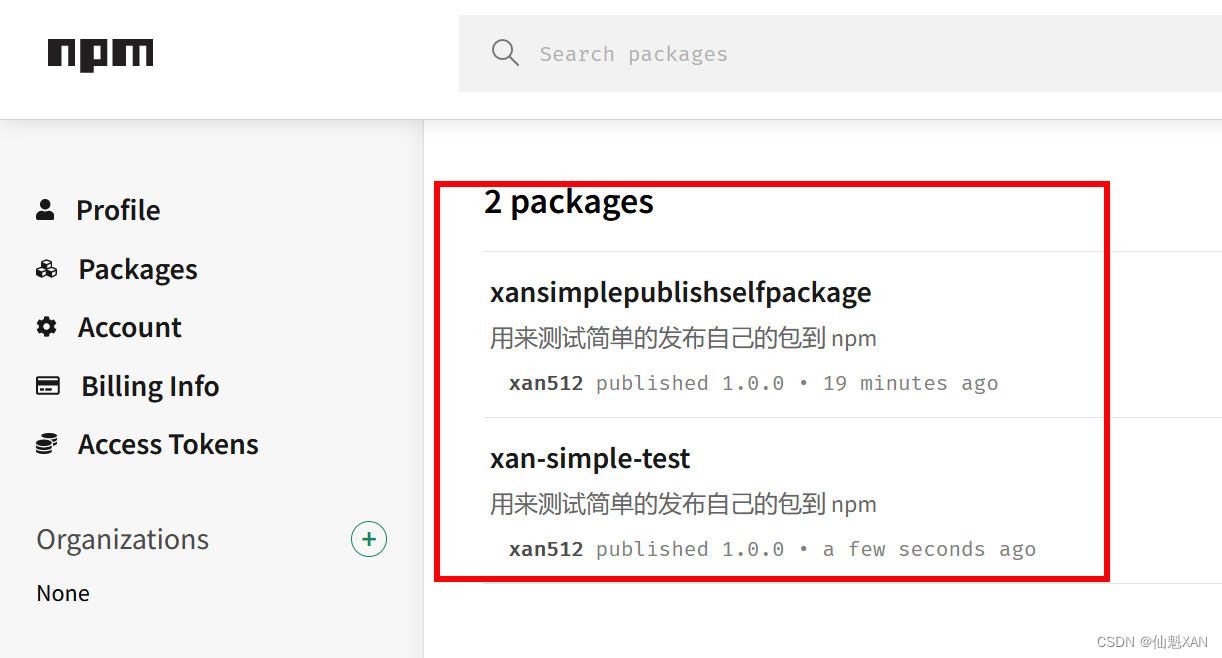
3、回到 npm 官网,登陆自己的账号,如图,可以查看自己发布的包
七、npm install 测试自己发布的包
1、新建一个文件夹,进入该文件夹,npm init -y 初始化环境,得到一个 package.json
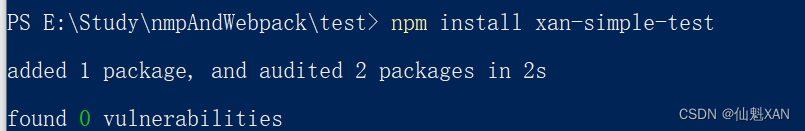
2、在终端使用 npm install 安装发布的到

3、添加一个脚本,测试一下
var myCal = require('xan-simple-test')
console.log(myCal.mul(2,3))
console.log(myCal.add(2,3))4、node 运行脚本,测试结果如下
附录 :package.json配置项说明
参考文献:package.json配置项详解
package.json文件就是一个JSON对象,该对象的每一个成员就是当前项目的一项设置。npm install命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。
1、name
项目名称
2、version
项目版本号
3、description
项目描述,便于用户在npm上搜索到我们的项目。
4、keywords
是一个字符串数组,便于用户在npm上搜索到我们的项目。
5、homepage
项目url主页,例如:"homepage": "https://github.com/owner/project#readme"
6、bugs
项目问题反馈的Url或报告问题的email地址。例如:{ "url" : "https://github.com/owner/project/issues" , "email" : "[email protected]" }
若只设置url,则bugs可用字符串来代替对象。"bugs":"https://github.com/owner/project/issues"
7、license
项目许可证,让使用者知道如何使用此项目。
8、author,contributors
author是一个person,contributors是person的数组。一个person是一个对象,包含name、url和email。例如:{ "name" : "Barney Rubble" , "email" : "[email protected]" , "url" : "http://barnyrubble.tumblr.com/"}
9、files
files是一个文件数组,描述了将软件包作为依赖项安装时要包括的条目。如果在数组里面声明了一个文件夹,那也会包含文件夹中的文件。某些特殊文件和目录也被包括或排除在外,无论它们是否存在于文件数组中。
以下文件无论是否设置,总是包含: * `package.json` * `README` * `CHANGES`/`CHANGELOG`/`HISTORY` * `LICENSE`/`LICENCE` * `NOTICE` * The file in the “main” field 以下文件总是被忽略: * `.git` * `CVS` * `.svn` * `.hg` * `.lock-wscript` * `.wafpickle-N` * `.*.swp` * `.DS_Store` * `._*` * `npm-debug.log` * `.npmrc` * `node_modules` * `config.gypi` * `*.orig` * `package-lock.json`(use shrinkwrap instead)
10、main
主文件。比如默认是index.js,项目名称叫foo。那么require("foo")将返回index.js返回的内容。路径相对软件包根目录。
11、browser
如果要在客户端使用模块,则应使用browser字段来代替main字段。
12、bin
bin用来指定各个内部命令对应的可执行文件的位置。例如:myapp里面包含
"bin": {
