一、小鹅通首页开发
二、代码:
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小鹅通-首页</title>
<!-- 引入页面样式 -->
<link rel="stylesheet" href="./css/style.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 页头banner图 -->
<div class="bg">
<!-- 页头导航 -->
<div class="bg nav"></div>
<!-- banner图 -->
<div class="banner"></div>
</div>
<!-- 产品介绍 -->
<div class="bg intro"></div>
<!-- sence -->
<div class="bg sence"></div>
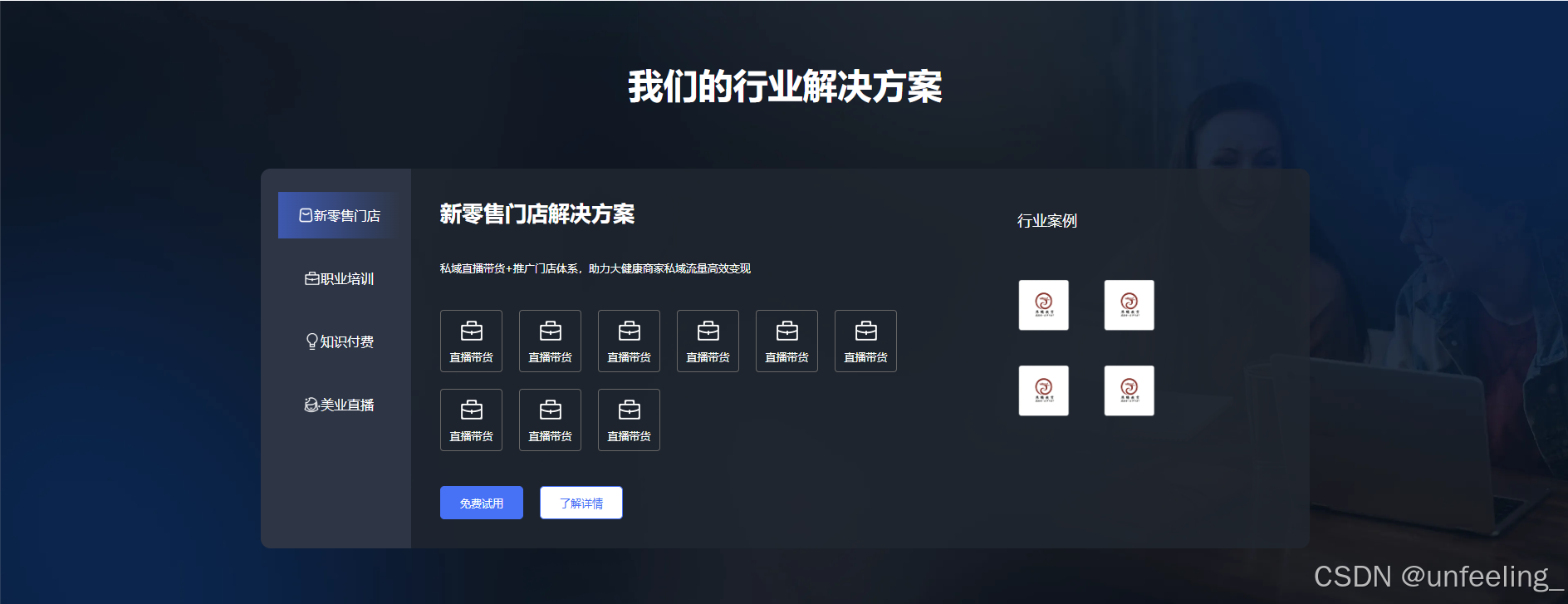
<!-- 行业解决方案 -->
<div class="bg industry"></div>
<!-- 技术优势 -->
<div class="bg tech"></div>
<!-- 运营服务 -->
<div class="bg service"></div>
<!-- 小鹅通 -->
<div class="bg xiaoet"></div>
<!-- 咨询 -->
<div class="bg advisory"></div>
<!-- 友情链接、公司信息 -->
<div class="bg message"></div>
</body>
</html>
style.css:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body{
width:100%;
height:100%;
font-family: "微软雅黑";
font-size: 16px;
}
index.css:
.bg{
width:100%;
}
.header{
background-image: url(../images/m28mek5n0yyx.webp);
background-size:cover;
background-position:center;
}
.nav{
height: 72px;
/* background-color:aqua; */
background-color:transparent;
display:flex;
justify-content: center;
transition: .2s all;
}
.nav:hover{
background-color:white;
/* css3样式:过渡动画,让样式过渡持续指定时间 */
transition: .2s all;
}
.nav .content{
width:1600px;
/* background-color:antiquewhite; */
display: flex;
justify-content: space-between;
}
.logo{
height:72px;
width:120px;
background-image:url(../images/logo.png);
background-size: 115px 35px;
background-repeat: no-repeat;
background-position: 0 20px;
}
.nav-menus{
width:900px;
display:flex;
justify-content: space-between;
}
.nav-menus ul{
list-style:none;
display:flex;
}
.nav-menus li{
line-height: 72px;
padding: 0 15px;
}
.nav-menus li a{
color:#333;
text-decoration: none;
cursor:pointer;
}
.nav-menus li a:hover{
color:blue;
}
.nav-login{
display:flex;
align-items: center;
gap:20px;
}
.nav-login div:nth-of-type(2),
.nav-login div:nth-of-type(3),
.btns div:nth-of-type(1),
.btns div:nth-of-type(2){
transition: .2s all;
cursor:pointer;
width:100px;
height:40px;
line-height: 40px;
text-align:center;
border:solid 1px #4872f6;
border-radius:5px;
background-color:white;
color:#4872f6;
}
.btns div:nth-of-type(1),
.btns div:nth-of-type(2):hover,
