新手小白学习Vue–入门就踩坑系列
问题描述
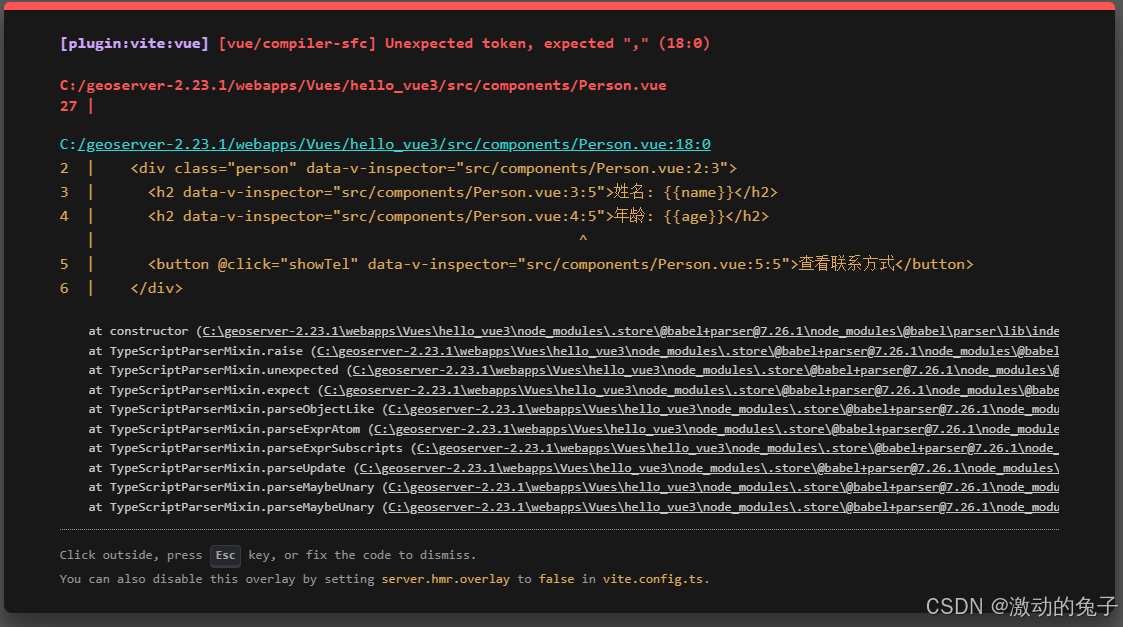
创建了一个Person.vue,保存后直接报错:
[plugin:vite:vue] [vue/compiler-sfc] Unexpected token, expected "," (18:0)
在网上搜了半天也没找到原因,最后还得靠自己,现将解决办法分享一下,希望大家不要再踩坑了!!
源代码如下:
<template>
<div class="person">
<h2>姓名: {{name}}</h2>
<h2>年龄: {{age}}</h2>
<button @click="showTel">查看联系方式</button>
</div>
</template>
<script lang="ts">
export default {
name: 'Person',
data(){
return {
name : 'John San',
age: 18,
tel: '1234567890'
}
},
methods: {
showTel() {
alert(this.tel);
}
// --坑位 此处有个大括号忘记写了 ,此处需要添加 }
}
</script>
<style scoped>
.person {
background-color: skyblue;
box-shadow: 2px 2px 5px #888888;
border-radius: 5px;
padding: 10px;
}
</style>
结果保存后浏览器报错:
控制台报错:
Failed to load resource: the server responded with a status of 500 (Internal Server Error)
原因解析
错误远近竟然是少写了一个}
在源代码中已经标注报错位置
我吐了!
小结
丢三落四的,代码语法严谨,不要粗心大意!切记,切记!