"someTool": "./bin/someTool.js"
}
上面代码指定,someTool 命令对应的可执行文件为 bin 子目录下的 someTool.js。当本地安装myapp时,Npm会寻找这个文件,在./node_modules/.bin/目录下建立符号链接。在上面的例子中,someTool.js会建立符号链接./node_modules/.bin/someTool。由于./node_modules/.bin/目录会在运行时加入系统的PATH变量,因此在运行npm时,就可以不带路径,直接通过命令来调用这些脚本。
所有node_modules/.bin/目录下的命令,都可以用npm run [命令]的格式运行。bin中引用的文件需以#!/usr/bin/envnode开头
13、man
用来指定当前模块的man文档的位置。例如:
{ "name" : "foo", "version" : "1.2.3", "description" : "A packaged foo fooer for fooing foos", "main" : "foo.js", "man" : "./man/doc.1"}
该配置会在执行man foo时,使用./man/doc.1这个文件。
14、directories
CommonJS包规范详细介绍了几种使用directories对象来标识包结构的方法。如果您查看npm的package.json,就会看到它有doc、lib和man目录。
- directories.lib:库文件夹的位置。
- directories.bin:如果你在directories.bin中指定一个bin目录,在这个目录中的所有文件都会被当做在bin来使用。由于bin指令的工作方式,同时指定一个bin路径和设置directories.bin将是一个错误。如果你想指定独立的文件,使用bin,如果想执行某个文件夹里的所有文件,使用directories.bin。
- directories.man:全是man文件的文件夹,系统通过遍历这个文件夹来生成一个man的数组
- directories.doc:把markdown文件放这里,也许有一天可以很好的展会出来。
- directories.example:把示例脚本放这里,将来可能会用到
- directories.test:把测试放这里,将来可能会用到
15、repository
代码存放地方。例如:
"repository": {
"type" : "git",
"url" : "https://github.com/npm/cli.git"
}
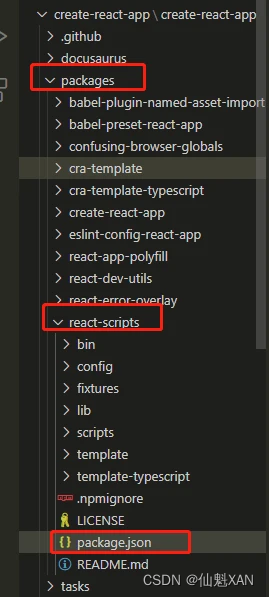
如果包的package.json不在根目录中,可以通过directory来声明他所在的位置。例如:
"repository": {
"type": "git",
"url": "https://github.com/facebook/create-react-app.git",
"directory": "packages/react-scripts"
},
16、scripts
scripts指定了运行脚本命令的npm命令行缩写,比如start指定了运行npm run start时,所要执行的命令。
下面的设置指定了npm run preinstall、npm run postinstall、npm run start、npm run test时,所要执行的命令。
"scripts": {
"preinstall": "echo here it comes!",
"postinstall": "echo there it goes!",
"start": "node index.js",
"test": "tap test/*.js"
}
17、config
用于添加命令行的环境变量。
{
"name" : "foo",
"config" : { "port" : "8080" },
"scripts" : { "start" : "node server.js" }
}