.nav-login div:nth-of-type(3),
.nav-login div:nth-of-type(2):hover{
color:white;
background-color:#4872f6;
transition: .2s all;
}
.info .msg .btns div:nth-of-type(1):hover,
.nav-login div:nth-of-type(3):hover{
background-color:#819cf8;
transition: .2s all;
}
.banner{
height:454px;
/* background-color:bisque; */
}
.intro{
padding: 90px;
height:995px;
background-color:#f5faff;
display:flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
}
.industry h1,
.intro h1,
.sence h1{
font-size:42px;
}
.intro img{
width:1263px;
height:490px;
}
.intro .info{
width:1263px;
display:flex;
flex-direction: row;
justify-content: space-between;
}
.info > div{
width: 407px;
height: 194px;
background-color:white;
border-radius:12px;
padding:28px;
display:flex;
flex-direction: column;
justify-content: space-between;
}
.info .title{
color:#333;
font-size:26px;
font-weight: 400;
}
.intro .info div:nth-of-type(1){
border-top: solid 5px #4872f6;
}
.info .active{
color:#4872f6;
}
.info p{
color:gray;
}
.info a{
color:#4872f6;
text-decoration: none;
}
.sence{
padding: 90px;
height:885px;
background: linear-gradient(120deg, #ffffff, #e6edf6);
display:flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
}
.sence .list{
list-style:none;
background-color:white;
width:725px;
height:42px;
border-radius:21px;
display:flex;
justify-content: space-evenly;
}
.list li{
height:42px;
width:145px;
border-radius:21px;
text-align:center;
line-height: 42px;
font-size:14px;
font-weight:400;
}
.list li:nth-of-type(1){
background-color:#4872f6;
color:white;
}
.sence .info{
background-color:#f5f8fc;
width:1263px;
height:527px;
display: flex;
flex-direction: row;
border-radius:12px;
overflow:hidden;
border:solid 5px white;
}
.sence .info img{
width:650px;
height:527px;
}
.sence .info .msg{
width:100%;
height:100%;
padding: 50px;
}
.sence .msg h2{
font-size:32px;
}
.sence .msg h3{
font-size:26px;
font-family: "黑体";
font-weight:400;
}
.sence .msg ul{
list-style:none;
/* list-style-image: url(../images/ul.png); */
/* list-style-position: inside; */
color:gray;
height:200px;
/* background-color:#819cf8; */
display:flex;
flex-direction: column;
justify-content: space-between;
}
.sence .msg ul li{
background-image:url("../images/ul.png");
background-repeat: no-repeat;