server.js中使用process.env.npm_package_config_port来获取port。
用户可以通过执行npm config set foo:port 80来覆盖该命令
18、dependencies 和devdependencies
dependencies指定了项目运行所依赖的模块。devDependencies指定项目开发所需要的模块。对应的版本可以加上各种限定,主要有以下几种:
- 指定版本:比如
1.2.2,遵循“大版本.次要版本.小版本”的格式规定,安装时只安装指定版本。 - 波浪号(tilde)+指定版本:比如
~1.2.2,表示安装1.2.x的最新版本(不低于1.2.2),但是不安装1.3.x,也就是说安装时不改变大版本号和次要版本号。 - 插入号(caret)+指定版本:比如ˆ1.2.2,表示安装1.x.x的最新版本(不低于1.2.2),但是不安装2.x.x,也就是说安装时不改变大版本号。需要注意的是,如果大版本号为0,则插入号的行为与波浪号相同,这是因为此时处于开发阶段,即使是次要版本号变动,也可能带来程序的不兼容。
- latest:安装最新版本。
--save参数表示将该模块写入dependencies属性,--save-dev表示将该模块写入devDependencies属性。
19、peerdependencies
有时,你的项目和所依赖的模块,都会同时依赖另一个模块,但是所依赖的版本不一样。比如,你的项目依赖A模块和B模块的1.0版,而A模块本身又依赖B模块的2.0版。
大多数情况下,这不构成问题,B模块的两个版本可以并存,同时运行。但是,有一种情况,会出现问题,就是这种依赖关系将暴露给用户。
最典型的场景就是插件,比如A模块是B模块的插件。用户安装的B模块是1.0版本,但是A插件只能和2.0版本的B模块一起使用。这时,用户要是将1.0版本的B的实例传给A,就会出现问题。因此,需要一种机制,在模板安装的时候提醒用户,如果A和B一起安装,那么B必须是2.0模块。
peerDependencies字段,就是用来供插件指定其所需要的主工具的版本。
{
"name": "chai-as-promised",
"peerDependencies": {
"chai": "1.x"
}
}
上面代码指定,安装chai-as-promised模块时,主程序chai必须一起安装,而且chai的版本必须是1.x。如果你的项目指定的依赖是chai的2.0版本,就会报错。
注意,从npm 3.0版开始,peerDependencies不再会默认安装了。
20、bundleddependencies
定义一个数组,会在发布时将定义的模块一起打包。用于需在本地保存npm包或者下载单个文件时可用。例如:
{
"name": "awesome-web-framework",
"version": "1.0.0",
"bundledDependencies": [
"renderized", "super-streams"
]
}
运行npm pack命令会得到awesome-web-framework-1.0.0.tgz。执行npm install awesome-web-framework-1.0.0.tgz将在新项目中安装renderized和super-streams这两个依赖项
21、optionaldependencies
若希望在包找不到或者安装失败时,npm继续运行,可将该包放在optionalDependencies对象中。需要你在代码中处理模块缺失的问题。optionalDependencies会覆盖dependencies中同名的,所以最好只放在一个地方。
22、engines
engines字段指明了该模块运行的平台,比如 Node 的某个版本或者浏览器。该字段也可以指定适用的npm版本。
{ "engines" : { "node" : ">=0.10.3 <0.12" } }
23、os
指定你的项目将运行在什么操作系统上。
24、cpu
指定你的项目将运行在什么cpu架构上。
25、private
如果设置为true, 那么npm会拒绝发布它。
26、publishconfig
一组配置值,发布时使用。