background-position: 0 10px;
padding-left:25px;
}
.btns{
display:flex;
gap: 20px;
}
.industry{
height:732px;
background-color:aquamarine;
background-image:url(../images/m0w7ssdh01vr.png);
background-size:cover;
background-position:center;
display: flex;
flex-direction: column;
justify-content: space-evenly;
align-items: center;
}
.industry h1{
color:white;
}
.industry .box{
width: 1263px;
height: 457px;
background-color: rgba(33, 39, 47, 0.8);
border-radius:12px;
overflow:hidden;
backdrop-filter: blue(5px);
display:flex;
}
.box .b-left{
width: 181px;
height: 457px;
background-color: #2e3646;
padding:28px 21px;
}
.b-left{
display:flex;
flex-direction: column;
gap:20px;
}
.b-left p{
width:146px;
height: 56px;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
.b-left p.active{
background: linear-gradient(90deg, #3e59af, #2e3646);
}
.b-left img{
width:20px;
height:20px;
}
.b-left span{
color:#fff;
}
.b-center{
padding: 35px;
color:white;
display:flex;
flex-direction: column;
justify-content: space-between;
font-size:13px;
}
.b-center h2{
font-size:26px;
}
.b-center .items{
width:600px;
display:flex;
gap:20px;
flex-wrap: wrap;
}
.items .item-box{
width:75px;
height: 75px;
border:solid 1px #666;
border-radius:4px;
display:flex;
flex-direction: column;
align-items: center;
justify-content: space-evenly;
}
.items .item-box img{
width:30px;
height:30px;
}
.item .btns{
height:150px;
}
.b-right{
width:200px;
height:100%;
padding:50px;
}
.b-right h3{
padding-left:10px;
padding-bottom:50px;
font-size:18px;
font-weight:500;
color:white;
}
.b-right .item-box{
display:flex;
flex-wrap: wrap;
gap:20px;
width:200px;
}
.b-right .item-box img{
width:83px;
height: 83px;
}
.tech{
height: 658px;
background-color:blanchedalmond;
}
.service{
height: 734px;
background-color:aquamarine;
}
.xiaoet{
height:1058px;
background-color:bisque;
}
.advisory{
height:264px;
background-image:url(../images/m201jna00mof.png);
background-size:cover;
background-position:left;
}
.message{
height:721px;
background-color:black;
}
.tech h1{
text-align: center;
font-weight: 600;
font-size: 40px;
}
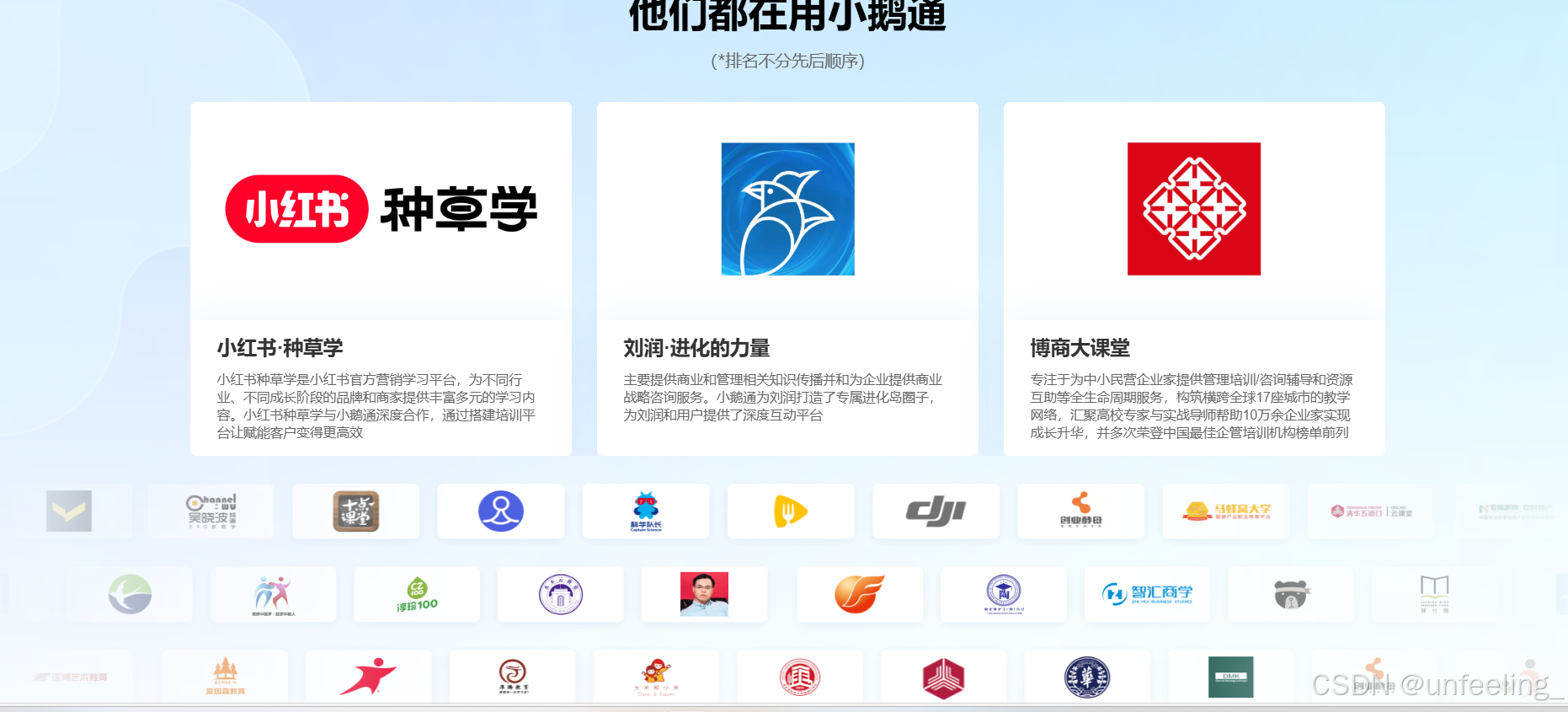
三、成品网页展示
四、总结
运用了div、h1、p、img、span等标签,以及各种选择器,比如:元素选择器,类选择器,属性选择器,伪类选择器,子代选择器等,实现了简单的仿小鹅通首页网页